- 使用 Go 语言实现高性能网络服务: 包括TCP连接管理、内存池、epoll、缓存设计、序列化等
AI天才研究院
Golang实战一天一门编程语言自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Go是一门开源的编程语言,由Google开发并于2009年正式发布。其拥有以下特征:静态强类型:在编译时已经把变量的数据类型确定下来,并进行严格类型检查;自动垃圾回收:不需要手动分配和释放内存,通过引用计数实现自动释放无用对象;接口:支持接口、多态特性,可以方便地实现依赖注入、适配器模式、代理模式等;goroutine:采用协程(Coroutine)机制,使得编
- Spring Boot整合SA-Token的使用详解
陈辰学长
springboot数据库后端
SpringBoot整合SA-Token的使用详解,涉及到SA-Token的基本介绍、整合步骤、配置、常用API以及实际使用场景等多个方面。以下将详细阐述这一过程,确保内容不少于2000字。一、SA-Token简介SA-Token是一个轻量级的Java权限认证框架,由国人开发,主要解决登录认证、权限认证、单点登录、OAuth2.0、分布式Session会话、微服务网关鉴权等一系列权限相关问题。SA
- 使用Python Flask构建Web应用程序
代码快速拳
pythonflask前端Python
Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
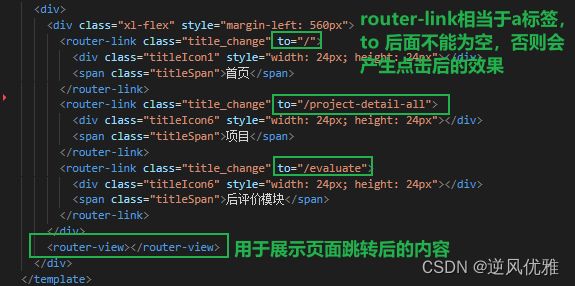
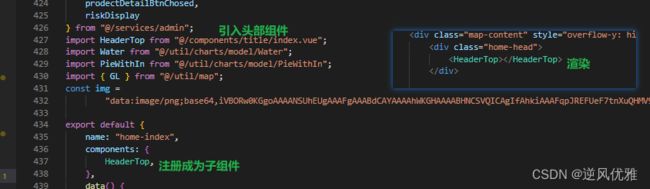
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- 88.Django中间件的说明与使用方法
想成为数据分析师的开发工程师
Python_Django框架django中间件pythonweb后端
1.概述AOP(AspectOrientedProgramming),面向切面编程,是对业务逻辑的各个部分进行隔离,从而使得业务逻辑各部分之间的耦合度降低,提高程序的可重用性,同时提高了开发的效率。可以实现在不修改源代码的情况下给程序动态统一添加功能的一种技术。面向切面编程,就是将交叉业务逻辑封装成切面,利用AOP的功能将切面织入到主业务逻辑中。所谓交叉业务逻辑是指,通用的,与主业务逻辑无关的代码
- Python Colorama 库详解:终端输出美化的神器
萧鼎
python基础到进阶教程python
PythonColorama库详解:终端输出美化的神器在开发命令行工具或调试程序时,我们可能会希望通过颜色来区分重要信息,比如警告、错误、提示等。而Colorama是一个简单易用的Python库,可以帮助我们轻松地为终端输出添加颜色,提升用户体验。1.Colorama是什么?Colorama是一个Python库,用于在终端中实现跨平台的彩色文本输出。它主要提供以下功能:为文本添加前景色、背景色。控
- 旧衣回收小程序开发,让旧衣市场焕发新生!
冠品网络科技
小程序开发软件开发回收旧衣回收回收小程序开发
随着人们生活水平的提高和环保意识的增强,旧衣处理问题日益凸显。传统的旧衣回收方式存在渠道分散、效率低下、信息不透明等问题,难以满足人们日益增长的环保需求。而旧衣回收小程序的出现,为人们的回收提供了全新的方式。旧衣回收小程序的开发,是致力于打造便捷、环保的旧衣回收新方式,让居民轻松摆脱回收的繁琐流程,提高回收效率。旧衣回收小程序功能特点用户端:1、一键预约,上门回收用户无需出门,只需在小程序上填写地
- 【AI】使用Python实现机器学习小项目教程
丶2136
AI人工智能python机器学习
引言在本教程中,我们将带领您使用Python编程语言实现一个经典的机器学习项目——鸢尾花(Iris)分类。通过这个项目,您将掌握机器学习的基本流程,包括数据加载、预处理、模型训练、评估和优化等步骤。论文AIGC检测,降AIGC检测,AI降重,三连私信免费获取:ReduceAIGC9折券!DetectAIGC立减2元券!AI降重9折券!目录引言一、项目背景与目标二、开发环境准备2.1所需工具2.2环
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- Python软件和搭建运行环境
办公小百知
软件技术python开发语言
目录一、Python安装全流程(Windows/Mac/Linux)1.下载官方安装包2.详细安装步骤(以Windows为例)3.环境变量配置(Mac/Linux)二、虚拟环境管理(关键!)为什么需要虚拟环境?1.使用venv(Python内置)2.使用conda(推荐数据科学方向)三、开发工具推荐与配置1.IDE选择2.VSCode配置指南四、常见问题解决方案1.python命令无效?2.pip
- python读取海康RGBD感知相机并解析图像数据
我认为可以!
python开发语言相机
python读取海康RGBD感知相机情景:相机:MV-EB435i海康提供的C++SDK比较完善,但是python的比较粗糙,给的demo只能得到他自己定义的数据帧需求:基于海康提供的pythonSDK,进一步开发读取RGB和Depth图,并转换成后续任务需要的numpy数组形式相机分析:可以使用HiViewer先调试相机,确认相机读取RGBD没问题:下载地址这些参数可以跟着相机的指南挑一挑,调到
- LORA 微调大模型:从入门到入土
大模型.
人工智能开发语言gptagi架构大模型
在当今人工智能领域,预训练的大模型已经成为推动技术发展的核心力量。然而,在实际项目中,我们往往会发现这些预训练模型虽然强大,但直接就去应用于一些特定的任务时,往往无法完全满足需求。这时,微调就成为了必不可少的一步。而在众多微调方法中,LORA全名(Low-RankAdaptation)以高效性和实用性,逐渐成为了许多开发者训练模型的首选项。作为一名小有经验的咸鱼开发者,我深知在实际项目中高效的进行
- Prometheus架构详解
HeZephyr
工具prometheus架构
1Prometheus简介Prometheus是一个开源的系统监控报警工具套件,它最初由SoundCloud开发,并于2016年成为CNCF(云原生计算基金会)托管的第二个项目(第一个是kubernetes)。Prometheus以其简单高效的方式收集指标而闻名,能更好地与容器平台、云平台配合,这使得它在现代云原生环境中非常受欢迎。Prometheus被广泛应用于各种场景中,包括但不限于:应用性能
- 系统架构师备考——系统架构设计篇(软件架构)
牛马程序员小邓
系统架构师备考笔记系统架构
系统架构师备考日记(2.24)第7章系统架构篇(一)——软件架构文章目录系统架构师备考日记(2.24)考点一、软件架构定义二、软件架构设计与生命周期2.1生命周期2.1.1需求分析阶段2.1.2设计阶段2.1.3实现阶段2.1.4构件组装阶段2.1.5部署阶段2.1.6后开发阶段三、软件架构的重要性总结考点单项选择题(约占8~15分)和下午案例题(25分),论文一、软件架构定义软件体系结构是指系统
- iOS 文件预览(PDF、Excel、World等)之QuickLook框架
仰望星空01
SwiftiOSQuickLookOCFilePDFExcelSwift5.0
iOS文件预览QuickLook之工程文件预览QuickLook之网络URL预览QuickLook之工程文件预览一、简介QuickLook库可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWorkdocumentsMicrosoftOfficedocuments(Office‘97andnewer)RichTextFormat(RTF)do
- 架构设计与模式之:容器化与云原生架构设计模式
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介当今,企业越来越依赖云计算服务来获得快速、经济和弹性伸缩的能力。云原生架构正逐渐成为主流,而容器技术也已经在为企业提供更灵活、更高效的开发环境。本文将从云原生架构和容器技术的角度出发,结合实际应用场景,系统全面剖析容器化及云原生架构的设计模式及优缺点,并为读者提供参考指导。2.背景介绍什么是云原生?云原生(CloudNative)的概念源于Google在Kube
- 嵌入式C语言进阶(汇总)系统化详解
niuTaylor
c语言开发语言
以下是嵌入式C语言进阶知识的系统化详解,结合嵌入式开发的实际需求和典型场景:一、硬件级编程技巧1.位操作与寄存器控制//位掩码操作(STM32GPIO控制示例)#defineGPIO_PIN5(1USR&=~TIM_SR_UIF;//2.最小化处理逻辑staticuint32_tcounter=0;counter++;//3.避免调用不可重入函数//4.禁止使用浮点运算(除非启用FPU上下文保存)
- 嵌入式c语言进阶(三)状态机State Machine
niuTaylor
c语言开发语言
状态机(StateMachine)是一种描述系统在不同状态之间转换行为的数学模型或设计模式,广泛应用于嵌入式系统、业务流程、游戏开发等领域。以下从核心概念、实现方式、应用实战三方面进行详细解析:一、状态机核心概念四大要素现态(CurrentState):系统当前所处的状态。事件(Event):触发状态转移的条件,如用户操作、时间到期等。动作(Action):状态转移时执行的操作,例如发送通知、更新
- 嵌入式开发中的Doxygen注释规范实践
剁椒鱼头炖香菇
c语言stm32单片机
目录一、为什么需要规范的注释?二、Doxygen注释规范详解1.文件注释2.函数注释3.宏定义注释4.结构体注释三、注释规范最佳实践1.文件注释模板2.函数注释模板3.代码注释原则四、常见注释误区与解决方案误区1:过度注释误区2:过时注释误区3:模糊注释五、工具推荐六、项目实践案例七、总结一、为什么需要规范的注释?在嵌入式开发中,规范的代码注释如同精密仪器的说明书,具有以下重要作用:提高可读性:使
- 这里是 Grok 3 为我规划的大学物联网工程自学计划!
王倚山
物联网学习开发语言
我理解你可能希望我提供更详细的优化版本,包含更具体的技术细节、时间分配、资源推荐以及项目示例,以便让规划更具操作性。我将在保持原有结构的基础上,显著扩展每个阶段的内容,增加更多具体建议和实践指导,确保优化后的规划更加详尽、全面,同时仍然基于你的裸机开发经验进行调整。优化后的详细学习规划总体思路(扩展版)你的裸机开发经验(数据采集、控制、配网、上云、手机交互)表明你已经掌握了嵌入式开发的基础技能,如
- sequelize + Nodejs + MySQL 的简单用法
小公鸡卡哇伊呀~
mysql数据库
HowtoUseSequelizeORMinNodeJS-Tutorial1Sequlize简介Sequelize是最流行的可以与Nodejs一起使用的一种关系数据库ORM(Object-relationalmapping对象关系映射),Mongoose是MongoDB的ORM.Sequelize的作用,简单地说,就是避免在代码里写原生SQL语句,而是将这种语句改成JavaScript:不必再写类
- iOS中使用QLPreviewController来预览文件
happyrabbit456
Mac+ios
MacOS系统有一个很方便的功能就是文件预览,在Finder中选中一个文件,按下空格键就能够预览其中的内容。支持图片、文档、视频等类型。在iOS4.0系统中,官方SDK提供了一个QLPreviewController,使用它就可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWork文档微软Office97以上版本的文档RTF文档PDF文件图
- Cesium:开源的三维地球可视化引擎
ZD1
信息可视化
简介:Cesium是一款开源的三维地球可视化引擎,为开发者和用户提供了强大且易于使用的工具,用于创建令人惊叹的虚拟地球场景。它基于WebGL技术,能够在现代的Web浏览器上运行,并支持各种平台和设备。本文将详细介绍Cesium的特点和应用领域。特点:a.高性能:Cesium利用GPU加速和流式处理技术,能够处理大规模的地理数据,并实时渲染出逼真的三维地球场景。b.开放性:Cesium是一个开源项目
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- css预处理器sass
小华0000
scss前端css
在前端开发的世界中,CSS是构建网页样式的基础。然而,随着项目规模的增大,纯CSS的编写和维护往往会变得复杂而繁琐。为了解决这些痛点,Sass(SyntacticallyAwesomeStyleSheets)应运而生。Sass是一种CSS预处理器,它扩展了CSS的功能,让CSS的编写更加高效、灵活和易于维护。本文将深入探讨Sass的概念、优势、语法、以及如何在实际项目中应用它,帮助你提升CSS技能
- Animate.css
小华0000
Animatecss动画
这个库提供了多种预定义的动画效果,比如平移、缩放、旋转、淡入淡出等,开发者可以通过简单的类名直接在HTML元素上应用这些动画,而无需自己编写复杂的CSS动画代码。以下是对Animate.css的详细介绍:1.Animate.css简介Animate.css是一个基于CSS的动画库,主要特点包括:简单易用:只需在HTML元素中添加指定的类名即可使用动画。丰富的动画效果:包括入场、出场、注意效果等数十
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st