- k8s 基本架构
一切顺势而行
k8s
基于Kubernetes(K8s)的核心设计,以下是其关键基本概念的详细解析。这些概念构成了K8s容器编排系统的基石,用于自动化部署、扩展和管理容器化应用。###一、K8s核心概念概览K8s的核心对象围绕容器生命周期管理、资源调度和服务发现展开,主要包括:1.**Pod**-**定义**:K8s最小调度单元,封装一个或多个紧密关联的容器(如主应用容器+辅助sidecar容器)。-**特性**:-共
- 【设计模式&C#】状态模式(用于解决解耦多种状态之间的交互)
一种行为设计模式。特点是用类的方式去管理状态。优点:对每个状态进行了封装,提高了代码的可维护性;减少了条件判断语句的使用,降低维护成本;易于扩展,每次新增状态都无需大规模修改其他类,符合开闭原则;缺点:会导致类的增加,每个状态都会是一个单独的类;增加了性能的开销,状态的实例化会导致性能消耗增加。用途:设计游戏中人物的状态设计网络连接时的状态设计订单的状态主要组成部分:状态的接口:它定义了每个状态的
- 项目快速上手指南:8 大核心切入点
weixin_43391139
技术工程化架构设计模式学习方法
一、文档体系速览需求层产品需求文档(PRD):明确业务目标、用户故事和功能边界非功能需求:性能指标、安全要求、合规标准设计层架构图:系统分层、技术栈选型、核心组件交互ER图与数据字典:表结构关系、字段约束、业务术语定义API文档:接口规范、请求示例、错误码说明操作层用户手册:功能导航、操作流程、常见问题管理后台指南:权限配置、运维操作、数据报表二、代码库解构路径全局视野目录范式:MVC/DDD分层
- 控制Vue对话框显示隐藏
正确做法—使用Vue数据驱动控制显隐你不需要手动设置display:block,因为ElementPlus的是基于v-model或:visible.sync控制的。修改模板部分:将原来的:改为:或者:然后确保你在data()中定义了:data(){return{dialogVisible:false,dialogContent:''};}✅当你执行:this.dialogVisible=true;
- Vue3 + MapLibre 地图管理工具 useMap 使用指南
Lanwarf-前端开发
Mapbox和Maplibrevue.js前端javascript
Vue3+MapLibre地图管理工具useMap使用指南这里只是hooksuseMap的封装使用,没有对地图组件进行封装,地图组件封装地图组件封装useMap.tsimport{Map}from'maplibre-gl';import{markRaw}from'vue';/***地图实例接口*/interfaceMapInstance{id:string;map:Map;isDestroyed:
- 掌握未来云原生:Kamaji Kubernetes 控制平面管理器
白羿锟
掌握未来云原生:KamajiKubernetes控制平面管理器项目简介在Kubernetes的世界里,我们迎来了Kamaji——一款创新的Kubernetes控制平面管理器。这个项目基于托管控制平面的理念,将Kubernetes控制面组件运行在Pod中,而不是独立的物理或虚拟机上。通过这种方式,Kamaji使大规模集群管理和扩展变得更为高效且降低了运维负担。Kamaji就像一支全天候工作的Site
- Kamaji项目中的Datastore:多租户Kubernetes控制平面数据存储方案解析
胡易黎Nicole
Kamaji项目中的Datastore:多租户Kubernetes控制平面数据存储方案解析引言在现代Kubernetes管理架构中,数据存储层是控制平面的核心组件。Kamaji项目通过创新的数据存储设计,为多租户Kubernetes环境提供了灵活高效的解决方案。本文将深入解析Kamaji中Datastore的工作原理、技术特性以及最佳实践。数据存储架构设计Kamaji采用控制平面与数据存储解耦的架
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- .NET Core中间件:构建高效且可扩展的Web应用程序的关键组件
A_nanda
c#基础.netcore中间件middleware通道切面编程
在现代Web应用程序开发中,.NETCore中间件(Middleware)扮演着至关重要的角色。作为请求处理管道中的核心组件,中间件不仅能够拦截、处理并转发HTTP请求和响应,还为开发者提供了强大的扩展能力和灵活的处理机制。相关扩展,可查阅切面编程。本文将深入探讨.NETCore中间件的概念、工作原理、使用方法以及最佳实践,帮助开发者更好地利用这一特性来构建高效且可扩展的Web应用程序。一、中间件
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- Kafka入门使用教程
1.前言1.1.什么是消息队列消息队列(MQ)是消息传递中间件解决方案的一个组件,旨在支持独立的应用和服务之间的信息交换。消息队列按发送顺序存储“消息”(由应用所创建、供其他应用使用的数据包),直到使用方应用能够处理它们为止。这些消息安全地等待接收方应用做好准备,因此,即使网络或接收方应用出现问题,消息队列中的消息也不会丢失。1.2.为什么用消息队列1.2.1.解耦生产者(客户端)发送消息到MQ中
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- C#微服务配置管理黑科技:Nacos与量子级动态配置实战——从零构建永不宕机的云原生架构
墨夶
C#学习资料4云原生架构c#
1.微服务的‘配置熵增’困境传统配置管理的致命缺陷:雪崩效应:单点配置变更导致全链路重启优先级混乱:本地配置与云端配置冲突导致服务不可用动态性缺失:无法实时响应业务需求变更解决方案:量子级配置同步:Nacos的实时推送与本地缓存黑洞优先级机制:共享配置、扩展配置、应用配置的优先级博弈服务发现的‘引力波’:健康检查驱动的动态路由2.1Nacos在C#中的“量子叠加态”:从SDK安装到服务发现核心组件
- 面试加分项:Android Framework PMS 全面概述和知识要点
大模型大数据攻城狮
androidframework安卓面试PMSapp安装app权限大厂android
在Android面试时,懂得越多越深androidframework的知识,越为自己加分。目录第一章:PMS基础知识1.1PMS定义与工作原理1.2PMS的主要任务1.3PMS与相关组件的交互第二章:PMS的核心功能2.1应用安装与卸载机制2.2应用更新与版本管理2.3组件管理第三章:PMS的性能优化3.1优化策略与技术3.2优化实践案例分析第四章:PMS的安全性保障4.1安全机制与原理4.2应对
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- 北京-4年功能测试2年空窗-报培训班学测开-第四十五天
今天自习,在教室白天都在复习python的面向对象之所以先复习以前的课而不是复习昨天的,一是因为这块还没复习,二是因为,新学的unittest框架,用到封装继承的部分太多了,面向对象学的都忘了,所以昨天很多部分都不理解面向对象三大特征,封装,继承,多态封装是把属性和方法封装到一个类里方便复用,继承是类之间的从属关系,子类可以继承父类的所有属性和方法在类里,类对象用cls表示,实例对象用self表示
- Java Swing组件鼠标拖拽功能实现
悦闻闻
本文还有配套的精品资源,点击获取简介:本文详细介绍了如何在JavaSwing中实现鼠标拖拽功能,这是一个构建桌面应用程序的常见需求。文章深入探讨了涉及的事件处理、组件交互和GUI设计方面,包括MouseListener和MouseMotionListener接口的具体应用。实现拖拽功能的关键步骤和方法被详尽地讲解,包括鼠标事件的记录、拖拽距离的计算和组件状态的更新。同时,还涉及了数据传输、事件传播
- Servlet概述
出门撞大运
servlet
在JavaWeb开发中,Servlet是核心组件之一,负责处理客户端请求并生成响应。本文将从Servlet的基本概念出发,逐步深入其生命周期、实现方式、路径映射等关键知识点,帮助你全面掌握Servlet技术。一、Servlet概述与JavaWeb三大组件Servlet(ServerLet)是运行在Web服务器中的小型Java程序,主要作用是处理用户请求。当客户端发出请求后,由Web服务器(如Tom
- Go-Redis 入门与实践从连接到可观测,一站式掌握 go-redis v9**
1.环境准备组件版本建议说明Go≥1.22go-redis只支持最近两个Go版本Redis≥6.2保持与生产一致,建议开启protected-modego-redisgithub.com/redis/go-redis/v9本文以v9为例本地Redis:brewinstallredis(macOS)/apt-getinstallredis-server(Debian)/下载官方二进制。Docker:
- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 28、鸿蒙Harmony Next开发:不依赖UI组件的全局气泡提示 (openPopup)和不依赖UI组件的全局菜单 (openMenu)、Toast
目录不依赖UI组件的全局气泡提示(openPopup)弹出气泡创建ComponentContent绑定组件信息设置弹出气泡样式更新气泡样式关闭气泡在HAR包中使用全局气泡提示不依赖UI组件的全局菜单(openMenu)弹出菜单创建ComponentContent绑定组件信息设置弹出菜单样式更新菜单样式关闭菜单在HAR包中使用全局菜单Toast使用建议即时反馈模式对比创建即时反馈显示关闭即时反馈不依
- 什么是 WebClient?
WebClient是SpringWebFlux提供的一个非阻塞、响应式的HTTP客户端,可以在异步和同步场景下发起HTTP请求,支持RESTfulAPI调用,适用于微服务间通信、第三方接口访问等。属于SpringFramework5之后的标准组件可以用于响应式应用(WebFlux),也可以用在普通SpringBoot项目支持GET、POST、PUT、DELETE等全套HTTP操作支持同步/异步、流
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 【ruoyi-vue】前后端分离项目分析
【ruoyi-vue】前后端分离项目分析【一】介绍【1】简介【2】主要特性【3】内置功能【4】后端文件结构【二】基础功能【1】上传下载【2】事务管理【3】异常处理【4】自定义注解校验:Xxs注解【5】数据脱敏【三】后台扩展【一】介绍【1】简介RuoYi-Vue是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringSecurity、MyBatis、Jwt、Vue)
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
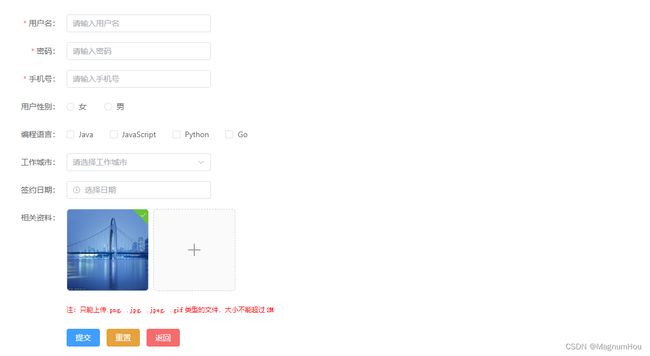
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- vue-cli 模式下安装 uni-ui
目录easycom自定义easycom配置的示例npm安装uni-ui准备sass安装uni-ui注意easycom传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件路径符合规范(具体见下),就可以不用引用、注册,直接在页面中使用。如下://这里不用import引入,也不需要在components内注册uni-list组件。template里就可以
- 响应式编程入门教程第四节:响应式集合与数据绑定
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- Vue 3 路由传参使用指南
Franciz小测测
vue.jsjavascript前端
目录一、路由传参概述二、动态路由参数(params)2.1基础用法2.2传递参数2.3获取参数2.4可选参数2.5多个参数与正则约束2.6多params的详细用法多个可选参数的使用路由配置获取可选参数三、查询参数(Query)3.1特点与应用场景3.2传递参数3.3获取参数3.4保留当前查询参数四、命名视图传参五、props解耦(推荐方式)六、状态管理(Pinia/Vuex)6.1使用Pinia示
- 【GaussDB】如何避免Ops巡检-xlog数量异常?
小嗑数据库
gaussdb数据库
告警解释此告警对应指标“xlog数量”超出配置阈值,此指标反映组件保留的xlog数量。告警属性告警ID告警级别告警类型告警归属业务类型是否可自动清除5101339巡检配置业务质量告警租户面云数据库GaussDB节点是告警参数类别参数名称参数含义定位信息云服务产生告警的云服务实例ID产生告警的实例ID节点ID产生告警的节点ID巡检名称产生告警的巡检名称
- 易语言模块实现模拟按键功能完整指南
无畏道人
本文还有配套的精品资源,点击获取简介:易语言通过提供自定义模块模拟按键功能,简化了WindowsAPI调用,使得自动化测试、游戏脚本编写等场景中模拟键盘输入更加便捷。此模块封装了SendInput和PostMessage函数,允许用户创建直观易懂的函数进行模拟按键操作,包括单个按键模拟、组合键模拟、延时控制以及多按键序列模拟。开发者利用该模块可以提升软件测试效率、辅助游戏编程、实现自动化办公等。1
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod