tauri自定义窗口window并实现拖拽和阴影效果
需求说明
由于官方提供的窗口标题并不能实现我的需求,不能很好的实现主题切换的功能,所以根据官方文档实现了一个自定义的窗口,官方文档地址:Window Customization | Tauri Apps
但是实现之后, 没有了窗体拖拽移动的功能,,,,,,而且没有边框和阴影,所以就显得特别奇怪,所以今天在这里,我都给你安排上了:
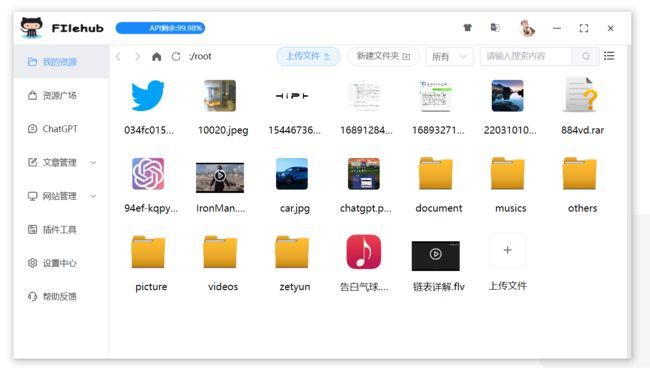
因为录制gif图的工具问题,导致录屏效果不是很好,实现的效果图:
动图效果:
具体实现步骤
1.先实现自定义窗口效果
实现自定义窗口效果非常简单,只需要按照官方文档提示的,在tauri.config.json里面添加一个配置:"decorations": false,然后再打开你的程序,你就会发现,没有了窗口的头部,哈哈哈
"windows": [
{
"label": "customization",
"fullscreen": false,
"resizable": true,
"title": "FileHub",
"fileDropEnabled": false,
"width": 1031,
"height": 580,
"center": true,
"decorations": false
}
]
其实按照官方文档的来添加也可以,我这里是使用的自己自定义的html内容样式:
html内容:因为我这里用的element-plus,所以用的他们的icon图标,你可以换成官方的内容
css样式:
.titlebar {
height: 30px;
background: #329ea3;
user-select: none;
display: flex;
justify-content: flex-end;
position: fixed;
top: 0;
left: 0;
right: 0;
}
.titlebar-button {
display: inline-flex;
justify-content: center;
align-items: center;
width: 30px;
height: 30px;
}
.titlebar-button:hover {
background: #5bbec3;
}然后js代码:
import { appWindow } from '@tauri-apps/api/window'
document
.getElementById('titlebar-minimize')
.addEventListener('click', () => appWindow.minimize())
document
.getElementById('titlebar-maximize')
.addEventListener('click', () => appWindow.toggleMaximize())
document
.getElementById('titlebar-close')
.addEventListener('click', () => appWindow.close())如果你使用的是vue3,需要在onMounted函数中添加:
import { onMounted } from 'vue'
onMounted(() => {
document.getElementById('titlebar-minimize')!.addEventListener('click', () => appWindow.minimize())
document.getElementById('titlebar-maximize')!.addEventListener('click', () => appWindow.toggleMaximize())
document.getElementById('titlebar-close')!.addEventListener('click', () => appWindow.close())
console.log("onMounted------", document.getElementById('titlebar-close'));
})
2.实现拖拽效果
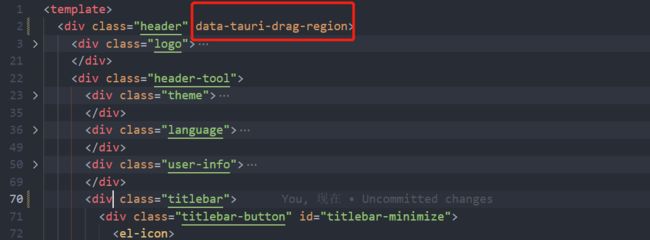
拖拽效果其实更简单,只需要在你想要的元素上添加属性:data-tauri-drag-region 就可以了,然后你按住这个元素所在区域,就可以拖拽移动了:
3.实现窗口阴影
阴影效果要通过添加一个依赖实现:GitHub - tauri-apps/window-shadows: Add native shadows to your windows.
具体实现步骤:
3.1 给窗口添加label标签:主要是让程序识别到这个窗口
3.2 然后在src-tauri\Cargo.toml中添加依赖
window-shadows = "0.2.1"3.3 在main.rs程序中引用
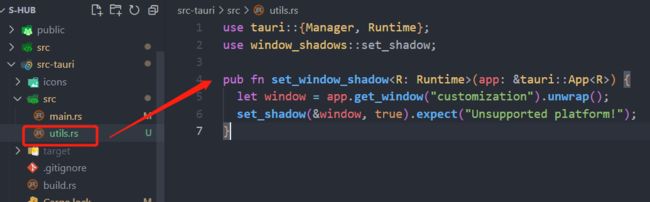
在src-tauri\src\下创建utils.rs文件,并添加内容:这里就用到了3.1中添加的customization这个lable窗口标识
use tauri::{Manager, Runtime};
use window_shadows::set_shadow;
pub fn set_window_shadow(app: &tauri::App) {
let window = app.get_window("customization").unwrap();
set_shadow(&window, true).expect("Unsupported platform!");
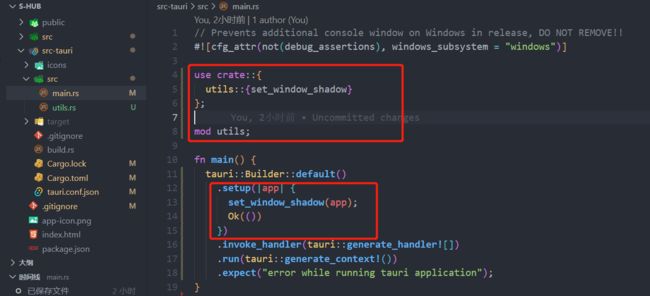
} 然后在src-tauri\src\main.rs中引用这个utils.rs:
// Prevents additional console window on Windows in release, DO NOT REMOVE!!
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
use crate::{
utils::{set_window_shadow}
};
mod utils;
fn main() {
tauri::Builder::default()
.setup(|app| {
set_window_shadow(app);
Ok(())
})
.invoke_handler(tauri::generate_handler![])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}我的项目中已经使用了,可以查看我的FileHub项目:
GitHub - Sjj1024/s-hub: 一个使用github作为资源存储的软件