基于Java+SpringBoot+Vue前后端分离仓库管理系统详细设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
一、前言介绍:
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的仓库管理系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现系统首页、系统用户(管理员、采购用户、仓管用户、供应商)、模块管理(商品类别、采购管理、入库审核、仓储管理、销售出库)等信息管理功能,从而达到对仓库管理系统信息的高效管理。本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
类似仓库管理系统案例参考:
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现![]() https://blog.csdn.net/weixin_39709134/article/details/129943775
https://blog.csdn.net/weixin_39709134/article/details/129943775
二、主要特点:
前后端接口定义与协议: 在前后端分离的项目中,前后端之间通过接口进行数据传输。因此,定义清晰、明确的接口,以及约定好的数据传输协议是非常关键的。同时,在多人协作开发的情况下,需要保证各团队成员对接口的理解一致性。
权限管理: 在分离的项目中,通常需要实现用户认证和授权功能。要想实现安全可靠的权限管理,需要考虑用户身份验证、访问控制、资源保护等方面的问题。同时,还需要处理跨域访问的情况。
前后端分离架构的搭建: 前后端分离意味着后端服务和前端应用是¥¥部署的,因此需要搭建相应的架构来支持这种分离模式。例如,前端代码打包和部署,后端提供API服务等。
亮点:
提高开发效率: 前后端分离项目使得前后端可以并行开发,提高了开发效率。后端负责提供API接口,不必关心前端细节;前端团队可以专注于界面设计和用户交互体验。
灵活性与可维护性: 前后端分离项目的架构可以更加灵活,便于后续的功能扩展和变更。前后端部署也使得系统可以更方便地进行维护。
更好的性能和用户体验: 通过前后端分离和异步通信等手段,可以提高系统的性能和用户体验。前端可以使用缓存技术、前端渲染等优化策略,减少后端的压力。
三、功能设计:
基本设计思想:
1、操作简单方便、系统界面安全良、简单明了的页面布局、方便查询仓库管理系统相关信息。
2、即时可见:对仓库管理系统信息的处理将立马在对应地点可以查询到,从而实现“即时发布、即时见效”的系统功能。
3、功能的完善性:可以管理首页、用户管理(管理员、普通用户)更多管理(货品信息、出库信息、入库信息)模块的修改维护操作。
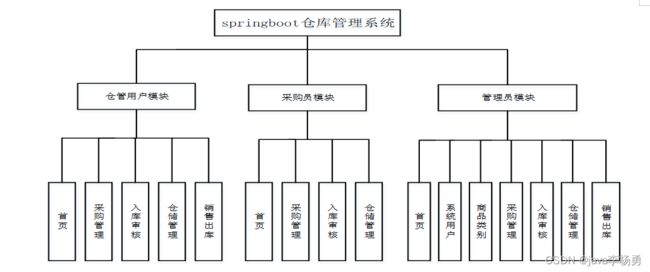
系统结构图设计
登录时序图
登录时序图是描述用户登录系统的过程的一种图形化表示方法。它展示了用户与系统之间的交互步骤和消息传递顺序。![]()
四、数据库设计:
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还提供了添加、删除、修改和检查,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。
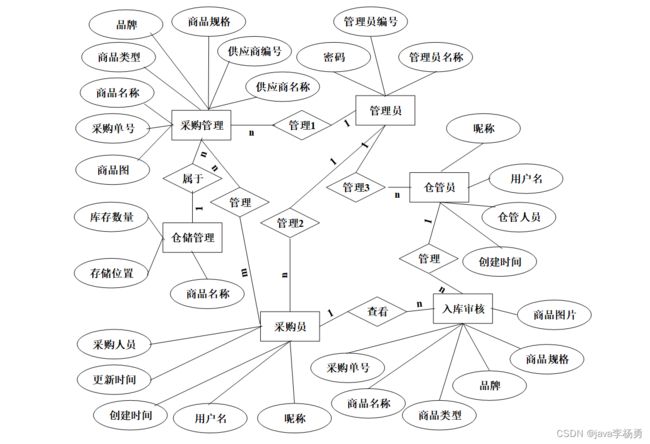
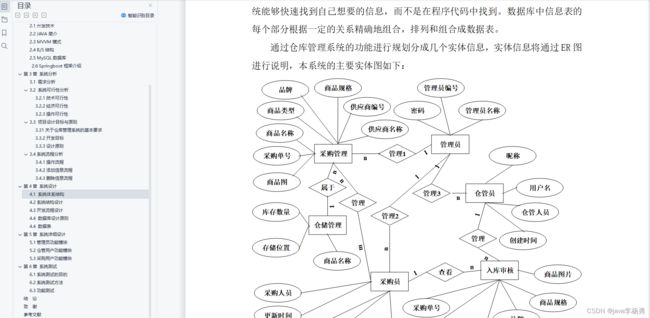
通过仓库管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
图系统E-R图
五、功能实现:
5.1管理员功能模块
管理员登录仓库管理系统,在登录页面输入用户名、密码、权限验证码等进行登录,如图5-1所示。
图5-1管理员登录界面图
管理员进入系统后台可以查看功能:首页个人资料、公共管理(轮播图、公告信息)、用户管理(管理员、参赛员、评审员)、信息管理(新闻资讯)、作品展示、评分作品、评分记录、作品分类等功能,还可进行相应的操作,如图5-2所示。
图5-2管理员功能界面图
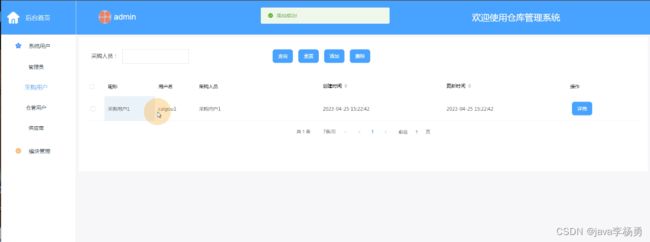
用户管理,在用户管理页面可以查看用户信息:昵称、用户名、姓名、创建时间等内容,还可在该页面对用户进行查询、重置、添加和删除等操作,如图5-3所示。
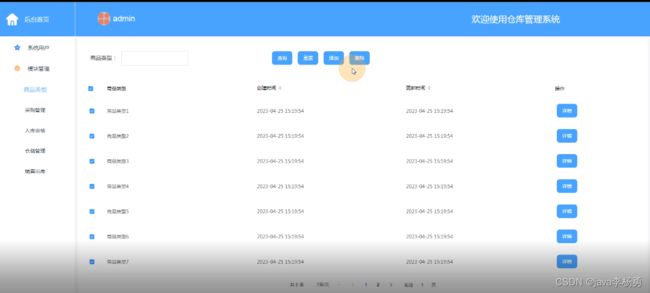
商品类型,在商品类型页面中可以对商品类型进行查询、重置、添加和删除等操作,如图5-4所示。
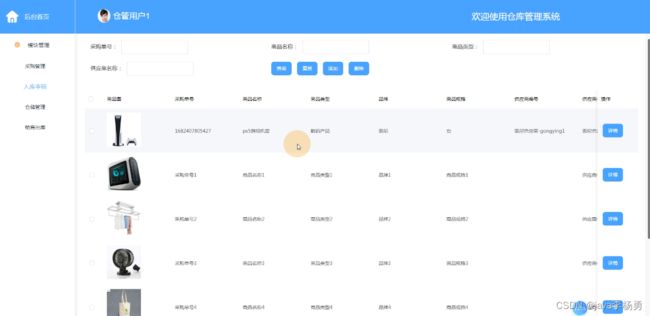
采购管理,在采购管理页面中可以查看商品图、采购单号、商品名称、商品类型、品牌、商品规格、供应商编号、供应商姓名等信息进行查看,并可进行修改或删除、详情、入库审核等操作,如图5-5所示。
图5-5采购管理界面图
仓储管理,在仓储管理页面中可以查询商品图、采购单号、商品名称、商品类型、品牌、商品规格、供应商编号、供应商姓名等信息,还可进行查询、重置、添加和删除等操作,如图5-6所示。
图5-6仓储管理界面图
5.2仓管用户功能模块
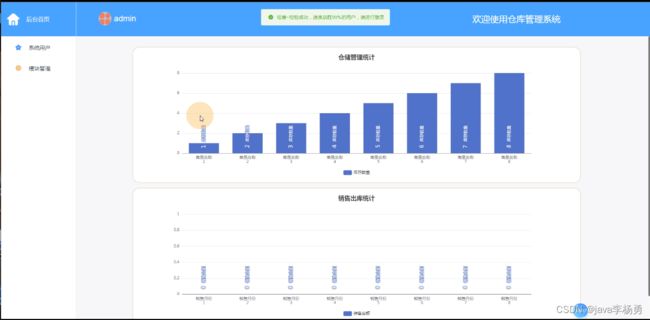
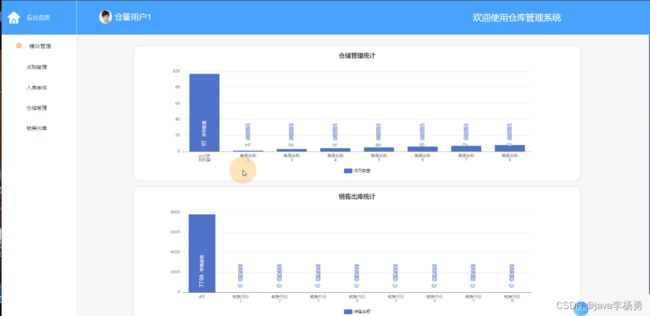
仓管用户进入系统首页可以查询功能:首页、采购管理、入库审核、仓储管理、销售出库等功能,还可查看仓储管理统计图、销售出库统计图,如图5-7所示。
图5-7仓管用户首页功能界面图
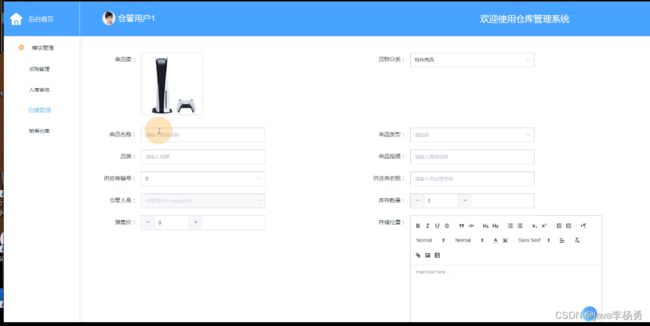
仓储管理,在仓储管理页面中可以填写、提交商品图、采购单号、商品名称、商品类型、品牌、商品规格、供应商编号、供应商名称、仓管人员、库存数量、销售价、存储位置等内容,还可对仓储信息进行增删改查,如图5-8所示。
图5-8仓储管理界面图
入库审核,在入库审核页面可以查看商品图、采购单号、商品名称、商品类型、品牌、商品规格、供应商编号、供应商名称、仓管人员、库存数量、销售价、审核状态等信息,并可进行审核、查询、重置、添加和删除等操作,如图5-9所示。
图5-9入库审核界面图
5.3采购用户功能模块
仓储管理,采购员可以在仓储管理页面中查看商品库存数量,并进行采购操作,如图5-10所示。
图5-10仓储管理页面图
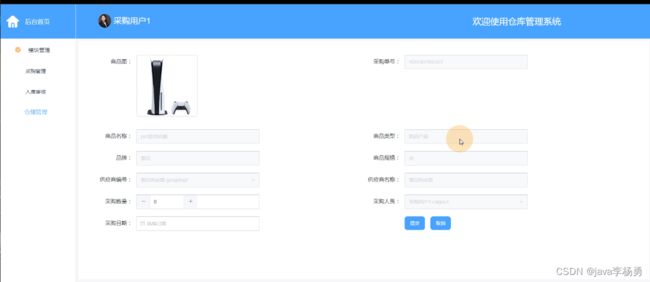
采购管理,采购员可以在采购管理页面中提交采购数量、采购日期等内容,并可对采购信息进行增删改查等操作,如图5-11所示。
图5-11采购管理页面图
六、关键代码:
/**
* 用户账户:用于保存用户登录信息(User)表控制层
*/
@Slf4j
@RestController
@RequestMapping("user")
public class UserController extends BaseController {
/**
* 服务对象
*/
@Autowired
public UserController(UserService service) {
setService(service);
}
/**
* Token服务
*/
@Autowired
private AccessTokenService tokenService;
@Autowired
private UserGroupService userGroupService;
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map signUp(@RequestBody User user) {
// 查询用户
Map query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 找回密码
* @param form
* @return
*/
@PostMapping("forget_password")
public Map forgetPassword(@RequestBody User form,HttpServletRequest request) {
JSONObject ret = new JSONObject();
String username = form.getUsername();
String code = form.getCode();
String password = form.getPassword();
// 判断条件
if(code == null || code.length() == 0){
return error(30000, "验证码不能为空");
}
if(username == null || username.length() == 0){
return error(30000, "用户名不能为空");
}
if(password == null || password.length() == 0){
return error(30000, "密码不能为空");
}
// 查询用户
Map query = new HashMap<>();
query.put("username",username);
Query select = service.select(query, service.readConfig(request));
List list = select.getResultList();
if (list.size() > 0) {
User o = (User) list.get(0);
JSONObject query2 = new JSONObject();
JSONObject form2 = new JSONObject();
// 修改用户密码
query2.put("user_id",o.getUserId());
form2.put("password",service.encryption(password));
service.update(query, service.readConfig(request), form2);
return success(1);
}
return error(70000,"用户不存在");
}
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map login(@RequestBody Map data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
/**
* 修改密码
* @param data
* @param request
* @return
*/
@PostMapping("change_password")
public Map change_password(@RequestBody Map data, HttpServletRequest request){
// 根据Token获取UserId
String token = request.getHeader("x-auth-token");
Integer userId = tokenGetUserId(token);
// 根据UserId和旧密码获取用户
Map query = new HashMap<>();
String o_password = data.get("o_password");
query.put("user_id" ,String.valueOf(userId));
query.put("password" ,service.encryption(o_password));
Query ret = service.count(query, service.readConfig(request));
List list = ret.getResultList();
Object s = list.get(0);
int count = Integer.parseInt(list.get(0).toString());
if(count > 0){
// 修改密码
Map form = new HashMap<>();
form.put("password",service.encryption(data.get("password")));
service.update(query,service.readConfig(request),form);
return success(1);
}
return error(10000,"密码修改失败!");
}
/**
* 登录态
* @param request
* @return
*/
@GetMapping("state")
public Map state(HttpServletRequest request) {
JSONObject ret = new JSONObject();
// 获取状态
String token = request.getHeader("x-auth-token");
// 根据登录态获取用户ID
Integer userId = tokenGetUserId(token);
log.info("[返回userId] {}",userId);
if(userId == null || userId == 0){
return error(10000,"用户未登录!");
}
// 根据用户ID获取用户
Map query = new HashMap<>();
query.put("user_id" ,String.valueOf(userId));
// 根据用户ID获取
Query select = service.select(query,service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(resultList.get(0)));
user.put("token",token);
ret.put("obj",user);
return success(ret);
} else {
return error(10000,"用户未登录!");
}
}
/**
* 获取登录用户ID
* @param token
* @return
*/
public Integer tokenGetUserId(String token) {
log.info("[获取的token] {}",token);
// 根据登录态获取用户ID
if(token == null || "".equals(token)){
return 0;
}
Map query = new HashMap<>(16);
query.put("token", token);
AccessToken byToken = tokenService.findOne(query);
if(byToken == null){
return 0;
}
return byToken.getUser_id();
}
/**
* 重写add
* @return
*/
@PostMapping("/add")
@Transactional
public Map add(HttpServletRequest request) throws IOException {
Map map = service.readBody(request.getReader());
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
}
七、论文截图:
八、项目总结
此时项目已经完成,即使实施的时间不是很长,但是这个过程中需要准备很长的一段时间去对系统设计开发所实际到的技术进行学习。在学习的过程中,我逐渐认识得到了我自身存在的一些不足。对于一些控制是必要的应用技能,能够理解,整个过程中仅仅是一个掌握了常用的性能和控制方法,我觉得挺容易的。从该系统中,系统的分析和设计的调查数据,并且已经经历了几个月,并努力几个月,该系统已经完成。很显然,该系统仍有很多不成熟,在系统设计过程中有许多技术缺陷存在。在设计的过程中也涉及到了很多自己无法解决的问题,主要通过找专业的网站和论坛来解决这些问题,对于圆满完成我的毕业设计,他们也贡献了很大一部分力量。系统的开发环境和配置都是可以自行安装的,系统使用Java开发工具,使用比较成熟的Mysql数据库进行对系统前台及后台的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》