数据可视化——绘制带有时间线的柱状图
文章目录
- 前言
- 如何绘制柱状图
- 添加时间线
- 根据提供的数据绘制动态柱状图
-
- 读取并删除无用数据
- 将数据转换为字典
- 创建柱状图并添加到时间线中
- 配置选项并生成带有数据的折线图
前言
我们已经学习了使用 pyecharts 包中的模块和相应的方法绘制了折线图和地图,那么今天我将为大家分享如何绘制带有时间线的柱状图。
如何绘制柱状图
绘制柱状图跟绘制折线图的步骤是大致相同的。
python 中绘制柱状图依赖于 pyecharts.charts 模块下的 Bar 方法。
from pyecharts.charts import Bar
bar = Bar()
x_data = ["英国","美国","中国"]
y_data = [10,20,30]
bar.add_xaxis(x_data)
bar.add_yaxis("GDP",y_data)
bar.render("柱状图.html")

我们还可以将横坐标与纵坐标颠倒一下,来使数据的展示更加的形象。
使用 bar.reversal_axis() 反转x轴和y轴。

这里数据显示在柱状图中,我们看的不是很方便,我也也可以通过设置系列配置选项来使数据显示在柱状图的右侧。
bar.add_yaxis("GDP",y_data,label_opts=LabelOpts(position="right"))
所以我们经过完善后的整体代码是:
from pyecharts.charts import Bar
from pyecharts.options import LabelOpts
bar = Bar()
x_data = ["英国","美国","中国"]
y_data = [10,20,30]
bar.add_xaxis(x_data)
bar.add_yaxis("GDP",y_data,label_opts=LabelOpts(position="right"))
bar.reversal_axis() # 反转x轴和y轴
bar.render("柱状图.html")
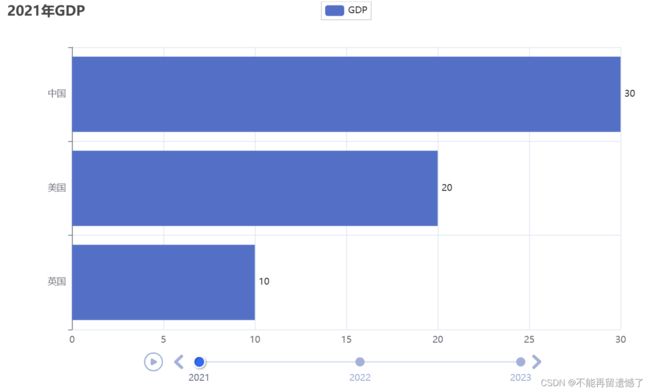
添加时间线
通过添加时间线我们可以看到多种不同的数据,每一个时间其实就是一个柱状图,时间线是由一个一个的柱状图组成的。
from pyecharts.charts import Bar,Timeline
from pyecharts.options import LabelOpts,TitleOpts
bar1 = Bar()
bar2 = Bar()
bar3 = Bar()
x_data = ["英国","美国","中国"]
y_data1 = [10,20,30]
y_data2 = [20,30,40]
y_data3 = [40,50,70]
bar1.add_xaxis(x_data)
bar1.add_yaxis("GDP",y_data1,label_opts=LabelOpts(position="right"))
bar1.reversal_axis() # 反转x轴和y轴
bar1.set_global_opts(title_opts=TitleOpts(title="2021年GDP"))
bar2.add_xaxis(x_data)
bar2.add_yaxis("GDP",y_data2,label_opts=LabelOpts(position="right"))
bar2.reversal_axis() # 反转x轴和y轴
bar2.set_global_opts(title_opts=TitleOpts(title="2022年GDP"))
bar3.add_xaxis(x_data)
bar3.add_yaxis("GDP",y_data3,label_opts=LabelOpts(position="right"))
bar3.reversal_axis() # 反转x轴和y轴
bar3.set_global_opts(title_opts=TitleOpts(title="2023年GDP"))
timeline = Timeline()
timeline.add(bar1,"2021")
timeline.add(bar2,"2022")
timeline.add(bar3,"2023")
timeline.render("2021-2023中美英三国GDP.html")
timeline.add_schema(
play_interval=1000, # 每个柱状图播放间隔时间,单位(毫秒)
is_timeline_show=True, # 是否显示时间线,默认显示
is_auto_play=True, # 是否自动播放
is_loop_play=True # 是否循环播放
)
根据提供的数据绘制动态柱状图
我们显示出1960年-2014年全国GDP数据前八的国家和数据。这里提供的数据大家可以私信我找我要。

这里提供的数据比较简单,我们只需要将第一行无用的数据删除,然后再将这些数据转换为我们绘制柱状图需要的数据就好了。
读取并删除无用数据
f = open("D:/桌面/1960-2019全球GDP数据.csv","r",encoding="GB2312")
data_lines = f.readlines()
f.close()
data_lines.pop(0)
GB2312 编码是中文编码格式
将数据转换为字典
data_dict = {}
for line in data_lines:
data_list = line.split(",") # 每一行以逗号分割,返回一个列表
year = data_list[0]
country = data_list[1]
GDP = float(data_list[2][:-1]) # 每一行最后有一个换行符
# 这里需要做出异常判断,因为当我们第一次插入数据的时候并没有容器来装这些数据
try:
data_dict[year].append((country, GDP))
except:
data_dict[year] = []
data_dict[year].append([country, GDP])
创建柱状图并添加到时间线中
sorted_year_line = sorted(data_dict.keys()) # 按时间顺序排序
timeline = Timeline({"scheme":ThemeType.LIGHT}) # 在创建时间线的时候传入scheme参数可以设置时间线的主题,也就是柱状图的颜色
for year in sorted_year_line:
x_data = []
y_data = []
data_dict[year].sort(key=lambda element : element[1],reverse=True)
year_data = data_dict[year][0:8] # 取GDP前八的数据
for data in year_data:
x_data.append(data[0])
y_data.append(data[1] / 100000000)
bar = Bar()
x_data.reverse()
y_data.reverse() # 让GDP排名第一的数据在最上面,所以我们将x_data 和 y_data中的数据反转一下
bar.add_xaxis(x_data)
bar.add_yaxis("GDP(亿)",y_data,label_opts=LabelOpts(position="right"))
bar.reversal_axis() # 将x轴和y轴翻转
bar.set_global_opts(
title_opts=TitleOpts(title=f"{year}年全国GDP数据前八")
)
timeline.add(bar,year)
配置选项并生成带有数据的折线图
timeline.add_schema(
play_interval=1000,
is_timeline_show=True,
is_auto_play=True,
is_loop_play=False
)
timeline.render("1960-2014年全国GDP数据前八.html")