PyQt5-组件控件-控件QGridLayout网格布局功能实现(五)
前言
QGridLayout(网格布局)是将窗口分割成行和列的网格来进行排列,通常可以使用函数addWidget()将被管理的控件(Widget)添加到窗口中,或者使用addLayout()函数将布局(layout)添加到窗口中,也可以通过addWIdget()函数对所添加的控件设置行数与列数的跨越,最后实现网格占据多个窗格
QGridLayout类中常用的方法
| 方法 | 描述 |
|---|---|
| addWidget(QWidget Widget,int row,int col,int alignment=0) | 给网格布局添加部件,设置指定的行和列,起始位置的默认值为(0,0) |
| widget: | 所添加的控件 |
| row: | 控件的行数,默认从0开始 |
| column: | 控件的列数,默认从0开始 |
| alignment: | 对齐方式 |
| addWidget(QWidget widget,int fromRow,int fromColulmn,int rowSpan,int columnSpan,Qt.Alignment alignment=0) | 所添加的的控件跨越很多行或者列的时候,使用这个函数 |
| widget: | 所添加的控件 |
| fromRow: | 控件的起始行数 |
| fronColumn: | 控件的起始列数 |
| rowSpan: | 控件跨越的行数 |
| column: | 控件跨越的列数 |
| alignment: | 对齐方式 |
| setSpacing(int spacing) | 设置软件在水平和垂直方向的间隔 |
实例一:单一的网格单元格
import sys
from PyQt5.QtWidgets import QApplication ,QWidget , QGridLayout, QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
#1创建QGridLayout的实例,并设置窗口的布局
grid = QGridLayout()
self.setLayout(grid)
#2创建按钮的标签列表
names = ['Cls', 'Back', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
#3 在网格中创建一个位置列表
positions = [(i,j) for i in range(5) for j in range(4)]
#4 创建按钮并通过addWIdget()方法添加到布局中
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
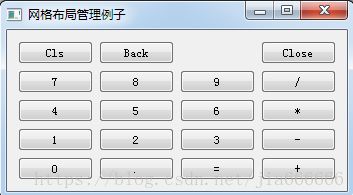
self.setWindowTitle('网格布局管理例子')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
效果图

第一组代码:创建QGridLayout的实例,并设置窗口的布局
第二组代码:创建按钮的标签列表
第三组代码:在网格中创建一个位置列表
第四组代码:创建按钮并通过addWIdget()方法添加到布局中
实例二:跨越行和列的网格单元格
**
**import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication)
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
titleLabel = QLabel('标题')
authorLabel = QLabel('提交人')
contentLabel = QLabel('申告内容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(titleLabel, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(authorLabel, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(contentLabel, 3, 0)
grid.addWidget(contentEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
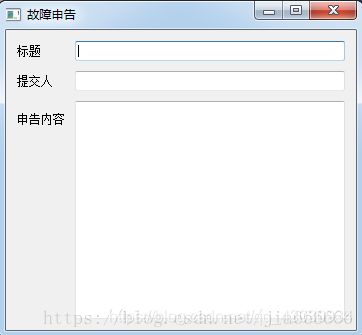
self.setWindowTitle('故障申告')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())**

代码分析
把titleLabel放在QGridLayout布局的第一行第0列
grid.addWidget(titleLabel, 1, 0)
把titleEditl放在QGridLayout布局的第一行第1列
grid.addWidget(titleEdit, 1, 1)
把contentLabel放在QGridLayout布局的第3行第0列
grid.addWidget(contentLabel, 3, 0)
把contentEdit放在QGridLayout布局的第3行第1列,跨越5行1列
grid.addWidget(contentEdit, 3, 1, 5, 1)