目录
一、会议排座插件介绍
需求背景:
1、实现思路:
2.明确了开发会议排座的意义
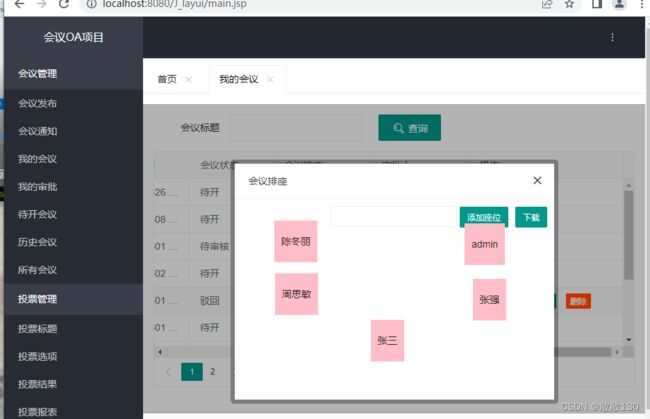
1.查询出本场会议中的所有参与人员2.需要完成在页面上元素的拖动功能,把对应的参会人员放在指定位置,如:重要的人就放在主位3.将已经画好的会议座位图,保存下来,并且绑定到本次会议数据上去;
1.查找资料
2.分析现有素材的不足
3.修改现有素材的不足
4.分析现有素材,怎么与业务需求进行关联(最重要的一步)
5.content需要传递到后台,并且生成图片,只有这样,我们才能通过代码决定图片存放在哪里
六、开始写我们的会议排座
二、会议参与用户数据初始化
三、会议排座图片生成及展示
1、将已经画好的会议座位图,保存下来,并且绑定到本次会议数据上去;
四、会议送审
一、会议排座插件介绍
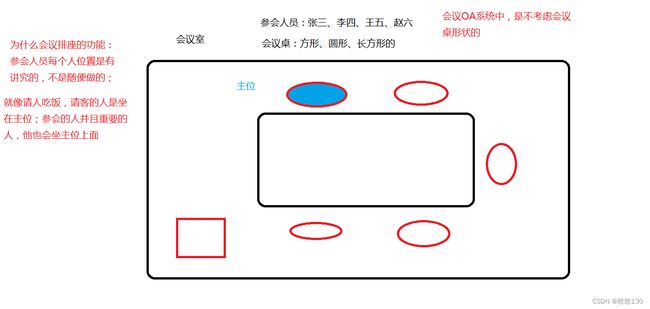
会议排座功能意义:
会议桌我们就没有了,考虑了简单性,我们就去掉了。但在公司里有的项目就会用到项目桌
需求背景:
集团公司的日常管理会议、人事任命会议
1、实现思路:
①、查找资料
做选择,哪一个素材更适合完成需求
②、素材改造
素材的缺陷:
1)样式:座位小方块重叠/太小
2)截图区域大小
3)需要解决滚动条截图的问题
思考:
a、找到js翻页的功能,衔接到当前素材
b、查看素材源码,分析作者是依靠屏幕大小截屏还是html元素定位截屏(优先考虑)
③、代码预演
④、前后台代码整合
⑤、功能微调及实现
⑥、变种需求的完成
2.明确了开发会议排座的意义
思考如何去完成这个功能?
1.查询出本场会议中的所有参与人员
代码的实现顺序是2、1、3
2.页面上元素的拖动功能(特殊的功能)
5.content需要传递到后台,并且生成图片,只有这样,我们才能通过代码决定图片存放在哪里
1.查找资料
1.找网上素材,多找几个,挑出一个最适合的
可以去网上搜索如图所示:
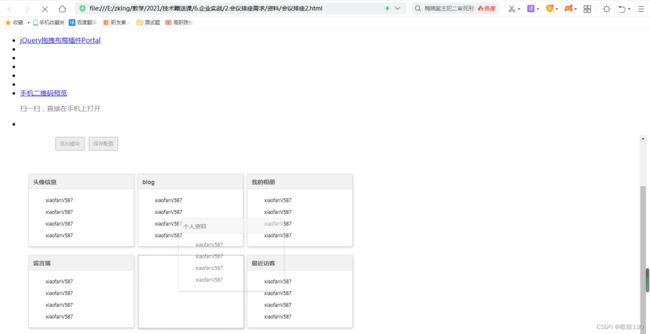
点进去里有div还有HTML代码还有css还有js方法,通过这种方法找到几种案例如图所示:
第一种:
第二种:
第二种可以拖动但它是移到下面去了如图所示:这种就不符合
但第一种的可以:它添加的座位就会被覆盖,不太友好,但可以拖动,所以说我们从网上拿到的素材不一定符合,所以我们要改把改把。
2.分析现有素材的不足
①、发现元素重叠,无法判定有几个人参会
3.修改现有素材的不足
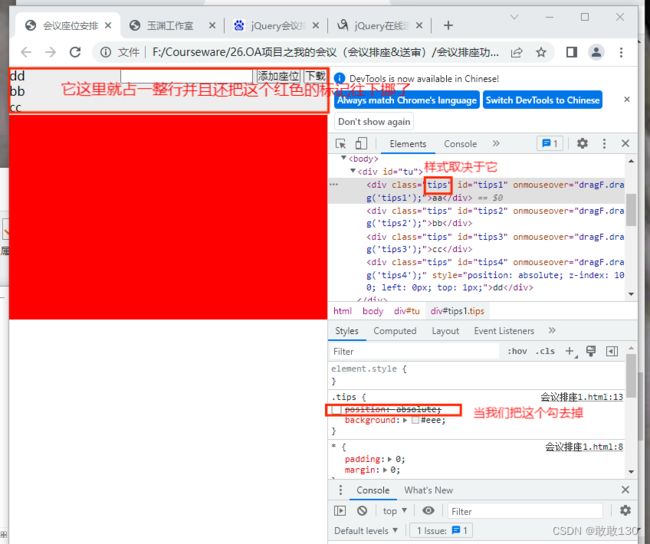
这个方块的样式取决于谁如图所示:
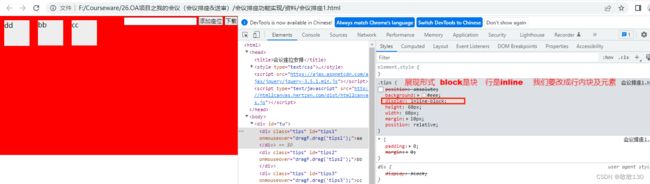
我们就来改变它的展示形式如图所示:
最终素材改造如图所示:
我们可以下载一下如图所示:就贴近了我们最上面的那张图了,就是没有桌子
4.分析现有素材,怎么与业务需求进行关联(最重要的一步)
但我们下载的时候它是指定位置,而不能我想下载哪里就下载哪里
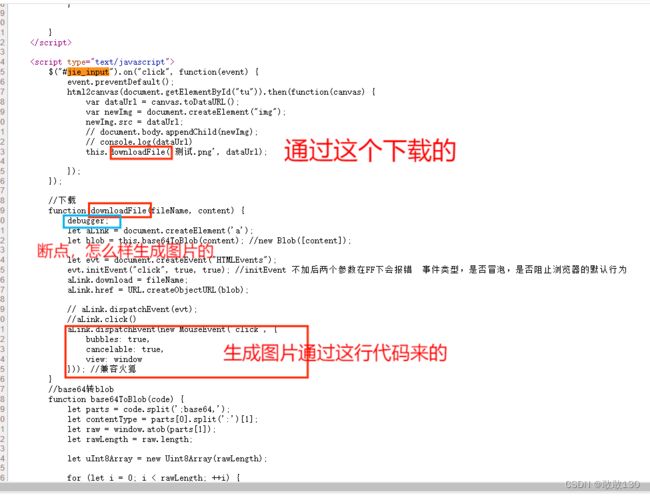
其实需要做的是,查看源代码,分析图片生成的原因/步骤
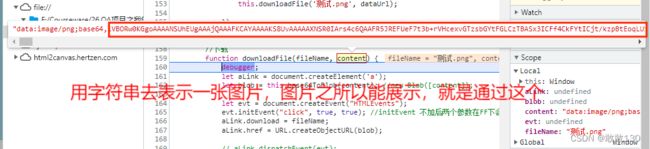
下载 按钮是绑定了一个方法,这个主要的方法是downloadFile方法
5.content需要传递到后台,并且生成图片,只有这样,我们才能通过代码决定图片存放在哪里
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAjQAAAFKCAYAAAAKS8UvAAAAAXNSR0IArs4c6QAAFR5JREFUeF7t3b+rVHcexvGTzsbGYtFGLCzTBASx3ICFf4CkFYtICjt/kzpBtEoqLUSwkrBVCrsE7CwFiwUtLGSFFKntdjkDRyaTGe89130ezoXXrTa5cz+fM6/7XXhzZubmi3/9+z//HXwRIECAAAECBA6xwBeC5hD/9lw6AQIECBAgsBIQNA4CAQIECBAgcOgFBM2h/xV6AgQIECBAgICgcQYIECBAgACBQy+wNWj++Y8jh/6JzXkCv//xYc7DPZYAAQIECBBYmICgGYZB0CzsVLocAgQIECAwU0DQCJqZR8bDCRAgQIDA8gQEjaBZ3ql0RQQIECBAYKaAoBE0M4+MhxMgQIAAgeUJCBpBs7xT6YoIECBAgMBMAUEjaGYeGQ8nQIAAAQLLExA0gmZ5p9IVESBAgACBmQKCRtDMPDIeToAAAQIElicgaATN8k6lKyJAgAABAjMFBI2gmXlkPJwAAQIECCxPQNAImuWdSldEgAABAgRmCggaQTPzyHg4AQIECBBYnoCgETTLO5WuiAABAgQIzBQQNIJm5pHxcAIECBAgsDwBQSNolncqXREBAgQIEJgpIGgEzcwj4+EECBAgQGB5AoJG0CzvVLoiAgQIECAwU0DQCJqZR8bDCRAgQIDA8gQEjaBZ3ql0RQQIECBAYKaAoBE0M4+MhxMgQIAAgeUJCBpBs7xT6YoIECBAgMBMAUEjaGYeGQ8nQIAAAQLLExA0gmZ5p9IVESBAgACBmQKzg+bDhw/DnTt3hnPnzg0XL14cNv953H/v3r3h1KlTq+/v5+vFixfDhQsXhgcPHuz7Zzbnjjvfv38//PDDD8ORI0f2s/bjY37/48Osx3swAQIECBAgsCyB2UEzxscYDw8fPhyOHTs2/Pnnn8O33347XL9+fTh79uwqcN69ezfcunVr9Uynx+162v+PmJkiStAs63C5GgIECBAg0BKYHTRjzIxfY8CMX2/evBlu3rw53L17dzh9+vTH695252bzSU0xs9eTffbs2SqW1r82967foXn58uXw9OnTfd+tcYdmr9+A7xMgQIAAgWULzAqa6W7Mb7/9NvtZ3b59+2MEjT/8yy+/rKJj1x2cve7cbIbV5ktO4z+PM/a6QzRei6CZ/ev0AwQIECBAYFECs4Jm88r3cxdm82emKDp58uRw7dq14f79+8P333+/evlq/Jq+P/7vXTGy7a7QtvfQjP/u119/HR49evSXu0eb1yRoFnUmXQwBAgQIEJgt8FlBM8bHjRs3Vu+XWX+5addVbAug6U7NTz/9tIqbx48fD9teYlqfuXl3ZvzerjcF7ydqBM3sc+MHCBAgQIDAogQ+K2jGGLly5conn9ClS5c++V6W9Zex9gqZcdHmm5Kn5ZtBM8XTN998Mzx//nz1sOl9P+7QLOoMuhgCBAgQIPDZAgcOmikYjh49Ohw/fnz47rvv/nYx2+6kjA+afna8G/P1119/fGlpet/Mrgia4meMlM2PhHsPzWefBQMIECBAgMChFThw0KzfKRnf3Hv+/Pm/vOy07X0uU7B8+eWXf3lfy3rgbJOcouf169c7P720HjQ///zzvt8QPO7zktOhPb8unAABAgQIrAQOFDSb74UZ4+XJkyfD+Emm8Y/aTd8/ceLEzpd5Jv/pZatdH82+fPnycPXq1X39wb1p7zh7zh/YEzT+30CAAAECBA63wIGCZttHrsd/9/bt21XA7PWR7JFsvKPy448/rv468PiJp/F9LuvvcflU6Gwjn+7+bH48fD+/HkGzHyWPIUCAAAECyxWYHTTj3ZjxrskYJJt/7G6KkM2XlNaf/ra/L7N+x+err75azT9z5sy+7rJM89bfizOXW9DMFfN4AgQIECCwLIFZQbPrTbnr74EZXx569erV3/5y8F5Pewql8XF7/d2YXW8q3mvHru8LmoPK+TkCBAgQILAMgVlBs/mppfWPXK+/1LMeHJ/6KPb6f/pgr493j1zTy1SfugN0EFZBcxA1P0OAAAECBJYjMCtopsue87djpggZg2e8ezP+l7rHj2uPXwd5v0uCTtAkVM0kQIAAAQI9gQMFTe/yOpsETcfZFgIECBAgkBIQNP4OTepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICUgaARN6myZS4AAAQIEagKCRtDUDptFBAgQIEAgJSBoBE3qbJlLgAABAgRqAoJG0NQOm0UECBAgQCAlIGgETepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICUgaARN6myZS4AAAQIEagKCRtDUDptFBAgQIEAgJSBoBE3qbJlLgAABAgRqAoJG0NQOm0UECBAgQCAlIGgETepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICUgaARN6myZS4AAAQIEagKCRtDUDptFBAgQIEAgJSBoBE3qbJlLgAABAgRqAoJG0NQOm0UECBAgQCAlIGgETepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICWwNWhSy8wlQIAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQE/geurzJY5GuA1QAAAABJRU5ErkJggg=="
我们数据库里有一个Base64ImageUtils.java代码块,
我们最终要改的效果如图所示:
运行一下:
六、开始写我们的会议排座
当我们点击会议排座的时候是不是要弹出一个页面出来所以我们就新建一个jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
会议座位安排
我们就要在我们上次我的会议里面js代码继续编写我们的代码:
myMeeting.js代码块:
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height: 340, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '会议编号', width: 120},
{field: 'title', title: '会议标题', width: 120},
{field: 'location', title: '会议地点', width: 140},
{field: 'startTime', title: '开始时间', width: 220},
{field: 'endTime', title: '结束时间', width: 120},
{field: 'meetingstate', title: '会议状态', width: 120},
{field: 'seatPic', title: '会议排座', width: 140,templet: function(d){
console.log(d);
//得到当前行数据,并拼接成自定义模板
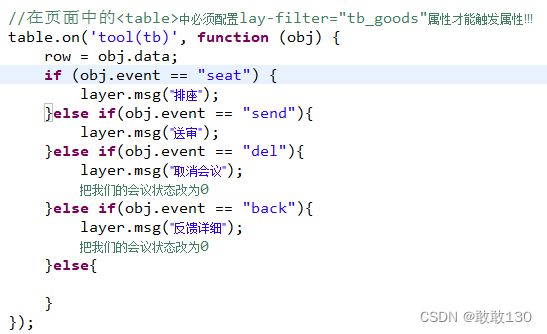
return '中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "seat") {
open(row.id);
}else if(obj.event == "send"){
layer.msg("送审");
}else if(obj.event == "del"){
layer.msg("取消会议");
// 把我们的会议状态改为0
}else if(obj.event == "back"){
layer.msg("反馈详细");
// 把我们的会议状态改为0
}else{
}
});
}
//2.点击查询
function query(){
// console.log($("#ctx").val());
table.reload('tb', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myInfos',
'title':$('#title').val(),
'zhuchiren':$('#zhuchiren').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}
//打开会议排座对话框
function open(id){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座', //对话框标题
area: ['460px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/meeting/seatPic.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
}
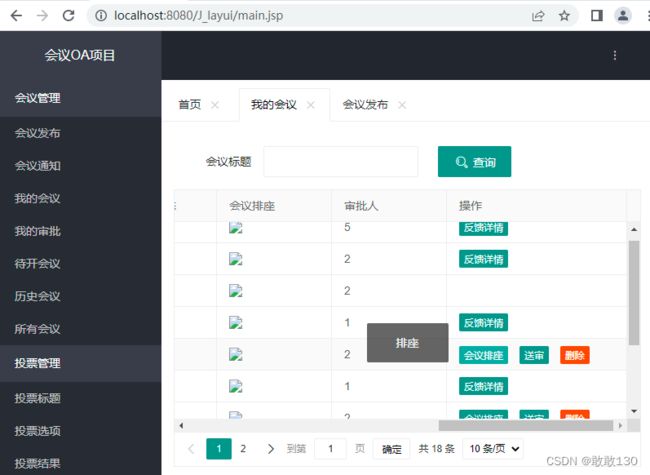
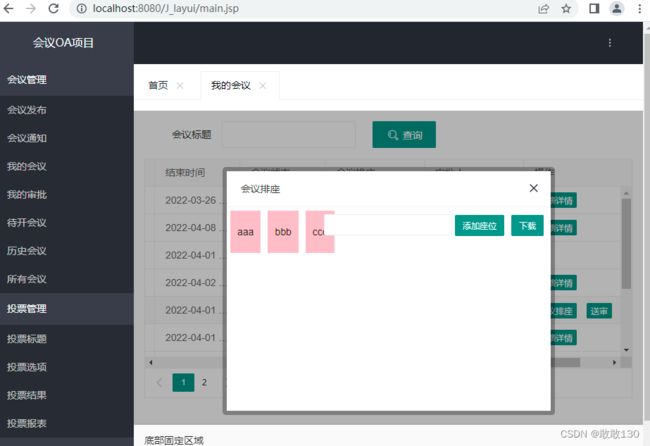
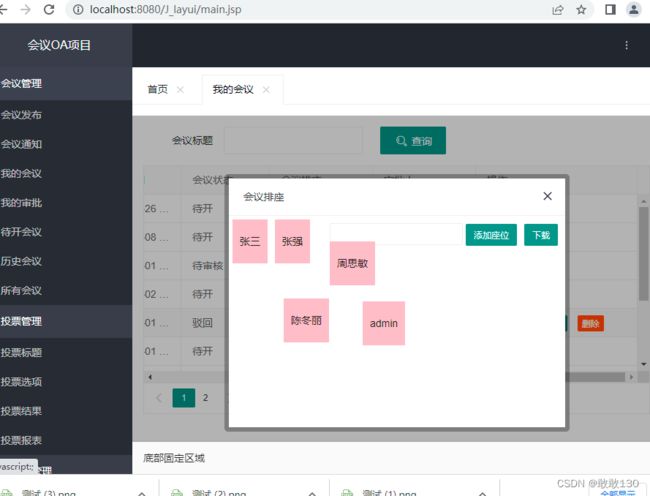
运行结果就出来了:
我们现在希望我查询了那些人就绑定上去,现在我们这个是手动添加上去的吧
二、会议参与用户数据初始化
1.将 会议排座3.html 转变成jsp页面,本质上就是将某一条会议数据的所有参与人员查询出来
-- 会议排座用户查询
select * from t_oa_meeting_info where id=6
-- 最终希望查询出这样的结果
select * from t_oa_user where id in (1,2,3,4,5)
-- 这行代码就等价于上面的 1,2,3,4,5
select CONCAT(canyuze,',',liexize,',',zhuchiren) from t_oa_meeting_info where id=6
-- 实际结果
select * from t_oa_user where id in ('1,2,3,4,5')
select * from t_oa_user where id in (select CONCAT(canyuze,',',liexize,',',zhuchiren) from t_oa_meeting_info where id=6)
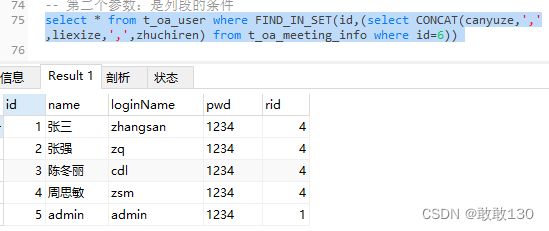
-- FIND_IN_SET
-- 第一个参数:数据库列段
-- 第二个参数:是列段的条件
select * from t_oa_user where FIND_IN_SET(id,(select CONCAT(canyuze,',',liexize,',',zhuchiren) from t_oa_meeting_info where id=6))
最终想要的结果如图所示:
我们就要去UserAction里面写这个方法:
UserAction.java代码块:
package com.zking.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
private UserDao userDao = new UserDao();
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
// 调用我们的login方法
User u = userDao.login(user);
// 通过账户名密码查到了用户记录
if(u!=null) {
// ResponseUtil.writeJson(resp, new R()
// .data("code",200)
// .data("msg","登录成功"));
// 这个就是我们刚刚为什么要更换util所以数据我举例的R().java
// 上面的就等价于下面这段代码
ResponseUtil.writeJson(resp, R.ok(200, "登录成功"));
// 此时我们的session中是包含了我们当前登录的用户id
req.getSession().setAttribute("user", u);
}
else {
ResponseUtil.writeJson(resp, R.error(0, "用户名密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户名密码错误"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
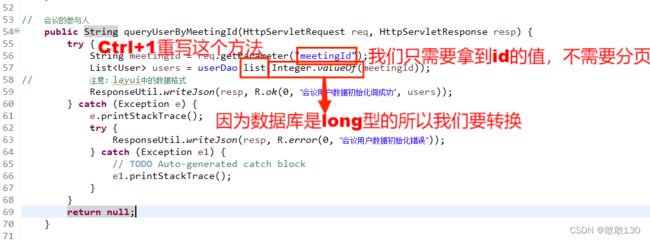
// 会议的参与人
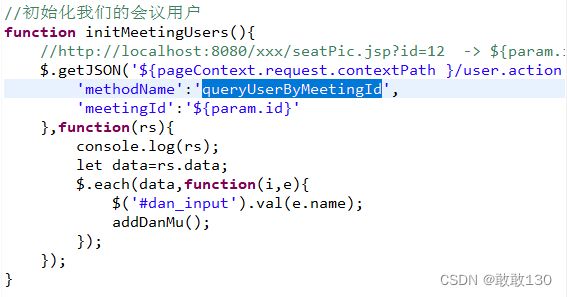
public String queryUserByMeetingId(HttpServletRequest req, HttpServletResponse resp) {
try {
String meetingId = req.getParameter("meetingId");
List users = userDao.list(Integer.valueOf(meetingId));
// 注意:layui中的数据格式
ResponseUtil.writeJson(resp, R.ok(0, "会议用户数据初始化询成功", users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议用户数据初始化错误"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 用户查询
public String list(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List> users = userDao.list(user, pageBean);
// 注意:layui中的数据格式
ResponseUtil.writeJson(resp, R.ok(0, "用户数据查询成功", pageBean.getTotal(), users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据查询错误"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 查询所以用户于绑定多功能下拉框
public String queryUserAll(HttpServletRequest req, HttpServletResponse resp) {
try {
List> users = userDao.queryUserAll(user, null);
// 注意:layui中的数据格式
ResponseUtil.writeJson(resp, R.ok(0, "多功能下拉框数据查询成功", users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "多功能下拉框数据查询错误"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 用户增加
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
// n是sql语句执行的影响行数
int n=userDao.add(user);
// 如果大于0说明可以新增
if(n>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据新增成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 用户删除
public String del(HttpServletRequest req, HttpServletResponse resp) {
try {
// n是sql语句执行的影响行数
int n=userDao.del(user);
// 如果大于0说明可以删除
if(n>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据删除成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据删除失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 用户修改
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
// n是sql语句执行的影响行数
int n=userDao.edit(user);
// 如果大于0说明可以修改
if(n>0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户数据修改成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户数据修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户数据修改失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
UserDao.java代码块:
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class UserDao extends BaseDao{
public User login(User user) throws Exception {
String sql="select * from t_oa_user where loginName='"+user.getLoginName()+"' and pwd='"+user.getPwd()+"'";
// 根据sql查询符合条件的用户,通常只会返回一条数据
List users = super.executeQuery(sql, User.class, null);
return users==null || users.size()==0?null:users.get(0);
// return super.executeQuery(sql, clz, pageBean);
}
// 查询用户信息及对应的角色,角色是通过case when得来的
public List> list(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select *\r\n" +
",(case rid \r\n" +
"when 1 then '管理员 '\r\n" +
"when 2 then '发起者 '\r\n" +
"when 3 then '审批者 '\r\n" +
"when 4 then '参与者 '\r\n" +
"when 5 then '会议室管理员 '\r\n" +
"else '其他' end) roleName \r\n" +
"from \r\n" +
"t_oa_user where 1 = 1 ";
// 有可能根据搜索的名字查询
String name = user.getName();
//判断是否为空
if(StringUtils.isNotBlank(name)) {
// 不为空然后就拼接上sql语句
sql+=" and name like '%"+name+"%'";
}
// 当实体类的属性完全包含数据库查询出来的列段的时候使用
// super.executeQuery(sql, User.class, pageBean)
// 返回List>,对应的是链表查询,单个实体类对象不完全包含查询的列段
return super.executeQuery(sql, pageBean);
}
// 查询所以用户用于绑定多功能下拉框
public List> queryUserAll(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select id as value,name from t_oa_user";
// 要分页万一我的用户有百来条
return super.executeQuery(sql, pageBean);
}
// 新增
public int add(User user) throws Exception {
String sql="insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
// 删除
public int del(User user) throws Exception {
String sql="delete from t_oa_user where id=?";
return super.executeUpdate(sql, user, new String[] {"id"});
}
// 修改
public int edit(User user) throws Exception {
String sql="update t_oa_user set name=?,loginName=?,pwd=? where id=?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
public List list(Integer meetingId) throws Exception {
String sql="select * from t_oa_user where FIND_IN_SET(id,(select CONCAT(canyuze,',',liexize,',',zhuchiren) from t_oa_meeting_info where id="+meetingId+"))";
return executeQuery(sql, User.class, null);
}
}
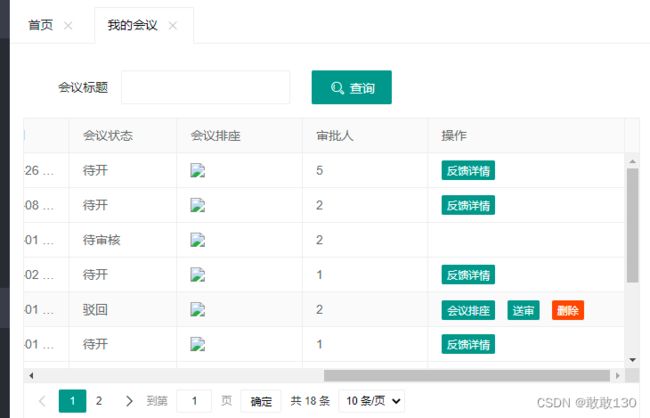
我们在运行一下如图所示:
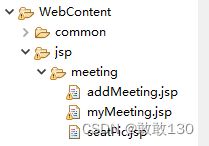
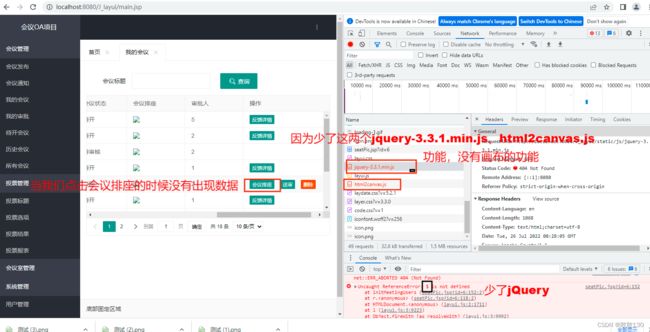
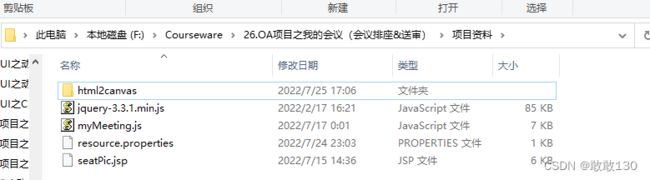
导入资料中的三个文件进入工程
第一个就是seatPic.jsp代码块我们copy了
第二个就是 html12canvas.js
第三个就是 jqury-3.3.1.min.js
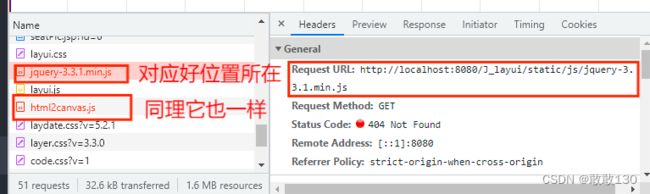
我所放在的位置如图所示:
我们赋值过去就要对应好位置放入这张图就是我们F12检查出来的如图所示:
现在我们在来测试一下如图所示:数据就出来了
三、会议排座图片生成及展示
1、将已经画好的会议座位图,保存下来,并且绑定到本次会议数据上去;
当我们点击下载的时候图片的字符串要传递到后台去,而这个字符串的字节很长如图所示:
$.get(不行的,因为参数太大)
①、怎么传后台-$.post
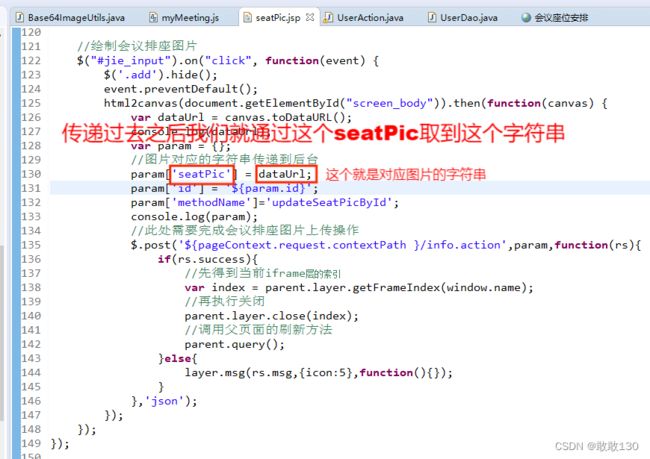
所以说我们要用post提交,当我们点击下载的时候是不是触发了这个事件如图所示:
通过这个方法调用里面的这个方法帮我把这个图片保存到后台的某一个磁盘里面去
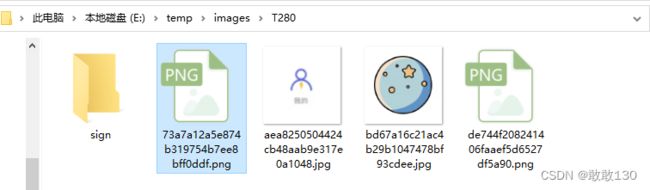
保存在哪里面就是这个里面:
dirPath=E:/temp/images/T280/
serverPath=/test_layui/upload/paizuo/
dirPathSign=E:/temp/images/T280/sign/
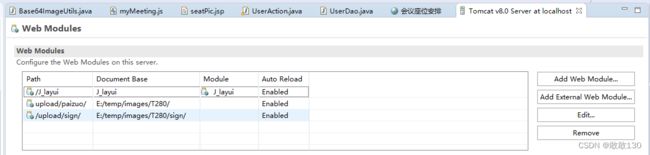
serverPathSign=/test_layui/upload/sign/我们就把这个保存在如图所示:
在通过我们之前学过的映射,实际就是通过浏览器访问就相当于查询访问如图所示:
Base64ImageUtils.java代码块:
package com.zking.util;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import sun.misc.BASE64Decoder;
import sun.misc.BASE64Encoder;
public class Base64ImageUtils {
public static void main(String[] args) {
// 娴嬭瘯浠嶣ase64缂栫爜杞崲涓哄浘鐗囨枃浠�
// String strImg =
// "/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCADcALIDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3+iiigAooooAKKKKACiq11cRWkDzzSRxxIPnd64bWfifaQCSPS4PtEn/PR/uUAehUzfXgeo+Odfuxj+07hP8Arh8n/ousi71e8vP+Pu8uJ/L/AOeknmUAfSfmJ/fp9fNKX8kf7uP93HH+78z/AJ51p2PjXU7Ty7f7XJ5ccfl+X5knl0AfQdFeHweNdTgj/cX9x/rP3nmSef8A9s/3la9l8U7tJ4xfQQPHJ/zzoA9ZorjNP8d2eoyeWkfl/wDXSeNP/albVp4l0m7cxpeRpKn8DvigDZopOCKWgAooooAKKKKACiiigAooooAKO9JxRxmgA7VmaxrNroenveXbHy1HyqnLPU9/fQ6faPcXD7EWvGdY1+/1Wa8uy8YZSvkoHU+Wmecn/GgBfEvihtXWCe6iJhkzstluCETHHasR1tZNS+x/ZP8AgfmH0z0qSW7u1tLdjNGHbdvJZMHnj2/Kle5u/wC1/KSRPI/u5XP3fTr1oAoxrayW0032HHlbePNbnJxSXDWsdnBN9hz5u75fNbjBxUkVzei0uGeaMyLt2EMmBzznt+dFzc3q2du0M0YkbdvJZMHnjHb8qAB1tYrue3+zZ2KW3ea3OF3UwNZGFrj7D91guPObvn/Cr0k90t3KiSoIwpKqWXIO3PfnrUTXV99ldvPi3hlAO5OmDn+lAEObJpICll/rsbz5p4+Yj+lPU2QmuY/seEhVmz5p5waEubwy2oM0ZDY3jcnPzEcfh6VIk90bi7UypsRHMY3LwQeM/wD16AESWz+x/aEs/wDlps2+afTOc1oQ6haxXNulxbO5mVW8xLg7xn/0ZWZ9pvPsW/zo/N83G7cmNuOnp/WrX2q6E9qolTayIXG5eSTzj/61AHo+i6zHbSkrM8sO8oro0h6f30f/AIB9yu0sbuO8g8yPpXhtlqmpWV9ctDOhTa5EeV2MQeM92/Gu38N+KHuUjSQotxv2/PKpD8e3+f8AvigD0XtS1XhmjuYEmT7h5qfjigBaKQUtABRRRQAUUUUAJzRzmj8a57xjqbaZoMrJGZJJfkAAJ/lQBwfivXjqfiNbdJm8i1BVFxxJlc785/pXFxrD9gu8SSbfkySgyOfrV9fOfVIpWtcs6DMmG4+Tp1x7VVhgkFrdA2W0nZhcP83P17e1QBTuFSTT7PMkgX58ERjJ57jPFXvs8f8Ab+7c3mf3dvH3fXP9KsfYppLO2H2TJG7K4b5efr/OteLSi+sb/J4/56YP9364o5y+Q5K3iQafeASSFTsyTGMjnsM81HcRQf2XYAySBRv2kRjJ57jPFdJJpbR29wPsoBMCvtw3zc/WqN5ZOmk2yx2e4jdlMN8vP1z+dHOHIVpRF/aM5LuG2HICAj7nrmqirb/ZJP3suN65Plj0b/arY+xOdUlYWu4FD8+G5+Tp1x7U5tOeO3cf2f8AJuX5cPzweev+c0c4chlxRQ+fZYkkyMbfkHPznrzxUscUX2u/w75Mcm4bBxzzjnmtBLWQS2v+iI2MZOG+X5j7/jzSpC/2y7P2XAKPhsN8/PTr39qOcOQxdsH9kY8yTZ5/XYM52+masyCL7XYeY77tke0bBzzxnnj9aufYpH0vP2P975ufLw3p165qK5tp0urMi1yAiZbDfJz069vejnDkI4BF9rv0Z3yUk3DYOBnnHPP6U+CZLfTo3SSSRY5+uwZzt9M02H/XXp+yYBR8Nhvn56de/tTkjk/s3H2P5vOz5e1vTr1zVkHsvhXWo9WsEzsWcoGbbxXSc8V434V1W40nWrSI25FpJCokYA/KfT8PevY+vegB1FFFABRRRQAUUUUAJx6V5r8Srl2u7S1jlSEqpYlnK53f/sV6VzXhXiS+stW1a6u38/y/ObZtx1wP/rUAU4/NGoxlrtHXaMxiQkn5euP1p+nWszQzhr1HY7cOJSdvPr2zWdC9pJqqunn+bsGN2NuNn+H610egwWv9mTPH52w7d27GevGKiZcCxFZypbwj7UoYbst5h+bn171qRQP/AGgjecNn/PPdz09KVLeDy4c+Ztjzt6Z696uxQx/bM/N5n6dK5jpKNzYl4WH2iLJxgbz8vPrWdPZyyWMQiulUjOW8w/MmfXvXSyQWz20gff5RxnpWd9hgS1t4z5jqM7emfxqxmO9jKb11juVVVUvGm8jHy+n61chtpfIYGdVORz5h461fntYftDFt+/aXOMY6f4U5ILeOM48zysj7mPeoAzJNKleSGRLkEDGRvPzc/r6VS+wXHnXBNypBVtq7z8nPB9sV1KwQ74sb8/w9PWq8lrE88339xVt3Tp3xQLkOVS2uLWy3G8THmZ88yHGMdM1ZuLQzTW5FyoAVdy+Yfn5/XNaslpbx2mHjk8l3+fpnOKjkso7a4t3iEjxBVCoMYQds1fOHszjpYbm21G6U3iFSj7V8w5TngkdsUJ5z6bhL6Pf5v+s844xjpn+lWtcjtftVxIvnbvLff0xjvj3rKtZLH+zOPtHk+d/s7t23+WK2gc0zS/eme1kS7QKETcvmH5+eoHfNew+D783/AIct2aZJJE+QspyK8XL2n2yz8zzt+xPLxjGM8Zr0j4ZyRjT7qCNz5fmeYqSY3/pVkHoFLRRQAUUUUAFFFFAEb/dbmvBtTkuozLu02MHzZePKJ9Ofx/pXvZ+leJeM9PurfVZYVuYbdPOJTdKV/d8cf59agDnLd5pL+INZIibBmQREEfJ0z9eK7Lw60smmSFrVIzxhRGRn8K5OCGaO+jLXiOuwZjEpJPy9cfXmup8IpK0NwHu0lJxhlkLbaiZcDogr+VH+5UnnI29KsqW+0Y8sbf72Pb1pjRP5aATAHnJ3damWNvtGd4x/dz7elZHSLEW8t8xAHjjb1qAFkiT/AEYE85G3pV0QN5LfvATxg7ulQtG/loPNAPOTu61RoNdW804jBGPvbevFQxq+0p5C9Rxsq40beYSJABjpu6cVD5T7T++GcjndUANjLJKn7pR6nb05qJi2+XZbjgHB2/eq5Hbs7J+9Bx1+brzTZIwjSb5Bgg4G7pTEUXV/Iz5K53fd2+3XFNKt+6/cqRgZO37tS7g8HyXK53fe3+3SmkN5kX70AYGRu+9SA5DXwftdx/oyYEbYPl/fPofXNcx5k/2HP2CPf52PL8k4xjrj9M10+uQy/brgvcriSNtq+Yfk9/bFc55c/wDZ+Pt8e/zc+Z5xxjHTP64rph8Bxz+Mu75Xntf9DQsUTc3lH5OeQD2xXpPw2Mjaddb4Iof3nyBU25rzJUm8+1KXiBQibl80/PzyQO+a9V+HNvPFoLvO4cvJwVbdVkHZilpKWgAooooAKKKKAE5rkvFPhOLWmFwXG5eRnH+e1dbx61G6h0daAPAjawQapEmybzcjGcbcbP8ACul8GQ2w0iSeHzdhxnfjNRXlrLc3z3JgjDIzvvSHkfL6/pWx4Pjc+F4pGt0jZ5H+QJj+P0rGfvwNuTkmM1bUUiSNUSXac7nXGfxqjFrrpqBjiQvJ+G3pXQXluuE320MvXjbnFMzbpc7/ACxj+/t56etBtyGVbeKpVSV5LKbC4zuYZ5PbmtqPUbeZY1KPg5x0qgZY3tpNkCg8fL5J5/DvUkbP5UeIVQ85Xb0oGazunmnO7djnHTpVaaddh+/5eR6VJk7mxGCMdcdeKrTM/kn9wucjjZUF9CldX03nRRwySohxjpjr3qoILmeWfzZ7iY7WDZcIMe1XDLseN3gXnqdn3ef0qBfEGnxTzRPx5akvstpHRv8AtoibD9KOcz5CrDY3Fvabgk23fntnOP5VqwbXMPnI/mbV29P1oh1JLuPCR4k3f6qRDv6dcVoxEuyfux0GTjpQM5fxBawNDcTnzMpGwbGOnfFcM/2GTTP+XjyfO/2d27b/ACxXqmuQM+j32IlP7qXA2/e9vfNcJpNncajHGgs4lbzf3iGIgYx1x/WrgYTE0nS4NQ1exiTzvOMSFOmMds17fpthBpljFZ2w2xJ9wVxujWgtvEUNuLdBH5f3tv3Snau9zwOauE+YicOQdRSClqyAooooAKKKKAE/CmSfcNP5oOefpQB51pqJC8k8rgrubfGM/wB0VN4ShFt4LsgHVhsd9wzj/WVQlYi8tINrIXV8HPv9K3rOBYPD1nAAceRHxmuY9Ct8Rm6pDNcW0ccEwj68881VttLiju7o3KLNLMjJHL9+SPitl0Xyo+DjnHNMdB9r6Hd659qCDz3SPDd/Bc3Mk4SFH2fvLYLG4wfpXWWtlN9ghE7r5keeef3nNWNh2S+WrY4z83v9KuiFUto+DjnHNKYcnIWVAR2OR06fhUF1EJEl+YdR6+9TogeZuDnHr7VACv73g9R3+tBotjHlsnTUrKd5Ingj/wCWfP7yTJrHi8KbtYvrlbkNazlgYN54yfuV10iK7xcHtjn3pI0iSSbAOcHPNHOZ8nOUJ9J+3jz52Ek3mbs8/JxVyAPBJDHuHCqMc81bj2yWvyA43evtTZEHmRcHOBjmomWFzEJ7S8j3D95ER9K5TwnDb6fpG15FWV5M5AOM4+lddBj/AEjg9DnmsKOxgj0c/K0ao7yY3c5x9KsKcPfL0QC+J9NkRx86AY55rvj24rhtB2z6hp8jA5Td5fP+xXcHtV0TDFfGKKWkFLW5zBRRRQAUUUUAJxRxzRz6Uc56UAcVqFrMmrvE65t3+dOnyVct/tP9kxfaP9f9ztWrqeni5K3C/wCsjzisS0tvK0+5Do6AyeYS8RjxXNyHYp88CSJJkRf73fpSvFJ5vX5KjCp5aDfxzg461YwPOzu59Me1BZWCTIjZ+926UySab5dv3ud3SlkKeW/7zjjJx0qrDCkih3k4GcHb1oGXR5qOdv3ccdPSone42n1zx0p73MO5ozw2ORj2qCSW1kJjeeNGcjYm361AIljed1XPT+Lp61bCFy3pj5aylWOO8CJJyOg29eavwMu+TD84ORjpVgWNkmz/AGs+3SmP5m5cdON3Sl3J5X3+M9cVWkVPOjO/kAYGOtADt8qCZ+3lnb069qzILe4li3zyb13fc46VqPbG4jngR/3kkZjPHSmw6Hci38h1yc537vl/KjkFCokWtDt3a485l/douxfrXSHHFVrS2S0tEhQcAYqx2FbQhynHUnzSHClpBS1ZAUUUUAFFFFACc+tHOetHFHGaADHFUtSQPaHIyPSrnGKa6Bk20AcoypGE+TjnAz0pzyL9oxt+b1z7UXX2mHOz73OelJvk83/pnXOdhGWTy3Pl8DGRnrWdf29vPbBGi3LJnA3EYqeSW7w+R83G3p+NMeVoYE8yb5+d3SkMqR6dBC22OPAQchGPPFNmsbZ0aR4fmQj5tx96uf2gqSFIw6Jjg7B6f41CNRO0+Ysm7PD8UFckya3ECNFiLGenzHjmr8bLvk+TkA5OetZ4uI3VHWZN38XT1qaGWbc+X+XB29PwoGWdyeTnZxu6ZpSy74/k5IGDnpS/vvL/ANvPt0pV+0eamOmBu6fjUCLunBXv+FwRnJz1roMVjaUj+fIzfdXpWzxXTA45i9jzRjpzScYNLxxVkC0UgpaACiiigAooooATmjvR+NHfrQAdqOaO3WigDA1yBQRKzbUPtmszcv2nO/5v7uPauquoknt3SRPMGOlcXLKiX23Z8397Pt6VjM2hMpXtlHdwSqlw+Gxkop45rKk0O2WGFZbqRgu7EuTzk1sJMCkpEWIxjI3deaZciJ7WMrDlTnA3EYqDqhuRf2Zaid3M+GKnK46fLVabSdP+zMv2qTaWBJyfepLiCUXLgpltp+beRn5fSorSH902IsDcON596XObKbsMt/D9m08BDZKY2/KefmJrUsdPgsZZ2STKsG3Db05qW3EaNFiLGenzdOacW3yTDy+Qpyd3WpMWW8p9lx5ny7uu2pVZN8fz84GBjrWb50cdvu8r5d+Nu7virtiyPdWv7vkmPHPSghnVWNqLaA7h87nLmrfejsOaO/Wuw4g7Gj0o7Hmj05oAWiiigAooooAKKKKAE49P0o4z0/SjmjnNABxjp+lHGen6Uc4o5oAp393HY2M90+NkKb+eK4y63fbm+b5PTd7elavjDUII7D7HK7bZRvfb/cFc3ZXUU9yY2d/tUHyP6dKzqm1EW1vZESVZXBIxg7wcc/Xirbz+XDHh8HnJ3jms6aC0e3mA8zb8u7pnrxis+fZBbQ4eZ1+bbjGevOa5zc6OeQO7APhsHA3Y7elV4DKkbZk2HI53j396wJtUWO8kVvN3hSTjGMbf8KhbVovJY5k27hn51znB/wDr1YHVLdfPF8456/OOef1qOS92STfMMBWx8w4/wrnIb7zJLfHnZONucf3j1/GrlpBG91cSHzd21t2cY684qALaSXE9vv3/ADeZ13jpj1zWrBK9u8Vx98RKHKbv9Z/jVGFIPsvHmbN/tnOKrareQRyWlovmebOF24x9zPGaKYp/AeoRPHLEjpyrfMtS8Z6fpXNeG9bt5rT7LLKFkjkKL5n8f0rpec12HGHGDx+lHHHH6Uc4NHPFAAKWiigAooooAKKKwr7xRYWciwxnz5GIH7ugDc/Gsi+8QWVgMnzp3/uW67643UvEN1cyTbruNECkCNG+Vfc1zq/abpV36hHncfmEp56cf59avkA7C58Y6pJcLHbWMcMBGTLI2/HGf51yd34p1e6SYS3FxPLwi28UZRJMnnryf++KRyXuEU3KNFtGU35J+X0/Ws2yLfapI4rmPau3DCUnbz3PbNBBuTsYLO3higQouUK+XwvPp2qDz54dW8xIF2f3tnL8ev6Uy6837PCBdIsvOWMhAbn171Htf+0c+euz/nlv56en60Ajbtrs3VnJItsFPGF8sjP4UyYSPDERbITzlSn3axbSS4tRNMLuNm+XcPMJC8+vatdJ/PgieO8QHnLb+G59e9cc4ch30585HcW/+kvi0RhtPzlMk/L0z+lVxanym/0CPO4fL5XXr/n8a15Fd52ImVRj7u7GOPSoxbS+WR9pXORz5h461BoVYo5N8ObZB0yfL+7yfy9avxq/mTfuFAwcHZ97/GmmKRHi/wBIXjGRv+9z+tOUukk375SMHA3fd/woENmuza2LyNbgsjfcCe3XFYIuLi5vIpprVS8iqWYx8xHuM9sU3UJp75NkV3GI0k++JDjGOmacFk863/0lAAq7l8z7/v75rpow+2c1af2CzIJbmO7gjt0DMreWSn339/XNJ4d8ba1p9ki3dv56iTasZQj5cdUamxGT7TcZuUIKthd/3P8ADFYEwaG7u7Z71BHNc743Mp4GPu5/XFbHMe1aZ4htNUVFUtDMV3eW46e1bXpzXhXnz2d5bI97GAyKFJk5c56gd81p6drGqWy+ZBqiZ28J5mYxyKOQs9jorhtK8dwEww6p5YkbI8+E5XjH+NdnBNHcRiSF0eNujoagCaiiigDyrVPEt/ffff8Ad/8APOOsFbvzLqL95/GP51n/AGiSm7zHtcOMwkEZrcg01+zPd3W7zd219+cYxnnFRl7PyERPPzubHTOcDP8ASq8eou8jSiO3y3BOzr9eal+3HysJb2+PTZSAkUQpcROvm+ZtGM4xjb/hWVpP2bNzJG9xs+Tfu2568Yqxd6i6AOsEAYdDs5H61Qj1JYlZRbWwZeoEfB/WgDeuJLX7Lb7vO2fNtxjPXnNSfuP7V/5aed+G37v59KpG/aVQpt7cgdAU6frS/wBoyb9/kwb/AO9t5/PNAEsX2T7JcbfO2fLuzjPXjFMaS3tIrdx5+z5tiDGevOaUX7BSot7cA9Rs6/rUZv2KhTb25A6DZwP1qJ0+cIVOQ6FLq1e4kA8zftOcYx93/CpBcW3lN/rdu4Z6Z71zY1SaJjMsEBY9Ts5/nVxNaPl48iDHpsrjqQ5D0Kc+c1zJb+ZBiSXPG3p6nr+NZ99qNuZrm3h83zQjF+nTviqNzrhBCRwQeYOnydKrwXr5MojtxLL1ITr9eaunDnM6k+QsJHaR2Hl/vvL832znH8qnf7N59rnzd21NmMYxnjNUvt7bdv2e325zjZxn86kOoOSpMEGV4B2dPpzXZY4yyn2fz7rHm7tr784xjPOK57xAbKOC1un8/wAreCMY3btv8sVqf2g4LEQQZbqdnX681S1a6aVI0+zWxXOdpj4z69agC7i1vbOzK+blEQwdOmeM1Ut5LSNJfK+042fNnb03Dp+lZ2lau8d4sBt7bKgCIhOgHpzWrNdmJyBbW3lng/u+v60AQ3c8OLbyd+d7ffxnOF9K3dH1q7sRvtZ9jnsa5ee5M7KvlxxhcnEa464/wqaCTy4460A9J/4WDef8+kH/AJEorhftf+fMoqPZgZ8klWJP9X5dV/8AlpVj/nnViI4/MjqxUaUUARv/AKusySPy5K00qpd0AW7WTzLeOT/pnViqOlE/Y4/+ulWoP3ske7mgA/5Z0f8ALSij/lpQQRySR29v5k8nlxx/6ySsz+047iT/AESOT/pnWdrNxJcajLBIcxRHCL2Aptr+60+eVeHPU1FQun7hv2txH5kkcckckkf+sq3XBzs0En7slfpXV6Bez31uWuG3sOh70hmjR/1zo/5aVJH0kPetBEdV7uP95HHViq2B9o/7Z0AZN9H9nuI7iP8A5ZyVseZHcWlZd1V3TWPkY7UARf8ALOp4P9XJUWBnb2q1afvbf5+f3dACeXH/AM9KKTaKKAP/2Xd3d2lkNWNuTWV4OGFGcEFwcEYrZGl2VkcwUk5LQT09";
// 浣跨敤index.js涓� 淇濆瓨鍥剧墖涓璫onsole.log(url) 鏇挎崲鎴恠trImg
String strImg = "iVBORw0KGgoAAAANSUhEUgAAAjQAAAFKCAYAAAAKS8UvAAAAAXNSR0IArs4c6QAAFR5JREFUeF7t3b+rVHcexvGTzsbGYtFGLCzTBASx3ICFf4CkFYtICjt/kzpBtEoqLUSwkrBVCrsE7CwFiwUtLGSFFKntdjkDRyaTGe89130ezoXXrTa5cz+fM6/7XXhzZubmi3/9+z//HXwRIECAAAECBA6xwBeC5hD/9lw6AQIECBAgsBIQNA4CAQIECBAgcOgFBM2h/xV6AgQIECBAgICgcQYIECBAgACBQy+wNWj++Y8jh/6JzXkCv//xYc7DPZYAAQIECBBYmICgGYZB0CzsVLocAgQIECAwU0DQCJqZR8bDCRAgQIDA8gQEjaBZ3ql0RQQIECBAYKaAoBE0M4+MhxMgQIAAgeUJCBpBs7xT6YoIECBAgMBMAUEjaGYeGQ8nQIAAAQLLExA0gmZ5p9IVESBAgACBmQKCRtDMPDIeToAAAQIElicgaATN8k6lKyJAgAABAjMFBI2gmXlkPJwAAQIECCxPQNAImuWdSldEgAABAgRmCggaQTPzyHg4AQIECBBYnoCgETTLO5WuiAABAgQIzBQQNIJm5pHxcAIECBAgsDwBQSNolncqXREBAgQIEJgpIGgEzcwj4+EECBAgQGB5AoJG0CzvVLoiAgQIECAwU0DQCJqZR8bDCRAgQIDA8gQEjaBZ3ql0RQQIECBAYKaAoBE0M4+MhxMgQIAAgeUJCBpBs7xT6YoIECBAgMBMAUEjaGYeGQ8nQIAAAQLLExA0gmZ5p9IVESBAgACBmQKzg+bDhw/DnTt3hnPnzg0XL14cNv953H/v3r3h1KlTq+/v5+vFixfDhQsXhgcPHuz7Zzbnjjvfv38//PDDD8ORI0f2s/bjY37/48Osx3swAQIECBAgsCyB2UEzxscYDw8fPhyOHTs2/Pnnn8O33347XL9+fTh79uwqcN69ezfcunVr9Uynx+162v+PmJkiStAs63C5GgIECBAg0BKYHTRjzIxfY8CMX2/evBlu3rw53L17dzh9+vTH695252bzSU0xs9eTffbs2SqW1r82967foXn58uXw9OnTfd+tcYdmr9+A7xMgQIAAgWULzAqa6W7Mb7/9NvtZ3b59+2MEjT/8yy+/rKJj1x2cve7cbIbV5ktO4z+PM/a6QzRei6CZ/ev0AwQIECBAYFECs4Jm88r3cxdm82emKDp58uRw7dq14f79+8P333+/evlq/Jq+P/7vXTGy7a7QtvfQjP/u119/HR49evSXu0eb1yRoFnUmXQwBAgQIEJgt8FlBM8bHjRs3Vu+XWX+5addVbAug6U7NTz/9tIqbx48fD9teYlqfuXl3ZvzerjcF7ydqBM3sc+MHCBAgQIDAogQ+K2jGGLly5conn9ClS5c++V6W9Zex9gqZcdHmm5Kn5ZtBM8XTN998Mzx//nz1sOl9P+7QLOoMuhgCBAgQIPDZAgcOmikYjh49Ohw/fnz47rvv/nYx2+6kjA+afna8G/P1119/fGlpet/Mrgia4meMlM2PhHsPzWefBQMIECBAgMChFThw0KzfKRnf3Hv+/Pm/vOy07X0uU7B8+eWXf3lfy3rgbJOcouf169c7P720HjQ///zzvt8QPO7zktOhPb8unAABAgQIrAQOFDSb74UZ4+XJkyfD+Emm8Y/aTd8/ceLEzpd5Jv/pZatdH82+fPnycPXq1X39wb1p7zh7zh/YEzT+30CAAAECBA63wIGCZttHrsd/9/bt21XA7PWR7JFsvKPy448/rv468PiJp/F9LuvvcflU6Gwjn+7+bH48fD+/HkGzHyWPIUCAAAECyxWYHTTj3ZjxrskYJJt/7G6KkM2XlNaf/ra/L7N+x+err75azT9z5sy+7rJM89bfizOXW9DMFfN4AgQIECCwLIFZQbPrTbnr74EZXx569erV3/5y8F5Pewql8XF7/d2YXW8q3mvHru8LmoPK+TkCBAgQILAMgVlBs/mppfWPXK+/1LMeHJ/6KPb6f/pgr493j1zTy1SfugN0EFZBcxA1P0OAAAECBJYjMCtopsue87djpggZg2e8ezP+l7rHj2uPXwd5v0uCTtAkVM0kQIAAAQI9gQMFTe/yOpsETcfZFgIECBAgkBIQNP4OTepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICUgaARN6myZS4AAAQIEagKCRtDUDptFBAgQIEAgJSBoBE3qbJlLgAABAgRqAoJG0NQOm0UECBAgQCAlIGgETepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICUgaARN6myZS4AAAQIEagKCRtDUDptFBAgQIEAgJSBoBE3qbJlLgAABAgRqAoJG0NQOm0UECBAgQCAlIGgETepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICUgaARN6myZS4AAAQIEagKCRtDUDptFBAgQIEAgJSBoBE3qbJlLgAABAgRqAoJG0NQOm0UECBAgQCAlIGgETepsmUuAAAECBGoCgkbQ1A6bRQQIECBAICWwNWhSy8wlQIAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQEBE1C1UwCBAgQIECgKiBoqtyWESBAgAABAgkBQZNQNZMAAQIECBCoCgiaKrdlBAgQIECAQEJA0CRUzSRAgAABAgSqAoKmym0ZAQIECBAgkBAQNAlVMwkQIECAAIGqgKCpcltGgAABAgQIJAQETULVTAIECBAgQKAqIGiq3JYRIECAAAECCQFBk1A1kwABAgQIEKgKCJoqt2UECBAgQIBAQkDQJFTNJECAAAECBKoCgqbKbRkBAgQIECCQEBA0CVUzCRAgQIAAgaqAoKlyW0aAAAECBAgkBARNQtVMAgQIECBAoCogaKrclhEgQIAAAQIJAUGTUDWTAAECBAgQqAoImiq3ZQQIECBAgEBCQNAkVM0kQIAAAQIEqgKCpsptGQECBAgQIJAQEDQJVTMJECBAgACBqoCgqXJbRoAAAQIECCQE/geurzJY5GuA1QAAAABJRU5ErkJggg==\"";
// String strImg ="iVBORw0KGgoAAAANSUhEUgAAAzgAAACWCAYAAAASci2BAAAAAXNSR0IArs4c6QAAIABJREFUeF7tnQfUBUV1x/92sWGJ3aggpoBgQexiQ1FsYD0oioi9oWhEFEVQRIwVewNR7Ah2wQIqKEYQBYQUEcEIiAawRcWWnH8yexwer+zum92d2f3NOXu+97035d7fzJa7M3PvZUSCAAQgAAEIQAACEIAABCAwEgKXGYkeqAEBCEAAAhCAAAQgAAEIQEAYOAwCCEAAAhCAAAQgAAEIQGA0BDBwRtOVKAIBCEAAAhCAAAQgAAEIYOAwBiAAAQhAAAIQgAAEIACB0RDAwBlNV6IIBCAAAQhAAAIQgAAEIICBwxiAAAQgAAEIQAACEIAABEZDAANnNF2JIhCAAAQgAAEIQAACEIAABg5jAAIQgAAEIAABCEAAAhAYDQEMnNF0JYpAAAIQgAAEIAABCEAAAhg4jAEIQAACEIAABCAAAQhAYDQEMHBG05UoAgEIQAACEIAABCAAAQhg4DAGIAABCEAAAhCAAAQgAIHREMDAGU1XoggEIAABCEAAAhCAAAQggIHDGIAABCAAAQhAAAIQgAAERkMAA2c0XYkiEIAABCAAAQhAAAIQgAAGDmMAAhCAAAQgAAEIQAACEBgNAQyc0XQlikAAAhCAAAQgAAEIQAACGDiMAQhAAAIQgAAEIAABCEBgNAQwcEbTlSgCAQhAAAIQgAAEIAABCGDgMAYgAAEIQAACEIAABCAAgdEQwMAZTVeiCAQgMGEC15F0M0k3D0f8eYvA5SWSDpF0zoQ5oToEIAABCEyAAAbOBDoZFSEAgdESuKekYxpq9zFJ75f0uYblyA4BCEAAAhAoggAGThHdhJAQgAAELkVgf0kvir49WdLZks6K/laf7yhpZ0mPmqnlSEknheM7oSyoIQABCEAAAkUTwMApuvvWEv5uknaQtHuNWnaVdFCNfGSBAAT6IfA/UTMHzBg6yyS4cTB09luS6V6SvtqPGrQCAQhAAAIQSE8AAyc905xrrIya7SVt3EJQDJ0W0CgCgcQEPGvj2Rune7dYolaJ4/06t4uOB0RyvlrSnonlpjoIQAACEIBALwQwcHrBPHgj15N0/owUZ0r6pKQjJB23RMJd5szevL5GucGVRgAIjJCAjZIzJF1O0oMlfTaxjvGyt+9Kev4aBlRi0agOAhCAAAQgUI8ABk49TiXnsnHjh6CtghJtjZN5ho6r/LCkr4fj9JJBITsECiBwqKTHSvqgpJ06ktdL1F4n6bahfmZzOgJNtRCAAAQg0A0BDJxuuOZUa7VW/wRJD5L0szWFW7V35/oJ2lhTRIpDYJQEfP5+RtKfJW3Sg0MAGzZ7RCQ5t8seVjeUdJ9wPCGoYpfhF84cF6z47rdlY0B6CEBgCgQwcMbdy9tFrmC7eDjZVNLW4dgxoExlSI27Z9AOAs0IxMtMvTfGxkcfybM5R3Nu94E6eRuXjQyabSRtmbCFtisBEopAVRCAAAQWE8DAGffo+GhwC+sAf6/qWNV4KRxGTsewqX5SBGaXmfZ93ebcLme43Toyajxbc6VI9IslfSU6fiDp2pIcJNZ/42Ped/7dXvjiVHcvZzkEkRQCEBgFgb5vlKOAVogSvhH9JMh6k56il88+iHWxCboQ/IgJgSQEcjEucpEjCdQRVnJ5SX+co5djG1VGzZcl/SWB7ou8cWLsJIBLFRCAQBoCGDhpOOZYy4slOdaFo5Y/ukcBZz22eTP0Xj3sF+hRRZqCQC8EcjMqZl9g4Da+l2FQq5HK+YQzvy8yas6rVbp9Joyd9uwoCQEIdEgAA6dDuANWHRsZ3pj8uQFkcayOVwZ3tt4UbSOnr30DA6hLkxBISiA346ZSbvYFxmmSvB8jl0DAlVOVLvYcJu3ghJX52voKSb+RdGdJ309Yd5OqlsVZe66kd0jyMjkSBCAAgc4JYOB0jrj3BoZerx8r7JgdNnLs1rZKU3rw6L3zaXAUBHI1bmK4dhvvGDmbhS9zMXQqA8diWbaxu65/hKSPhz54pKTDMjkD5nnb/KWkdwZD50eZyIkYEIDASAlg4IyrY3N9MKrc25o2DgjGNebQJi2BXM/hRVra0Nld0q0iQ8cxdA5Oi6V2bbGB40L3leS9J2NMZn68pKtJeml4mZSjnja8nhqcH1TyfSAYO9/IUWBkggAEyicwJQNn9sZX9d5Y3F3GS0dyNCJmZ5aYySn/+oEG6QmkjluVXsL5Nc4aOs411P3F7us9o1Qlewuzq2vP5lTHuX2B6bCdaqx0GfQ1pfh3DYbO46JK7QDBszrVLFTK9qgLAhCYMIGhbkBDIF9k4MSylLppthTjIXcjbIhxSZsQqAh439r+4Z9SXwDY0Kn243gJm18gDZFm9wrNk+Hhkg4fQrgEbT5d0ttCPVeQ9KcEdfZVxUaSnhaMnQ2jRku9//bFjXYgAIEGBKZk4MzDMm+dsPOVdKEtbUlLTnuEGpwqZIVApwS8X+2M4JSjdPfqD5P0CUnec3ELSRd0Sm555S+UdECU5VuS7hT9/2lJ+0g6aUAZ2zR9tqSbhv2NH2pTQQZlHKPHhs4bI1k88zbkEscMsCACBCCQgsDUDZyYYfzmsfo+9weN0oybimv8dpUxmOJMpo7SCVRufktZbrSK96ckPUTSmyU9Z1Xmjn/fUtKJoY1q+e5Okl4mqZpBOFDSvgMbY3UxVDN9x0m6e91Cmeebt8Rx8wE9wmWOC/EgAIFVBHi4vDShWUMn1zgupRo3FfFqySBjcNVZyu9jJ1A54bA79VtKGoOHqdtJcpBJp9tHn4fqy3nXS/PeW9Kzg1CecbKRM9SyujpsbJB59sZ/hwoBUEfOtnni+6/dXvv/XDzDtdWJchCAwAAEeLhcDD33OC6lbkbGwBngRKfJrAl8T9KtJe05slhRbwqzN14G9tAMemDRSyHP8Hg2xzNOVcrV+Yz3aPne5NhmNnDGmC4fgpVW4QVy9hA3Rv7oBIFREMDAWd6N8+K45HDj896hY4PopW5GZgZnFJcQlFiTQLXc6GRJt1mzrtyKX0fSD8NsQy4b+pfNfFd7h2KOZ0r6pKQjJHlJ2JDJe248e+PkpWlDy9M1iyqAqdvxSoonFOZMoWs+1A8BCCwhgIFTb3jEcVyqEkPe+LwJ07EnbGzZU1GJCQOnxF5D5pQE7E3KLowvJyn3/X5t9fZ1ytcrp1xexqxa3ls5n9le0saR4kNe8y2GvabZe5qdCsTBk9v2TQnlHMjUMZUc68eJZ5YSeg0ZIZABAS4WzTph0Y3PtdjQeI+kXzWrslXuyjgo+S0eBk6rrqfQiAiMzbHAoq7JcTntKiOn0iUXY8cb7k8JQm0h6dQRnQerVHFA00pfnllW0eJ3CECAtyFrjoF5LqYvDkaODR2vq+8ixZt3S77YY+B0MTqosxQCsWOBTSSdVYrgLeSsa0y0qHqtIk3lGtLY8RKtx0h6u6RnrKV1mYW5X5TZb0gNgcEIlPyAPBi0OQ3vIOnJkh4Q/fYFSe8Oa7dTylqt2bcR5TZLTdywSu055E5BoBr/Y3MssIhNU2MiBeM6dbSVq09jJ95zeTNJP66j2MjycL8YWYeiDgS6JoCBk5awNwk/KRwOYlY32Rj6bgg254Bzy9zEHi3pXpIeWbj7TG5YdUcH+cZG4D6SvhyUmtI1uK0x0XX/ryvXsqXL50m6qObxiyjfbyOlPyvpgcHDng3isacbSdp05qji/UzpfBl7P6MfBDolwMWiG7zXCLMrr21Z/c8iY8exJGz0eAmLYx/4Jujkz33s92mpwspiGDgrEZFhpATeFa4P+0myp6gppdiYsN653INSyTVv6XLb/nUcGMfq8bX+L5L+VZK/+52k37f4W6fMH1sI65d5dgJw9ehY9v+y3+x5b1nKZby0wEQRCECgTwJcLPqkPb8tu6L2vpr4sLeheen9kh4v6RhJ9x5e9NYSxEsuGIOtMVKwQAIe735J4ZcgU9ssXnWXjYnzwz92zWwXzDmkWK5Xh7hE68h1FUnXCsc1o8/Vd4v+3nCdRkdS1mEQTp85zh2JbqgBAQj0QICHyx4gt2hi1uiJ9/a4uuPDRtOuHBm0ELlRkTG4uW6kMJkhEAjsGNz8+hy+y4SpVO6jvTx3u4w4ePmvlwE7+SWSXyYNka4QXmZ5r+U5krys8cqSNujwb+WKuY2+F0j6dXR4pqn6P/7s71b9Zmc9JAhAAAJrEcDAWQtfr4XtyODwmRa7cmTQpWLxW9KS3Vx3yYi6x0vAQSMfKmk3SQeOV82VmnkGy0txvbzpth16nVwpyJwMnr3ZI+yL9Mz6UKlaxmuvafaeRoIABCAAgZoEMHBqgsogW2wYvHWOIwPHSPA+HR+Odh1/9tu1XFJ107Y8jL9cegU5+iDgpac/DQ3dIFqm1UfbObbxFknPlOTr2bMyE9D7Hm14HSDJniv7Tp7B+UNolOtk3/RpDwIQKJ4AF85yutDLWb4h6QRJdwhr+O0muq0jg1jzPtc7VwZOLlHNyxkBSFo6gedIepOkT0navnRlEshvr5P2HuklSX6Bk5PTlKGXqnmG65eBiZ0MkCAAAQhAoAEBDJwGsAbOaucCh0j6cAj4FotjzzOOj+C9Oz6qz/576zXktjF1xpzDS0vaJryntSVHudIJfFPSnSV5H85HSlcmkfyfD/HDXiDJe/NyStVSNctkhwH2XtZX8gyfXUx7xg+nA31Rpx0IQGA0BDBwyunKfSW9VNIrJL0sodjLYg4sa6bNrE+8zI6xl7ATqSp7AptL8jJSz1LYo1a8VDN74TsUMN5bmOM1oeon752yrH2ljSSdGWKibdxXo7QDAQhAYCwEcryhjIVtaj0+FN787izJ7qK7TjZGNplzbJWoYcZeIpBUUwSBV0p6iaR3S3pKERL3J2RlRGwW3AL31/Lqlm4p6WthFsV7hp69ukiSHGbxfUmnSbpVkhqpBAIQgMCECPCQWU5nf1uSjYu7SvJSlyFT21mfSmb23wzZe7Q9BIHqIX4bSV8ZQoCM26xe3jxd0jsylDPej7OnJC9d6zrdPuy3PDFc97tuj/ohAAEIjIoABk453cnm/HL6CkkhEBNwDJMvhy+45l56bDwtuEGet78wl5G0k6QPBGEeJ+nQjgXbOswceSmwP5MgAAEIQKABAW62DWANmNWxGL7DA9KAPUDTEGhP4F2S7PFwP0l7ta9mtCU3DUuxHNDyJhlraXfR+wf5PKvz1Q5l3VbSkZKOknT/DtuhaghAAAKjJICBU0a3VjdWR7X2gxIJAhAog4Cvsb8Ibt23kHRqGWL3LuVPJN1YUo77cGIYbw4xe+zh7B6SftARKbsRP0JS384NOlKHaiEAAQj0SwADp1/ebVs7WpLfGD5S0mFtK6EcBCDQOwG7hPYek+MlOZYVaT6B3PfhxFLb8KjiGHV1D32MpA+GsfNYBg0EJkqgWprf9YzpRPGOW+2uLs7jptavdg7y5jfATv6cUzC8fknQGgTKI+A38A+VtJukA8sTvzeJS9iHU8HYQNJvwz9PlHRwB5R2leQZ+/dKelIH9VMlBEogELvTt3MPO/kgQaAWAQycWpgGzeRZm49JOkbSvQeVhMYhAIEmBOwt0IEanRy48fwmhSeWt9qHY7VLuC/ZsLHx0ZUbZ7ujtkHsJXHPmdhYQF0IxATigLulXB/owQwIlHAjyQDToCI4bobf4PXlnnRQZWkcAiMi4AfTN0n6VLSkaUTqJVelelvrvTjnJq89fYWOU+M9Q13M4rxQ0gGSXiNpj/SiUyMEiiIQu2rnubWorhtOWAbKcOzrtlzd9LeUdFLdQuSDAAQGJ+B4VXcOAXo/Mrg0+QvwdUl3l3TfyK12zlJXszg2dDZPLOjLJe0taR9J/kyCwNQJVM9CPLdOfSTU1J+BUhPUgNk4qQeET9MQaEnAD7ynhD1z15QUryVvWeXoiznI51ML26/U1SyOZ288i+PZG8/ikCAwdQI8C019BDTUHwOnIbABsnNSDwCdJiGwJoFXSnqJJC8xfcqadU2leLWk752S7HSghLSLpIOCoCnvp95/4304ZuJ9OCQITJ0Az0JTHwEN9U95QW7YNNlrEuCkrgmKbBDIiEB13m4j6SsZyZWzKGb1JUnHSto6Z0FnZKv6eiNJZyWS2x7U7EnN+y/tzIAEgakT4Flo6iOgof4YOA2BDZCdk3oA6DQJgTUIlOYRbA1Vkxa9kaRzQo0l3Zu+IOn+kh4u6fBERBwDx7FwHAPHMYJIEJg6AZ6Fpj4CGupf0k2koWqjyc5JPZquRJGJECgppktuXVLi9W4/SS+W5L97JQJaBRPdQZJjKZEgMHUCJV4bpt5ng+qPgTMo/lqNc1LXwkQmCGRDwG/cd5T0dEneOE+qT6DE651nbg6T5Jmc7eqrujTnkZK2DTNDRyWqk2ogUDKBEq8NJfMuXnYMnPy7kJM6/z5CQgjEBH4iybFcHCPldNA0IlDi9e7mkn4UtEx1T61cZt9Dkj+TIDB1AiVeG6beZ4Pqn+piPKgSI26ctfwj7lxUGyWB6pz1XpKbjFLDbpUq9SEmtaOBEyTdXtJWkk7sFjm1Q6AIAqVeG4qAO0YhMXDy7lXW8ufdP0gHgVkCnLPrjYlSH2JSOxqo4uvcStJp6yGlNARGQaDUa8Mo4JeoBAZO3r3GWv68+wfpIDBLgHN2vTFR6kNMakcDZ0qy2+mNo+Vv65GlNATKJlDqtaFs6gVLj4GTd+dVJzRr+fPuJ6SDQEWAc3a9sVDqQ0xqRwPnSbqBpBtK+ul6SCkNgVEQKPXaMAr4JSqBgZN3r3FC590/SAeBmMC1JF0YvuDa2m5slHrNS+1o4JeSriFpQ0m/aoeSUhAYFYFSrw2j6oSSlOEmnHdvcULn3T9IB4GYwOaSTgme0zzrSmpOoORrXkrZq7quKOmPzTFSAgKjIrCLpIN4eTSqPu1cGQycbhFXN6luW2lW+4eD21G7HsWFbTN25IbAMgIPkPR5SV8MMUyg1ZxASiOheevrlUgpe1XXYyT5mk2CwJQJVOfDrpGhM2Ue6F6DAAZODUgts9xN0rEty/ZVzK5sbehUBwZPX+RpZ4wEnizpXeEG7BsxqTmBlEZC89bXK5FS9mdKeouk4yTdfT2xKA2B4gmkPLeKh4EC9Qhg4NTj1CbX6yTtLun1kp7fpgJJqU9qx+jYOjocjHA22d3pdyWdFI4qgF1LFSgGgckQ2EfSyyTtK2nvyWidVtHU17y00i2vLbXslaOB+0s6qk9FaAsCmRFIfW5lph7idEEAA6cLqtL1JJ0fqvbbN7+Fa5O6Pqljg2fHBQL+LDJ2vhM+n9VGGcpAYOQE3ivpiZKeIundI9e1K/W6vuZ1JbfrTS37XpJeIekzkh7SpeDUDYHMCaQ+tzJXF/FSEMDASUHx0nXEe2/WYdz3SW1PQLebOa6/ANEnJf1LOL4l6XfdoKRWCBRDwG/Z7ydpO0meCSU1J9D3Na+5hItLpJbdXvnsItqOBu4g6YSUwlIXBAoikPrcKkh1RG1LYJ2H77ZtTqFcdTLaOPAMSNuUw0k9a/R4I/W8dGJk7Njw+UFbpSkHgUIJeA/bP0raQtKpheowtNg5XPPaMuhCdi9xfp6kQyQ9oa1glINAwQQ8K+7ZcSeeWQvuyL5FZ7B0QzzVjS5VPam1vKWkO4bjTpJuv6AB7z16D3EcUuOnvkwJVOfrtSVdlKmMuYuV6zWvDrcuZL+FpDNC45tI+mEdQcgDgZEQmPVEyzPrSDq2DzUYLN1QTnWjS1VPN1r+tdYNImPHhs/2UYMXByPHhs73uhaE+iEwEIF43x3X1fadUMo1b56GXcn+Pkk7S3pDcFzTni4lIVAWgeqc8izOwWWJjrRDE+BG3E0PpLrRpaqnGy2X17qDJLvNjZe0eV+CN18fMYRAtAmBDgncRdI3wj4J75cgNScQu9Yv8d7U1fV6K0nflvQHSTdgdrD5wKJEsQS6OqeKBYLg9QmUeBOpr91wOVOdlKnqGY6EdBtJTwrHlSJBvKzNXtlIEBgDgceHfRIOyujgjKTmBFK41m/earoSXV6vPy3pwZJeKumV6USmJghkTaDLcyprxRFufQIYOOsznFdDqpMyVT3daNms1muEGZ3XRsWeGgIjNquJ3BDIj4Bj3/jh0259HQuH1JxAdb1bx7V+81bTlNglirDexX11W0lHBq9qN0wjMrVAIGsCXgVyeJCwi3Mqa+URbn0CDJr1GS4zcNZdNzomAyfm9M4QK8TfOfK7DR0SBEom8CFJjiXlvRLvL1mRAWUv+Xr3fUmbSdo1MnRSozxWkpfxPUvSW1NXTn0QyIzA58MSdzsrsjdBEgQaEcDAaYSrdubYraELteVc8g1/FSwHQ7Sh4+SlajZyWLK2ihq/50rAeyS8V+Kukr6Zq5CZy1Xq9a6avbGRs3mHjG1A25B2uoKkP3XYFlVDYEgCXtr+XUl2UmQHLr8aUhjaLpNA2wfvMrXtV+rYvWHbmZxSb/h1SW8ZjBz/dWLJWl1y5MuNQKrYV7np1ac8pV7v+pi9qfqhYvRBSTv12Tm0BYEeCbxF0jPDTKVnLEkQaEwAA6cxskYF4pmcNksXSr3hN4IUjBzP6DixZK0pPfLnQGAq52qXrEtkWM3enCbpVl3CCXW7jeMlXQ2HAz3QpokhCHi/rgOk2ynRbQkvMUQXjKNNDJzu+3E2UJXXktpN8nE1mi55020N9S6RJV6y5h/aGIRN2yQ/BFIRKPHhPJXuKeop1UX0qcGw6fN69QhJHw/QHynpsBQdQB0QyISA99zYGZHDSmyXiUyIUSABDJx+Oi32sBO3uIp/6W5Tm9L1UrUTZwqtYtS0DfJDoAsCGDjrUS3xWtf37E1MeK/gse83ku4sycvkSBAYA4HqWvowYuaNoTuH04GHx37Z+y2lXR/uHppdtTen1Lea61Lt2uXquvJRHgKzBDBw2o8JbyI+PxQvyUV0NXuz6jrenszykodKemzI4vhLXw/H6V01OMJ6N5W0dTjsxKFpOkHSGXMOL7EiNSdwL0lHh2I8nzbnR4mIAANomOEw62WtkmJef0z1wWmqeg8zIml1XQKM1/YE42W8pdyThpy9qUhfXtIf52A/JzJ2bPRg8Fwa0qJ7cPtRvLhkKWO6C92b1Lm/pBfxfNoEGXmXEeDEG258zO7NsSTz3gRO9cFpqnoPNyJpeR0CjNd29PwG3Rv0na4fNhe3q6m/Ul4SVrkCH2r2JtY2noXwbMSN56D4aljGZtZezubjF/0hG7yleffbtkJVszbnSfptqOQqkhyAdZPgLj6um+es5aTjGVznfLWkPdt2DuUgUBHgxMtjLNR5mzSlvprq0rw8RiNStCGAgdOGmvQ0SW+X5CVWj2lXRa+lXiDpn6MWc7wu1112dfYco8eGz7xZoV4hd9BYSgOnjXg5jpM2eqQuY+Pms5FReG9Jx6RuhPqmSYCTLp9+X3UBnlJflbjhOJ+RhCRDEMDAaUfdgSu99+Hpkt7RropeSnlWxLE5tg+tHShpt15aXr8Ry2730j42iz5vsKBqL2mzoRPP9vzH+mKMogY/kHuWZvZwkN9laUr377odHRs3nhV7UCEzuHX1I9/ABDjpBu4Amr8UgXiTYUkbjunKaRPAwLlk/19H0s0k3Twc8ect5gwVP3jnulfkUSHg4N9I+q8QgPBjIxjufzfH8PHsz7z0u2hpW2z4eL8PaT6BeGUGz1qXZIRxw1nTOQFOus4R00ADAqVvMrysJD+83Tr6e58G+pMVAlMlkOu96E2SnhM65ZOSHFV9zA/1V1gw22MDdVHyUjd7Dfv5zDHvO7u1HnNatNycfSV/7XWMmzGfARnplutNJSNEiJKYQJ0p/gNmvKkkFiFJdX6bGxsylWFjI4cEAQhIJ0vyw+9Z0d/q8wWZA3IMjk9EMv5TCD6YudidiXfNOYbPPVu2ZgPxwpnD42HZd9Vm/pZNdl7MXvUcoNIzkYuSVyfY2cOUE8bNlHu/Z90xcHoGPtHm/j5sIH5ZDf1z3GRo+WdnZm66QJd/k3SK/v/hrvr7nzX0JkvZBKolaiUY52WT7lb620naW9JDombuIun4bpsttvarSbpudPgBNv7fn6vvls0CFQtgRnDvXXq9pIOj7+OVCVN+5sK4GcsoL0SPKZ9shXRRsWLabaY3D9szko2WOOUaHO2qcwwZGza+ic8mL7WYNWT8/38X22MIvg6BeO9Yjkb6OrpNoaz3DPkFTLUc7ZeS9g0Pq1PQvy8dfV+4tiTz9t/4mPedf5/n9roveZu0s8xlePUCxLP+vk9MLWHcTK3HM9AXAyeDThiZCPcNRo2NmysF3S4ObmDtCvaLmej7t3OWmP3DAtl+PDMj4xvUv2eiB2LkQ8Dr7PcI4nBtzadfVkmyezBuNgwZ3yxpH0m5L6NbpRe/50PgEEmPl/Q8SW/MR6xeJLmlpMoLH97SekFOIybATZhxsC6BZTEXjpZkN7A2bNqsob6iJM+q1D0801In77UWKP2XOYaMl5rZcxIJAnUIsFStDqU88njp2TciUT4dZm2+k4d4SDEiAjtLep8kj7GHjkivVap4ZvuDIQiq85YSzHeVXvxeAAEMnAI6KQMR6zgGiMX00g5v0D1fkt+KtjncZtfpK3MMGhs5JAi0JcBStbbk+i3nSOmvipp8uKTD+xWB1iZEwCsGvBLAS5uvPhG9d5L0gaCrPRB6ubrdjZMg0AsBDJxeMBfbSPywtkwJz9B8PVy8byvJSz5SpYvCvhbvbVl1+OaxKk/1+x9SCUg9EJghwFK1fIeEY784SOe2QcQ3JL5e5as5kg1NwEubN5d0j3C/HFqeLtt/kSQ7V3BygNxnd9kYdUNgHgEMHMbFIgLxQ5rzLHIM4AeGHUKE741nKnMcBG/WbXv8nu6BQKEEqqVqyzYeF6pasWI/KRg3G0iyZ0M/dH2qWG0QvDQC3nuzW9jf9fLShG8gr/ewOV6Uk2dK/SxBgkDvBDBwekeedYN3C8ZKPAMzz+1tlW9aw6XwAAAH8UlEQVR7SbFRc6YkT0UfIem4rDVFOAh0SyAO+LerpIO6bY7alxDwnjvP2njJjNOhwVuaZ4dJEOiLgPfe+P54rKSt+2q0x3b84sB7bv1c4PS4cK71KAJNQeCvBDBwGA0mUL1tnqURu7vFqGGsQKAZgdnzCkOnGb8Uuf1Q6TfK3gPh9f92A/2eFBVTBwQaEvDem1+FMteQ9OuG5XPOvo2kLwUBzwv7baYe1DTn/pqEbBg4k+jmlUrGD2IOUvYtSd5s76B33lPzgJkamKlZiZQMEPg/Ao5wPjt7c6Skk8Jhj11nwaoTAr6W2S2v01HBuKnc1XbSIJVCYAUB71W9e5jlGMPySIeCeE0UP8rqe9n6DxgJEBiaAAbO0D0wfPs3l/SjIIYfvGzULPJg5gcGlp8N32dIUB6BeYZOrAXn1np9ulG4ds17KfPiaMPzeq1QGgLrEfDem73Dkknvxyk5PUKSl7BXy9RfEeJJlawTso+IAAbOiDqzgSqODG2//PstKGP3ztUb5uovb5kbACYrBBYQ8AsFP4RXx+zsqIstcuhhpx0kqWK4ZcRx0UuZu0r6JtAgkAkB7735mqRTJW2RiUxNxfC55lkbP0M4eSnaC8N1q2ld5IdAZwQwcDpDm2XFDwzRlB+1RDq/CcWYybL7EGqkBOY591ikqvePeLnVF6P1/CPFohtJciDh+PDynnmJlzJjHQXj08t7bxyU+qbBm19JGnofoY2ba0v6czBsPPtMgkB2BDBwsuuSZAL5LWf8hvP+MzV/TNIhkj4/42QgdiyQTBgqggAEahFoElT3mGDo2NjxTGupaZ4hY6PmOksU+sLMLDMvZUrt/enJ7b03D5H0hHAPLoGA99XYsLHTDifr4Fkb9rSV0HsTlREDZ5wdv8grmrV9SbionjOjelzGfuvtv54EAQjkQ8DL2u4XDgfhnU0OYnuxJMeP8t/qiP9f9tts2br1zOa7sqTrzhw23OZ9d7MleC+QdPqc49x8ugRJINCYwHMlOcDs+6NlXo0r6bGAw0bYuLmcpAuDYfPeHtunKQi0IoCB0wpb9oUqY6XpW87Z4J6Mj+y7GgEnSmDDyNhxAMvSk2ODzBozGDKl9yryzyPgvTcnhx9yvsduFQybewZZveLDszbsBWRcF0Eg55OrCICZClkZOG3612+Gjw56EYU90w5GLAjMELi8JLtsrQ7Posz77O/q/tYkb1XnVYNcZ0v6eXgY8t/48ANS/P9v6E0ITIxAdY/2vlgvE88t7SvppUEoh4XYQ9JhuQmJPBBYRqDNAzBE8yewjoFj7eIo7IyR/PsbCSEAAQhAoBwCdl1uL6beC/vojMSO7/0W68Awa+PlqyQIFEWAh9eiuqu2sOsaOG6oqoNZnNrYyQgBCEAAAhBYScChGn4Sct1E0uye2JUVJM7g+7z32mwW1XtfSV9O3A7VQaA3Ahg4vaHutaEUBk78Juf6rLvttf9oDAIQgAAExk3go5IcssGOf141kKqzhs1pkl4n6eCB5KFZCCQjgIGTDGVWFaUwcKxQ7FmNsZJVFyMMBCAAAQgUTMD7bz4b5O/7/rqLpOdHMzbfl+R4Nhg2BQ8oRL8kgb5PKvj3QyCVgWPXrg6g58QsTj99RysQgAAEIDANAtW92gFsj+tB5WdKekvUDoZND9BpYhgCGDjDcO+61VQGDrM4XfcU9UMAAhCAwFQJeDmY97549sQzKl2ka0myYePjBlED7K/tgjZ1ZkMAAyebrkgqSEoDJ57FYbwk7SYqgwAEIACBCRO4myTHgHJyiIavJmRxi8iwuWKo17NEb5P04YTtUBUEsiTAA2uW3bK2UJWBk2pZWUqDaW3lqAACEIAABCAwEgLxXlcH295zTb0coNOzNTtH9XxG0lslHbVm3RSHQDEEMHCK6apGgqZ2DoCB0wg/mSEAAQhAAAK1CdiwcTDNKrV5Nts2GDYPjuo5JBg2J9SWhIwQGAmBNifRSFQftRrxsrJ119na28pBgRbjZdTDBuUgAAEIQGAgAl6idnRou8lMzo6SniHJy92c/hCMGs/Y/HAgXWgWAoMT4IF18C7oTIDZiMTrNrRrZOisWxflIQABCEAAAhC4JIF7SjomfDW7J+dGkjadOex9rUo/jQybiwALgakTwMAZ9wiIl6qtqyljZV2ClIcABCAAAQgsJ7C/pBc1hPSsYNw0LEZ2CIyXAA+t4+1bNIMABCAAAQhAoDwCi15O2uPa6TPHueWph8QQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOiewP8CwlS48Zcj/uAAAAAASUVORK5CYII=";
// String strImg1 = "iVBORw0KGgoAAAANSUhEUgAAAzgAAACWCAYAAAASci2BAAAAAXNSR0IArs4c6QAAIABJREFUeF7tnQfUBUV1x/92sWGJ3aggpoBgQexiQ1FsYD0oioi9oWhEFEVQRIwVewNR7Ah2wQIqKEYQBYQUEcEIiAawRcWWnH8yexwer+zum92d2f3NOXu+97035d7fzJa7M3PvZUSCAAQgAAEIQAACEIAABCAwEgKXGYkeqAEBCEAAAhCAAAQgAAEIQEAYOAwCCEAAAhCAAAQgAAEIQGA0BDBwRtOVKAIBCEAAAhCAAAQgAAEIYOAwBiAAAQhAAAIQgAAEIACB0RDAwBlNV6IIBCAAAQhAAAIQgAAEIICBwxiAAAQgAAEIQAACEIAABEZDAANnNF2JIhCAAAQgAAEIQAACEIAABg5jAAIQgAAEIAABCEAAAhAYDQEMnNF0JYpAAAIQgAAEIAABCEAAAhg4jAEIQAACEIAABCAAAQhAYDQEMHBG05UoAgEIQAACEIAABCAAAQhg4DAGIAABCEAAAhCAAAQgAIHREMDAGU1XoggEIAABCEAAAhCAAAQggIHDGIAABCAAAQhAAAIQgAAERkMAA2c0XYkiEIAABCAAAQhAAAIQgAAGDmMAAhCAAAQgAAEIQAACEBgNAQyc0XQlikAAAhCAAAQgAAEIQAACGDiMAQhAAAIQgAAEIAABCEBgNAQwcEbTlSgCAQhAAAIQgAAEIAABCGDgMAYgAAEIQAACEIAABCAAgdEQwMAZTVeiCAQgMGEC15F0M0k3D0f8eYvA5SWSDpF0zoQ5oToEIAABCEyAAAbOBDoZFSEAgdESuKekYxpq9zFJ75f0uYblyA4BCEAAAhAoggAGThHdhJAQgAAELkVgf0kvir49WdLZks6K/laf7yhpZ0mPmqnlSEknheM7oSyoIQABCEAAAkUTwMApuvvWEv5uknaQtHuNWnaVdFCNfGSBAAT6IfA/UTMHzBg6yyS4cTB09luS6V6SvtqPGrQCAQhAAAIQSE8AAyc905xrrIya7SVt3EJQDJ0W0CgCgcQEPGvj2Rune7dYolaJ4/06t4uOB0RyvlrSnonlpjoIQAACEIBALwQwcHrBPHgj15N0/owUZ0r6pKQjJB23RMJd5szevL5GucGVRgAIjJCAjZIzJF1O0oMlfTaxjvGyt+9Kev4aBlRi0agOAhCAAAQgUI8ABk49TiXnsnHjh6CtghJtjZN5ho6r/LCkr4fj9JJBITsECiBwqKTHSvqgpJ06ktdL1F4n6bahfmZzOgJNtRCAAAQg0A0BDJxuuOZUa7VW/wRJD5L0szWFW7V35/oJ2lhTRIpDYJQEfP5+RtKfJW3Sg0MAGzZ7RCQ5t8seVjeUdJ9wPCGoYpfhF84cF6z47rdlY0B6CEBgCgQwcMbdy9tFrmC7eDjZVNLW4dgxoExlSI27Z9AOAs0IxMtMvTfGxkcfybM5R3Nu94E6eRuXjQyabSRtmbCFtisBEopAVRCAAAQWE8DAGffo+GhwC+sAf6/qWNV4KRxGTsewqX5SBGaXmfZ93ebcLme43Toyajxbc6VI9IslfSU6fiDp2pIcJNZ/42Ped/7dXvjiVHcvZzkEkRQCEBgFgb5vlKOAVogSvhH9JMh6k56il88+iHWxCboQ/IgJgSQEcjEucpEjCdQRVnJ5SX+co5djG1VGzZcl/SWB7ou8cWLsJIBLFRCAQBoCGDhpOOZYy4slOdaFo5Y/ukcBZz22eTP0Xj3sF+hRRZqCQC8EcjMqZl9g4Da+l2FQq5HK+YQzvy8yas6rVbp9Joyd9uwoCQEIdEgAA6dDuANWHRsZ3pj8uQFkcayOVwZ3tt4UbSOnr30DA6hLkxBISiA346ZSbvYFxmmSvB8jl0DAlVOVLvYcJu3ghJX52voKSb+RdGdJ309Yd5OqlsVZe66kd0jyMjkSBCAAgc4JYOB0jrj3BoZerx8r7JgdNnLs1rZKU3rw6L3zaXAUBHI1bmK4dhvvGDmbhS9zMXQqA8diWbaxu65/hKSPhz54pKTDMjkD5nnb/KWkdwZD50eZyIkYEIDASAlg4IyrY3N9MKrc25o2DgjGNebQJi2BXM/hRVra0Nld0q0iQ8cxdA5Oi6V2bbGB40L3leS9J2NMZn68pKtJeml4mZSjnja8nhqcH1TyfSAYO9/IUWBkggAEyicwJQNn9sZX9d5Y3F3GS0dyNCJmZ5aYySn/+oEG6QmkjluVXsL5Nc4aOs411P3F7us9o1Qlewuzq2vP5lTHuX2B6bCdaqx0GfQ1pfh3DYbO46JK7QDBszrVLFTK9qgLAhCYMIGhbkBDIF9k4MSylLppthTjIXcjbIhxSZsQqAh439r+4Z9SXwDY0Kn243gJm18gDZFm9wrNk+Hhkg4fQrgEbT5d0ttCPVeQ9KcEdfZVxUaSnhaMnQ2jRku9//bFjXYgAIEGBKZk4MzDMm+dsPOVdKEtbUlLTnuEGpwqZIVApwS8X+2M4JSjdPfqD5P0CUnec3ELSRd0Sm555S+UdECU5VuS7hT9/2lJ+0g6aUAZ2zR9tqSbhv2NH2pTQQZlHKPHhs4bI1k88zbkEscMsCACBCCQgsDUDZyYYfzmsfo+9weN0oybimv8dpUxmOJMpo7SCVRufktZbrSK96ckPUTSmyU9Z1Xmjn/fUtKJoY1q+e5Okl4mqZpBOFDSvgMbY3UxVDN9x0m6e91Cmeebt8Rx8wE9wmWOC/EgAIFVBHi4vDShWUMn1zgupRo3FfFqySBjcNVZyu9jJ1A54bA79VtKGoOHqdtJcpBJp9tHn4fqy3nXS/PeW9Kzg1CecbKRM9SyujpsbJB59sZ/hwoBUEfOtnni+6/dXvv/XDzDtdWJchCAwAAEeLhcDD33OC6lbkbGwBngRKfJrAl8T9KtJe05slhRbwqzN14G9tAMemDRSyHP8Hg2xzNOVcrV+Yz3aPne5NhmNnDGmC4fgpVW4QVy9hA3Rv7oBIFREMDAWd6N8+K45HDj896hY4PopW5GZgZnFJcQlFiTQLXc6GRJt1mzrtyKX0fSD8NsQy4b+pfNfFd7h2KOZ0r6pKQjJHlJ2JDJe248e+PkpWlDy9M1iyqAqdvxSoonFOZMoWs+1A8BCCwhgIFTb3jEcVyqEkPe+LwJ07EnbGzZU1GJCQOnxF5D5pQE7E3KLowvJyn3/X5t9fZ1ytcrp1xexqxa3ls5n9le0saR4kNe8y2GvabZe5qdCsTBk9v2TQnlHMjUMZUc68eJZ5YSeg0ZIZABAS4WzTph0Y3PtdjQeI+kXzWrslXuyjgo+S0eBk6rrqfQiAiMzbHAoq7JcTntKiOn0iUXY8cb7k8JQm0h6dQRnQerVHFA00pfnllW0eJ3CECAtyFrjoF5LqYvDkaODR2vq+8ixZt3S77YY+B0MTqosxQCsWOBTSSdVYrgLeSsa0y0qHqtIk3lGtLY8RKtx0h6u6RnrKV1mYW5X5TZb0gNgcEIlPyAPBi0OQ3vIOnJkh4Q/fYFSe8Oa7dTylqt2bcR5TZLTdywSu055E5BoBr/Y3MssIhNU2MiBeM6dbSVq09jJ95zeTNJP66j2MjycL8YWYeiDgS6JoCBk5awNwk/KRwOYlY32Rj6bgg254Bzy9zEHi3pXpIeWbj7TG5YdUcH+cZG4D6SvhyUmtI1uK0x0XX/ryvXsqXL50m6qObxiyjfbyOlPyvpgcHDng3isacbSdp05qji/UzpfBl7P6MfBDolwMWiG7zXCLMrr21Z/c8iY8exJGz0eAmLYx/4Jujkz33s92mpwspiGDgrEZFhpATeFa4P+0myp6gppdiYsN653INSyTVv6XLb/nUcGMfq8bX+L5L+VZK/+52k37f4W6fMH1sI65d5dgJw9ehY9v+y3+x5b1nKZby0wEQRCECgTwJcLPqkPb8tu6L2vpr4sLeheen9kh4v6RhJ9x5e9NYSxEsuGIOtMVKwQAIe735J4ZcgU9ssXnWXjYnzwz92zWwXzDmkWK5Xh7hE68h1FUnXCsc1o8/Vd4v+3nCdRkdS1mEQTp85zh2JbqgBAQj0QICHyx4gt2hi1uiJ9/a4uuPDRtOuHBm0ELlRkTG4uW6kMJkhEAjsGNz8+hy+y4SpVO6jvTx3u4w4ePmvlwE7+SWSXyYNka4QXmZ5r+U5krys8cqSNujwb+WKuY2+F0j6dXR4pqn6P/7s71b9Zmc9JAhAAAJrEcDAWQtfr4XtyODwmRa7cmTQpWLxW9KS3Vx3yYi6x0vAQSMfKmk3SQeOV82VmnkGy0txvbzpth16nVwpyJwMnr3ZI+yL9Mz6UKlaxmuvafaeRoIABCAAgZoEMHBqgsogW2wYvHWOIwPHSPA+HR+Odh1/9tu1XFJ107Y8jL9cegU5+iDgpac/DQ3dIFqm1UfbObbxFknPlOTr2bMyE9D7Hm14HSDJniv7Tp7B+UNolOtk3/RpDwIQKJ4AF85yutDLWb4h6QRJdwhr+O0muq0jg1jzPtc7VwZOLlHNyxkBSFo6gedIepOkT0navnRlEshvr5P2HuklSX6Bk5PTlKGXqnmG65eBiZ0MkCAAAQhAoAEBDJwGsAbOaucCh0j6cAj4FotjzzOOj+C9Oz6qz/576zXktjF1xpzDS0vaJryntSVHudIJfFPSnSV5H85HSlcmkfyfD/HDXiDJe/NyStVSNctkhwH2XtZX8gyfXUx7xg+nA31Rpx0IQGA0BDBwyunKfSW9VNIrJL0sodjLYg4sa6bNrE+8zI6xl7ATqSp7AptL8jJSz1LYo1a8VDN74TsUMN5bmOM1oeon752yrH2ljSSdGWKibdxXo7QDAQhAYCwEcryhjIVtaj0+FN787izJ7qK7TjZGNplzbJWoYcZeIpBUUwSBV0p6iaR3S3pKERL3J2RlRGwW3AL31/Lqlm4p6WthFsV7hp69ukiSHGbxfUmnSbpVkhqpBAIQgMCECPCQWU5nf1uSjYu7SvJSlyFT21mfSmb23wzZe7Q9BIHqIX4bSV8ZQoCM26xe3jxd0jsylDPej7OnJC9d6zrdPuy3PDFc97tuj/ohAAEIjIoABk453cnm/HL6CkkhEBNwDJMvhy+45l56bDwtuEGet78wl5G0k6QPBGEeJ+nQjgXbOswceSmwP5MgAAEIQKABAW62DWANmNWxGL7DA9KAPUDTEGhP4F2S7PFwP0l7ta9mtCU3DUuxHNDyJhlraXfR+wf5PKvz1Q5l3VbSkZKOknT/DtuhaghAAAKjJICBU0a3VjdWR7X2gxIJAhAog4Cvsb8Ibt23kHRqGWL3LuVPJN1YUo77cGIYbw4xe+zh7B6SftARKbsRP0JS384NOlKHaiEAAQj0SwADp1/ebVs7WpLfGD5S0mFtK6EcBCDQOwG7hPYek+MlOZYVaT6B3PfhxFLb8KjiGHV1D32MpA+GsfNYBg0EJkqgWprf9YzpRPGOW+2uLs7jptavdg7y5jfATv6cUzC8fknQGgTKI+A38A+VtJukA8sTvzeJS9iHU8HYQNJvwz9PlHRwB5R2leQZ+/dKelIH9VMlBEogELvTt3MPO/kgQaAWAQycWpgGzeRZm49JOkbSvQeVhMYhAIEmBOwt0IEanRy48fwmhSeWt9qHY7VLuC/ZsLHx0ZUbZ7ujtkHsJXHPmdhYQF0IxATigLulXB/owQwIlHAjyQDToCI4bobf4PXlnnRQZWkcAiMi4AfTN0n6VLSkaUTqJVelelvrvTjnJq89fYWOU+M9Q13M4rxQ0gGSXiNpj/SiUyMEiiIQu2rnubWorhtOWAbKcOzrtlzd9LeUdFLdQuSDAAQGJ+B4VXcOAXo/Mrg0+QvwdUl3l3TfyK12zlJXszg2dDZPLOjLJe0taR9J/kyCwNQJVM9CPLdOfSTU1J+BUhPUgNk4qQeET9MQaEnAD7ynhD1z15QUryVvWeXoiznI51ML26/U1SyOZ288i+PZG8/ikCAwdQI8C019BDTUHwOnIbABsnNSDwCdJiGwJoFXSnqJJC8xfcqadU2leLWk752S7HSghLSLpIOCoCnvp95/4304ZuJ9OCQITJ0Az0JTHwEN9U95QW7YNNlrEuCkrgmKbBDIiEB13m4j6SsZyZWzKGb1JUnHSto6Z0FnZKv6eiNJZyWS2x7U7EnN+y/tzIAEgakT4Flo6iOgof4YOA2BDZCdk3oA6DQJgTUIlOYRbA1Vkxa9kaRzQo0l3Zu+IOn+kh4u6fBERBwDx7FwHAPHMYJIEJg6AZ6Fpj4CGupf0k2koWqjyc5JPZquRJGJECgppktuXVLi9W4/SS+W5L97JQJaBRPdQZJjKZEgMHUCJV4bpt5ng+qPgTMo/lqNc1LXwkQmCGRDwG/cd5T0dEneOE+qT6DE651nbg6T5Jmc7eqrujTnkZK2DTNDRyWqk2ogUDKBEq8NJfMuXnYMnPy7kJM6/z5CQgjEBH4iybFcHCPldNA0IlDi9e7mkn4UtEx1T61cZt9Dkj+TIDB1AiVeG6beZ4Pqn+piPKgSI26ctfwj7lxUGyWB6pz1XpKbjFLDbpUq9SEmtaOBEyTdXtJWkk7sFjm1Q6AIAqVeG4qAO0YhMXDy7lXW8ufdP0gHgVkCnLPrjYlSH2JSOxqo4uvcStJp6yGlNARGQaDUa8Mo4JeoBAZO3r3GWv68+wfpIDBLgHN2vTFR6kNMakcDZ0qy2+mNo+Vv65GlNATKJlDqtaFs6gVLj4GTd+dVJzRr+fPuJ6SDQEWAc3a9sVDqQ0xqRwPnSbqBpBtK+ul6SCkNgVEQKPXaMAr4JSqBgZN3r3FC590/SAeBmMC1JF0YvuDa2m5slHrNS+1o4JeSriFpQ0m/aoeSUhAYFYFSrw2j6oSSlOEmnHdvcULn3T9IB4GYwOaSTgme0zzrSmpOoORrXkrZq7quKOmPzTFSAgKjIrCLpIN4eTSqPu1cGQycbhFXN6luW2lW+4eD21G7HsWFbTN25IbAMgIPkPR5SV8MMUyg1ZxASiOheevrlUgpe1XXYyT5mk2CwJQJVOfDrpGhM2Ue6F6DAAZODUgts9xN0rEty/ZVzK5sbehUBwZPX+RpZ4wEnizpXeEG7BsxqTmBlEZC89bXK5FS9mdKeouk4yTdfT2xKA2B4gmkPLeKh4EC9Qhg4NTj1CbX6yTtLun1kp7fpgJJqU9qx+jYOjocjHA22d3pdyWdFI4qgF1LFSgGgckQ2EfSyyTtK2nvyWidVtHU17y00i2vLbXslaOB+0s6qk9FaAsCmRFIfW5lph7idEEAA6cLqtL1JJ0fqvbbN7+Fa5O6Pqljg2fHBQL+LDJ2vhM+n9VGGcpAYOQE3ivpiZKeIundI9e1K/W6vuZ1JbfrTS37XpJeIekzkh7SpeDUDYHMCaQ+tzJXF/FSEMDASUHx0nXEe2/WYdz3SW1PQLebOa6/ANEnJf1LOL4l6XfdoKRWCBRDwG/Z7ydpO0meCSU1J9D3Na+5hItLpJbdXvnsItqOBu4g6YSUwlIXBAoikPrcKkh1RG1LYJ2H77ZtTqFcdTLaOPAMSNuUw0k9a/R4I/W8dGJk7Njw+UFbpSkHgUIJeA/bP0raQtKpheowtNg5XPPaMuhCdi9xfp6kQyQ9oa1glINAwQQ8K+7ZcSeeWQvuyL5FZ7B0QzzVjS5VPam1vKWkO4bjTpJuv6AB7z16D3EcUuOnvkwJVOfrtSVdlKmMuYuV6zWvDrcuZL+FpDNC45tI+mEdQcgDgZEQmPVEyzPrSDq2DzUYLN1QTnWjS1VPN1r+tdYNImPHhs/2UYMXByPHhs73uhaE+iEwEIF43x3X1fadUMo1b56GXcn+Pkk7S3pDcFzTni4lIVAWgeqc8izOwWWJjrRDE+BG3E0PpLrRpaqnGy2X17qDJLvNjZe0eV+CN18fMYRAtAmBDgncRdI3wj4J75cgNScQu9Yv8d7U1fV6K0nflvQHSTdgdrD5wKJEsQS6OqeKBYLg9QmUeBOpr91wOVOdlKnqGY6EdBtJTwrHlSJBvKzNXtlIEBgDgceHfRIOyujgjKTmBFK41m/earoSXV6vPy3pwZJeKumV6USmJghkTaDLcyprxRFufQIYOOsznFdDqpMyVT3daNms1muEGZ3XRsWeGgIjNquJ3BDIj4Bj3/jh0259HQuH1JxAdb1bx7V+81bTlNglirDexX11W0lHBq9qN0wjMrVAIGsCXgVyeJCwi3Mqa+URbn0CDJr1GS4zcNZdNzomAyfm9M4QK8TfOfK7DR0SBEom8CFJjiXlvRLvL1mRAWUv+Xr3fUmbSdo1MnRSozxWkpfxPUvSW1NXTn0QyIzA58MSdzsrsjdBEgQaEcDAaYSrdubYraELteVc8g1/FSwHQ7Sh4+SlajZyWLK2ihq/50rAeyS8V+Kukr6Zq5CZy1Xq9a6avbGRs3mHjG1A25B2uoKkP3XYFlVDYEgCXtr+XUl2UmQHLr8aUhjaLpNA2wfvMrXtV+rYvWHbmZxSb/h1SW8ZjBz/dWLJWl1y5MuNQKrYV7np1ac8pV7v+pi9qfqhYvRBSTv12Tm0BYEeCbxF0jPDTKVnLEkQaEwAA6cxskYF4pmcNksXSr3hN4IUjBzP6DixZK0pPfLnQGAq52qXrEtkWM3enCbpVl3CCXW7jeMlXQ2HAz3QpokhCHi/rgOk2ynRbQkvMUQXjKNNDJzu+3E2UJXXktpN8nE1mi55020N9S6RJV6y5h/aGIRN2yQ/BFIRKPHhPJXuKeop1UX0qcGw6fN69QhJHw/QHynpsBQdQB0QyISA99zYGZHDSmyXiUyIUSABDJx+Oi32sBO3uIp/6W5Tm9L1UrUTZwqtYtS0DfJDoAsCGDjrUS3xWtf37E1MeK/gse83ku4sycvkSBAYA4HqWvowYuaNoTuH04GHx37Z+y2lXR/uHppdtTen1Lea61Lt2uXquvJRHgKzBDBw2o8JbyI+PxQvyUV0NXuz6jrenszykodKemzI4vhLXw/H6V01OMJ6N5W0dTjsxKFpOkHSGXMOL7EiNSdwL0lHh2I8nzbnR4mIAANomOEw62WtkmJef0z1wWmqeg8zIml1XQKM1/YE42W8pdyThpy9qUhfXtIf52A/JzJ2bPRg8Fwa0qJ7cPtRvLhkKWO6C92b1Lm/pBfxfNoEGXmXEeDEG258zO7NsSTz3gRO9cFpqnoPNyJpeR0CjNd29PwG3Rv0na4fNhe3q6m/Ul4SVrkCH2r2JtY2noXwbMSN56D4aljGZtZezubjF/0hG7yleffbtkJVszbnSfptqOQqkhyAdZPgLj6um+es5aTjGVznfLWkPdt2DuUgUBHgxMtjLNR5mzSlvprq0rw8RiNStCGAgdOGmvQ0SW+X5CVWj2lXRa+lXiDpn6MWc7wu1112dfYco8eGz7xZoV4hd9BYSgOnjXg5jpM2eqQuY+Pms5FReG9Jx6RuhPqmSYCTLp9+X3UBnlJflbjhOJ+RhCRDEMDAaUfdgSu99+Hpkt7RropeSnlWxLE5tg+tHShpt15aXr8Ry2730j42iz5vsKBqL2mzoRPP9vzH+mKMogY/kHuWZvZwkN9laUr377odHRs3nhV7UCEzuHX1I9/ABDjpBu4Amr8UgXiTYUkbjunKaRPAwLlk/19H0s0k3Twc8ect5gwVP3jnulfkUSHg4N9I+q8QgPBjIxjufzfH8PHsz7z0u2hpW2z4eL8PaT6BeGUGz1qXZIRxw1nTOQFOus4R00ADAqVvMrysJD+83Tr6e58G+pMVAlMlkOu96E2SnhM65ZOSHFV9zA/1V1gw22MDdVHyUjd7Dfv5zDHvO7u1HnNatNycfSV/7XWMmzGfARnplutNJSNEiJKYQJ0p/gNmvKkkFiFJdX6bGxsylWFjI4cEAQhIJ0vyw+9Z0d/q8wWZA3IMjk9EMv5TCD6YudidiXfNOYbPPVu2ZgPxwpnD42HZd9Vm/pZNdl7MXvUcoNIzkYuSVyfY2cOUE8bNlHu/Z90xcHoGPtHm/j5sIH5ZDf1z3GRo+WdnZm66QJd/k3SK/v/hrvr7nzX0JkvZBKolaiUY52WT7lb620naW9JDombuIun4bpsttvarSbpudPgBNv7fn6vvls0CFQtgRnDvXXq9pIOj7+OVCVN+5sK4GcsoL0SPKZ9shXRRsWLabaY3D9szko2WOOUaHO2qcwwZGza+ic8mL7WYNWT8/38X22MIvg6BeO9Yjkb6OrpNoaz3DPkFTLUc7ZeS9g0Pq1PQvy8dfV+4tiTz9t/4mPedf5/n9roveZu0s8xlePUCxLP+vk9MLWHcTK3HM9AXAyeDThiZCPcNRo2NmysF3S4ObmDtCvaLmej7t3OWmP3DAtl+PDMj4xvUv2eiB2LkQ8Dr7PcI4nBtzadfVkmyezBuNgwZ3yxpH0m5L6NbpRe/50PgEEmPl/Q8SW/MR6xeJLmlpMoLH97SekFOIybATZhxsC6BZTEXjpZkN7A2bNqsob6iJM+q1D0801In77UWKP2XOYaMl5rZcxIJAnUIsFStDqU88njp2TciUT4dZm2+k4d4SDEiAjtLep8kj7GHjkivVap4ZvuDIQiq85YSzHeVXvxeAAEMnAI6KQMR6zgGiMX00g5v0D1fkt+KtjncZtfpK3MMGhs5JAi0JcBStbbk+i3nSOmvipp8uKTD+xWB1iZEwCsGvBLAS5uvPhG9d5L0gaCrPRB6ubrdjZMg0AsBDJxeMBfbSPywtkwJz9B8PVy8byvJSz5SpYvCvhbvbVl1+OaxKk/1+x9SCUg9EJghwFK1fIeEY784SOe2QcQ3JL5e5as5kg1NwEubN5d0j3C/HFqeLtt/kSQ7V3BygNxnd9kYdUNgHgEMHMbFIgLxQ5rzLHIM4AeGHUKE741nKnMcBG/WbXv8nu6BQKEEqqVqyzYeF6pasWI/KRg3G0iyZ0M/dH2qWG0QvDQC3nuzW9jf9fLShG8gr/ewOV6Uk2dK/SxBgkDvBDBwekeedYN3C8ZKPAMzz+1tlW9aw6XwAAAH8UlEQVR7SbFRc6YkT0UfIem4rDVFOAh0SyAO+LerpIO6bY7alxDwnjvP2njJjNOhwVuaZ4dJEOiLgPfe+P54rKSt+2q0x3b84sB7bv1c4PS4cK71KAJNQeCvBDBwGA0mUL1tnqURu7vFqGGsQKAZgdnzCkOnGb8Uuf1Q6TfK3gPh9f92A/2eFBVTBwQaEvDem1+FMteQ9OuG5XPOvo2kLwUBzwv7baYe1DTn/pqEbBg4k+jmlUrGD2IOUvYtSd5s76B33lPzgJkamKlZiZQMEPg/Ao5wPjt7c6Skk8Jhj11nwaoTAr6W2S2v01HBuKnc1XbSIJVCYAUB71W9e5jlGMPySIeCeE0UP8rqe9n6DxgJEBiaAAbO0D0wfPs3l/SjIIYfvGzULPJg5gcGlp8N32dIUB6BeYZOrAXn1np9ulG4ds17KfPiaMPzeq1QGgLrEfDem73Dkknvxyk5PUKSl7BXy9RfEeJJlawTso+IAAbOiDqzgSqODG2//PstKGP3ztUb5uovb5kbACYrBBYQ8AsFP4RXx+zsqIstcuhhpx0kqWK4ZcRx0UuZu0r6JtAgkAkB7735mqRTJW2RiUxNxfC55lkbP0M4eSnaC8N1q2ld5IdAZwQwcDpDm2XFDwzRlB+1RDq/CcWYybL7EGqkBOY591ikqvePeLnVF6P1/CPFohtJciDh+PDynnmJlzJjHQXj08t7bxyU+qbBm19JGnofoY2ba0v6czBsPPtMgkB2BDBwsuuSZAL5LWf8hvP+MzV/TNIhkj4/42QgdiyQTBgqggAEahFoElT3mGDo2NjxTGupaZ4hY6PmOksU+sLMLDMvZUrt/enJ7b03D5H0hHAPLoGA99XYsLHTDifr4Fkb9rSV0HsTlREDZ5wdv8grmrV9SbionjOjelzGfuvtv54EAQjkQ8DL2u4XDgfhnU0OYnuxJMeP8t/qiP9f9tts2br1zOa7sqTrzhw23OZ9d7MleC+QdPqc49x8ugRJINCYwHMlOcDs+6NlXo0r6bGAw0bYuLmcpAuDYfPeHtunKQi0IoCB0wpb9oUqY6XpW87Z4J6Mj+y7GgEnSmDDyNhxAMvSk2ODzBozGDKl9yryzyPgvTcnhx9yvsduFQybewZZveLDszbsBWRcF0Eg55OrCICZClkZOG3612+Gjw56EYU90w5GLAjMELi8JLtsrQ7Posz77O/q/tYkb1XnVYNcZ0v6eXgY8t/48ANS/P9v6E0ITIxAdY/2vlgvE88t7SvppUEoh4XYQ9JhuQmJPBBYRqDNAzBE8yewjoFj7eIo7IyR/PsbCSEAAQhAoBwCdl1uL6beC/vojMSO7/0W68Awa+PlqyQIFEWAh9eiuqu2sOsaOG6oqoNZnNrYyQgBCEAAAhBYScChGn4Sct1E0uye2JUVJM7g+7z32mwW1XtfSV9O3A7VQaA3Ahg4vaHutaEUBk78Juf6rLvttf9oDAIQgAAExk3go5IcssGOf141kKqzhs1pkl4n6eCB5KFZCCQjgIGTDGVWFaUwcKxQ7FmNsZJVFyMMBCAAAQgUTMD7bz4b5O/7/rqLpOdHMzbfl+R4Nhg2BQ8oRL8kgb5PKvj3QyCVgWPXrg6g58QsTj99RysQgAAEIDANAtW92gFsj+tB5WdKekvUDoZND9BpYhgCGDjDcO+61VQGDrM4XfcU9UMAAhCAwFQJeDmY97549sQzKl2ka0myYePjBlED7K/tgjZ1ZkMAAyebrkgqSEoDJ57FYbwk7SYqgwAEIACBCRO4myTHgHJyiIavJmRxi8iwuWKo17NEb5P04YTtUBUEsiTAA2uW3bK2UJWBk2pZWUqDaW3lqAACEIAABCAwEgLxXlcH295zTb0coNOzNTtH9XxG0lslHbVm3RSHQDEEMHCK6apGgqZ2DoCB0wg/mSEAAQhAAAK1CdiwcTDNKrV5Nts2GDYPjuo5JBg2J9SWhIwQGAmBNifRSFQftRrxsrJ119na28pBgRbjZdTDBuUgAAEIQGAgAl6idnRou8lMzo6SniHJy92c/hCMGs/Y/HAgXWgWAoMT4IF18C7oTIDZiMTrNrRrZOisWxflIQABCEAAAhC4JIF7SjomfDW7J+dGkjadOex9rUo/jQybiwALgakTwMAZ9wiIl6qtqyljZV2ClIcABCAAAQgsJ7C/pBc1hPSsYNw0LEZ2CIyXAA+t4+1bNIMABCAAAQhAoDwCi15O2uPa6TPHueWph8QQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOieAAZO94xpAQIQgAAEIAABCEAAAhDoiQAGTk+gaQYCEIAABCAAAQhAAAIQ6J4ABk73jGkBAhCAAAQgAAEIQAACEOiJAAZOT6BpBgIQgAAEIAABCEAAAhDongAGTveMaQECEIAABCAAAQhAAAIQ6IkABk5PoGkGAhCAAAQgAAEIQAACEOiewP8CwlS48Zcj/uAAAAAASUVORK5CYII=";
GenerateImage(strImg, "E:\\temp\\li.png");
// GenerateImage(strImg1, "D:R\\temp\\xiao.jpg");
// 娴嬭瘯浠庡浘鐗囨枃浠惰浆鎹负Base64缂栫爜
// System.out.println(GetImageStr("d:\\wangyc.jpg"));
}
public static String GetImageStr(String imgFilePath) {// 灏嗗浘鐗囨枃浠惰浆鍖栦负瀛楄妭鏁扮粍瀛楃涓诧紝骞跺鍏惰繘琛孊ase64缂栫爜澶勭悊
byte[] data = null;
// 璇诲彇鍥剧墖瀛楄妭鏁扮粍
try {
InputStream in = new FileInputStream(imgFilePath);
data = new byte[in.available()];
in.read(data);
in.close();
} catch (IOException e) {
e.printStackTrace();
}
// 瀵瑰瓧鑺傛暟缁凚ase64缂栫爜
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(data);// 杩斿洖Base64缂栫爜杩囩殑瀛楄妭鏁扮粍瀛楃涓�
}
public static boolean GenerateImage(String imgStr, String imgFilePath) {// 瀵瑰瓧鑺傛暟缁勫瓧绗︿覆杩涜Base64瑙g爜骞剁敓鎴愬浘鐗�
if (imgStr == null) // 鍥惧儚鏁版嵁涓虹┖
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64瑙g爜
byte[] bytes = decoder.decodeBuffer(imgStr);
for (int i = 0; i < bytes.length; ++i) {
if (bytes[i] < 0) {// 璋冩暣寮傚父鏁版嵁
bytes[i] += 256;
}
}
// 鐢熸垚jpeg鍥剧墖
OutputStream out = new FileOutputStream(imgFilePath);
out.write(bytes);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
}
}
步骤:1.接收前端页面传递后台的图片对应的字符
用一个类PropertiesUtil .java代码块
package com.zking.util;
import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;
public class PropertiesUtil {
public static String getValue(String key) throws IOException {
Properties p = new Properties();
InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");
p.load(in);
return p.getProperty(key);
}
}
3.添加服务器硬盘与请求地址的映射,即可访问
MeetingInfoAction.java代码块:
package com.zking.web;
import java.util.Date;
import java.util.List;
import java.util.Map;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.beanutils.ConvertUtils;
import com.zking.dao.MeetingInfoDao;
import com.zking.entity.MeetingInfo;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.Base64ImageUtils;
import com.zking.util.MyDateConverter;
import com.zking.util.PageBean;
import com.zking.util.PropertiesUtil;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class MeetingInfoAction extends ActionSupport implements ModelDriver{
private MeetingInfo info = new MeetingInfo();
private MeetingInfoDao infoDao = new MeetingInfoDao();
@Override
public MeetingInfo getModel() {
// 注册一个转换器
ConvertUtils.register(new MyDateConverter(), Date.class);
return info;
}
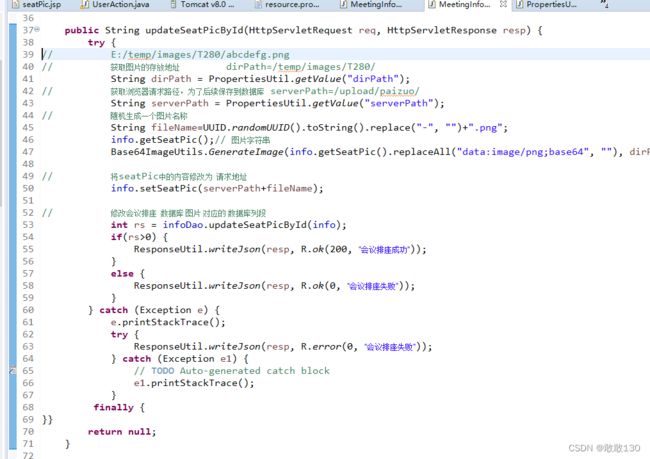
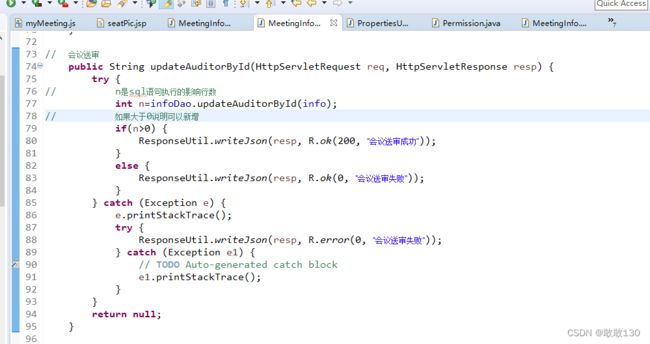
public String updateSeatPicById(HttpServletRequest req, HttpServletResponse resp) {
try {
// E:/temp/images/T280/abcdefg.png
// 获取图片的存放地址 dirPath=/temp/images/T280/
String dirPath = PropertiesUtil.getValue("dirPath");
// 获取浏览器请求路径,为了后续保存到数据库 serverPath=/upload/paizuo/
String serverPath = PropertiesUtil.getValue("serverPath");
// 随机生成一个图片名称
String fileName=UUID.randomUUID().toString().replace("-", "")+".png";
info.getSeatPic();// 图片字符串
Base64ImageUtils.GenerateImage(info.getSeatPic().replaceAll("data:image/png;base64", ""), dirPath+fileName);
// 将seatPic中的内容修改为 请求地址
info.setSeatPic(serverPath+fileName);
// 修改会议排座 数据库 图片 对应的 数据库列段
int rs = infoDao.updateSeatPicById(info);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议排座成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "会议排座失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议排座失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
finally {
}}
return null;
}
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
// n是sql语句执行的影响行数
int n=infoDao.add(info);
// 如果大于0说明可以新增
if(n>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议信息数据新增成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "会议信息数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议信息数据新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 我的会议
public String myInfos(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List> infos = infoDao.myInfos(info, pageBean);
// 注意:layui中的数据格式
ResponseUtil.writeJson(resp, R.ok(0, "我的会议数据查询成功", pageBean.getTotal(), infos));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "我的会议数据查询错误"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
}
MeetingInfoDao.java代码块:
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.MeetingInfo;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class MeetingInfoDao extends BaseDao{
// 会议信息新增
public int add(MeetingInfo t) throws Exception {
String sql="insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, t, new String[] {"title","content","canyuze","liexize","zhuchiren","location","startTime","endTime","remark"});
}
// 我的会议,后续其他的菜单也会使用
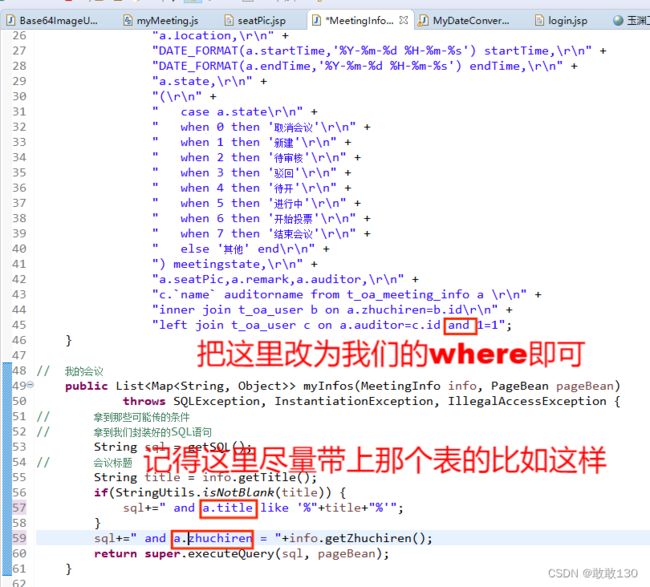
private String getSQL() {
return "select a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren\r\n" +
",b.`name` zhuchirennmae,\r\n" +
"a.location,\r\n" +
"DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,\r\n" +
"DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,\r\n" +
"a.state,\r\n" +
"(\r\n" +
" case a.state\r\n" +
" when 0 then '取消会议'\r\n" +
" when 1 then '新建'\r\n" +
" when 2 then '待审核'\r\n" +
" when 3 then '驳回'\r\n" +
" when 4 then '待开'\r\n" +
" when 5 then '进行中'\r\n" +
" when 6 then '开始投票'\r\n" +
" when 7 then '结束会议'\r\n" +
" else '其他' end\r\n" +
") meetingstate,\r\n" +
"a.seatPic,a.remark,a.auditor,\r\n" +
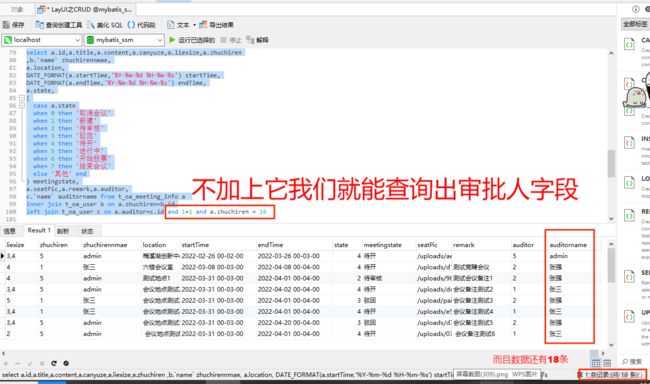
"c.`name` auditorname from t_oa_meeting_info a \r\n" +
"inner join t_oa_user b on a.zhuchiren=b.id\r\n" +
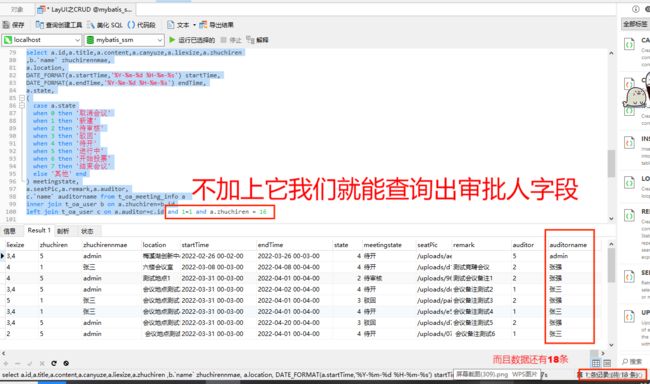
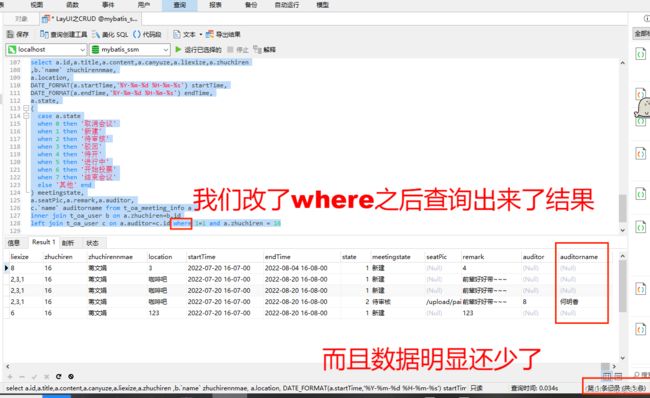
"left join t_oa_user c on a.auditor=c.id and 1=1";
}
// 我的会议
public List> myInfos(MeetingInfo info, PageBean pageBean)
throws SQLException, InstantiationException, IllegalAccessException {
// 拿到那些可能传的条件
// 拿到我们封装好的SQL语句
String sql = getSQL();
// 会议标题
String title = info.getTitle();
if(StringUtils.isNotBlank(title)) {
sql+=" and title like '%"+title+"%'";
}
sql+=" and zhuchiren = "+info.getZhuchiren();
return super.executeQuery(sql, pageBean);
}
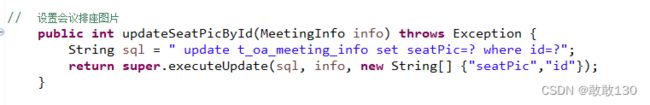
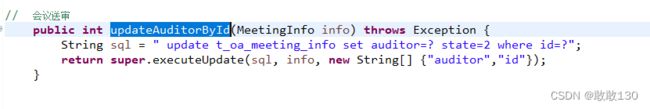
// 设置会议排座图片
public int updateSeatPicById(MeetingInfo info) throws Exception {
String sql = " update t_oa_meeting_info set seatPic=? where id=?";
return super.executeUpdate(sql, info, new String[] {"seatPic","id"});
}
}
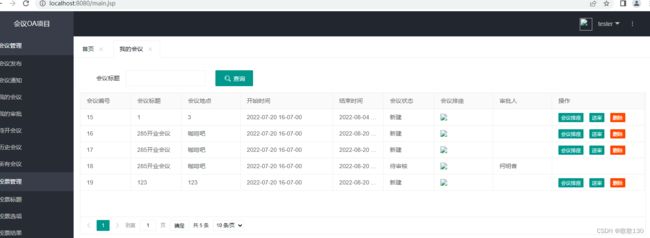
运行一下:
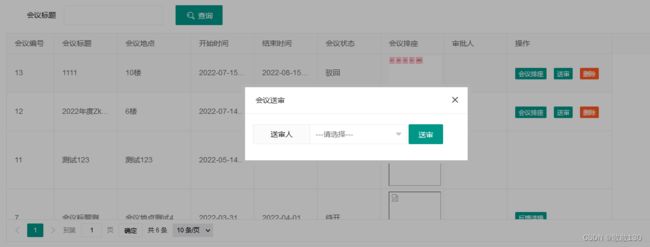
四、会议送审
审批人是id所以我们要改如图所示:把这个改了
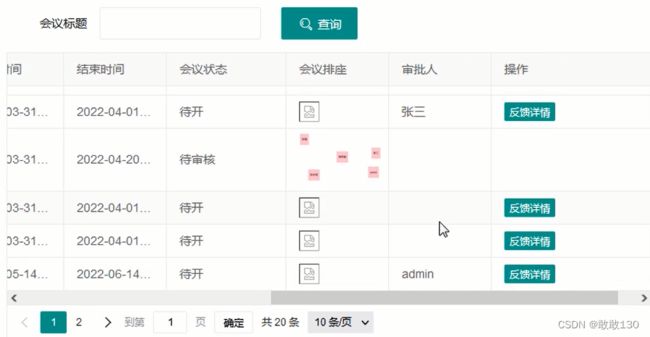
我们在来运行一下如图所示:
最终我们点击送审的效果如图所示:
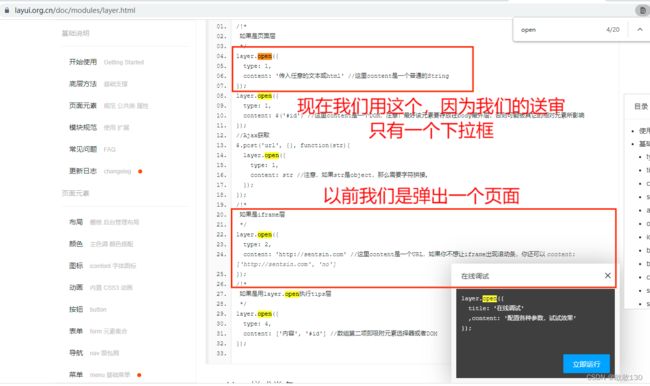
我们去官网上去看:
myMeeting.js代码块:
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){
layer = layui.layer
,$ = layui.jquery
,table = layui.table;
//初始化数据表格
initTable();
//绑定查询按钮的点击事件
$('#btn_search').click(function(){
query();
});
//初始化审批人
initFormSelects();
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
// url: 'user.action?methodName=list', //请求地址
height: 340, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '会议编号', width: 120},
{field: 'title', title: '会议标题', width: 120},
{field: 'location', title: '会议地点', width: 140},
{field: 'startTime', title: '开始时间', width: 220},
{field: 'endTime', title: '结束时间', width: 120},
{field: 'meetingstate', title: '会议状态', width: 120},
{field: 'seatPic', title: '会议排座', width: 140,templet: function(d){
console.log(d);
//得到当前行数据,并拼接成自定义模板
return '中必须配置lay-filter="tb_goods"属性才能触发属性!!!
table.on('tool(tb)', function (obj) {
row = obj.data;
if (obj.event == "seat") {
open(row.id);
}else if(obj.event == "send"){
// layer.msg("送审");
// 判断是否已经排座
if(row.seatPic==null || row.seatPic==""){
layer.msg('先请完成会议排座,再进行送审操作!',function(){});
return false;
}
// 弹出层中的会议送审人员必须查询出来,后台已经完成,在多功能下拉框中已经完成
//在打开送审页面之前,先请完成会议ID的赋值操作
$('#meetingId').val(row.id);
// 打开会议送审HTML 页面层
openLayerAudit();
}else if(obj.event == "del"){
layer.msg("取消会议");
// 把我们的会议状态改为0
}else if(obj.event == "back"){
layer.msg("反馈详细");
// 把我们的会议状态改为0
}else{
}
});
}
//2.点击查询
function query(){
// console.log($("#ctx").val());
table.reload('tb', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myInfos',
'title':$('#title').val(),
'zhuchiren':$('#zhuchiren').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
}
});
}
//打开会议排座对话框
function open(id){
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座', //对话框标题
area: ['460px', '340px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#ctx").val()+'/jsp/meeting/seatPic.jsp?id='+id, //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
}
//初始化审批人
function initFormSelects(){
$.getJSON($("#ctx").val()+'/user.action',{
'methodName':'queryUserAll'
},function(rs){
console.log(rs);
let data=rs.data;
$.each(data,function(i,e){
$('#auditor').append(new Option(e.name,e.value));
});
//重新渲染
form.render('select');
});
}
//会议送审
function openLayerAudit(){
//每次打开都对送审人进行初始化默认值设置
$('#auditor').val("");
//必须重新渲染
form.render('select');
//弹出对话框
layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'会议送审',
area: ['426px', '140px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $('#audit'), //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同
});
}
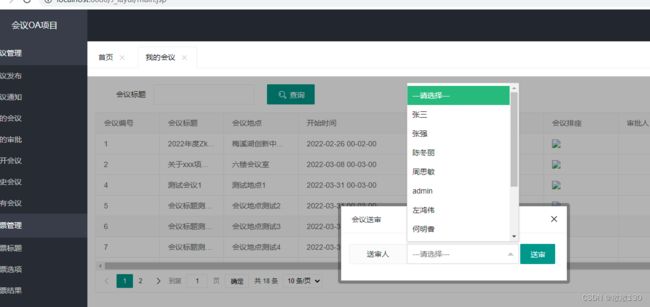
运行一下如图所示:
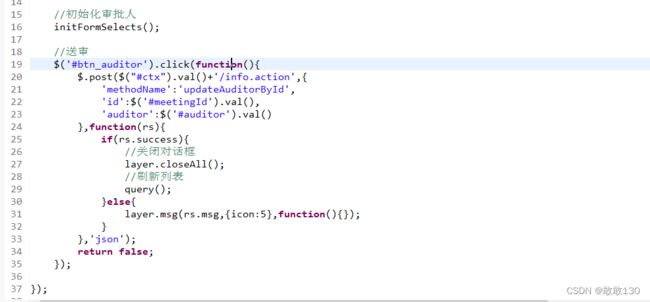
我们现在是不是要点击送审然后送审,我们现在要拿到两个数,会议的id,会议的送审人
在MeetingInfoAction里去写一个updateAuditorById方法如图所示:
MeetingInfoAction.java代码块:
package com.zking.web;
import java.util.Date;
import java.util.List;
import java.util.Map;
import java.util.UUID;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.beanutils.ConvertUtils;
import com.zking.dao.MeetingInfoDao;
import com.zking.entity.MeetingInfo;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.Base64ImageUtils;
import com.zking.util.MyDateConverter;
import com.zking.util.PageBean;
import com.zking.util.PropertiesUtil;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class MeetingInfoAction extends ActionSupport implements ModelDriver{
private MeetingInfo info = new MeetingInfo();
private MeetingInfoDao infoDao = new MeetingInfoDao();
@Override
public MeetingInfo getModel() {
// 注册一个转换器
ConvertUtils.register(new MyDateConverter(), Date.class);
return info;
}
public String updateSeatPicById(HttpServletRequest req, HttpServletResponse resp) {
try {
// E:/temp/images/T280/abcdefg.png
// 获取图片的存放地址 dirPath=/temp/images/T280/
String dirPath = PropertiesUtil.getValue("dirPath");
// 获取浏览器请求路径,为了后续保存到数据库 serverPath=/upload/paizuo/
String serverPath = PropertiesUtil.getValue("serverPath");
// 随机生成一个图片名称
String fileName=UUID.randomUUID().toString().replace("-", "")+".png";
info.getSeatPic();// 图片字符串
Base64ImageUtils.GenerateImage(info.getSeatPic().replaceAll("data:image/png;base64", ""), dirPath+fileName);
// 将seatPic中的内容修改为 请求地址
info.setSeatPic(serverPath+fileName);
// 修改会议排座 数据库 图片 对应的 数据库列段
int rs = infoDao.updateSeatPicById(info);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议排座成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "会议排座失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议排座失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
finally {
}}
return null;
}
// 会议送审
public String updateAuditorById(HttpServletRequest req, HttpServletResponse resp) {
try {
// n是sql语句执行的影响行数
int n=infoDao.updateAuditorById(info);
// 如果大于0说明可以新增
if(n>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议送审成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "会议送审失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议送审失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
// n是sql语句执行的影响行数
int n=infoDao.add(info);
// 如果大于0说明可以新增
if(n>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议信息数据新增成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "会议信息数据新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "会议信息数据新增失败"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
// 我的会议
public String myInfos(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List> infos = infoDao.myInfos(info, pageBean);
// 注意:layui中的数据格式
ResponseUtil.writeJson(resp, R.ok(0, "我的会议数据查询成功", pageBean.getTotal(), infos));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "我的会议数据查询错误"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
}
MeetingInfoDao.java代码块:
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.MeetingInfo;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class MeetingInfoDao extends BaseDao{
// 会议信息新增
public int add(MeetingInfo t) throws Exception {
String sql="insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, t, new String[] {"title","content","canyuze","liexize","zhuchiren","location","startTime","endTime","remark"});
}
// 我的会议,后续其他的菜单也会使用
private String getSQL() {
return "select a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren\r\n" +
",b.`name` zhuchirennmae,\r\n" +
"a.location,\r\n" +
"DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,\r\n" +
"DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,\r\n" +
"a.state,\r\n" +
"(\r\n" +
" case a.state\r\n" +
" when 0 then '取消会议'\r\n" +
" when 1 then '新建'\r\n" +
" when 2 then '待审核'\r\n" +
" when 3 then '驳回'\r\n" +
" when 4 then '待开'\r\n" +
" when 5 then '进行中'\r\n" +
" when 6 then '开始投票'\r\n" +
" when 7 then '结束会议'\r\n" +
" else '其他' end\r\n" +
") meetingstate,\r\n" +
"a.seatPic,a.remark,a.auditor,\r\n" +
"c.`name` auditorname from t_oa_meeting_info a \r\n" +
"inner join t_oa_user b on a.zhuchiren=b.id\r\n" +
"left join t_oa_user c on a.auditor=c.id and 1=1";
}
// 我的会议
public List> myInfos(MeetingInfo info, PageBean pageBean)
throws SQLException, InstantiationException, IllegalAccessException {
// 拿到那些可能传的条件
// 拿到我们封装好的SQL语句
String sql = getSQL();
// 会议标题
String title = info.getTitle();
if(StringUtils.isNotBlank(title)) {
sql+=" and title like '%"+title+"%'";
}
sql+=" and zhuchiren = "+info.getZhuchiren();
return super.executeQuery(sql, pageBean);
}
// 设置会议排座图片
public int updateSeatPicById(MeetingInfo info) throws Exception {
String sql = " update t_oa_meeting_info set seatPic=? where id=?";
return super.executeUpdate(sql, info, new String[] {"seatPic","id"});
}
// 会议送审
public int updateAuditorById(MeetingInfo info) throws Exception {
String sql = " update t_oa_meeting_info set auditor=?,state=2 where id=?";
return super.executeUpdate(sql, info, new String[] {"auditor","id"});
}
}
运行一下:
没有出来然后我们就admin去登录然后就出来了,这里还不够完善,还待完善功能
因为我们的SQL语句
MeetingInfoDao.java代码块
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.MeetingInfo;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class MeetingInfoDao extends BaseDao{
// 会议信息新增
public int add(MeetingInfo t) throws Exception {
String sql="insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, t, new String[] {"title","content","canyuze","liexize","zhuchiren","location","startTime","endTime","remark"});
}
// 我的会议,后续其他的菜单也会使用
private String getSQL() {
return "select a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren\r\n" +
",b.`name` zhuchirennmae,\r\n" +
"a.location,\r\n" +
"DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,\r\n" +
"DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,\r\n" +
"a.state,\r\n" +
"(\r\n" +
" case a.state\r\n" +
" when 0 then '取消会议'\r\n" +
" when 1 then '新建'\r\n" +
" when 2 then '待审核'\r\n" +
" when 3 then '驳回'\r\n" +
" when 4 then '待开'\r\n" +
" when 5 then '进行中'\r\n" +
" when 6 then '开始投票'\r\n" +
" when 7 then '结束会议'\r\n" +
" else '其他' end\r\n" +
") meetingstate,\r\n" +
"a.seatPic,a.remark,a.auditor,\r\n" +
"c.`name` auditorname from t_oa_meeting_info a \r\n" +
"inner join t_oa_user b on a.zhuchiren=b.id\r\n" +
"left join t_oa_user c on a.auditor=c.id where 1=1";
}
// 我的会议
public List> myInfos(MeetingInfo info, PageBean pageBean)
throws SQLException, InstantiationException, IllegalAccessException {
// 拿到那些可能传的条件
// 拿到我们封装好的SQL语句
String sql = getSQL();
// 会议标题
String title = info.getTitle();
if(StringUtils.isNotBlank(title)) {
sql+=" and a.title like '%"+title+"%'";
}
sql+=" and a.zhuchiren = "+info.getZhuchiren();
return super.executeQuery(sql, pageBean);
}
// 设置会议排座图片
public int updateSeatPicById(MeetingInfo info) throws Exception {
String sql = " update t_oa_meeting_info set seatPic=? where id=?";
return super.executeUpdate(sql, info, new String[] {"seatPic","id"});
}
// 会议送审
public int updateAuditorById(MeetingInfo info) throws Exception {
String sql = " update t_oa_meeting_info set auditor=?,state=2 where id=?";
return super.executeUpdate(sql, info, new String[] {"auditor","id"});
}
}
最终运行结果如图所示:
总结
思考特殊功能完成步骤---->会议排座
1.功能细分
①人员拖拽功能
1)会有相似插件完成
2)优化插件使其在项目中使用
3)研究里面不乏源码,寻找接入点
4)接入到项目中
②初始化参会人员
③保存座位表
你可能感兴趣的:(java,前端,servlet)
Java基础7(解耦、引入工厂模式、代理设计模式、适配器设计模式、内部类)
孤影恋长风
java
类设计的注意事项:类的设计主要是父类的设计子类最好不要继承一个已经完全实现的类,因为一旦发达向上转型,所调用的方法,一定是被子类覆盖过的方法,所以只会继承抽象类和接口。解耦耦合度是什么?两个对象之间相互依赖的程度,是衡量代码独立性的一个指标。软件开发追求高/低耦合度?软件开发追求低耦合度怎么才能降低代码的耦合度?降低代码的耦合度是一个非常重要的实践,它有助于提高代码的可维护性、可读性和可扩展性。引
LeetCode 21Merge Two Sorted Lists 合并两个排序链表 Java
我欲混吃与等死
LeetCode leetcode 链表 java
题目:将两个已排序的链表合并在一起。举例1:输入:list1=[1,2,4],list2=[1,3,4];输出:[1,1,2,3,4,4];举例2:输入:list1=[],list2=[];输出:[]举例3:输入:list1=[],list2=[0];输出:[0]解题思路:遍历两个链表,比较节点值来合并链表,当其中一个链表遍历完成时,将另一个链表剩余部分拼入新链表。/***Definitionfo
Java后端开发技术详解
小二爱编程·
java 开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
【Linux】Hadoop-3.4.1的伪分布式集群的初步配置
孤独打铁匠Julian
Linux linux hadoop ubuntu
配置步骤一、检查环境JDK#目前还是JDK8最适合Hadoopjava-versionecho$JAVA_HOMEHadoophadoopversionecho$HADOOP_HOME二、配置SSH免密登录Hadoop需要通过SSH管理节点(即使在伪分布式模式下)sudoaptinstallopenssh-server#安装SSH服务(如未安装)cd~/.ssh/ssh-keygen-trsa#生
Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔 java spring boot 后端 web安全 系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
golang jwt挖坑
qiang527052
golang个人笔记 golang jwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
入门级带你实现一个安卓智能家居APP(2)kotlin版本
一粒程序米
android kotlin 智能家居 WiFi 单片机
前言上一篇写过java版本的实现,这一篇就写一下kotlin版本的吧。效果展示本APP是通过tcp/ip协议与连了WiFi的单片机通信。其实除了主活动类和新建项目时有一丢丢不同,其他的都是一样的哈~第一步:你得会一点点kotlin基础,建议看一本书,是郭霖大神些的《第一行代码》第三版,里面除了安卓的基础教学,还有kotlin的。第二步:建议看一本书,是郭霖大神些的《第一行代码》,先入门安卓基础。不
vscode设置console.log的快捷输出方式
活宝小娜
vscode vscode ide 编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
【Java se】程序逻辑控制
MABO-mb
java 开发语言 前端
一、顺序结构顺序结构比较简单,按照代码书写的顺序一行一行执行。System.out.println("aaa");System.out.println("bbb");System.out.println("ccc");//运行结果aaabbbccc如果调整代码的书写顺序,则执行顺序也发生变化System.out.println("aaa");System.out.println("ccc");Sy
springboot基于bs 架构的母婴用户商城全程服务管理系统(源码+lw+部署文档+讲解等)
源码哆哆V+ymhydo
Java毕设优质源码 spring boot 架构 后端
具体实现截图技术栈后端框架SpringBoot采用springboot作为后台的框架,java框架具有简化配置和开发的效率。Spring框架目前是很多java开发者的首选框架,Spring主要有两大功能,控制反转和面向切面的编程。控制反转(IOC)可以实现代码的依赖注入,减少代码的耦合性,大大提高了软件质量,面向切面编程(AOP)主要是应用动态代理的技术对代码逻辑进行分离,可以实现对代码的重用,适
Java对象的hashcode
阿黄学技术
Java基础 java 开发语言
在Java中,hashcode和equals方法是Object类的两个重要方法,它们在处理对象比较和哈希集合(如HashMap、HashSet)时起着关键作用。对于equals大部分Java程序员都不陌生,它通常是比较两个对象的内容(值)是否相等(==双等于比较对象的内存地址),如果是Object中的equals方法默认就是比较内存地址(在没有被重写的情况下和==一样)。hashCode方法返回对
前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试 学习路线 阿里巴巴 spring boot 后端 java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
Java中卫语句的设计思想
而为.
java 服务器 开发语言
卫语句(GuardClauses)是一种通过提前返回简化条件嵌套、提升代码可读性的编程技巧。其核心思想是优先处理异常或边界情况,让主逻辑保持扁平化。以下是deepseek做出的设计思想详解:核心设计原则FailFast(快速失败)在函数入口处立即检查非法参数或无效状态,若不符合条件则提前终止(如返回、抛异常),避免后续无效操作。减少嵌套层级用卫语句替换多层if-else嵌套,将代码从“箭头型”结构
Java进阶 面试速记
登陆成功200
JAVA进阶 开发语言 java
注解注解@Override类似一个标签,作用在方法上,表示此方法是从父类中重写而来注解是java中的标注方式,可以最用在类,方法,变量,参数成员上在编译期间,会被编译到字节码文件中,运行时通过反射机制获得注解内容,进行解析.内置注解java中内定好的注解例如@Override@Deprecated-标记过时方法。如果使用该方法,会报编译警告。@SuppressWarnings-指示编译器去忽略注解
手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端 javascript 开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
Java单例模式【懒汉式&&饿汉式】
ice-Hamster
Java学习 单例模式 java eclipse 学习 经验分享
目录一、单例模式的解释二、实现方法2.1饿汉式2.1.1饿汉式的实现代码2.2懒汉式2.2.1懒汉式的实现代码三、单例设计模式的好处3.1单例模式的应用场景一、单例模式的解释所谓类的单例设计模式,就是采用一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例。并且该类只提供一个取得其对象实例的方法。(简单来说,在整个的软件系统中,对某个类只能存在一个对象实例)二、实现方法单例设计模式的实现
[前端面试场景题]虚拟列表
GISer_Jinger
前端 面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序 旅游 小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
Java单例设计模式(懒汉式和饿汉式)
俺是凡人很好
java 设计模式 开发语言
一、什么是单例设计模式概念:java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍俩种:懒汉式单例、饿汉式单例。单例模式有以下特点:1、单例类只能有一个实例。2、单例类必须自己创建自己的唯一实例。3、单例类必须给所有其他对象提供这一实例。单例模式确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实例。在计算机系统中,线程池、缓存、日志对象、对话框、打印机、显卡的驱动程
java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
Spring的JavaWeb三层架构
可问 可问春风
JAVA SSM框架 spring 架构 java
Spring三层架构的核心注解及协作在Spring的JavaWeb三层架构中,通过分层注解实现职责分离和组件管理,各层(表现层、业务层、数据访问层)的协作基于组件扫描和依赖注入(DI)机制。以下是各层的核心注解及其协作关系:1.分层架构与对应注解层级职责注解关联技术表现层处理用户请求,返回响应@Controller/@RestControllerSpringMVC,RESTfulAPI业务层实现业
Java面试宝典,kafka优先级队列
m0_57081324
程序员 java 经验分享 面试
为什么要分库分表?首先回答一下为什么要分库分表,答案很简单:数据库出现性能瓶颈。用大白话来说就是数据库快扛不住了。数据库出现性能瓶颈,对外表现有几个方面:大量请求阻塞在高并发场景下,大量请求都需要操作数据库,导致连接数不够了,请求处于阻塞状态。SQL操作变慢如果数据库中存在一张上亿数据量的表,一条SQL没有命中索引会全表扫描,这个查询耗时会非常久。存储出现问题业务量剧增,单库数据量越来越大,给存储
深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发 json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
JavaScript的函数拦截技术详解
天天进步2015
前端开发 javascript 开发语言 ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
【001安卓开发方案调研】之Java+Gradle+XML 原生安卓开发
ThinkPet
移动app开发 android java xml
基于2025年国内安卓开发领域的最新动态,结合Java+Gradle+XML技术组合的生态发展,以下是综合分析:一、技术成熟度评估1.核心架构稳定性Java语言基础作为安卓开发官方支持语言,Java在国内拥有超过15年的技术积累,字节码编译机制与安卓ART虚拟机的深度适配,使其在内存管理、多线程处理等场景表现稳定。主流应用如微信、支付宝均保留Java核心模块。Gradle构建体系Gradle8.5
Golang可选参数实践
yzh_1346983557
golang 可选参数
背景:go不支持类似java的方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加。实现:通过options选项,使用函数进行参数的初始化和可选值的设置。代码:packagemainimport"fmt"//go实现可选参数实践//背景:go不支持方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加//实现:通过o
JavaScript常用函数测试demo
sunny05296
JavaScript javascript 开发语言 ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目 vue学习 笔记 前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
Schema与数据类型优化
annan211
数据结构 mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
第一节 HTML概要学习
chenke
html Web css
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
MongoDB常用操作命令大全
adminjun
mongodb 操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
Java中对类的主动引用和被动引用
ayaoxinchao
java 主动引用 对类的引用 被动引用 类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
Javascript 中的 && 和 ||
bijian1013
JavaScript && ||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
[Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
sql 行列转换
daizj
sql 行列转换 行转列 列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
第四章 Lua模块开发
jinnianshilongnian
nginx lua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oracle sql 编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
 '}
},
{field: 'auditor', title: '审批人', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#tbar'},
]]
});
//在页面中的
'}
},
{field: 'auditor', title: '审批人', width: 140},
{field: '', title: '操作', width: 220,toolbar:'#tbar'},
]]
});
//在页面中的