一步教你怎么使用Vuex
目录
一、了解Vuex
为什么学Vuex : 是解决了前端组件传参的问题,针对当前项目所有的变量进行统一管理,可以理解为前端的数据库
相比于总线的优点在于,能够将整个项目的变量进行统一管理
二、组件传参
1.子传父 $emit 、父传子 props
2.总线
vue根实例中定义变量,这个变量也是vue实例
3.核心组件Vuex
state.js 存储变量
Getters.js 获取变量值
mutations.js 改变变量值(同步)
action.js 改变变量值(异步)
三、Vuex版本问题及store.js的使用
1.使用Vuex的步骤
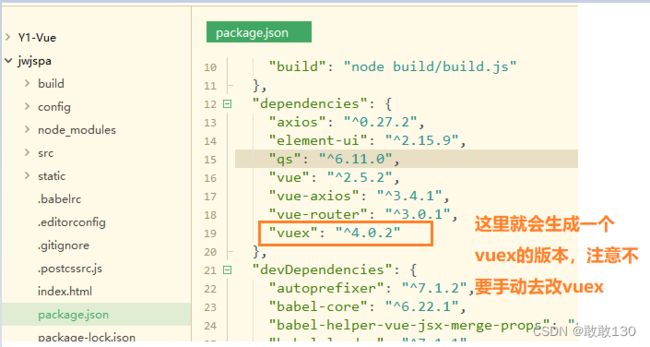
①.安装加载依赖 npm install vuex -s 下载Vuex最新版本的依赖(注意)所以我们要安装依赖版本的问题要加载依赖---> npm i -S [email protected]
②.导入Vuex的核心4个组件,然后通过index.js加载进来
创建store模块,分别维护state/actions/mutations/getters
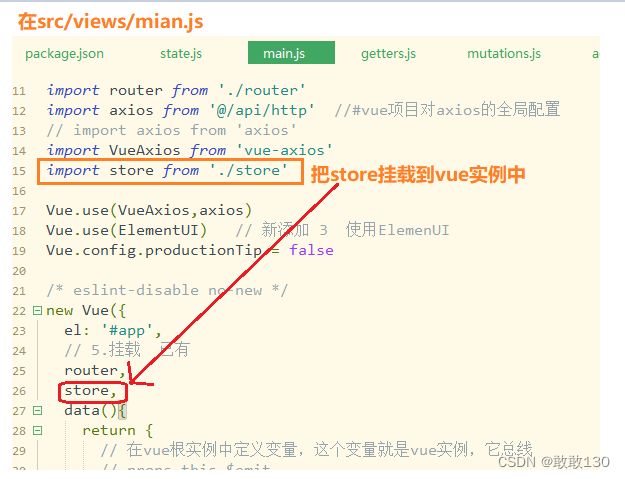
③.将Vuex对应的index.js 挂载到 main.js 中的vue实例中
④.测试Vuex的存储变量的功能
四、Vuex中的设置及获取变量值
五、Vuex中的异步同步操作
六、Vuex后台交互
1.vuex中默认情况下是不允许使用vue实例,想要请求后台接口,必须将vue实例当成参数从组件那一方传递过来
一、了解Vuex
为什么学Vuex : 是解决了前端组件传参的问题,针对当前项目所有的变量进行统一管理,可以理解为前端的数据库
相比于总线的优点在于,能够将整个项目的变量进行统一管理
二、组件传参
1.子传父 $emit 、父传子 props
2.总线
vue根实例中定义变量,这个变量也是vue实例
3.核心组件Vuex
state.js 存储变量
获取值 this.$store.state.变量值
Getters.js 获取变量值
获取值 this.$store.gettres.变量的get方法
mutations.js 改变变量值(同步)
改变值 this.$store.commit("同步的方法",{...})
action.js 改变变量值(异步)
改变值 this.$store.dispath("异步的方法",{...})
三、Vuex版本问题及store.js的使用
1.使用Vuex的步骤
①.安装加载依赖 npm install vuex -s 下载Vuex最新版本的依赖(注意)
所以我们要安装依赖版本的问题要加载依赖---> npm i -S [email protected]
②.导入Vuex的核心4个组件,然后通过index.js加载进来
③.将Vuex对应的index.js 挂载到 main.js 中的vue实例中
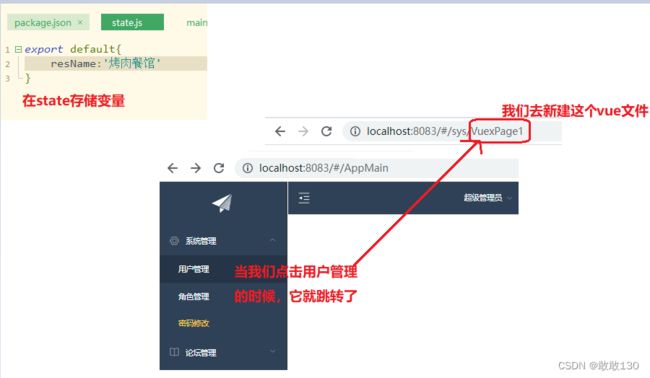
④.测试Vuex的存储变量的功能
①.安装加载依赖 npm install vuex -s 下载Vuex最新版本的依赖(注意)所以我们要安装依赖版本的问题要加载依赖---> npm i -S [email protected]
②.导入Vuex的核心4个组件,然后通过index.js加载进来
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
创建store模块,分别维护state/actions/mutations/getters
store
index.js
state.js
actions.js
mutations.js
getters.js
在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import getters from './getters' import actions from './actions' import mutations from './mutations' Vue.use(Vuex) const store = new Vuex.Store({ state, getters, actions, mutations }) export default store③.将Vuex对应的index.js 挂载到 main.js 中的vue实例中
④.测试Vuex的存储变量的功能
VuexPage1.vue
欢迎来到{{msg}}
把VuexPage1.vue去定义路由与组件的关系
我们就要去下载安装依赖 npm i -S [email protected] 我们把项目关闭掉,然后下载依赖,重新启动。
我们运行看看效果就出来了如图所示:
四、Vuex中的设置及获取变量值
mutations.js
export default{
//设置值
setResName:(state,payload) => {
// state对象就对应了state.js中的对象
// payload载荷 对应的 传递的 json对象参数{name:zs,age:14}
state.resName = payload.resName;
}
}在getters.js获取值
export default{
//拿值
getResName:(state) => {
return state.resName;
}
}VuexPage1.vue
页面1:欢迎来到{{msg}}
运行结果不是很明显感受到页面的传参问题,如图所示:
我们在创建一个VuexPage2.vue
页面2:欢迎来到{{msg}}
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
// 3.定义路由与组件的对应关系
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import Articles from '@/views/sys/Articles'
import VuexPage1 from '@/views/sys/VuexPage1'
import VuexPage2 from '@/views/sys/VuexPage2'
Vue.use(Router)
// 4.生成路由对象
export default new Router({
routes: [{
path: '/',
// 这个可要可不用
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
},
{
path: '/sys/VuexPage1',
name: 'VuexPage1',
component: VuexPage1
},
{
path: '/sys/VuexPage2',
name: 'VuexPage2',
component: VuexPage2
}
]
}
]
})
测试效果如图所示:
五、Vuex中的异步同步操作
store/ actions.js
export default{
setResNameAsync:(context,payload) => {
// 异步修改值 在异步方法中调用了同步方法
// context指的是Vuex的上下文,相当于 this.$store
// 此代码6s后执行
setTimeout(function(){
context.commit("setResName",payload);
},6000);
}
}views/sys/VuexPage1.vue
页面1:欢迎来到{{msg}}
运行结果如图所示:
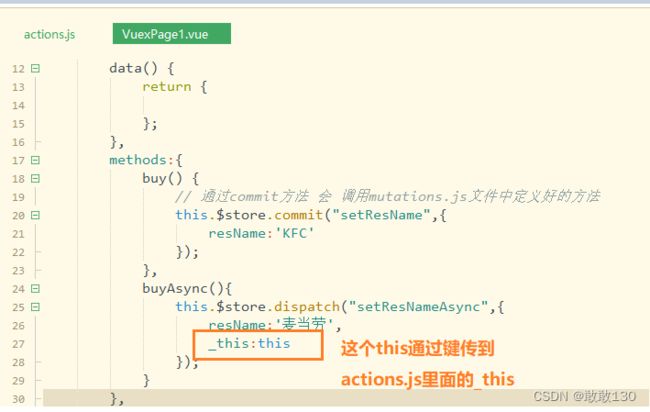
六、Vuex后台交互
1.vuex中默认情况下是不允许使用vue实例,想要请求后台接口,必须将vue实例当成参数从组件那一方传递过来
actions.js
export default{
setResNameAsync:(context,payload) => {
// 异步修改值 在异步方法中调用了同步方法
// context指的是Vuex的上下文,相当于 this.$store
// 此代码6s后执行
setTimeout(function(){
context.commit("setResName",payload);
},6000);
// console.log(this); this指的是actions.js
let _this = payload._this;
let url = _this.axios.urls.SYSTEM_MENU_TREE;
_this.axios.post(url,{}).then(r => {
console.log(r);
}).catch(e => {
})
}
}VuexPage1.vue
运行效果如图所示: