echarts 定制legend内容,显示和位置
echarts 定制legend内容,显示和位置
- 1.type(当图例很多的时候可以用到)
- 2.orient(图例的排版方向)
- 3.top,bottom,left,right(图例在容器中的位置)
- 4.width,height(图例组件的大小);itemWidth,itemHeight(图例图标的大小)
- 5. align(图例标记和文本的对齐)
- 5. padding(图例内边距),itemGap(图例每项之间的间隔)
- 6.icon(图例项的 icon)
- 7.textStyle(图例的文本样式)
-
- 7.1 rich(自定义富文本样式)
- 8.formatter(用来格式化图例文本)
1.type(当图例很多的时候可以用到)
type,图例的类型,可选值为’plain’:普通图例。缺省(默认)就是普通图例。
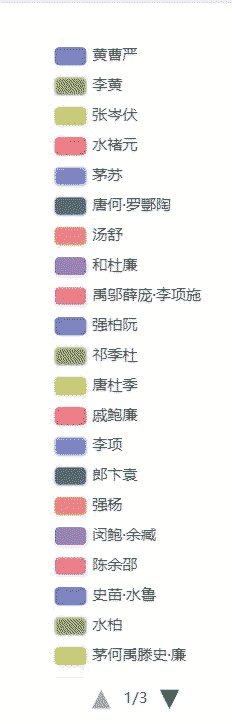
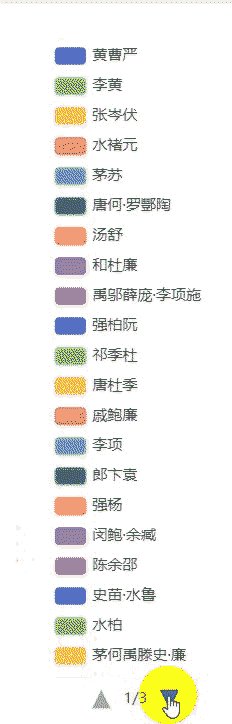
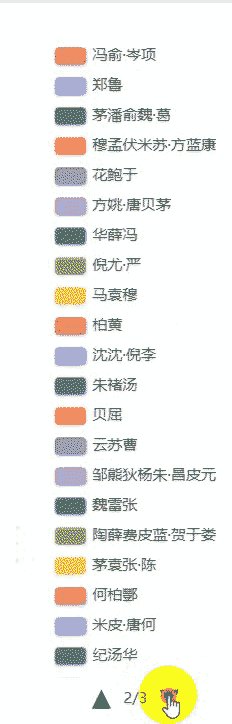
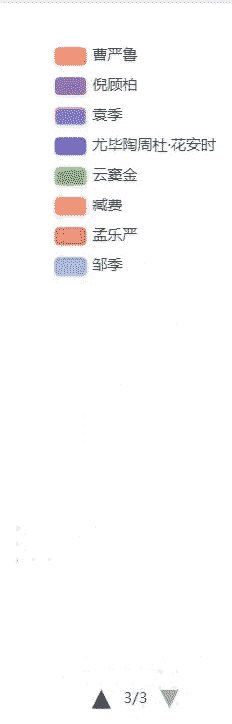
‘scroll’:可滚动翻页的图例。当图例数量较多时可以使用。
scroll的效果是这样的:

2.orient(图例的排版方向)
orient可选值为’horizontal’(水平默认),‘vertical’(垂直)
3.top,bottom,left,right(图例在容器中的位置)
top,bottom,left,right的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。
如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。
如果 top 的值为’top’, ‘middle’, ‘bottom’,组件会根据相应的位置自动对齐。
4.width,height(图例组件的大小);itemWidth,itemHeight(图例图标的大小)
wdith和height都可以为String或则Number,默认为自适应
itemWidth和itemHeight为Number,只针对图标

5. align(图例标记和文本的对齐)
默认自动,根据组件的位置和 orient 决定,当组件的 left 值为 ‘right’ 以及纵向布局(orient 为 ‘vertical’)的时候为右对齐,即为 ‘right’。
可选:‘auto’,‘left’,‘right’
5. padding(图例内边距),itemGap(图例每项之间的间隔)
padding,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
使用示例:
// 设置内边距为 5 padding: 5 // 设置上下的内边距为 5,左右的内边距为 10 padding: [5, 10] //
分别设置四个方向的内边距 padding: [
5, // 上
10, // 右
5, // 下
10, // 左 ]
itemGap,横向布局时为水平间隔,纵向布局时为纵向间隔。
6.icon(图例项的 icon)
图例图标的显示样式,
ECharts 提供的标记类型包括
‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
可以通过 ‘image://url’ 设置为图片,其中 URL 为图片的链接,或者 dataURI。
7.textStyle(图例的文本样式)
当你不满足于系统的文本样式就可以用这个啦,字体大小颜色样式都有对应的属性。挑个个重点的讲下
7.1 rich(自定义富文本样式)
这个有什么用处呢?假如你的文本样式不止一种呢,是这样的
那就很有用了,先在rich中定义
eg:
rich: {
a: {
width: 200,
padding: [0, 40, 0, 0],
align: "left",
},}
//然后在下面讲到的formatter中使用就可以了
//
{styleName|text content text content}标记样式名。进行运用
8.formatter(用来格式化图例文本)
个人感觉这个多用在项目开发中,后台返回的数据不是最终的结果的话就需要自己做点处理。建议直接写成回调函数
// 使用回调函数 formatter: function (name) {
//逻辑代码
// return ["{a|" +name +"}"]; //使用了rich定义的样式
return 'Legend ’ + name; //最后返回的就是每一项图例的文字描述}
一般开发这个就够了,看机会再更新吧