- Programmatically Upload a document with new Version to SharePoint List
weixin_30335353
c#
SearchSharePointLegacyVersions-DevelopmentandOtherProgrammingForumSearchAllSharePointProductsandTechnologiesForumsSearchAllMSDNForumsAskaquestionTuesday,April14,20096:44PMda.3vil.geniusda.3vil.genius6
- SharePoint【学习笔记】-- SharePoint 内置字段名/GUID大全
weixin_30525825
这个SharePointInternalFieldNames–SharePoint2010解决大问题了,每次找内置字段名和GUID都很麻烦,这个列表提供了汇总清单,以后查找就方便多了。这份清单列出了每个内置字段的Title(取字段值需要)、GUID(取字段对象需要)、InternalName(CAML需要)。比如,下面的例子取任务列表的“相关内容”链接:1://获取任务列表的“相关内容”链接2:G
- 【转】SharePoint 2010 内置字段名/GUID 大全
weixin_30412013
ui
【更新:原文字段清单全拷贝过来了。】这个SharePointInternalFieldNames–SharePoint2010解决大问题了,每次找内置字段名和GUID都很麻烦,这个列表提供了汇总清单,以后查找就方便多了。这份清单列出了每个内置字段的Title(取字段值需要)、GUID(取字段对象需要)、InternalName(CAML需要)。比如,下面的例子取任务列表的“相关内容”链接:1://
- Vue实现文档在线预览
认证者
vue.js前端javascript
一、OfficeWebViewer(微软)说明1说明1直接在浏览器中打开Word、PowerPoint或Excel文件,将下载链接转换为OfficeWebViewer链接以在您的网站中使用注意:在SharePoint2019中,可插入的文件类型仅限于Word、Excel和PPt,(.doc、.docx、xls、.xlsx、.pot、.potx、.ppt和.pptx)(不支持pdf)。优点:1.没有
- Alist 网盘聚合挂载神器在FreeBSD下编译安装
skywalk8163
项目实践运维服务器freebsd网盘
Alist支持各种主流网盘,全部统一管理,妈妈再也不怕我的网盘太多太乱了!Alist是一个支持各种网盘的神器,它的特点:多种存储本地存储阿里云盘OneDrive/Sharepoint(国际版,世纪互联,de,us)天翼云盘(个人云,家庭云)GoogleDrive123云盘FTP/SFTPPikPakS3Seafile又拍云对象存储WebDav(支持无API的OneDrive/SharePoint)
- 如何使用集成在 SharePoint 中的开源 ONLYOFFICE 文档替代微软 Office
ONLYOFFICE
ONLYOFFICE文档是一款开源的办公套件,在GNUAGPLv3.0下分发。它包括基于网络的查看器和协作编辑器,可用于处理文本文档、电子表格和演示文稿,与OOXML格式高度兼容。ONLYOFFICE文档可以与多种云服务集成,如Nextcloud、ownCloud、Seafile、Alfresco、Plone等,您也可以将其嵌入到您自己的解决方案中。这些编辑器也可以作为完整的效率解决方案ONLYO
- windows 安装sql server 华为云文档
linux实践操作记录
linux服务器运维
先安装net3.5,剩下安装sqlserver步骤看下面文档安装SQLServer_弹性云服务器ECS_最佳实践_搭建MicrosoftSharePointServer2016_华为云(huaweicloud.com)
- 全新SharePoint Embedded介绍
ituff
现代办公巨硬生活码代码microsoftsharepointdevelopment
SharePointEmbedded是一种为企业和独立软件供应商(ISVs)构建自定义内容应用程序的新方法。其提供了一个无头(headless)的API模式,通过在企业现有的Microsoft365租户内存储内容,将协作、安全和合规性等管理能力集成到任何应用程序中。企业可以使用SharePointEmbedded来驱动业务应用程序,为应用程序用户和负责管理这些新应用程序的系统管理员创造一个统一且熟
- 饿了么否认与字节跳动接洽收购;中国AI大模型专利数全球第一;微软SharePoint被曝严重漏洞 | 极客头条
极客日报
人工智能microsoftsharepoint
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们早上好哇,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!饿了么否认与字节跳动接洽收购罗永浩暂缓AR业务转做大模型?内部人士:不实,仍专注AR研发中国电信星辰AI大模型开源消息称理想汽车成立AI技术委员会:统筹全公司AI资源、推进产品落地《王者荣耀》抖音直播
- Linux 系统之部署 ZFile 在线网盘服务
开源极客行
开源项目linux运维
一、ZFile介绍1)ZFile简介官网:https://www.zfile.vip/GitHub:https://github.com/zfile-dev/zfileZFile是一款基于Java的在线网盘程序,支持对接S3、OneDrive、SharePoint、又拍云、本地存储、FTP等存储源,支持在线浏览图片、播放音视频,文本文件等文件类型。2)ZFile特点Docker、DockerCom
- PowerBI:如何在以SharePoint文件做为数据源?
牛猫Data
PowerBIpowerbisharepoint数据分析数据可视化microsoft
问题描述:有朋友最近询问,在PowerBI中如何以SharePoint中的文件做为数据源,进行报告的设计开发?今天抽一些时间,为大家做一个样例,供大家参考。解决方案:找到将要使用的SharePoint中文件的Weblink地址,此步最为关键;打开PowerBI,通过Weblink文件地址,成功文件作为PowerBI数据源;操作步骤:1,在一个测试使用的SharePoint站点,上传我们的测试Exc
- Aspose.Cells Java去除水印和数量限制
罗政
javapython开发语言
什么是Aspose?Aspose是一家开发软件公司,提供众多屡获殊荣的API,开发人员可以使用这些API创建、编辑、转换或渲染Office、OpenOffice、PDF、图像、ZIP、CAD、XPS、EPS、PSD和更多文件格式.API可用于不同的平台,包括.NET、Java、C++、Python、PHP、Xamarin和Android、MicrosoftSharePoint的报告解决方案以及Mi
- 全新SharePoint Premium介绍
ituff
现代办公巨硬生活Data&AIsharepointmicrosoftOffice365ai
在2023年微软Ignite会议中,微软推出了SharePointPremium,这是一个人工智能平台,旨在改变你在云中的内容体验。SharePointPremium是微软Syntex的进化。什么是SharePointSharePoint是微软开发的协作和内容管理平台。自2001年以来可用,主要用于企业。它提供了一套服务,使组织能够在组织内部高效地共享和管理文档、信息和想法。SharePoint允
- Power Automate删除SharePoint Online或OneDrive for Business文件版本历史
ituff
现代办公巨硬生活PowerPlatformsharepointonedrivemicrosoftpowerautomatepowerplatform
SharePointOnline和OneDriveforBusiness支持版本控制,可以保留文件的版本历史,方便用户随时查看和恢复以前的版本。但该功能也会占用大量SharePointOnline或OneDriveforBusiness存储空间。官方删除版本历史的方法无法批量操作,故今天提供一种使用PowerAutomate来删除SharePointOnline或OneDriveforBusine
- 关于Ivanti 曝新的 MobileIron 零日漏洞,正在被恶意利用的动态情报
威胁情报收集站
威胁分析网络安全web安全
一、基本内容美国IT软件公司Ivanti于2023年8月23日提醒客户,一个关键的SentryAPI身份验证绕过漏洞正在被恶意利用。IvantiSentry(前身为MobileIronSentry)在MobileIron部署中充当MicrosoftExchangeServer等企业ActiveSync服务器或Sharepoint服务器等后端资源的守门员,它还可以充当Kerberos密钥分发中心代理
- cs环境部署
longersking
安装配置cs搭建docker
配置搭建cs工具两种方式cs工具=》狐狸工具箱,微信上搜索或者cs-OneDrive(sharepoint.com)提取密码www.ddosi.org需要云服务器(个人猜测如果是靶场的话,可以采用一台所有主机都能访问的主机作为服务端配置)非docker方式搭建将cs整个文件上传到服务器端,这里注意,最好上传版本略低的cs工具,否则会因为服务器内核问题导致无法运行,笔者采用4.7版本,即狐狸工具箱自
- SPS技术体系分析(张永康)
scott_chou
SharePointsharepointstringservice数据库文档microsoft
一、程序文件及IIS配置二、SPS数据库对象分析21.主要数据库表22.主要表及字段23.WindowsSharePointServices存储过程三、SPS封装后的对象分析31.SPS主要对象体系结构32.Microsoft.SharePoint命名空间简介33.WindowsSharePointServicesWebService简介34.SharePoint事件分析四、开发相关资源一、程序文
- SPS技术体系分析(张永康)
iteye_9207
数据库操作系统内存管理
SPS技术体系分析(张永康)2010年07月18日一、程序文件及IIS配置二、SPS数据库对象分析21.主要数据库表22.主要表及字段23.WindowsSharePointServices存储过程三、SPS封装后的对象分析31.SPS主要对象体系结构32.Microsoft.SharePoint命名空间简介33.WindowsSharePointServicesWebService简介34.Sh
- 【Microsoft Azure 的1024种玩法】四十九.在Azure中使用Azure VirtualMachines 搭建Microsoft SharePoint 2016
一只特立独行的兔先森
【MicrosoftAzure的1024种玩法】azuremicrosoftsharepoint
【简介】SharePointServer2016的设计、开发和测试以Microsoft软件即服务(SaaS)战略为核心。SharePointServer2016广泛借鉴了该经验,旨在帮助您实现更高级别的可靠性和性能,并在满足用户对更大业务移动性的需求的同时为用户提供支持,本文主要介绍了如何.在Azure中使用AzureVirtualMachines搭建MicrosoftSharePoint2016
- Dynamic Web TWAIN资讯:Web应用程序的扫描仪SDK
RoffeyYang
DynamicWebTWAINjavaweb
DynamicWebTWAIN是一个专为Web应用程序设计的TWAIN扫描识别控件。你只需在TWAIN接口写几行代码,就可以用兼容TWAIN的扫描仪扫描文档或从数码相机/采集卡中获取图像。然后用户可以编辑图像并将图像保存为多种格式,用户可保存图像到远程数据库或者SharePoint。该TWAIN控件还支持上传和处理本地图像。本文汇集了一些DynamicWebTWAIN编程方面的常见问题,并且针对这
- 从简单DEMO开始学习Power Apps【DAY 2】
m0_64916060
sharepoint
自动化云端流在完成了申请者的功能模块之后,我们需要让我们的申请能够被审核人员看见并且做出回应。同时我们需要对上传的信息以及审核回应的信息进行处理,如果完全由人力去逐个修改,那是很麻烦的。所以,我们就用到了自动化云端流。创建自动化云端流生成新的流打开PowerAutomate,创建自动化云端流,输入流名称并选择触发器为当创建项时在触发器中输入上一篇文章中在SharePoint中创建的数据源的地址,并
- SharePoint-连接Excel
小沐°
SharePoint微软sharepointexcel
PowerAutomate和PowerApps想要连接Excel表格的话,可以在OneDrive或SharePoint网站的文档中创建Excel文件,然后把Excel转换成table表格以SharePoint为例,在文档中点击新建,选择Excel工作簿填写内容,然后全选选中在上方搜索框里输入table,选择表格点击确定这样就是table结构了
- Power Automate-变量和excel表数据的应用
小沐°
PowerAutomateexcel
前提表格PowerAutomate连接excel请参考:SharePoint-连接Excel-CSDN博客需求1:计算表格中某列的和添加操作,搜索变量,选择初始化变量添加变量的名称、类型和初始值再新增操作,搜索Excel,点击查看更多选择列出表中存在的行选择提前在SharePoint网站中的文档创建的excel表格添加新操作,搜索控件,选择应用到每一个选择value然后在里面添加操作,搜索变量,选
- Making SharePoint Web Parts Interact
weixin_34348111
MakingSharePointWebPartsInteract看到www.theserverside.net上面有一篇介绍connectedWebParts开发文章《MakingSharePointWebPartsInteract》byDinoEsposito,推荐!http://www.theserverside.net/articles/showarticle.tss?id=WebParts
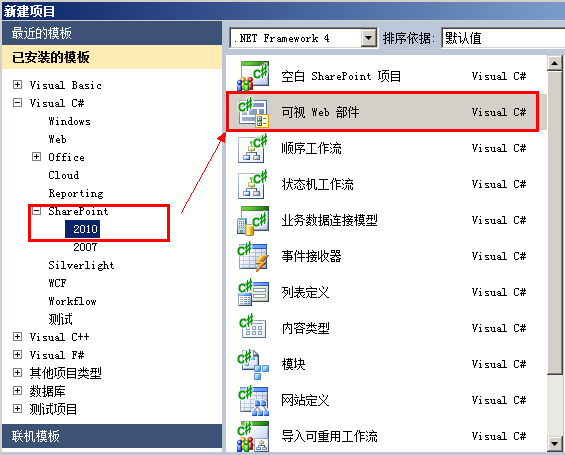
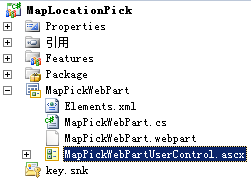
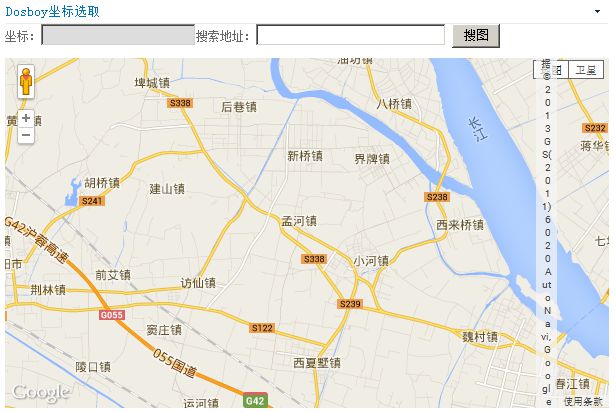
- Developing SharePoint WebParts using User Controls and Web Applications
lixintao200702
sharepointwebwebpartsuserapplicationdeployment
DevelopingSharePointWebPartsusingUserControlsandWebApplications92Postedbyggalipeau|Postedon18-05-2009Category:featured,sharepoint,webpart,wspbuilderIfyou’vereadmyblogsbefore,thenyouprobablyknowIamafan
- SharePoint 的 Web Parts 是什么
HoneyMoose
sharepoint
WebParts可以说是微软SharePoint的基础组件。根据微软自己的描述,WebParts是SharePoint对内容进行构建的基础,可以想想成一块一块的砖块。我们需要使用这些砖块来完成一个页面的构建。我们可以利用WebParts在SharePoint中添加文本,图片,文件,视频,甚至是动态内容。添加WebParts在完成页面布局的Section后,单击页面布局上面的Section,上的X号
- SharePoint 是什么
HoneyMoose
sharepoint
SharePoint平台使您能够以在线方式和本地方式轻松地管理和协调业务数据。因为其灵活性和易使用性,公司可以快速采用SharePoint来管理其业务数据。SharePointMicrosoft365一种基于云的服务,由Microsoft托管,适用于各种规模的企业。任何SharePointServer企业都可以订阅Microsoft365计划或独立的SharePointOnline服务,而不是在本
- SharePoint 页面中插入自定义代码
HoneyMoose
sharepoint
我们都知道SharePoint是对页面进行编辑的。对于一些有编程基础的人来说,可能需要对页面中插入代码,这样才能更好的对页面进行配置。但是在新版本的SharePointmodern页面来说,虽然我们可以插入Embed组件。但是Embed组件中是不允许提供Script和Html脚本的。只能插入iFrame框架或者URL地址。这个就非常郁闷了。管理员配置在SharePoint页面中,默认是禁用自定义脚
- SharePoint 优化显示WebParts
anglueao6619
uijavascriptruntimeViewUI
在开发sharepoint中,经常遇到需要自定义显示列表中的一部分作为导航的内容,如公告栏,新闻链接,最新动态等....我们通常需要显示一个列表的标题,并且限制字符长度,外加一些条件,如按创建的时间倒序这样来显示最新的动态,显示的时间也需要转换格式等...那我们来看看原始的列表如下图:修改后的效果:接下来我们用SPD打开这个站点,在sitepages里面新建一个页面,命名为allexception
- SharePoint 的 Web Parts 是什么
HoneyMoose
sharepoint
WebParts可以说是微软SharePoint的基础组件。根据微软自己的描述,WebParts是SharePoint对内容进行构建的基础,可以想想成一块一块的砖块。我们需要使用这些砖块来完成一个页面的构建。我们可以利用WebParts在SharePoint中添加文本,图片,文件,视频,甚至是动态内容。添加WebParts在完成页面布局的Section后,单击页面布局上面的Section,上的X号
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs