- android系统selinux中添加新属性property
辉色投像
1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property
- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- 高级编程--XML+socket练习题
masa010
java开发语言
1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j
- linux sdl windows.h,Windows下的SDL安装
奔跑吧linux内核
linuxsdlwindows.h
首先你要下载并安装SDL开发包。如果装在C盘下,路径为C:\SDL1.2.5如果在WINDOWS下。你可以按以下步骤:1.打开VC++,点击"Tools",Options2,点击directories选项3.选择"Includefiles"增加一个新的路径。"C:\SDL1.2.5\include"4,现在选择"Libaryfiles“增加"C:\SDL1.2.5\lib"现在你可以开始编写你的第
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- 基于社交网络算法优化的二维最大熵图像分割
智能算法研学社(Jack旭)
智能优化算法应用图像分割算法php开发语言
智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt
- 使用 FinalShell 进行远程连接(ssh 远程连接 Linux 服务器)
编程经验分享
开发工具服务器sshlinux
目录前言基本使用教程新建远程连接连接主机自定义命令路由追踪前言后端开发,必然需要和服务器打交道,部署应用,排查问题,查看运行日志等等。一般服务器都是集中部署在机房中,也有一些直接是云服务器,总而言之,程序员不可能直接和服务器直接操作,一般都是通过ssh连接来登录服务器。刚接触远程连接时,使用的是XSHELL来远程连接服务器,连接上就能够操作远程服务器了,但是仅用XSHELL并没有上传下载文件的功能
- 2023-04-17|篮球女孩
长一木
1小学抑或初中阶段,在课外书了解到她的故事。“篮球女孩”。当时佩服她的顽强,也对生命多了一丝敬畏。今天刚好在公众号看到,长大后的“篮球女孩”。佩服之余又满是心疼。网络侵删祝那素未蒙面的女孩,未来一切顺遂。
- 在一台Ubuntu计算机上构建Hyperledger Fabric网络
落叶无声9
区块链超级账本Hyperledgerfabric区块链ubuntu构建hyperledgerfabric
在一台Ubuntu计算机上构建HyperledgerFabric网络Hyperledgerfabric是一个开源的区块链应用程序平台,为开发基于区块链的应用程序提供了一个起点。当我们提到HyperledgerFabric网络时,我们指的是使用HyperledgerFabric的正在运行的系统。即使只使用最少数量的组件,部署Fabric网络也不是一件容易的事。Fabric社区创建了一个名为Cello
- git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
- libyuv之linux编译
jaronho
Linuxlinux运维服务器
文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- ARM驱动学习之5 LEDS驱动
JT灬新一
嵌入式C底层arm开发学习单片机
ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三
- 【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员华为od面试职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
- 《在战“疫”中成长致敬生活》观后感
梅子刘的刀
(作者:周晨)今天上午,我看了“我是接班人”网络大课堂《在战役中成长致敬生活》。有很多人拿出自己攒下的钱,默默地捐给了武汉,有几千块钱的、有几万块钱的,也有十几万块钱的。连小朋友也把自己的压岁钱捐给了武汉。有名环卫工人把自己五年的积蓄全部捐给了武汉。有名外卖小哥为医护人员买鞋子送吃的。还有已经治愈出院的新型肺炎病人捐了400毫升的血浆。还有位叫大树的叔叔,虽然他没有钱,但是他地里有蔬菜,捐了几大卡
- 简介Shell、zsh、bash
zhaosuningsn
Shellzshbashshelllinuxbash
Shell是Linux和Unix的外壳,类似衣服,负责外界与Linux和Unix内核的交互联系。例如接收终端用户及各种应用程序的命令,把接收的命令翻译成内核能理解的语言,传递给内核,并把内核处理接收的命令的结果返回给外界,即Shell是外界和内核沟通的桥梁或大门。Linux和Unix提供了多种Shell,其中有种bash,当然还有其他好多种。Mac电脑中不但有bash,还有一个zsh,预装的,据说
- Linux MariaDB使用OpenSSL安装SSL证书
Meta39
MySQLOracleMariaDBLinuxWindowsssllinuxmariadb
进入到证书存放目录,批量删除.pem证书警告:确保已经进入到证书存放目录find.-typef-iname\*.pem-delete查看是否安装OpenSSLopensslversion没有则安装yuminstallopensslopenssl-devel开启SSL编辑/etc/my.cnf文件(没有的话就创建,但是要注意,在/etc/my.cnf.d/server.cnf配置了datadir的,
- 中原焦点团队网络初中级30期阴丽丽坚持分享第三百八十八次2022.10.18分享 约练次数(74) 咨询师(6) 来访者(53) 观察者(15)
阴丽丽
今天是忙碌的一天,一早起来,总想着找点把事情弄完,可总也弄不完。就这样弄着吧!孩子的事,自己的事都在那里搁置着,不想做,有点欧!今天总体还不错,只是在下午起床时走神了俩小时,也算是给自己的放松吧!今日难得1.儿子乖巧、听话,努力配合,一天下来也是忙忙碌碌,这真的很难得!2.儿子今天录的视频被班主任认可,这真的很难得3.我今天早上做核酸时,自己把教案整了一下,这真的很难得
- 网络编程基础
记得开心一点啊
网络
目录♫什么是网络编程♫Socket套接字♪什么是Socket套接字♪数据报套接字♪流套接字♫数据报套接字通信模型♪数据报套接字通讯模型♪DatagramSocket♪DatagramPacket♪实现UDP的服务端代码♪实现UDP的客户端代码♫流套接字通信模型♪流套接字通讯模型♪ServerSocket♪Socket♪实现TCP的服务端代码♪实现TCP的客户端代码♫什么是网络编程网络编程,指网络上
- 【从浅识到熟知Linux】Linux发展史
Jammingpro
从浅学到熟知Linuxlinux运维服务器
归属专栏:从浅学到熟知Linux个人主页:Jammingpro每日努力一点点,技术变化看得见文章前言:本篇文章记录Linux发展的历史,因在介绍Linux过程中涉及的其他操作系统及人物,本文对相关内容也有所介绍。文章目录Unix发展史Linux发展史开源Linux官网企业应用情况发行版本在学习Linux前,我们可能都会问Linux从哪里来?它是如何发展的。但在介绍Linux之前,需要先介绍一下Un
- 多子女家庭问题
3e5c5362403c
杨宁宁焦点解决网络初17中19坚持分享589天(2021.3.20)本周约练我1次,总计166次,读书打卡第256天案例督导收获:【家有老大篇】被爱与高期待下的独舞家里的第一个孩子往往集万千宠爱于一身。爸爸妈妈、爷爷奶奶、姥姥姥爷的目光都聚焦在他的身上。在这种光环下长大的孩子,就如小皇帝一般,衣来伸手、饭来张口。拥有爱的同时,也意味着拥有了更高的被期待,父母会花血本给你报各种各样的早教班,给你买各
- 父母教育孩子的方式,将影响孩子一生
树英教育
为什么有些孩子总是充满自信与快乐?独立、有主见又坚强?而有些孩子却自卑、胆怯,软弱又过度依赖父母?为什么有些孩子总是健康、阳光又富于创造力?而有些孩子却悲观、孤僻又思想空乏?一个孩子的行为取决于孩子的思想,思想取决于环境和自己的认知,认知取决于教育。父母是孩子人生中的第一位教育者,父母养育孩子的方式,将决定他们人生的高度,影响他们的一生。网络图,侵权即删优秀的父母就像园丁,既要浇水施肥,又要修剪杂
- linux 发展史
种树的猴子
内核java操作系统linux大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
- Linux sh命令
fengyehongWorld
Linuxlinux
目录一.基本语法二.选项2.1-c字符串中读取内容,并执行2.1.1基本用法2.1.2获取当前目录下失效的超链接2.2-x每个命令执行之前,将其打印出来2.3结合Here文档使用一.基本语法⏹Linux和Unix系统中用于执行shell脚本或运行命令的命令。sh[选项][脚本文件][参数...]⏹选项-c:从字符串中读取内容,并执行。-x:在每个命令执行之前,将其打印出来。-s:从标准流中读取内容
- Linux vi常用命令
fengyehongWorld
Linuxlinux
参考资料viコマンド(vimコマンド)リファレンス目录一.保存系命令二.删除系命令三.移动系命令四.复制粘贴系命令一.保存系命令⏹保存并退出:wq⏹强制保存并退出:wq!⏹退出(文件未编辑):q⏹强制退出(忽略已编辑内容):q!⏹另存为:w新文件名二.删除系命令⏹删除当前行dd⏹清空整个文档gg:移动到文档顶部dG:删除到最后一行ggdG三.移动系命令⏹移动到文档顶部gg⏹移动到文档底部#方式1G
- 2024.9.6 Python,华为笔试题总结,字符串格式化,字符串操作,广度优先搜索解决公司组织绩效互评问题,无向图
RaidenQ
python华为leetcode算法力扣广度优先无向图
1.字符串格式化name="Alice"age=30formatted_string="Name:{},Age:{}".format(name,age)print(formatted_string)或者name="Alice"age=30formatted_string=f"Name:{name},Age:{age}"print(formatted_string)2.网络健康检查第一行有两个整数m
- 戴容容 中原焦点团队.网络初级第33期,坚持分享第19天 2022年3月9日
TessDai
《每个人眼中的世界都是不同的》“一千个人眼里有一千个哈姆雷特”世界是多元的,每个人都有自己的道理,人人按照自己的理解去看待这个世界的人和物.我们如此,其他人也是如此.因此,任何事情,我们要放下自己以为的真理,去理解他人认为的真理,只有同频方能共振.孩子在慢慢长大的过程中慢慢学会独立,甚至对抗.尤其当孩子处于青春期的时候,他们开始有很多自己独立的想法,和一些特立独行的做法,家长常常会觉得不可思议,觉
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
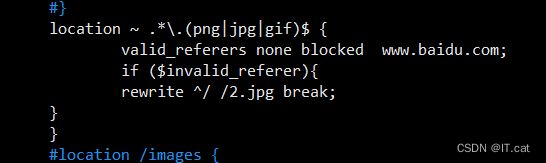
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST