前端技术搭建一个有趣的计算器(内含源码)
The sand accumulates to form a pagoda
- ✨ 写在前面
- ✨ 功能介绍
- ✨ 页面搭建
- ✨ 样式设置
- ✨ 逻辑部分
✨ 写在前面
上周我们实通过前端基础实现了五子棋游戏,今天还是继续按照我们原定的节奏来带领大家完成一个有趣的计算器,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,这份专栏中我们会带领大家用前端实现翻卡片、飞机大战、弹珠游戏、贪吃蛇、井字游戏、拼图、连连看、扫雷等等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。订阅链接:https://blog.csdn.net/jhxl_/category_12261013.html
✨ 功能介绍
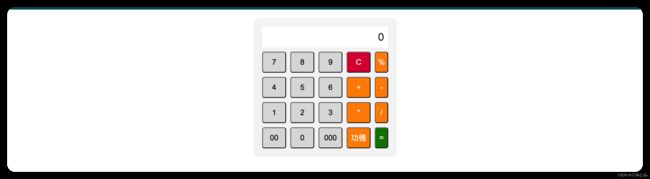
这个计算器具有以下使用方法和功能:
显示屏: 计算结果会显示在屏幕上方的显示屏中,初始值为0。数字按钮: 点击数字按钮可以输入相应的数字。例如,点击"7"按钮会将数字7添加到表达式中,并在显示屏上更新为"7"。运算符按钮: 点击运算符按钮可以输入相应的运算符。例如,点击"+"按钮会将加号运算符添加到表达式中,并在显示屏上更新为当前表达式。
清除按钮: 点击"C"按钮可以清除当前表达式并将显示屏重置为初始值"0"。百分比运算: 点击"%“按钮可以将当前数值转换为百分比形式。例如,如果当前表达式为"100”,点击"%“后,表达式会变成"100%”。功德按钮: 点击"功德"按钮会弹出一个提示框,显示信息“功德+1”。等号按钮: 点击等号(“=”)按钮会计算当前表达式的结果,并将结果显示在显示屏上。如果表达式无法计算或者包含非法字符,则显示屏会显示错误信息。错误处理: 如果计算过程中发生错误(例如除以零),则在显示屏上显示错误信息,并清空当前表达式。
✨ 页面搭建
创建文件
首先呢我们创建我们的HTML文件,这里我就直接命名为 计算器.html 了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是VScode, 然后初始化我们的代码结构,那在这里告诉大家一个快捷键,就是我们敲上我们英文的一个 ! 我们敲击回车直接就会给我们生成基础版本的前端代码结构。
文档声明和编码设置: 在HTML文档的头部,使用声明HTML文档类型,确保浏览器以正确的方式渲染网页内容。同时,设置UTF-8编码,以确保浏览器能够正确地解析和显示中文字符。下面我就开始搭建我们的DOM结构了!
DOM结构搭建
<body>
<div class="calculator">
<div class="display" id="display">0div>
<div class="buttons">
<button onclick="appendNumber(7)">7button>
<button onclick="appendNumber(8)">8button>
<button onclick="appendNumber(9)">9button>
<button onclick="clearDisplay()" class="clear">Cbutton>
<button onclick="appendOperator('%')" class="operator">%button>
<button onclick="appendNumber(4)">4button>
<button onclick="appendNumber(5)">5button>
<button onclick="appendNumber(6)">6button>
<button onclick="appendOperator('+')" class="operator">+button>
<button onclick="appendOperator('-')" class="operator">-button>
<button onclick="appendNumber(1)">1button>
<button onclick="appendNumber(2)">2button>
<button onclick="appendNumber(3)">3button>
<button onclick="appendOperator('*')" class="operator">*button>
<button onclick="appendOperator('/')" class="operator">/button>
<button onclick="appendNumber('00')">00button>
<button onclick="appendNumber(0)">0button>
<button onclick="appendNumber('000')">000button>
<button onclick="alert('功德+1')" class="operator">功德button>
<button onclick="calculate()" class="equal">=button>
div>
div>
body>
这段代码展示了一个简单的计算器布局。1. 我们看到了上面的的DOM已经搭建好了,但是页面什么都看不出来,下面我们简单的来配置一下样式吧,其实我们本专栏也是想带领大家掌握一些逻辑所以样式方面我们就一切从简; 这段代码定义了一些CSS样式,用于美化计算器的外观。1. 上面我们搭建了基本的样式,下面呢我们就通过js代码,实现我们游戏的功能吧,下面是对代码的简化解释: 这段代码是用于实现计算器的功能。1. 完整代码 几何送书七十七期 查看详情 参与方式:本博客中进行评论即可,只要评论内容不被折叠都可以参与抽奖; ✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下 :这是一个数字按钮,点击后会将数字7添加到表达式中。5. :这是一个清除按钮,点击后会清除当前表达式并将显示屏重置为初始值0。6. :这是一个百分比运算符按钮,点击后会在表达式中添加百分号。7. :这是一个加法运算符按钮,点击后会在表达式中添加加号。8. :这是一个特殊的数字按钮,点击后会将字符串"00"添加到表达式中。9. :这是一个特殊的功能按钮,点击后会弹出一个提示框显示信息"功德+1"。10. :这是一个等号按钮,点击后会计算当前表达式的结果,并将结果显示在显示屏上。通过点击不同的按钮,用户可以输入数字、运算符和执行特殊功能。
✨ 样式设置
.calculator:这个类选择器用于设置整个计算器的样式。设置了宽度为300px,居中显示,设置了内边距和背景颜色,并且给计算器添加了圆角边框。2. .display:这个类选择器用于设置显示屏的样式。设置了高度、行高和文本对齐方式等样式属性,以及背景颜色和圆角边框。3. .buttons:这个类选择器用于设置按钮区域的样式。使用了网格布局(grid layout)来排列按钮,每行有4列,并且设置了间距。4. button:这个元素选择器用于设置所有按钮的共同样式。设置了高度、字体大小、背景颜色和圆角边框等属性。5. button:hover:这个伪类选择器用于设置鼠标悬停在按钮上时的样式。当鼠标悬停在按钮上时,背景颜色会变成浅灰色,并且光标会变成手型指针。6. button.operator:这个类选择器用于设置运算符按钮的样式。运算符按钮具有特殊的背景颜色和文字颜色。7. button.clear:这个类选择器用于设置清除按钮的样式。清除按钮具有特殊的背景颜色和文字颜色。8. button.equal:这个类选择器用于设置等号按钮的样式。等号按钮占据两列空间,具有特殊的背景颜色和文字颜色。9. button.equal:hover:这个伪类选择器用于设置鼠标悬停在等号按钮上时的样式。当鼠标悬停在等号按钮上时,背景颜色会变成深绿色。通过这些CSS样式,计算器可以呈现出炫酷的外观效果,提升用户体验。
✨ 逻辑部分
let display = document.getElementById("display");:这行代码获取了id为"display"的元素,也就是显示屏,通过document.getElementById()方法来获取。2. let expression = "";:这行代码定义了一个变量expression,用于存储用户输入的表达式。3. function appendNumber(number) { ... }:这个函数用于在表达式中追加数字。当用户点击数字按钮时,会将相应的数字添加到expression变量中,并更新显示屏内容。4. function appendOperator(operator) { ... }:这个函数用于在表达式中追加运算符。当用户点击运算符按钮时,会将相应的运算符添加到expression变量中,并更新显示屏内容。5. function clearDisplay() { ... }:这个函数用于清除显示屏和表达式。当用户点击清除按钮时,会将expression变量重置为空字符串,并将显示屏内容设置为初始值0。6. function calculate() { ... }:这个函数用于计算表达式结果并更新显示屏内容。通过使用eval()函数来计算expression变量中的表达式结果,并根据结果进行不同的处理。如果结果是NaN(非数值),则显示"别闹,没那么智能!";否则将结果显示在显示屏上,并将expression变量重置为空字符串。通过以上几个函数的组合使用,实现了计算器的基本功能。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>几何⚡️计算器</title>
<style>
.calculator {
width: 300px;
margin: 20px auto;
padding: 20px;
background-color: #f5f5f5;
border-radius: 10px;
}
.display {
height: 50px;
line-height: 50px;
text-align: right;
font-size: 24px;
background-color: #fff;
border-radius: 5px;
margin-bottom: 10px;
padding-right: 10px;
box-sizing: border-box;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
button {
height: 50px;
font-size: 18px;
background-color: #ddd;
border-radius: 5px;
}
button:hover {
background-color: #ccc;
cursor: pointer;
}
button.operator {
background-color: #ff8c00;
color: #fff;
}
button.operator:hover {
background-color: #ff7f00;
}
button.clear {
background-color: #dc143c;
color: #fff;
}
button.clear:hover {
background-color: #b22222;
}
button.equal {
grid-column-end: span2;
background-color: #008000;
color: #fff;
}
button.equal:hover {
background-color: #006400;
}
</style>
</head>
<body>
<div class="calculator">
<div class="display" id="display">0</div>
<div class="buttons">
<button onclick="appendNumber(7)">7</button>
<button onclick="appendNumber(8)">8</button>
<button onclick="appendNumber(9)">9</button>
<button onclick="clearDisplay()" class="clear">C</button>
<button onclick="appendOperator('%')" class="operator">%</button>
<button onclick="appendNumber(4)">4</button>
<button onclick="appendNumber(5)">5</button>
<button onclick="appendNumber(6)">6</button>
<button onclick="appendOperator('+')" class="operator">+</button>
<button onclick="appendOperator('-')" class="operator">-</button>
<button onclick="appendNumber(1)">1</button>
<button onclick="appendNumber(2)">2</button>
<button onclick="appendNumber(3)">3</button>
<button onclick="appendOperator('*')" class="operator">*</button>
<button onclick="appendOperator('/')" class="operator">/</button>
<button onclick="appendNumber('00')">00</button>
<button onclick="appendNumber(0)">0</button>
<button onclick="appendNumber('000')">000</button>
<button onclick="alert('功德+1')" class="operator">功德</button>
<button onclick="calculate()" class="equal">=</button>
</div>
</div>
<script>
let display = document.getElementById("display");
let expression = "";
function appendNumber(number) {
expression += number;
display.innerHTML = expression;
}
function appendOperator(operator) {
expression += operator;
display.innerHTML = expression;
}
function clearDisplay() {
expression = "";
display.innerHTML = "0";
}
function calculate() {
try {
let result = eval(expression);
if (isNaN(result)) {
display.innerHTML = '别闹,没那么智能!';
} else {
display.innerHTML = result;
}
expression = "";
} catch (error) {
display.innerHTML = "Error";
expression = "";
}
}
</script>
</body>
</html>
抽奖方式:程序自动拉取未折叠的评论随机抽取4位伙伴,每人最多可评论5次;
抽奖时间:2023-07-25 17:00;
结果公布:待开奖(获奖者可获得实体书《从零开始读懂物理学》一本)
点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
你可能感兴趣的:(前端基础三件套,前端小游戏,前端)
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python简单好玩的编程代码,python有哪些好玩的代码
2301_81900439
pygamepython开发语言
大家好,小编来为大家解答以下问题,20行python代码的入门级小游戏,python有什么好玩的代码嘛,今天让我们一起来看看吧!哈喽铁子们表弟最近在学Python,总是跟我抱怨很枯燥无味,其实,他有没有认真想过,可能是自己学习姿势不对?比方说,可以通过打游戏来学编程!今天给大家分享100个Python小游戏,一定要收藏!1、简易飞机大战飞机大战相信大家都玩过吧,非常简单有意思的游戏,咱们通过Pyt
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- 分布式锁和spring事务管理
暴躁的鱼
锁及事务分布式springjava
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端前端javascript开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。 一、枚举 1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义 1. 在高阶函数中使用 scala> val list = List(-3,8,7,9) list: List[Int] = List(-3, 8, 7, 9) scala> list.filter(_ > 7) r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected. 背景: */5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。 打开tomcat下conf下context.xml文件 找到Context标签,修改为如下内容 如果你的域名是www.test.com <Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。 Number:需要求出绝对值的任意实数。 示例: ABS(-1.5)等于1.5。 ABS(0)等于0。 ABS(2.5)等于2.5。 ACOS ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。 Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash #初始化服务器的进程PId变量 user_pid=0; robot_pid=0; loadlort_pid=0; gateway_pid=0; ######### #检查相关服务器是否启动成功 #说明: #使用JDK自带的JPS命令及grep命令组合,准确查找pid #jps 加 l 参数,表示显示java的完整包路径 #使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory? package onlyfun.caterpillar.device; import org.springframework.beans.factory.BeanFactory; import org.springframework.beans.factory.xml.XmlBeanFactory; import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/ 我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。 一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。 Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库; --建表 create table bloguser(username varchar2(20),userage number(10),usersex char(2)); 创建bloguser表,里面有三个字段 &nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程 进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。 “多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。 线程:是进程内部单一的一个顺序控制流。 线程和进程 a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介 阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。 这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory $ mahout seqdirectory --input (-i) input Path to job input directory(原始文本文件). --output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。 例如: <? // test .php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf { /** * Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字 * two solutions: * 1.O(n) * see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性 * 2.O(nlogn) * 排序。中间
- linux 系统相关命令
candiio
linux
系统参数 cat /proc/cpuinfo cpu相关参数 cat /proc/meminfo 内存相关参数 cat /proc/loadavg 负载情况 性能参数 1)top M:按内存使用排序 P:按CPU占用排序 1:显示各CPU的使用情况 k:kill进程 o:更多排序规则 回车:刷新数据 2)ulimit ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造 如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中 那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。 0. OpenJDK介绍 OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点: 1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")}); 然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法 修改cygwin.BAT文件如下 @echo off D: set CYGWIN=tty notitle glob set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。 如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。 请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理 我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。 生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催! 有需求:需要手势滑动销毁一个Activity 怎么办尼?自己写? 不用~,网上先问一下百度。 结果: http://blog.csdn.net/xiaanming/article/details/20934541 首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果: <html> <head> <meta charset="utf-8"> <title>表格边框变换颜色代码-何问起</title> </head> <body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。 这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。 环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。 测试: Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段, lock:将主内存中的变量锁定,为一个线程所独占。 unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。 read:将主内存中的变量值读到工作内存当中。 load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307 import java.util.Timer;import java.util.TimerTask;import java.util.Date; /** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 : {"init terminating in do_boot",{'cannot load',elf_format,get_files}} 则需要在reltool.config中加入 {app, hipe, [{incl_cond, exclude}]}, 2.当generate时,遇到: ERROR