sencha cmd构建_如何使用Sencha Grid构建React 16 Web应用程序
sencha cmd构建
本文最初发表在Sencha上 。 感谢您支持使SitePoint成为可能的合作伙伴。
React 16是在React的新核心架构(代号为“ Fiber”)之上构建的第一个React版本。 React 16是从头开始设计的,以支持异步渲染,该异步渲染允许处理大型组件树而不会阻塞主执行线程。 它支持许多关键功能,例如使用错误边界捕获异常,从渲染返回多个组件,减小的文件大小以及对MIT许可证的支持。
如果您正在使用React 16开发数据驱动的Web应用程序,则有可能在某个时候使用网格或类似电子表格的界面为用户显示数据。 根据上下文,您的用户可能希望您的应用程序中的网格能够:
- 使用固定的标题滚动
- 通过单击列标题进行排序
- 显示和隐藏特定列
- 分页,分组和汇总
- 编辑单元格中的数据
- 导出到Excel
- 向下钻取/行扩展
网格可能是在React中构建的最棘手,最复杂的UI组件之一,因为许多必要的功能既需要大量的React专业知识,又需要挖掘DOM的意愿和能力。 幸运的是,ExtReact Grid提供了所有这些功能以及更多功能。
在本文中,我们将使用Sencha ExtReact网格创建一个示例,该示例显示有关股票和股票公司的信息。 如果您想使用HTML表或其他第三方组件对网格进行编码,则可能需要执行以下操作:单击列标题以进行排序,或者单击列标题之间的分隔线以调整大小,或者滑动分页器,然后为下一页数据进行提取。 借助ExtReact Grid,这些功能是内置的。想要自己尝试一下吗? 立即开始使用ExtReact的30天免费试用- 在此处注册 。
让我们开始使用ExtReact Grid构建应用程序。
ExtReact应用程序生成入门
要开始使用ExtReact组件开发React应用程序,请遵循以下步骤:
确保已设置节点环境
首先,请确保在系统上设置了Node 8.11+和NPM 6+。 您可以从Node网站下载最新的Node版本。 如果已经安装了Node,则可以使用以下命令轻松检查node和npm版本:
node -v
npm -v获取ExtReact npm存储库的登录凭据
ExtReact npm软件包托管在Sencha的私有npm存储库中。 您只需登录该存储库一次即可访问所有ExtReact软件包。 要获取登录凭据,请转到ExtReact 30天免费试用页面并填写表格。 我们将向您发送一封电子邮件,其中包含登录详细信息以及一些资源链接,例如文档和示例项目。
登录到ExtReact npm存储库并获取ExtReact应用生成器
下一步是登录Sencha的私有npm存储库,该存储库托管ExtReact软件包。 使用您的npm登录名(电子邮件中提供)将存储库与@sencha范围相关联,并在出现提示时输入凭据:
npm login — registry=http://npm.sencha.com — scope=@sencha下一步是安装ExtReact生成器软件包。
npm install -g @sencha/ext-react-gen创建您的第一个React App
运行Yeoman生成器以创建您的第一个ExtReact应用程序:
ext-react-gen app your-app-name-here -i生成器将要求您命名应用程序,命名npm包并选择主题。 默认的Material主题(基于Google的Material设计指南 )是一个很好的选择。 选择“生成一个空的应用程序”。 生成器还将提示您为项目创建一个新目录。 然后,生成器将下载并创建您的示例应用程序,包括相关的依赖项。
运行您的React App
在生成器输出中,您将找到运行应用程序的步骤。 只需切换到新的应用程序目录并使用以下命令运行该应用程序即可:
npm start免费学习PHP!
全面介绍PHP和MySQL,从而实现服务器端编程的飞跃。
原价$ 11.95 您的完全免费
这将启动该应用程序,您的空React应用程序将仅显示该应用程序的标题。 应用程序中的主要组件(例如StocksGrid)的根部有一个容器,标记为全屏,布局设置为合适,这意味着它将拉伸其子级以填充它。
在GitHub上查看此步骤之前的代码 。
向应用程序添加网格
添加库存数据
我们将在应用程序中添加一个示例数据集,称为stocks.json。 这是一个相当大的数据集,在json中大约有10,000行,每行代表一个公司或股票代号-因此我们有了公司的名称,股票代号,行业,所属行业以及一系列的代号。该股票的最后5次销售。 这是我们要在网格中显示的数据。 在实际应用程序中,所有这些数据都将在后端返回。 我们将为该示例应用程序静态加载它,而不是介绍如何构建后端Rest API的所有机制。 但是它将以与从真实后端获取完全相同的方式加载。
创建基本网格
在StockGrid组件render方法中,我们将返回一个带有列的网格。
要将列放入网格中,我们使用列组件,并且它使用的数据索引与股票数据的名称字段相同。 它需要一个文本属性,即列标题文本,然后我们也可以给列指定宽度,例如固定宽度或flex或flex以及最小和最大的组合。 我们将为公司名称,符号,刻度线,行业和行业添加列组件。 使用Grid创建一个新的StocksGrid类,如下所示:
现在,将StockGrid添加到Class App中,如下所示:
export default class App extends Component {
render() {
return (
)
}
}在GitHub上查看此步骤的代码 。您将能够在npm start上看到带有空Grid的Web应用程序。
用网格绑定股票数据
ExtReact中的网格是一个数据表,可从Ext数据存储中提取数据并呈现数据。 在ExtReact中,我们的商店实现是一种数据结构,可让您对网格或组件(如列表或图表)的数据进行排序和过滤。
现在,我们可以从加载库存数据并创建商店开始。 同样,网格总是从存储中获取其数据,并且与网格的某些交互将触发存储上的事件,例如重新加载或排序或分页。 为此,我们将在这里创建我们的商店。
Ext数据存储与通量存储不同。 使网格和存储与标准React方法略有不同的是,两者紧密集成。 通常,您可以将数据直接传递到商店,或者商店可以使用代理从后端自行提取数据。 借助ExtReact Grid,您无需进行实际编码即可获得交互式功能,如过滤,排序,分页,分组和汇总。
对于此示例,我们将数据从Stocks数据文件直接传递到商店。 您也可以使用代理配置创建商店-有了代理,我们可以做各种很棒的事情,例如远程分页,过滤和排序。 我们将autoload设置为true,因此它将自动加载网格。 数据没有按照任何标准进行特别排序,因此我们将通过指定name属性在客户端进行排序。
this.store = new Ext.data.Store({
data: stocks,
autoLoad: true,
sorters: [{
property: 'name'
}],
listeners: {
update: this.onRecordUpdated
}
})在网格中,将商店配置分配给创建的商店。
...
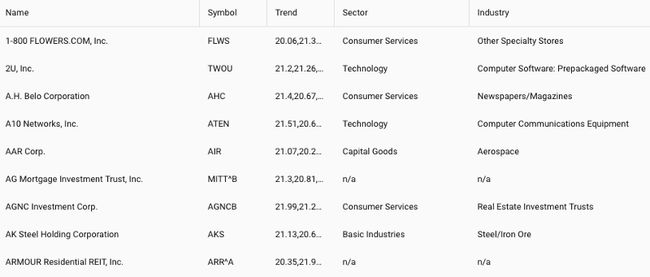
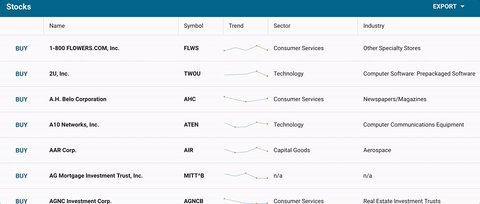
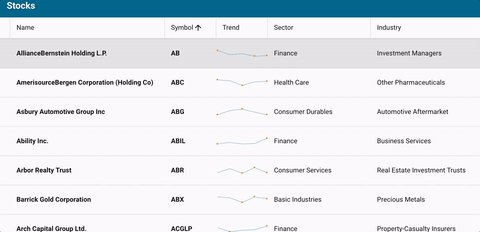
现在,我们有了一个包含所有数据的网格,如下所示:
通过此简单的代码,您可以免费获得许多功能(例如排序),该功能使您可以单击任何列标题并自动进行排序(请参见下面示例中的符号列)。
在这种情况下,排序是在客户端进行的。 但是,如果我们实现了真正的后端API,则可以将代理配置为在后端进行远程排序,并使用数据库中的“ order by子句”进行排序。
您还可以免费获得可调整大小的列。 因此,即使我们在这些列上设置了宽度,但如果用户希望看到某物或关闭某物,他也可以通过左右拖动该列来实现。
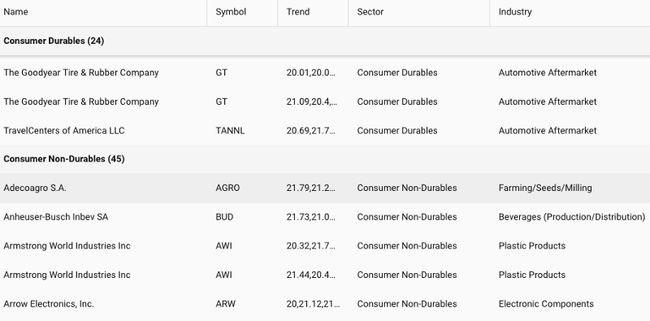
您还可以获得很好的分组功能。 因此,如果我们要按行业分组,我们可以说按该字段分组,它将按行业价值对所有数据进行分组,并在您向下滚动每个分组时为您提供固定的标题。
您会注意到,此数据正在快速渲染10,000条记录。 它之所以如此Swift地渲染,是因为它使用了我们所谓的缓冲渲染。 因此,尽管该表看起来很满,并且您可以向下滚动并不断移动,但在初始加载时,它仅比“视口高度”实际显示的内容多一点。
向下滚动时,实际上是在商店中向下翻页时用较新的记录替换单元格的内容。 因此,它实际上是尽可能地节省DOM元素,并保持DOM较小,使内存消耗较小,并确保高性能。
在GitHub上查看此步骤之前的代码 。
样式化网格
有多种样式设置网格样式,因此数据更易于分析。
使用细胞道具
让我们看一下如何控制单元格的样式。 我们可以将Name设为粗体-最好的方法是使用cell prop。 该单元采用许多配置来控制单元的外观。 我们将在此处放置样式配置,然后说fontWeight等于粗体。
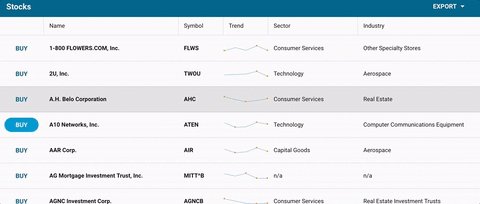
cell={ { style: {fontWeight:'bold'}}}连续添加按钮
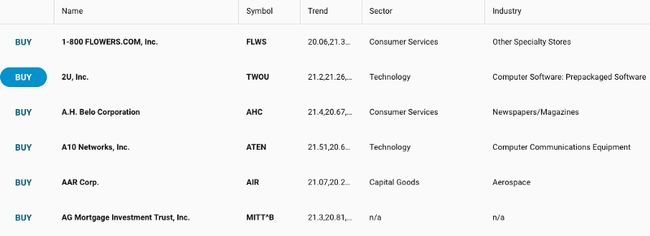
现在,我们将做一些更适用于现实世界的事情。 假设我们要有一个按钮,我们可以单击该按钮在左侧列中购买这些股票之一。 为此,我们可以添加一列,这一次我们将不添加数据索引,因为它不对应于字段中的任何特定项目或商店中的任何字段。 我们将添加带有Button的WidgetCell。 我们将进行一些样式设置-我们将在圆形UI上放置动作,因此按钮将具有圆形动作外观:
我们将要使用的购买处理程序非常简单。 当您单击“购买”按钮时,我们将使用名为ext.toast的假设,该假设将在顶部显示一个小吐司消息,上面写有您要购买的股票的代码。 同样,我们有要为每一行呈现的列。 我们将渲染此按钮,然后单击它时将调用此函数:
buyHandler = (button) => {
let gridrow = button.up('gridrow'),
record = gridrow.getRecord();
Ext.toast(`Buy ${record.get('name')}`)
}从此示例可以看到,您基本上可以将任何ExtReact组件嵌入到网格单元中,并且它是完全交互式的。 它充当完整的React组件。
在GitHub上查看此步骤之前的代码 。
添加趋势迷你图
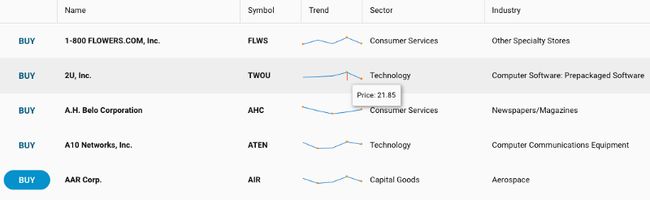
在库存数据中,我们在最近五次库存销售中具有这一系列的价格变动。 让我们将其嵌入为网格中的迷你图图表。 我们将使用widgetcell在网格单元中渲染ExtReact组件。
当您将鼠标悬停在折线图中的不同点上时,它将显示以两个小数点格式设置的Y值。
在GitHub上查看此步骤之前的代码 。
将数据导出到Excel
数据密集型应用程序的常见要求之一是将数据导出到Excel。 ExtReact通过使用用于网格的plugins prop可以轻松地做到这一点。
为了方便调用导出功能,我们将添加更多组件。 我们将在网格顶部添加标题栏和停靠标题栏,并在其中放置一个菜单。 单击“导出”按钮时,您可以选择导出到Excel或CSV。
导出处理程序将传递导出的类型和文件名的扩展名:
export = (type) => { this.grid.cmp.saveDocumentAs(
{ type, title: 'Stocks' });
}确保在package.json依赖项中具有导出器。 例如:
"@sencha/ext-exporter": "~6.6.0"安装依赖项。
npm install
npm startExporter插件可将数据导出为各种文件格式。 它支持本机XSLX,Excel XML以及HTML和CSV / TSV(逗号/制表符分隔的值)格式。
在GitHub上查看此步骤之前的代码 。
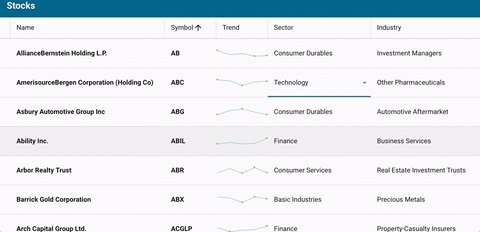
向网格添加编辑功能
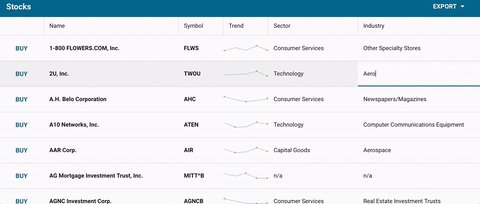
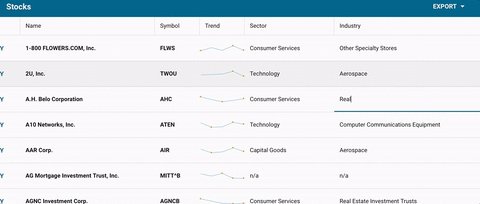
通过添加编辑数据的功能,我们可以使网格更像电子表格。 要添加该功能,我们需要添加另一个名为gridcellediting的插件。 通过添加此插件并标记可编辑为可编辑的列,您现在可以通过双击任何网格单元来编辑网格数据。 您可以通过在网格单元之间切换来继续编辑网格。
添加网格单元编辑插件:
gridcellediting: true使“名称”可编辑:
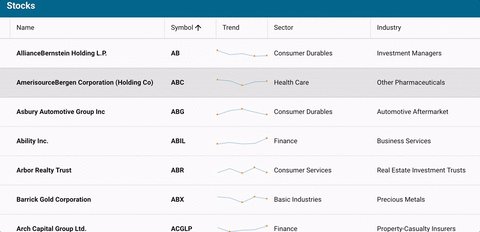
处理编辑事件
如果要在编辑网格单元后做一些特殊的事情,可以在商店中监听该事件以进行数据更改。 为此,您可以添加一个侦听器配置和一个“更新事件”的侦听器。
“更新事件”将传递许多参数,包括存储,更新的记录,描述发生的操作的对象,然后传递一组已更改的字段名称。 您将在处理程序中添加它。 在这种情况下,我们只是显示敬酒消息。 在实际应用程序中,您实际上将应用业务逻辑,例如在数据库中持久保存更改。
...
listeners: {
update: this.onRecordUpdated
}
...
onRecordUpdated = (store, record, operation, modifiedFieldNames) => {
const field = modifiedFieldNames[0];
Ext.toast(`${record.get('name')}
${field} updated to ${record.get(field)}`)
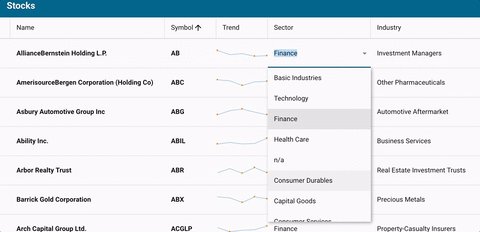
}将选择选项添加到网格单元
如果要向网格单元添加“选择”选项,则可以使用另一个名为SelectField的ExtReact组件来完成。 您只需在所需列中添加SelectField ExtReact组件。
在GitHub上查看此步骤之前的代码 。
优化跨平台体验
这对于桌面体验来说效果很好,但是当您最小化手机体验的屏幕尺寸时,单元格编辑可能不是最佳的编辑体验。 对于小屏幕设备,您可能需要选择其他编辑样式。
platformconfig选项允许您指定台式机或移动设备的行为。 您可以根据platformConfig将任何属性设置为不同的值,这里我们根据平台设置插件。 在此示例中,当应用程序在桌面上时,我们将使用gridcellediting。 当应用程序在移动设备上时,我们将使用grideditable,它提供了一种更好的在移动设备上编辑数据的方法。
platformConfig={{
desktop: {
plugins: {
gridexporter: true,
gridcellediting: true
}
},
'!desktop': {
plugins: {
gridexporter: true,
grideditable: true
}
}
}}在GitHub上查看此步骤之前的代码 。
您可以使用ExtReact 6.6网格并使用React 16在数据驱动的Web应用程序中轻松添加类似电子表格的界面。使用ExtReact,您可以使用任何Ext JS现代组件,包括网格,树形网格,枢轴网格,图表,D3可视化和更多-无需定制。 您将构建一个优化和最小化的程序包,其中仅包含您在应用程序中使用的组件。 通过使用在台式机和移动设备上都很好看的布局和自适应设计功能,您可以建立沉浸式的用户参与度。 提醒一下,您可以免费试用ExtReact,现在有30天试用期- 在此处注册 。
翻译自: https://www.sitepoint.com/how-to-build-react-16-web-apps-with-the-sencha-grid/
sencha cmd构建