- Linux系统下minio设置SSL证书进行HTTPS远程连接访问
薄荷街的兔比先生
linuxsslhttps
文章目录1.配置SSL证书使用HTTPS访问2.MINIOSDK忽略证书验证3.使用受信任的证书1.配置SSL证书使用HTTPS访问生成域名对应的SSL证书,下载Apache版本,我目前只发现Apache这个里面有对应的私钥和证书私钥重命名为private.key证书重命名为public.crt,不更改为指定格式则会无法被识别。将公钥和证书放入root/.minio/certs文件夹中,此文件夹安
- 使用嗅探大师(sniffmaster)破解https加密
鹅肝手握高V五色
https网络协议tcpdump爬虫抓包嗅探大师sniffmaster
嗅探大师进行HTTPS暴力抓包不需要越狱、设置代理或安装信任证书,能够自动解密HTTPS数据,即使应用设置了PIN和双向验证也能够正常抓包。但是,要求被抓取的App必须使用iOS开发证书签名。对于未重签名的应用(如iOS系统应用或部分第三方应用),只能查看请求地址和请求头,无法查看请求体(body)。准备iOS设备连接设备:通过USB将iOS设备连接到电脑,设备需解锁并处于亮屏状态。信任电脑:如果
- 手机崩溃日志的查找与分析
鹅肝手握高V五色
ios网络
摘要本文介绍了一款名为克魔助手的iOS应用日志查看工具,该工具可以方便地查看iPhone设备上应用和系统运行时的实时日志和崩溃日志。同时还提供了崩溃日志的分析查看模块,可以对苹果崩溃日志进行符号化、格式化和分析,极大地简化了开发者的调试工作。引言在iOS应用开发过程中,调试日志和崩溃日志是开发者必不可少的工具。然而,使用XcodeConsole等工具查看日志可能不够方便,而且处理崩溃日志也相当繁琐
- iOS App 上架App Store及提交审核详细教程
鹅肝手握高V五色
cocoamacosobjective-c
上架AppStore审核分7步进行:目录一、上传ipa到AppStore二、设置APP各项信息提交审核1、安装iOS上架辅助软件Appuploader2、申请iOS发布证书(p12)3、申请iOS发布描述文件(mobileprovision)4、打包ipa5、上传ipa到iTunesConnect6、TestFlight方式安装到苹果手机测试7、设置APP各项信息提交审核前四布我们之前都做了,详见
- deepin-UEFI 引导:从入门到重装
deepin
在现代计算机中,UEFI(统一可扩展固件接口)已成为主流的启动方式,逐渐取代了传统的BIOS。UEFI提供了许多改进,如更灵活的启动管理、更大的分区支持以及更快的启动速度。然而,对于许多Linux用户来说,UEFI的复杂性可能会带来一些挑战,尤其是在多系统环境中。本文将详细介绍如何在Linux下使用UEFI引导系统,以及如何在出现问题时进行修复和重装。1.UEFI的基本原理UEFI是一种替代传统B
- Ubuntu 下访问摄像头 及将摄像头数据重定向到http协议 远程访问摄像头
chn89
Linux
本文的主要工作是ubuntu下打开摄像头,保存图片及视频,以及将视频流搬到网络上,远程访问之。两个目的,第一是手头现有树霉派,但是没有摄像头模块,所以就以笔记本来做实验,最终想法是树霉派连接摄像头模块作为一个远程网络视频监控器。第二,是安卓或者IOS装个支持视频流的播放器,就可以打开上述远程视频监控器了1打开摄像头为了访问摄像头,需要安装cheese软件。sudoapt-getinstallche
- 3DGS.cpp:高性能跨平台高斯泼溅实现
张涓曦Sea
3DGS.cpp:高性能跨平台高斯泼溅实现3DGS.cppAcross-platform,highperformancerendererforGaussianSplattingusingVulkanCompute.Supports✅Windows,Linux,macOS,iOS,andvisionOS项目地址:https://gitcode.com/gh_mirrors/3d/3DGS.cpp项目
- 电脑无法正常开机时如何解除BitLocker硬盘锁
ZMSunrise
Windows系统DellBitLockerdell系统安装bitlockerdos
关于戴尔DELLlatitude5401系统崩溃后重装系统时由BitLocker引发的一系列复杂问题(不想看过程可以直接拉到最后看解决方法)说来话长,我尽量长话短说……其实都是一个声卡驱动引发的血案……最开始是因为耳机插上以后没有效果,找原因的时候发现没有RealtekHDAudioService,其实就是声卡驱动出了问题,无法识别耳机。接下来只能重装声卡驱动了。所以下载了驱动精灵进行更新,发现没
- php linux 常用命令,Linux常用命令大全
潘儒锋
phplinux常用命令
Linux常用命令大全,以前收集的系统信息arch显示机器的处理器架构(1)uname-m显示机器的处理器架构(2)uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部件-(SMBIOS/DMI)hdparm-i/dev/hda罗列一个磁盘的架构特性hdparm-tT/dev/sda在磁盘上执行测试性读取操作cat/proc/cpuinfo显示CPUinfo的信息cat/pro
- linux操作命令comm,史上最全的Linux常用命令
云小牙
linux操作命令comm
系统信息arch显示机器的处理器架构(1)uname-m显示机器的处理器架构(2)uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部件-(SMBIOS/DMI)hdparm-i/dev/hda罗列一个磁盘的架构特性hdparm-tT/dev/sda在磁盘上执行测试性读取操作cat/proc/cpuinfo显示CPUinfo的信息cat/proc/interrupts显示中断c
- 国产工作平替软件推荐
CIb0la
程序人生
“免费”的开源是一方面,国产工作效率软件的发展这两年也做的相当不错。因为有些时候,用无可用,只能使用国产软件怎么办呢?所以介绍一些国产效率软件。Flomo(浮墨笔记)/元思笔记支持全端,够轻够小够用,不付费也可以用。毕竟“卡片”,每张也就200-300字而已。IOS和安卓备机之间有时候只是简单传递个文字,这个很方便。Lattics/钉钉个人版Lattics和Obsidian最大区别在于,把“一些麻
- IOS越狱源集合(2024)
CIb0la
ios运维
常用源https://wwg135.github.iohttps://huayuarc.cn/https://cydia.akemi.ai/https://laileld.github.io/repohttps://themepro.yourepo.com/https://apt.geometricsoftware.se/https://repo.anthopak.devhttps://www.y
- clang和gcc对比
三雷科技
深入C++编程入门开发语言c++cclangllvmgcc
clang和gcc对比一、基本概述二、背景与历史三、架构与模块化四、错误提示与静态分析五、性能与编译速度六、兼容性与多平台支持七、调试支持Clang和GCC都是广泛使用的C、C++编译器,它们各自具有独特的优势和特点,适用于不同的使用场景。以下是对两者的详细对比:一、基本概述ClangGCC定义一个C/C++、Objective-C/Objective-C++编程语言的编译器前端,采用底层虚拟机(
- GCC支持Objective C的故事?Objective-C?GCC只能编译C语言吗?Objective-C 1.0和2.0有什么区别?
程序员小迷
编程语言小话ios编译器c语言ios开发语言objective-cgccmsvcclang
GCC支持ObjectiveC的故事Objective-C主要由Stepstone公司的BradCox和TomLove在1980年左右发明。乔布斯离开苹果公司后成立了NeXTSTEP公司,买下了Objective-C语言的授权。GCC对Objective-C语言的支持是在1992年加入的,具体是在GCC1.3版本中首次引入的。GCC的后续版本继续改进了对Objective-C的支持,包括对Obje
- 全网最详细Gradio教程系列2——Gradio的安装与运行
龙焰智能
Gradio全解教程Gradio安装运行热重载
全网最详细Gradio教程系列2——Gradio的安装与运行前言实战导论:2.Gradio的安装与运行2.1安装2.1.1Windows安装Gradio2.1.2MacOS/Linux安装Gradio2.2运行2.2.1普通方式运行2.2.2热重载运行2.2.2.1命令行式热重载2.2.2.2Notebook热重载2.2.2.3控制热重载参考文献前言本系列文章主要介绍WEB界面工具Gradio。G
- AI代码生成器赋能跨平台开发:效率提升与未来展望
前端
跨平台开发一直以来都是软件开发领域的一大挑战。开发者们常常面临着效率低下、开发成本高昂以及不同平台适配性差等难题。为了在iOS、Android、Web等多个平台上部署应用,开发者需要编写大量的平台特定代码,这不仅耗时费力,而且容易出错,极大增加了项目开发的复杂性和风险。然而,随着人工智能技术的快速发展,特别是AI代码生成器的出现,为解决这些难题带来了新的希望,为跨平台开发带来了革命性的变革。智能适
- AI代码生成器赋能跨平台开发:效率提升与未来展望
前端
跨平台开发一直以来都是软件开发领域的一大挑战。开发者们常常面临着效率低下、开发成本高昂以及不同平台适配性差等难题。为了在iOS、Android、Web等多个平台上部署应用,开发者需要编写大量的平台特定代码,这不仅耗时费力,而且容易出错,极大增加了项目开发的复杂性和风险。然而,随着人工智能技术的快速发展,特别是AI代码生成器的出现,为解决这些难题带来了新的希望,为跨平台开发带来了革命性的变革。智能适
- 在VSCode中更改专用终端的Conda环境
小白也有IT梦
pythonvscode
步骤打开VSCode:启动VSCode并打开你需要的工作目录。打开命令面板:使用快捷键Ctrl+Shift+P(Windows/Linux)或Cmd+Shift+P(macOS)打开命令面板。选择Conda环境:在命令面板中输入Python:SelectInterpreter并选择该选项。在出现的列表中选择你需要的Conda环境。这个步骤会改变当前工作目录下Python解释器的环境。打开终端:使用
- 如何查看和终止正在运行的Python进程
weixin_48705841
python开发语言
如何查看和终止正在运行的Python进程无论是在开发过程中测试脚本,还是在生产环境中运行数据分析任务,了解如何查看和控制正在运行的Python进程对于维护系统状态和资源利用率至关重要。本文将介绍在两个主要操作平台(Unix/Linux/macOS和Windows)上执行这些任务的方法。在Unix/Linux/macOS上查看Python进程打开你的终端应用程序。输入以下命令并执行:ps-ef|gr
- 基于树莓派的对话机器人
乞力马扎罗山的雪B
机器人人工智能
一、树莓派系统搭建1.搭建系统两种方法,一种是直接使用RaspberryPiImager安装,这种相关于是自动安装系统,好处是比较方便,但是问题是比较慢;另一种是自行下载镜像,然后再把镜像安装到内存卡中,这种步骤相对来说稍繁琐,但是因为已经提前下载好了镜像,安装相对比较快。第一种方法:从官网下载自动安装软件,RaspberryPiOS–RaspberryPi然后双击软件,选择合适的系统,然后选择内
- 【多模态 AI】从跨模态学习到生成革命:文本、图像与音频的深度交融
网罗开发
人工智能AI大模型机器学习人工智能AIGC
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Node.js 安装及环境配置指南
ADFVBM
node.js
文章目录前言一、Node.js概述二、准备工作三、Node.js安装1.Windows系统2.macOS系统3.Linux系统四、环境配置五、常用命令和技巧六、常见问题及解决方案结语前言随着互联网技术的不断发展,JavaScript已经成为了一门全栈编程语言。Node.js的出现,使得JavaScript不仅可以用于浏览器端,还可以用于服务器端的开发。本文将为您提供一个保姆级的教程,详细介绍如何在
- macOS Sequoia 15 正式版 ISO、IPSW、PKG 下载 (支持 iPhone 镜像)
macos
macOSSequoia15正式版ISO、IPSW、PKG下载(iPhoneMirroring现已支持)iPhone镜像、Safari浏览器重大更新、备受瞩目的游戏和AppleIntelligence等众多全新功能令Mac使用体验再升级请访问原文链接:https://sysin.org/blog/macOS-Sequoia/,查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgmac
- 反转字符串中的单词 II:Swift 实现与详解
网罗开发
Swiftvue.js
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Swift语言的学习路线
2501_90183952
包罗万象golang开发语言后端
Swift语言的学习路线引言在现代程序开发中,Swift语言逐渐成为了移动应用程序开发的重要工具,尤其是在iOS和macOS平台上。自2014年发布以来,Swift以其易读性和强大的功能,受到越来越多开发者的青睐。对于初学者而言,选择一条清晰的学习路线是学习Swift的关键。本文将为你提供一份详细的Swift语言学习路线图,帮助你从入门到精通,逐步掌握Swift的应用与开发技巧。1.学习Swift
- Swift语言的网络编程
BinaryBardC
包罗万象golang开发语言后端
Swift语言的网络编程引言在当今这个信息技术飞速发展的时代,网络编程已经成为软件开发中不可或缺的一部分。Swift语言作为苹果公司推出的一种现代编程语言,不仅在iOS和macOS应用开发中得到了广泛应用,也在网络编程领域展示了其强大的能力。本文将深入探讨Swift语言的网络编程,涵盖网络请求、解析请求数据以及处理响应和错误等多个方面,希望能为读者提供一个全面的理解。Swift语言概述Swift是
- Swift语言的多线程编程
Code侠客行
包罗万象golang开发语言后端
Swift语言的多线程编程在现代软件开发中,多线程编程是提高应用性能和响应速度的重要手段。尤其是在iOS和macOS开发中,由于用户界面(UI)的交互性和复杂性,合理利用多线程可以极大地提升用户体验。本文将深入探讨Swift语言中的多线程编程机制,包括GCD(GrandCentralDispatch)、NSOperation、线程的基本概念及其使用场景。一、什么是多线程多线程是一种程序设计理念,通
- Mysql数据库介绍
2501_90241293
笔记
MySQL是一种开源的关系型数据库管理系统(RDBMS),常用于存储和管理结构化数据。它具有高性能、易用性和可靠性的特点,被广泛应用于网站、应用程序和各种数据密集型场景中。以下是MySQL的关键特点和基本概念:1.MySQL的特点•开源免费:MySQL是开源软件,可以免费使用,同时也有商业版本。•多平台支持:支持多种操作系统,包括Windows、Linux、macOS等。•高性能:MySQL适合高
- Java从小白到微服务学习路线
墨说智能制造
Java开发知识体系java学习微服务
JAVA基础教程基础语法对象和类基本数据类型变量类型修饰符运算符循环结构条件语句switchcaseNumber&Math类Character类String类StringBuffer数组日期时间正则表达式方法StreamFile.IOScanner类异常处理JAVA面向对象面向对象继承Override/Overload多态抽象类封装接口枚举包(package)JAVA高级教程数据结构集合框架Arr
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR




![]()
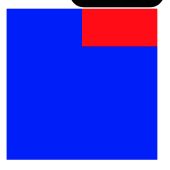
 显示出的是一个圆形图案,这是因为我们是用了cornerRadius,用来裁减试图的角,它的中文意思是曲率,当为0时其为直角,通过对其进行变换可以用来裁减我们的视图。
显示出的是一个圆形图案,这是因为我们是用了cornerRadius,用来裁减试图的角,它的中文意思是曲率,当为0时其为直角,通过对其进行变换可以用来裁减我们的视图。![]()

![]()
![]()
 可以看到我实际上并没有点击到我的头像,而是点击到了图像之外的区域,但是按钮仍然响应,这也证明了我们的视图的大小是不变的,只是显示出来的部分被裁减了
可以看到我实际上并没有点击到我的头像,而是点击到了图像之外的区域,但是按钮仍然响应,这也证明了我们的视图的大小是不变的,只是显示出来的部分被裁减了![]()

![]()