安全开发-JS应用&原生开发&JQuery库&Ajax技术&加密编码库&断点调试&逆向分析&元素属性操作
文章目录
- JS原生开发-文件上传-变量&对象&函数&事件
- JS导入库开发-登录验证-JQuery库&Ajax技术
- JS导入库开发-编码加密-逆向调试
JS原生开发-文件上传-变量&对象&函数&事件
1、布置前端页面
2、JS获取提交数据
3、JS对上传格式判断
<script>
function CheckFileExt(filename){
var flag=false;
//规定白名单上传后缀
var exts=['png','gif','jpg'];
//1.php 1.php.jpg 接受传递的后缀名
var index=filename.lastIndexOf(".");
var ext = filename.substr(index+1);
//进行后缀检测
for(i=0;i<exts.length;i++){
if(ext==exts[i]){
var flag=true;
alert('文件后缀正确!');
break;
}
}
if(!flag){
alert('文件后缀错误!')
location.reload(true);
}
}
</script>
4、后端对上传数据处理
$name=$_FILES['f']['name'];
$type=$_FILES['f']['type'];
$size=$_FILES['f']['size'];
$tmp_name=$_FILES['f']['tmp_name'];
$error=$_FILES['f']['error'];
if(move_uploaded_file($tmp_name,'upload/'.$name)){
echo '';
}
前端JS进行后缀过滤,后端PHP进行上传处理
架构:html js php - upload.php
安全问题:
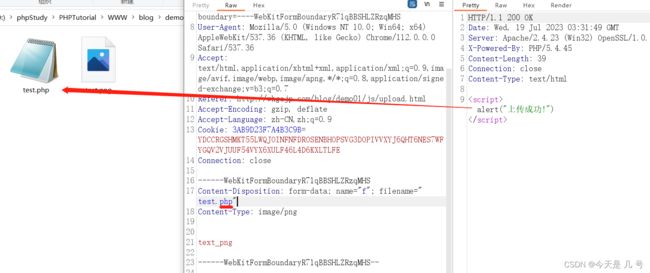
1、过滤代码能看到分析绕过
2、禁用JS或删除过滤代码绕过
前端白名单很轻易就能绕过

JS导入库开发-登录验证-JQuery库&Ajax技术
0、布置前端页面
1、获取登录事件
2、配置Ajax请求
<script src="js/jquery-1.12.4.js"></script>
<script>
$("button").click(function (){
$.ajax({
type: 'POST',
url: 'logincheck.php',
data: {
myuser:$('.user').val(),
mypass:$('.pass').val()
},
success: function (res){
console.log(res);
if(res['infoCode']==1){
alert('登录成功');
//登录成功处理事件
//location.href='index.php';
}else{
alert('登录失败');
}
},
dataType: 'json',
});
});
</script>
3、后端代码验证
4、成功回调判断
$user=$_POST['myuser'];
$pass=$_POST['mypass'];
//真实情况需要在数据库获取
$success=array('msg'=>'ok');
if($user=='xiaodi' && $pass=='123456'){
$success['infoCode']=1;
echo '';
}else{
$success['infoCode']=0;
}
echo json_encode($success);
后端PHP进行帐号判断,前端JS进行登录处理
架构:html js login.html - logincheck.php
JS导入库开发-编码加密-逆向调试
//MD5
<script src="js/md5.js"></script>
<script>
var str1 = 'xiaodisec'
var str_encode = md5(str1);
console.log(str_encode)
</script>
//SHA1
<!DOCTYPE html>
<script src="js/crypto-js.js"></script>
<script>
var str1 = 'xiaodisec';
var str_encode = CryptoJS.SHA1(str1).toString(); // 注意:1是数字1
console.log(str_encode)
</script>
</html>
//HMAC
<script src="js/crypto-js.js"></script>
<script>
var key = 'key';
var str1 = 'xiaodisec';
var hash = CryptoJS.HmacSHA256(key, str1);
var str_encode = CryptoJS.enc.Hex.stringify(hash);
console.log(str_encode) // '11a7960cd583ee2c3f1ed910dbc3b6c3991207cbc527d122f69e84d13cc5ce5c'
</script>
//AES
<script src="js/crypto-js.js"></script>
<script type="text/javascript">
var aseKey = "12345678" // 定制秘钥,长度必须为:8/16/32位, 长度不一致也没问题
var message = "xiaodisec"; // 需要加密的内容
// 加密 DES/AES切换只需要修改 CryptoJS.AES <=> CryptoJS.DES
var encrypt = CryptoJS.AES.encrypt(message, CryptoJS.enc.Utf8.parse(aseKey), // 参数1=密钥, 参数2=加密内容
{
mode: CryptoJS.mode.ECB, // 为DES的工作方式
padding: CryptoJS.pad.Pkcs7 // 当加密后密文长度达不到指定整数倍(8个字节、16个字节)则填充对应字符
}
).toString(); // toString=转字符串类型
console.log(encrypt); // 在弹窗中打印字符串 2vcsEDJv9vAZZLgFLjkZ9A==
//解密
var decrypt = CryptoJS.AES.decrypt(encrypt, CryptoJS.enc.Utf8.parse(aseKey), // 参数1=密钥, 参数2=解密内容
{
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}
).toString(CryptoJS.enc.Utf8); // toString=转字符串类型,并指定编码
console.log(decrypt); // "xiaodisec"
</script>
//DES
<script src="js/crypto-js.js"></script>
<script type="text/javascript">
var aseKey = "12345678" // 定制秘钥,长度必须为:8/16/32位, 长度不一致也没问题
var message = "xiaodisec"; // 需要加密的内容
// 加密 DES/AES切换只需要修改 CryptoJS.AES <=> CryptoJS.DES
var encrypt = CryptoJS.DES.encrypt(message, CryptoJS.enc.Utf8.parse(aseKey), // 参数1=密钥, 参数2=加密内容
{
mode: CryptoJS.mode.ECB, // 为DES的工作方式
padding: CryptoJS.pad.Pkcs7 // 当加密后密文长度达不到指定整数倍(8个字节、16个字节)则填充对应字符
}
).toString(); // toString=转字符串类型
console.log(encrypt); // 控制台打印 CDVNwmEwDRM
//解密
var decrypt = CryptoJS.DES.decrypt(encrypt, CryptoJS.enc.Utf8.parse(aseKey), // 参数1=密钥, 参数2=解密内容
{
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}
).toString(CryptoJS.enc.Utf8); // toString=转字符串类型,并指定编码
console.log(decrypt); // 控制台打印 "i am xiaozhou ?"
</script>
//RSA
<script src="js/jsencrypt.js"></script>
<script type="text/javascript">
// 公钥 私匙是通过公匙计算生成的,不能盲目设置
var PUBLIC_KEY = '-----BEGIN PUBLIC KEY-----MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBALyBJ6kZ/VFJYTV3vOC07jqWIqgyvHulv6us/8wzlSBqQ2+eOTX7s5zKfXY40yZWDoCaIGk+tP/sc0D6dQzjaxECAwEAAQ==-----END PUBLIC KEY-----';
//私钥
var PRIVATE_KEY = '-----BEGIN PRIVATE KEY-----MIIBVQIBADANBgkqhkiG9w0BAQEFAASCAT8wggE7AgEAAkEAvIEnqRn9UUlhNXe84LTuOpYiqDK8e6W/q6z/zDOVIGpDb545NfuznMp9djjTJlYOgJogaT60/+xzQPp1DONrEQIDAQABAkEAu7DFsqQEDDnKJpiwYfUE9ySiIWNTNLJWZDN/Bu2dYIV4DO2A5aHZfMe48rga5BkoWq2LALlY3tqsOFTe3M6yoQIhAOSfSAU3H6jIOnlEiZabUrVGqiFLCb5Ut3Jz9NN+5p59AiEA0xQDMrxWBBJ9BYq6RRY4pXwa/MthX/8Hy+3GnvNw/yUCIG/3Ee578KVYakq5pih8KSVeVjO37C2qj60d3Ok3XPqBAiEAqGPvxTsAuBDz0kcBIPqASGzArumljkrLsoHHkakOfU0CIDuhxKQwHlXFDO79ppYAPcVO3bph672qGD84YUaHF+pQ-----END PRIVATE KEY-----';
//使用公钥加密
var encrypt = new JSEncrypt();//实例化加密对象
encrypt.setPublicKey(PUBLIC_KEY);//设置公钥
var message = 'xiaodisec' // 需要加密的数据
var encrypted = encrypt.encrypt(message);//对指定数据进行加密
console.log(encrypted) // 'JQ83h8tmJpsSZcb4BJ3eQvuqIAs3ejepcUUnoFhQEvum8fA8bf1Y/fG+DO1bSIVNJF6EOZKe4wa0njv6aOar9w=='
//使用私钥解密
var decrypt = new JSEncrypt(); // 创建解密对象
decrypt.setPrivateKey(PRIVATE_KEY); //设置私钥
var uncrypted = decrypt.decrypt(encrypted); //解密 'xiaodisec'
console.log(uncrypted);
</script>
# 参考
1、原生JS教程
https://www.w3school.com.cn/js/index.asp
2、jQuery库教程
https://www.w3school.com.cn/jquery/index.asp