HBuilderX 创建 uni-app 项目
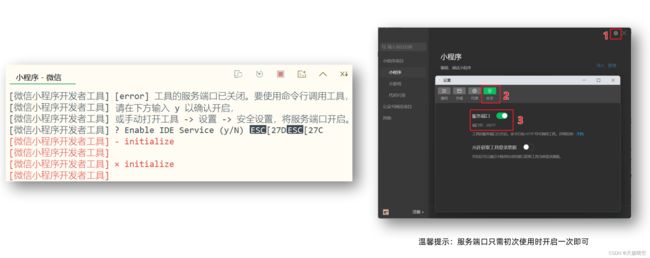
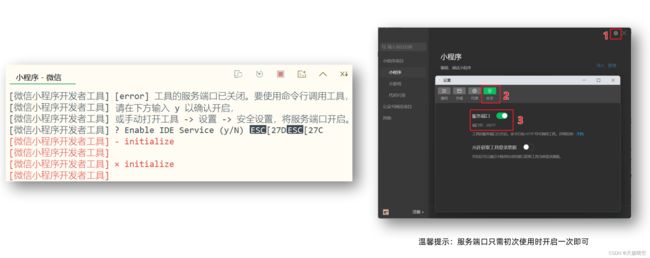
注意开启服务端口

目录结构
├─pages 业务页面文件存放的目录
│ └─index
│ └─index.vue index页面
├─static 存放应用引用的本地静态资源的目录(注意:静态资源只能存放于此)
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─index.html H5端页面
├─main.js Vue初始化入口文件
├─App.vue 配置App全局样式、监听应用生命周期
├─pages.json **配置页面路由、导航栏、tabBar等页面类信息**
├─manifest.json **配置appid**、应用名称、logo、版本等打包信息
└─uni.scss uni-app内置的常用样式变量
命令行创建 uni-app 项目 vsCode
不必依赖 HBuilderX,TypeScript 类型支持友好
1 vue3 + ts 版
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
创建其他版本可查看:uni-app 官网
2 编译和运行 uni-app 项目
安装依赖
pnpm install
编译成微信小程序
pnpm dev:mp-weixin
导入微信开发者工具 – 温馨提示: 在 manifest.json 文件添加小程序 appid 方便真机预览
微信开发者工具 左上角--项目--导入项目--项目文件夹--D:\UniAppWorkSpace\eribbit-client-uniapp\dist\dev\mp-weixin
3 用 vsCode 开发配置
安装 uni-app 插件
uni-create-view :快速创建 uni-app 页面
uni-helper uni-app :代码提示
uniapp 小程序扩展 :鼠标悬停查文档
.vscode
extensions.json
{
"recommendations": [
"mrmaoddxxaa.create-uniapp-view",
"uni-helper.uni-helper-vscode",
"evils.uniapp-vscode",
"vue.volar",
"vue.vscode-typescript-vue-plugin",
"editorconfig.editorconfig",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode"
]
}
4 TS 类型校验
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
pnpm i -D @uni-helper/uni-ui-types
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
+ "@types/wechat-miniprogram",
+ "@uni-helper/uni-app-types"
+ "@uni-helper/uni-ui-types"
]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
5 安装 sass
npm i sass -D
npm i sass-loader@10.1.1 -D
6 引入 uni-ui 组件库
pnpm i @dcloudio/uni-ui
{
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
"pages": [
]
}
7 配置 @==src
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
export default defineConfig({
plugins: [uni()],
resolve: {
extensions: ['.ts', '.js', '.json', '.vue', '.less', '.scss', '.css'],
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
})
8 .editorconfig
# Editor configuration, see http://editorconfig.org
# 表示是最顶层的 EditorConfig 配置文件
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf), lf 适配 mac,linix ; cr 适配window;
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
9 .eslintrc.cjs
require("@rushstack/eslint-patch/modern-module-resolution");
module.exports = {
root: true,
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/eslint-config-typescript",
"@vue/eslint-config-prettier",
],
globals: {
uni: true,
wx: true,
WechatMiniprogram: true,
getCurrentPages: true,
UniHelper: true,
},
parserOptions: {
ecmaVersion: "latest",
},
rules: {
"prettier/prettier": [
"warn",
{
singleQuote: true,
semi: false,
printWidth: 80,
trailingComma: "all",
endOfLine: "auto",
},
],
"vue/multi-word-component-names": ["off"],
"vue/no-setup-props-destructure": ["off"],
"vue/no-deprecated-html-element-is": ["off"],
"@typescript-eslint/no-unused-vars": ["off"],
},
};
10 .prettierrc.json
{
"$schema": "https://json.schemastore.org/prettierrc",
"printWidth": 80,
"tabWidth": 2,
"useTabs": true,
"semi": false,
"singleQuote": true,
"trailingComma": "es5",
"bracketSpacing": true,
"jsxBracketSameLine": true,
"arrowParens": "avoid",
"endOfLine": "auto"
}
JSON 注释问题 – 把 manifest.json 和 pages.json 设置为 jsonc
vsCOde 左下角–设置–右上角源码模式–添加代码
"files.associations": { "*.json": "jsonc" }