C++实践之Qt学习(扩展):Visual Studio中Qt开发环境的搭建
本篇文章主要是写给特别想用VS进行Qt开发的同学,内容包含超多超详细过程截图,谨慎查看。
另外由于之前安装和测试,中间穿插了VS2017和VS2019的部分截图,界面上会有一点差距,区别不大。
如果想直接使用QtCreator进行Qt开发,本篇文章可以直接跳过。
文章目录
- 安装Visual Studio(若已安装,可跳过)
-
- 下载
- 安装
- 安装Qt插件
-
- 方式一:直接在VS扩展中搜索安装
- 方式二:从Qt下载站下载插件安装包
- 配置插件环境
- VS创建Qt项目
-
- 创建项目
- Qt GUI Application向导
-
- 进入向导
- 选择模块
- 设置父类及项目其他信息
- Finish完成
- 生成-运行
- 项目文件说明
-
- Header Files/firstdemo.h
- Source Files/main.cpp
- Source Files/firstdemo.cpp
- Form Files/firstdemo.ui
- Resource Files/firstdemo.qrc
- 关于ui文件
- 帮助文档
- 输出调试信息
-
- Qt中调试信息的输出
安装Visual Studio(若已安装,可跳过)
下载
安装
安装器很小,具体需要安装的内容都是在线下载的,所以后续的安装过程全程需要联网。
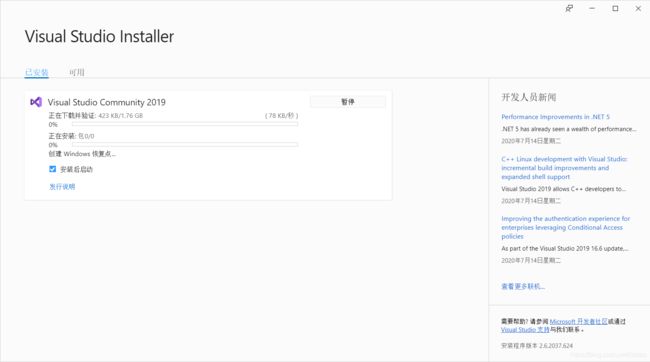
1、运行安装器,将会下载一部分安装工具内容

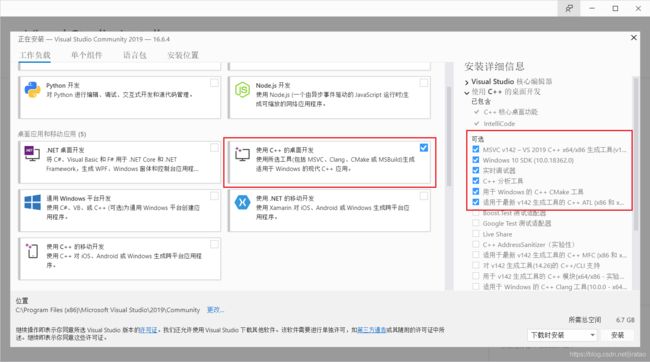
2、下载安装完成安装器后,自动打开选择窗口,其中选择需要安装的组件,这里我们需要安装C++开发相关的组件:

3、点击安装后等待下载安装完成即可

4、完成后需要重启计算机

5、重启后打开


使用注册的邮箱账号登录即可开始开发C++程序了。
安装Qt插件
方式一:直接在VS扩展中搜索安装
注意:默认安装的是最新版,而最新版中将原来的项目模板Qt GUI Application改为了Qt Widget Application
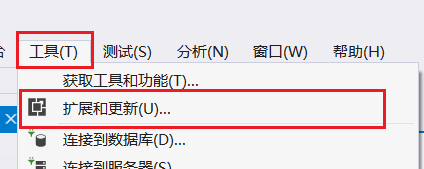
1、打开Visual Studio 2017,菜单栏选择【工具】,然后选择扩展和更新

在Visual Studio 2019中,则是在菜单栏的扩展菜单中

2、在打开的扩展和更新窗口中,先选择联机(即在线搜索插件),然后输出查询关键字“qt”,在结果列表中找到“Qt Visual Studio Tools”项并点击下载

3、等待下载

4、下载完成后将会提示在关闭VS后进行安装

![]()
5、关闭Visual Studio窗口,将会自动进行安装




6、等待安装完成后,打开VS,配置开发环境。
方式二:从Qt下载站下载插件安装包
1、在Qt的下载页上,选择Archive后进入(地址:http://download.qt.io/archive/)

2、选择vsaddin,即VS插件,选择一个版本
注意较新的几个版本,例如2.5.x等,安装后会有问题,可能会缺失“Qt GUI Application”项目类型模板,因此不要选择太新的版本,另外某些版本安装后,在新建项目时,项目模板可能会安装到“测试”分类下,不影响使用,就是会比较别扭。

经过安装测试(反复安装各个版本以及关机重启、清理资源等等操作),发现2.4.3版本较为合适
3、下载后得到的是一个后缀名位“vsix”的工具
![]()
直接双击运行安装。

点击安装(需要关闭Visual Studio)。


配置插件环境
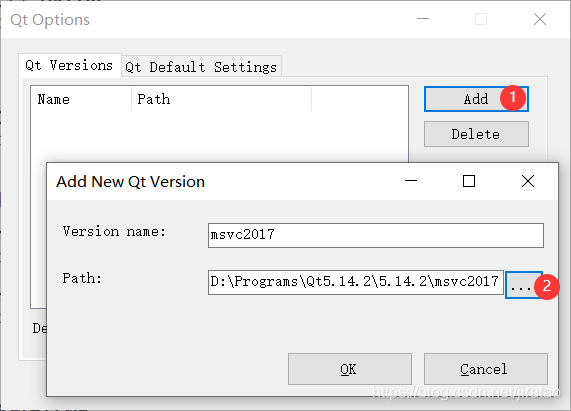
1、打开Visual Studio 2017,在菜单栏上选择【Qt VS Tools】,并选择打开【Qt Options】(Visual Studio 2019类似)

2、在打开的选项窗口中,点击“Add”按钮,在弹出窗口中点击浏览按钮,添加已经安装的Qt中的MSVC编译器路径

选择默认编译器版本,一般选择32位编译器即可,或者选择其他也可

接下来可以使用Visual Studio 2017来创建Qt项目了
VS创建Qt项目
创建项目
1、选择新建项目

2、选择Qt目录,并选择项目类型为“Qt GUI Application”,之后设置项目名称以及路径

注意这里根据安装的Qt VS Tools的版本或者过程问题,可能这些Qt的选项在测试分类下,只要有“Qt GUI Applicaton”就行,位置在哪都一样。
Qt GUI Application向导
进入向导
确定之后将会进入Qt GUI Application程序向导

选择模块
下一步中选择该项目需要的模块,默认选中了【Core】、【GUI】和【Widgets】,表示核心模块、GUI界面模块以及部件模块,这里默认选择即可,后续也可以通过项目属性再添加。

设置父类及项目其他信息
检查和修改相关文件信息,同时可以选择默认窗口的父类,这里选择QMainWindow

关于父类的说明

-
QMainWindow
可以包含菜单栏、工具栏、状态栏、标题栏等,是最常见的窗口形式,可以作为桌面应用的主窗口
-
QWidget
是所有用户界面对象的基类,其他的窗口和控件都是直接或间接地集成自QWidget,一般创建桌面应用程序时需要创建一个窗口,此时选择QMainWindow或者QDialog即可,QMainWindow是主窗口,QDialog表示对话框。而如果不确定是否作为一个顶级窗口或者嵌入到其他窗口中,可以使用QWidget,同时它也是实现自定义部件的基类。
-
QDialog
表示对话框,主要用来进行短期交互,可以设置成模态的。一般没有菜单栏、工具栏、状态栏等。
注意,窗口和控件都继承自QWidget,一般控件需要指定父窗口表示其所在,如果不指定父窗口,则该控件可以单独显式,被当作是一个窗口。
下方的多选按钮说明
- Lower case file names:创建相应的h、cpp、ui、qrc文件时将文件名全小写,不勾选时将以上面的类名作为文件名
- Precompiled header:预编译的头文件,会自动添加stdafx.h相关文件
- Add default application icon:添加默认的应用图标(标题栏图标设置为Qt小图标)
Finish完成
生成-运行
项目文件说明
Header Files/firstdemo.h
主窗口类的头文件所在,其中包含了一个私有成员ui,表示一个和界面ui相关的类对象

注意:这里使用红色波浪线提示错误,提示无法打开文件或者是不认识相关的明明空间,这是因为这些是在编译项目时根据ui文件动态生成的,所以一开始创建项目的时候无法识别是正常的,编译生成后就好了。
Source Files/main.cpp
Source Files/firstdemo.cpp
主窗口类的源码文件,主窗口的代码实现所在

在这个构造函数中,调用对象ui的函数,用来初始化整个界面元素。
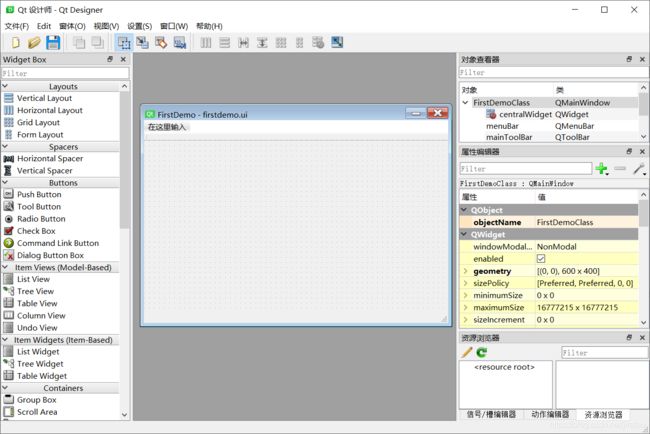
Form Files/firstdemo.ui
后缀为“.ui”的文件是可视化设计的窗体的定义文件,双击该文件将会打开设计师窗口,该窗口是集成在Qt Creator中的Qt Designer,可以对窗口进行可视化设计。

如果在本地文本编辑器中打开该ui文件,其实可以发现其内部实际是使用XML对整个窗口界面进行了描述。
Resource Files/firstdemo.qrc
这是Qt提供的对资源文件进行管理的文件
关于ui文件
当项目生成后,会在对应的debug目录下(如果是Relase模式,那就在Release目录下)生成一个uic目录,其中生成了一个以ui_firstdemo为名的h文件,这就是一开始在firstdemo中包含的打不开的那个头文件。
这个头文件中就是根据ui文件设计的窗口的类的定义。

并声明了UI命名空间

因为在QtCreator中这里创建的类名是和窗口主类名完全相同,所以需要使用命名空间加以区分。
另外,这个类是根据ui文件对应的设计师窗口中所设计的界面生成的,在Qt设计器中进行了相关界面设计后自动生成的一个UI类,通过这个UI类,我们在主窗口代码里操作界面元素,例如获取编辑框的内容,设置控件上的值等等。
这个UI类文件我们不需要手动修改,也不需要加到项目中,只需要通过设计器对窗口进行可视化设计即可,而我们则可以在窗口类的代码里通过ui对象来访问界面控件。
注意:设计器内容变化时,该类代码不会随着改变,生成项目时才会变化。
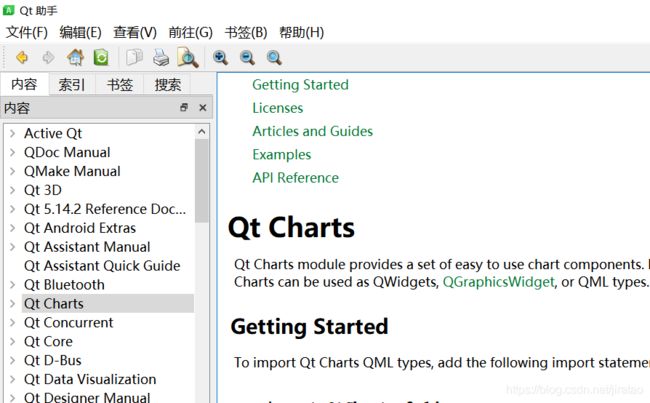
帮助文档
帮助可以在安装目录下找到Qt助手打开独立帮助对话框:

可以设置快捷方式方便打开

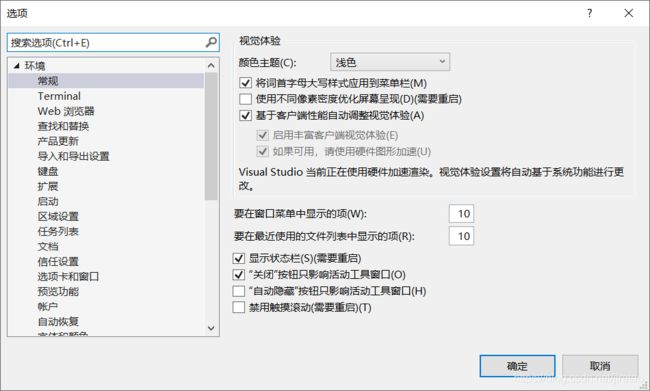
默认该助手内字体为宋体,可以在编辑–首选项内修改字体显式(左侧区域对应字体设置下拉框里的应用程序,右侧内容区域对应于浏览器):

输出调试信息
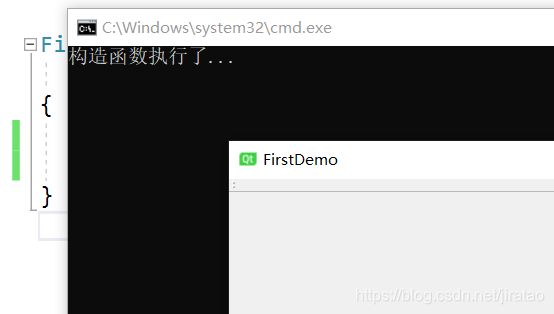
在使用VS+Qt插件进行开发GUI应用程序时,运行后将会得到一个窗口程序,而如果想要使用cout输出一些打印信息来观察程序运行情况,此时是看不到输出的,因为没有控制台。
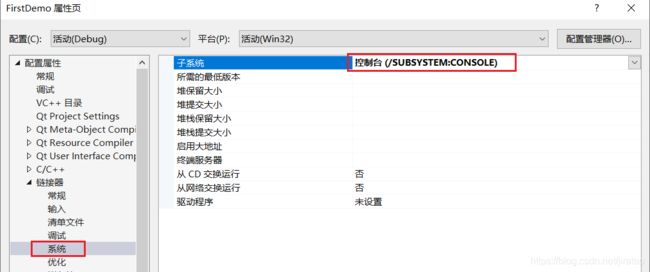
在开发过程中,我们可以临时设置子系统为控制台,来达到输出控制信息的目的,将项目属性页中–连接器–系统中的子系统由窗口改为控制台:

此时生成运行后,将会多出一个控制台窗口


Qt中调试信息的输出
Qt提供了qDebug用来输出调试信息(需要包含qdebug.h)

问号其实是乱码了,这里涉及到字符编码的问题,后面再说,这里先给出解决方法:

可以看出qDebug输出时会给字符串加上引号,并且会自带换行。
所以,如果要输出string信息时,要么直接使用cout输出,要么使用Qt提供的QString方法转成QString后用qDebug输出。