vue3基础+进阶(二、vue3常用组合式api基本使用)
目录
第二章、组合式API
2.1 入口:setup
2.1.1 setup选项的写法和执行时机
2.1.2 setup中写代码的特点
2.1.3 script setup语法糖
2.1.4 setup中this的指向
2.2 生成响应式数据:reactive和ref函数
2.2.1 reactive函数
2.2.2 ref函数
2.2.3 reactive 对比 ref
2.3 计算属性:computed
2.4 数据监听:watch
2.4.1 监听单个数据
2.4.2 侦听多个数据
2.4.3 immediate立即监听
2.4.4 deep深度监听
2.5 生命周期钩子
2.6 父子通信
2.6.1 父传子通信
2.6.2 子传父通信
2.7 模版引用
2.8 provide和inject
第二章、组合式API
2.1 入口:setup
2.1.1 setup选项的写法和执行时机
- 写法
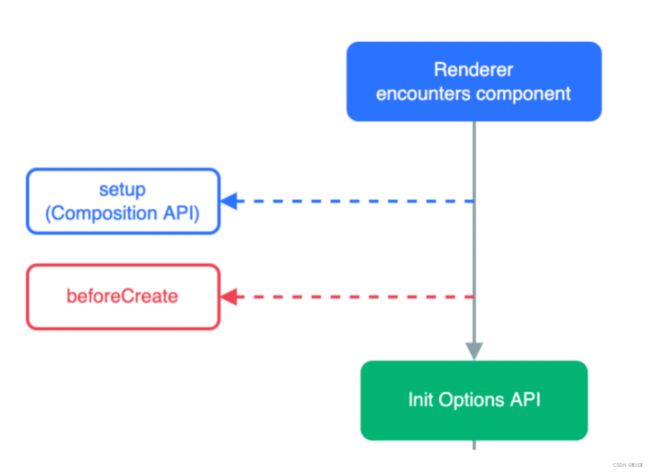
- 时机:在beforeCreate钩子之前执行
2.1.2 setup中写代码的特点
在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
2.1.3 script setup语法糖
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
内容:{{message}}
2.1.4 setup中this的指向
this将不再指向组件实例,指向的是undefined
2.2 生成响应式数据:reactive和ref函数
2.2.1 reactive函数
接受对象类型数据的参数传入并返回一个响应式的对象
内容:{{message.name}}
确定reactive定义的对象是一个响应式对象
2.2.2 ref函数
接收简单类型或者对象类型的数据传入并返回一个响应式的对象,使用ref获取首层对象记得加 .value
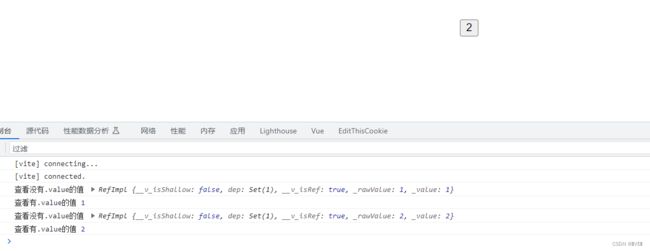
确定ref定义的也是一个响应式对象:
2.2.3 reactive 对比 ref
- 1.相同点:都是用来生成响应式数据
- 2. 不同点
-- reactive不能处理简单类型的数据
-- ref参数类型支持更好,但是必须通过.value做访问修改
-- ref函数内部的实现依赖于reactive函数
- 3. 在实际工作中的推荐
-- 推荐使用ref函数,减少记忆负担
2.3 计算属性:computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法;不能有异步请求或者dom修改等等
核心步骤:
1.导入computed函数
2.执行函数在回调参数中return基于响应式数据做计算的值,用变量接收
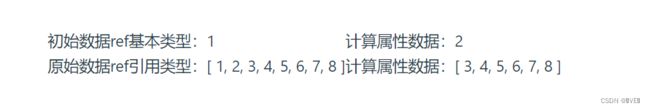
初始数据ref基本类型:{{ count }}
计算属性数据:{{ doubleCount }}
原始数据ref引用类型:{{ list }}
计算属性数据:{{ filterList }}
2.4 数据监听:watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,watch的第三个参数(俩个额外参数 immediate控制立刻执行,deep开启深度侦听)
2.4.1 监听单个数据
核心步骤:
1.导入watch函数
2.执行watch函数传入要侦听的响应式数据(ref对象)和回调函数
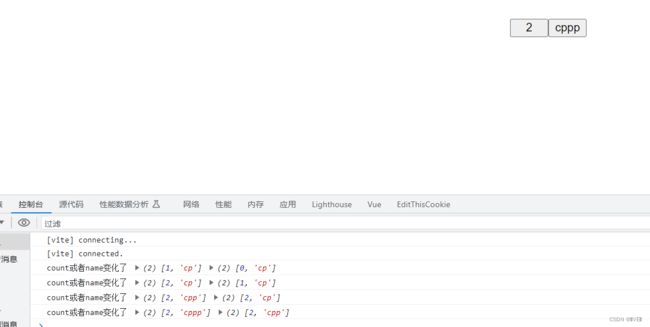
2.4.2 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法,得到的新旧值也是数组的形式
说明:同时侦听多个响应式数据的变化,不管哪个数据变化都需要执行回调
2.4.3 immediate立即监听
第三个参数,在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
2.4.4 deep深度监听
第三个参数,通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
1、对象更深层的值变化了,但是没有监听到
2、对象更深层的值变化了,也监听到了
2.5 生命周期钩子
基本使用:
1.导入生命周期函数
2.执行生命周期函数传入回调
多次执行:
多次执行时传入的回调会在时机成熟时依次执行
2.6 父子通信
2.6.1 父传子通信
基本思想:
1. 父组件中给子组件绑定属性
2. 子组件内部通过props选项接收数据
父组件:
父组件
子组件:
子组件:{{ message }}
2.6.2 子传父通信
基本思想:
1.父组件中给子组件标签通过@绑定自定义事件
2.子组件内部通过$emit方法触发事件
父组件:
子组件:
未发送前:
发送后:
2.7 模版引用
通过 ref标识 获取真实的 dom对象或者组件实例对象
核心步骤:
1. 调用ref函数生成一个ref对象
2. 通过ref标识绑定ref对象到标签
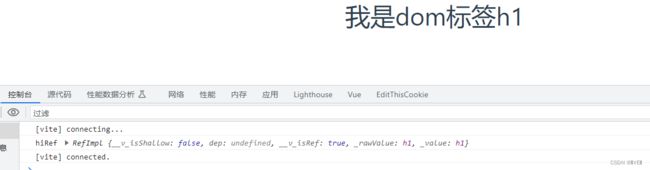
我是dom标签h1
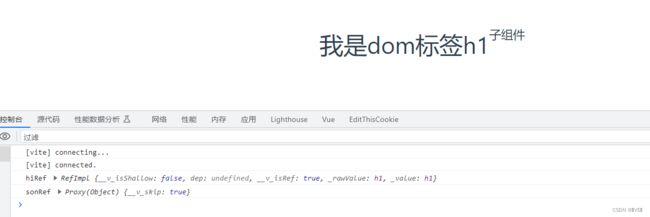
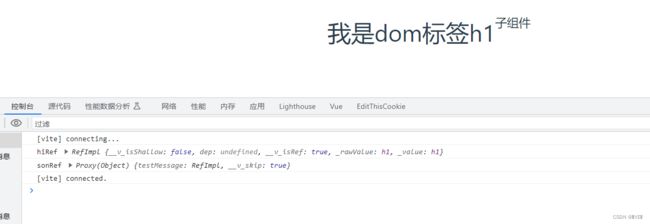
defineExpose()
默认情况下在
未使用definExpose编译宏时输出ref没有子组件内的方法:
使用后能看到对应的方法:
2.8 provide和inject
作用以及场景:顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
provide:顶层组件通过provide函数提供数据
inject:底层组件通过inject函数获取数据
备注:顶层组件给底层组件提供的是数据时,底层组件只是渲染值;如果底层组件想要改传递的该值,需要顶层组件重新提供更改改数据的方法,底层组件获取到该方法后调用就能更改顶层组件传的值了
父组件:
顶层父组件
中间组件:
中间子组件
底层组件:
底层孙组件——
来自顶层父组件的数据为:{{ data }}
来自顶层父组件的响应式数据为:{{ count }}
来自顶层父组件的响应式数据为:{{ name }}
首次渲染:
传递响应式数据渲染:
传递方法:点击按钮,数字修改表示顶层组件的值已经修改