Google Maps 学习笔记(一)2014.06.04
1.<body onload="加载地图的函数" onunload="GUnload()">
2.new GMap2(container,opts) //容器;控制更复杂的地图特性
3.setCenter()和panTo() // GMaps.setCenter(point,zoomlevel,opts) //new GLatLng(纬度,经度);0~17 //GMaps2.panTo(point)
4.GMaps.panBy()//移动相对距离的函数
5.地图类型:普通地图(G_NORMAL_MAP)、卫星地图(G_SATELLITE_MAP)、混合地图(G_HYBRID_MAP) // GMap2.setMapType()
6.控件: GControl()
精简地图控件GSmallMapControl()、完整地图控件GLargeMapControl()、精简缩放控件GsmallZoomControl()、比例尺控件GScaleControl()、地图类型控件GMapTypeControl()
map.addControl(new GSmallMapControl(),position); //参数position用于定义控件在地图上的位置
7.if(GBrowserIsCompatible())
8.定义控件位置 GControlPosition()对象 new GControlPosition(anchor,offset);//anchor:控件位置的参照点,枚举类型 G_ANCHOR_TOP_LEFT、G_ANCHOR_TOP_RIGHT、
G_ANCHOR_ BOTTOM_LEFT、G_ANCHOR_BOTTOM_RIGHT ; offset: new GSize(x,y) ;x:控件相对于参照点的最近水平距离,y:控件相对于参照点的最近垂直距离 单位为像素px
9.new GMarker(point,opts)
10.自定义GMarker()对象
//创建一个无名类
{s
property1:value1;
property2:value2;
...
}
icon属性,GIon()对象;默认G_DEFAULT_ICON;
示例代码:
myICon = new GIon();//创建自定义的GIon
myICon.image = "http://labs.google.com/ridefinder/images/mm_20_green.png";//前景图片
myICon.shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png";//阴影图片
myICon.iconSize = new GSize(12,20);//前景图片大小,长*宽
myICon.shadowSize = new GSize(22,20);//阴影图片大小,长*宽
myICon.iconAnchor = new GPoint(6,20);//myIcon 锚定点相对于myIcon图片左上角的像素距离
myICon.infoWindowAnchor = new GPoint(5,1);//信息窗口相对于myIcon图片左上角的像素距离
var marker1 = new GMarker(geoPoint1,{icon:myIcon,title:"把鼠标移上来,看看有什么"});//自定义GmarkerOptions的icon属性//自定义GMarkerOptions的title属性
11.信息框:
GMarker.openInfoWindowHtml(point,content,opts?)//content:HTML字符串;opts:GInfoWindowOptions对象(无名类),可以省略
GMarker.openInfoWindow(content,opts?)//content:DOM对象
代码示例:
var div = document.createElement("div");
div.style.color = "green";
div.innerHTML = "openInfoWindow创建的GInfoWindow";
marker0.openInfoWindow(div);
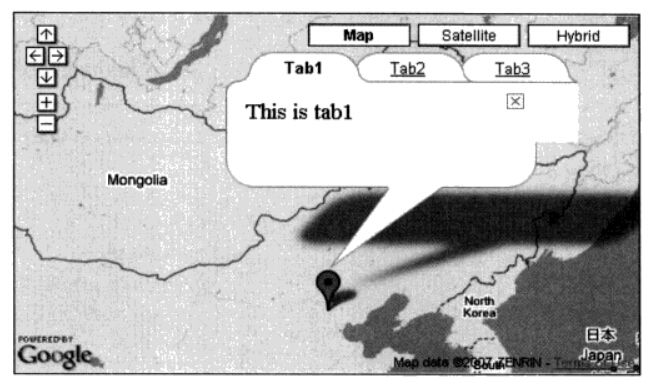
12.多标签信息窗口
多标签信息窗口GInfoWindowTabs()对象 new GInfoWindowTab(lable,content)//lable为标签名,普通字符串最大长度为10 content:标签内显示的内容(html字符串或dom对象)
对于固定内容的标签数组直接使用“[...]”
var tabs = [new GInfoWindowTab("Tab1","This is tab1"),
new GInfoWindowTab("Tab2","This is tab2"),
]
对于内容需要更新的标签数组,则可以先定义数组,然后赋值。
var tabs = [];
tabs[0] = new GInfoWindowTab("Tab1","This is tab1");
tabs[1] = new GInfoWindowTab("Tab2","This is tab2");
...
tabs[N] = new GInfoWindowTab("TabN","This is tabN");
new Array()的方法定义也是可以的。
13.在GMarker()上显示 GInfoWindowTabs()多标签信息窗口对象
GMarker.openInfoWindowTabsHtml(tabs,opts?)
GMarker.openInfoWindowTabs(tabs,opts?)
注:注意标签内容的宽度,如果不设置宽度,当标签数量较多时,多窗口将发生错位,如下图:

14.关闭信息窗口:closeInfoWindow()
15.移除GControl()控件:removeControl(control)
16.移除GMarker()地标:removeOverlay(overlay) clearOverlays()
17.loadGeoInfo()接口 //服务器端数据调用接口
18.获取服务器端查询结果
异步调用:GXmlHttp对象 GDownloadUrl()函数
(1)使用GXmlHttp对象 :
代码示例:
var request = GXmlHttp.create();//创建GXmlHttp对象
request.open("GET","myfile.txt",true);//打开GXmlHttp true:异步为真
request..onreadystatechange() = function()
{
//判断状态,可根据不同状态做不同的相应,
if(requset.readyState==4)//完全加载的状态4
{
alert(request.responseText);
}
}
request.sent(null);
(2)使用GDownloadUrl()函数 //简化版的异步处理函数,只能使用Get方法,不判断加载状态,只是在完全加载后调用回调函数。
GDownloadUrl(url,onload)//url: onload:完全加载后的回调函数
GDownloadUrl("search.php?q="+q,function(data){
eval(data);//直接用eval执行返回的Javascript字符串
})