Vue第五篇:电商网站登录时vuex的使用
页面:
代码资源见:https://download.csdn.net/download/benben044/88071987
其中css使用开源库的UI,Main里面的元素是一张截图。
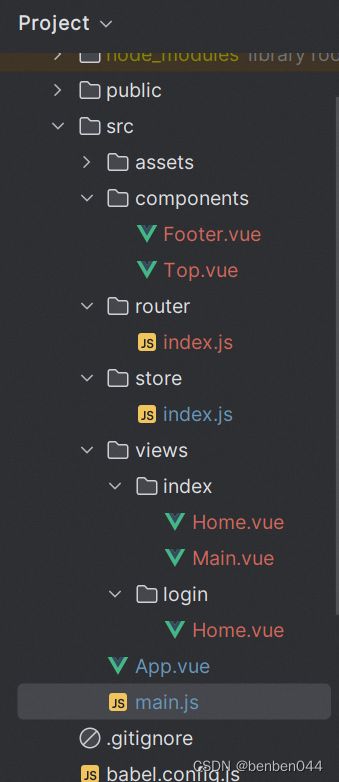
通过vue@cli脚手架生成的代码架构如下:
一、入口组件App.vue解析
主页面主要由两部分组成:Top组件的内容以及路由的出口显示信息。
二、Top组件
1、组件输出
name为top-home,其他组件中可以通过vue.$router.push({name: 'top-home'})到当前组件。
2、computed计算属性中定义了两个变量,这两个变量等于vuex状态的同名变量。
3、methods中比较特殊的是logoutAction函数,它的外面由mapActions包裹着。这个等价于:
logoutAction:function(){
this.$store.dispatch('logoutAction')
}
三、router/index.js
刚才我们提到,主界面包含路由的输出,而这个代码显示路由包含index的Home组件,以及login的Home组件。
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/index/Home.vue'
import Login from '../views/login/Home.vue'
const routes = [
{
path: '/',
name: 'home-page',
component: Home
},
{
path: '/login',
name: 'login-home',
component: Login
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
四、index/Home.vue
该组件由两部分组成,Main.vue就是一张图片,Footer就是最下面的注脚部分内容。
五、store/index.js,vuex的核心代码
登录或者退出两个行为,除了改变内存中vuex的状态信息,还需要更改session持久化中的变量信息。
import { createStore } from 'vuex'
export default createStore({
state: {
user: sessionStorage.getItem('user'),
isLogin: sessionStorage.getItem('isLogin'),
},
getters: {
},
mutations: {
login: function(state, user){
state.user = user;
state.isLogin = true;
sessionStorage.setItem('user', user);
sessionStorage.setItem('isLogin', true);
},
logout: function (state){
state.user = null;
state.isLogin = false;
sessionStorage.removeItem('user');
sessionStorage.removeItem('isLogin');
}
},
actions: {
loginAction: function(context, user){
context.commit('login', user);
},
logoutAction: function (context){
context.commit('logout');
}
},
modules: {
}
})