- 探索 Python JsonUtils 工具类:高效处理 JSON 数据
FinkGO小码
人工智能的基石python经验分享学习方法程序人生pycharmjson后端
引言在现代的软件开发中,JSON(JavaScriptObjectNotation)作为一种轻量级的数据交换格式,被广泛应用于各种领域,如Web开发、数据存储和API交互等。Python作为一门功能强大且易于上手的编程语言,内置了json模块,为处理JSON数据提供了基础支持。然而,为了更高效、便捷地进行JSON操作,我们可以对json模块进行封装,创建一个实用的工具类。今天,我们就来深入探讨一个
- 前端开发必备:全方位字符串处理工具详解
FinkGO小码
vue.jsjavascripttypescript前端程序人生学习方法webstorm
前端开发必备:StringUtils全方位字符串处理工具详解引言在前端开发的日常工作中,字符串的处理无处不在。从用户输入的校验、界面文本的展示优化,到数据的格式化与传输,高效且精准地操作字符串是提升应用质量与用户体验的关键环节。今天,我们将深入剖析一款功能强大、涵盖广泛的字符串工具类——StringUtils,它如同一位万能的工匠,为开发者提供了一站式解决各类字符串问题的便捷方案。工具类概述Str
- centos搭建 Node.js 开发环境
geejkse_seff
面试学习路线阿里巴巴centosnode.jslinux
Node.js,通常简称为Node,是一个事件驱动I/O服务端JavaScript环境,基于ChromeV8引擎,具备速度快、性能强等特点,可用于搭建各类网络应用,及作为小程序后端服务环境。npm和npx都是和Node.js相关的命令行工具,它们在JavaScript开发中扮演着重要的角色。npm:1、允许开发者在项目中安装、管理和共享JavaScript包和模块;2、可以自动处理项目依赖,确保所
- 【JS】前端文件读取FileReader操作总结
m0_74825447
vip1024p前端javascript开发语言
前言:开发中经常遇到文件上传的场景,有时需要前端将文件内容读取出来再以base64格式传到接口。目录FileReader主要方法readAsArrayBuffer(blob)readAsText(blob,[encoding])readAsDataURL(blob)主要事件React+antdUpload组件示例FileReaderFileReader是一个对象,允许Web应用程序异步读取存储在用
- 手把手完成前端Vue3 + Vite项目工程化搭建
m0_74825447
前端
vue3_vite_project基于Vue3+Vite搭建的前端工程化项目演示模板环境准备开发环境:Node.jsv16.14.2+npmv8.3.2开发工具:VisualStudioCodeorWebStorm源代码管理:Gitnpm镜像:npmconfigsetregistryhttps://registry.npmmirror.com技术栈技术栈描述Vue渐进式JavaScript框架Vi
- 使用marked.min.js编写Markdown文档页面,可做知识库、技术文档、使用文档、教程文档等!
摘要marked.min.js是一个高效的JavaScriptMarkdown解析器,它能够将Markdown格式的文本转换为HTML。作为一个轻量级的库,marked在处理大规模的Markdown内容时表现出色,并且具备广泛的兼容性和可定制性。本文将深入探讨如何使用marked.min.js来构建一个自定义的Markdown解析器,涵盖其核心功能、配置选项以及如何在不同的应用场景中进行优化与集成
- 【安装及调试旧版Chrome + 多版本环境测试全攻略】
Gazer_S
chrome前端
安装及调试旧版Chrome+多版本环境测试全攻略(新手友好版|覆盖安装/运行/调试全流程)️【背景篇】为什么我们需要旧版浏览器测试?浏览器世界的“时间旅行”难题1️⃣企业遗留系统依赖:许多政府、银行系统仍运行在IE或Chrome50以下版本,前端代码必须兼容“古董”环境。例:某医院HIS系统仅支持Chrome49,升级成本高达数百万!2️⃣用户版本碎片化:根据StatCounter2023数据:全
- 《JavaScript面向对象编程指南》译者序
weixin_30344995
javascript测试ViewUI
相对于Perl、Python等动态脚本语言来说,JavaScript确实是一门饱受误解的语言。对于译者这种从20世纪90年代末走过来的C++程序员来说,尤其如此。在那个年代,提起JavaScript总是会让人联想起各种花哨的小玩意儿、令人讨厌的恶作剧、浏览器之间的恶斗(例如IE与Netscape)等令人不太愉快的场景。总而言之,我长期以来对JavaScript的评价基本上是比较负面的,认为那不过是
- jEasyUI 创建带复选框的树形菜单
lsx202406
开发语言
jEasyUI创建带复选框的树形菜单引言jEasyUI是一款流行的前端框架,它为开发者提供了丰富的UI组件,使得构建复杂的前端界面变得简单快捷。在众多组件中,树形菜单(Tree)以其直观的层级结构和丰富的交互性,在信息管理和展示中扮演着重要角色。本文将详细介绍如何使用jEasyUI创建一个带有复选框的树形菜单,并探讨其实现细节。标题优化使用jEasyUI创建复选框树形菜单的实践指南步骤解析:从零开
- Azure Cosmos DB JavaScript SDK 常见问题解决方案
邴联微
AzureCosmosDBJavaScriptSDK常见问题解决方案azure-cosmosdb-js-serverTheJavaScriptSDKforserver-sideprogramminginAzureCosmosDB项目地址:https://gitcode.com/gh_mirrors/az/azure-cosmosdb-js-server项目基础介绍AzureCosmosDBJava
- AI 赋能前端开发:ScriptEcho 如何结合低代码/无代码平台引领未来
wangtaohappy
人工智能低代码前端
1.引言前端开发作为用户与应用交互的桥梁,一直面临着效率、复杂性和快速迭代的挑战。随着互联网技术的飞速发展,用户对应用的用户体验要求越来越高,前端开发的任务也变得更加繁重和复杂。与此同时,低代码/无代码平台的兴起为前端开发带来了新的可能性,它们通过可视化界面和预构建组件,大大降低了开发门槛,加速了开发流程。而AI写代码工具的出现,则进一步赋能了前端开发,为解决传统前端开发模式的痛点提供了新的思路。
- AI写代码工具赋能前端开发:效率提升与身心健康
hzcaituowj
人工智能前端
在飞速发展的互联网时代,AI前端开发成为炙手可热的领域。然而,高强度的工作、紧迫的交付时间以及技术日新月异的更新迭代,也给开发者带来了巨大的压力,甚至严重影响着他们的身心健康。长时间伏案工作导致的颈椎病、眼疲劳、精神压力大等问题日益突出。本文将探讨如何利用先进的AI写代码工具提升工作效率,从而有效改善AI前端开发人员的身心健康状况。AI前端开发与身心健康:挑战与应对AI前端开发,特别是涉及到复杂交
- 广州游戏公司4399秋季招聘火热进行中可查询流程
huaxinjiayou
java
新凯来入职体检被卡取消录用面试多起来了byd是真抽象啊,没笔没面直接录取了金蝶第二批组内直招前端开发实习生-最快可当天约面比亚迪两院不卡本2秋招暂时结束,学会和自己和解应届生基本都沦为各公司的免税工具了秋招不要焦虑,机会就在某一瞬间同程一面面试多起来了同程旅行java开发一面凉经byd是真抽象啊,没笔没面直接录取了同程旅行同程旅行一面数字马力(郑州)10/12面经同程一面写面经攒人品-数字马力后端
- NVM管理多个 Nodejs 版本
牧云流
前端node.jsnvm
在前端开发过程中,常常需要切换不同版本的NodeJS运行环境,NVM(NodeVersionManager)是一个用于管理多个Node.js版本的工具。卸载以前的Nodejs,并删除node的安装目录安装nvm下载地址安装到D:\Programs\nvm,选择node安装路径D:\Programs\nodejsnvm-v安装指定的版本的nodejsnvminstall版本号nvminstall10
- ScriptEcho:AI赋能的前端代码生成神器
begei
人工智能前端
ScriptEcho:AI赋能的前端代码生成神器在前端开发中,如果你总是觉得写代码太费时费力,那么ScriptEcho将成为你的救星。这个AI代码生成平台不仅能帮你省下大量时间,还能让你轻松愉快地写出生产级代码。本文将带你了解ScriptEcho的基本信息、特点,以及如何快速上手。软件简介ScriptEcho是一个专为前端开发者设计的AI代码生成平台,支持Vue、React、uniapp和Flut
- AI写代码工具赋能前端开发:提升开发者解决问题能力
bd_ming
人工智能前端
近年来,人工智能(AI)技术在各个领域都取得了显著进展,前端开发领域也不例外。AI的快速发展为前端开发者带来了前所未有的机遇,同时也带来了新的挑战。开发者需要不断学习新的技术和工具,以适应快速变化的开发环境。而AI写代码工具的出现,为开发者提升解决问题的能力提供了强有力的支持。本文将探讨AI前端开发工具如何帮助开发者更高效地解决问题,并以ScriptEcho为例进行说明。……传统的Web前端开发工
- AI写代码工具赋能前端开发:ScriptEcho 如何激发创新?
2501_90335205
人工智能前端
近年来,人工智能技术飞速发展,深刻地改变着各个行业,前端开发领域也不例外。借助AI写代码工具,开发者们能够以前所未有的速度和效率构建复杂的应用程序,从而释放出更多的时间和精力专注于创新。本文将以ScriptEcho为例,深入探讨AI如何赋能前端开发,提升创新能力。……AI赋能前端创新:效率与创意的平衡传统的前端开发流程往往充满了重复性的工作,例如编写大量的样板代码、处理复杂的布局以及调试各种兼容性
- Vue框架介绍
2301_80148369
vue.js前端javascript
一、Vue.js的定义Vue.js是一个开源的前端框架,由尤雨溪(EvanYou)于2014年首次发布。它专注于构建用户界面,允许开发者通过声明式的数据绑定和组件化开发模式来构建复杂的单页面应用(SPA)。Vue.js的设计目标是易于上手和灵活集成,既可以作为小型项目的轻量级库使用,也可以扩展为大型项目的完整框架。二、Vue.js的核心特性响应式数据绑定Vue.js通过响应式系统将数据和视图连接起
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- 6款Vue后台管理系统模板
前端
收录一些开箱即用、使用简单、界面美观、功能强大的前端框架,帮助我们后端程序员快速提高学习、工作开发效率(注意:排名不分先后,都是十分优秀的开源前端框架和项目)。收录地址:https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FYSG...vue-element-adminvue-element-admin是一个后台前端解决方案,它基于vu
- 前端主流构建工具
本文首发博客网站,由于图片和格式解析问题,可前往阅读原文随着前端开发复杂度的提升,构建工具在开发流程中扮演着越来越重要的角色。这些工具可以帮助开发者实现代码的打包、优化、转译、模块化处理等功能,从而提升开发效率和用户体验。本文将以当前主流的前端构建工具为核心,介绍它们的特点、适用场景及差异构建工具GruntGrunt是较早期的任务运行工具,主要通过任务(tasks)系统自动化完成前端开发的各种操作
- TypeScript与JavaScript的区别
本文我们要聊一聊TypeScript和JavaScript之间的区别。可能我们已经注意到,TypeScript是JavaScript的超集,那么它到底比JavaScript多了些什么?为什么我们要选择TypeScript,而不仅仅是写普通的JavaScript呢?本文我们就一起看看TypeScript和JavaScript的核心差异,让你对它们有个更加清晰的认识。3.1什么是TypeScript与
- 实战分享:如何基于源码开发一款优质的陪玩系统H5小程序APP公众号
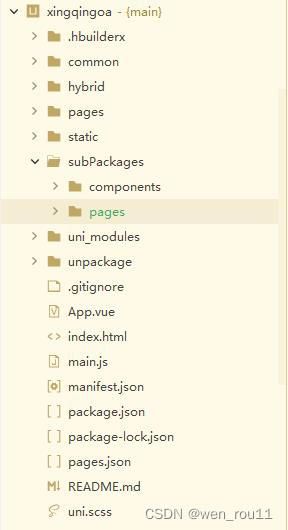
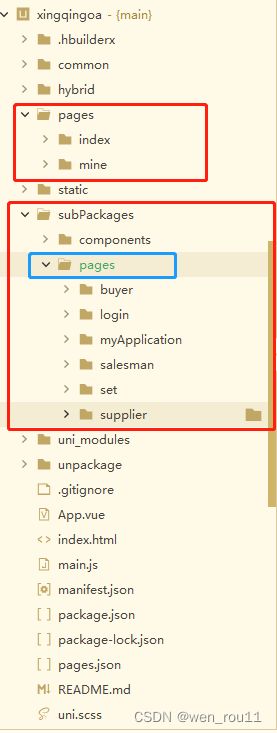
基于源码开发一款优质的陪玩系统H5小程序、APP、公众号,需要结合目标用户群体的需求、市场趋势以及技术可行性进行综合考虑。以下是一个详细的实战分享,涵盖了从需求分析到开发、测试、上线及后期维护的全过程。一、需求分析目标用户群体:明确陪玩系统的目标用户群体,包括游戏玩家、社交需求者等,了解他们的具体需求和偏好。功能需求:根据目标用户群体的需求,确定陪玩系统的核心功能,如实时语音互动、直播间与聊天室、
- CORS跨域问题及解决方案详解
前端跨域cors
大家好,我是V哥,跨域问题是应用开发中比较常见的问题,比如前端应用和后端业务的端口不同,前端要向后端发送请求来获取数据,这个时候就会产生跨域问题,V哥先从跨域问题的产生开始,来详细介绍跨域问题及解决方案。CORS跨域问题的产生原因CORS(Cross-OriginResourceSharing,跨域资源共享)跨域问题源于浏览器的同源策略。同源策略是浏览器的一种安全机制,它要求浏览器在访问一个资源时
- 业务流程遍历测试:高效揪出隐藏Bug的秘诀!
爱吃 香菜
程序员职场经验软件测试bug自动化测试软件测试功能测试程序员职场经验深度学习
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 自动化测试框架有哪些?
爱吃 香菜
软件测试程序员职场经验自动化测试模型软件测试测试工具自动化测试深度学习职场经验大厂
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 社群团购平台的愿景构建与开源链动2+1模式S2B2C商城小程序应用探索
说私域
小程序开源人工智能
摘要:在数字经济背景下,社群团购作为一种新兴的商业模式,凭借其独特的互动性和便捷性,展现出巨大的市场潜力。本文旨在探讨社群团购平台愿景的构建策略,并结合开源链动2+1模式S2B2C商城小程序的应用,为创业者提供实践指导。通过对平台愿景的重要性、构建策略、技术应用及案例分析等方面的深入研究,本文旨在为社群团购平台的创业者提供一套系统性的解决方案,以实现平台的持续发展和市场竞争力的提升。关键词:社群团
- Vue 开发效率翻倍:10 个 VS Code 插件助你成为编码高手!
HelloZheQ
vue.js前端javascript
Vue.js作为前端开发的热门框架,其简洁的语法和强大的功能深受开发者喜爱。为了进一步提升Vue开发效率,VSCode提供了丰富的插件生态系统。今天,我就来分享10个我常用的VSCodeVue插件,它们能帮你告别重复劳动,专注于业务逻辑,让你成为真正的Vue编码高手!工欲善其事,必先利其器。选择合适的插件,能让你的Vue开发之旅事半功倍!核心插件:打造Vue开发的基石Vetur(byPineWu)
- 使用Node.js+Mysql鸿蒙实现个人信息持久化
977..
鸿蒙node.jsmysql数据库
前端(鸿蒙应用):通过HTTP请求与后端交互。后端(Node.js):提供RESTfulAPI,处理业务逻辑并与MySQL数据库交互。数据库(MySQL):存储用户信息等数据。目录1.后端(Node.js+MySQL)1.1环境准备1.2创建Node.js项目2.前端(鸿蒙应用)2.1创建HTTP工具类2.2调用后端API3.运行流程1.后端(Node.js+MySQL)1.1环境准备安装Node
- 每日一道面试题(技术随机)什么是前端工程化?它有什么意义?
晚夜微雨问海棠呀
前端
前端工程化是一种系统化、规范化的前端开发方法论,通过整合工具链、制定标准流程和实施最佳实践,将软件工程思想应用于前端开发领域。其核心目标是提升开发效率、保障代码质量和增强可维护性。核心要素:模块化架构采用ESModules/CommonJS实现代码拆分组件化开发(如React/Vue组件体系)//ESModule示例import{utils}from'./core-module';exportde
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本