AJAX-day02-AJAX原理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)
![]()
目录
XMLHttpRequest
了解XMLHttpRequest
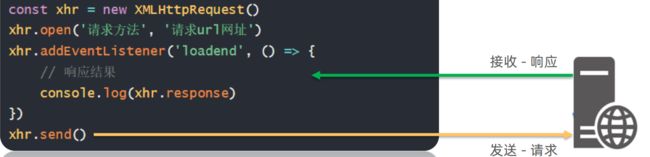
使用 XMLHttpRequest
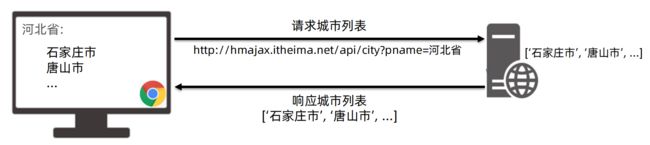
XMLHttpRequest - 查询参数
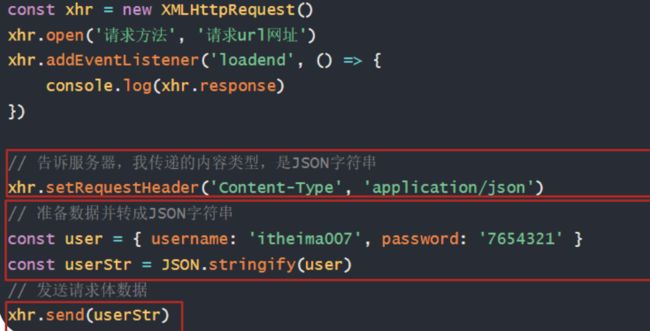
XMLHttpRequest - 数据提交
Promise
了解Promise
Promise - 三种状态
封装_简易axios_获取省份列表
XMLHttpRequest
了解XMLHttpRequest
关系:axios 内部采用 XMLHttpRequest 与服务器交互
好处:掌握使用 XHR 与服务器进行数据交互,了解 axios 内部原理
使用 XMLHttpRequest
步骤:1. 创建 XMLHttpRequest 对象2. 配置 请求方法 和请求 url 地址3. 监听 loadend 事件,接收 响应结果
XMLHttpRequest - 查询参数
定义:浏览器提供给服务器的 额外信息 ,让服务器返回浏览器想要的数据
XMLHttpRequest - 数据提交
需求:通过 XHR 提交用户名和密码,完成注册功能核心:请求头 设置 Content-Type:application/json