qt QGraphicsView 绘制多种图形
入门
先看一个简单的例子
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include - QGraphicsView
- QCustomQGraphicsScene
- QGraphicsItem
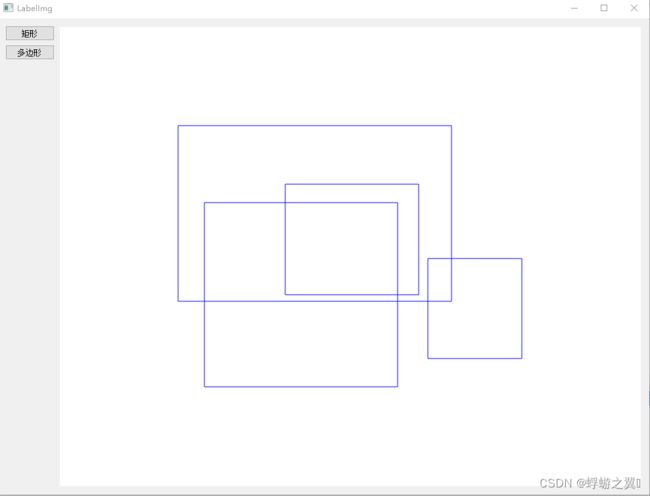
实时绘制
画一个图元的逻辑
在界面上(LabelGraphicsView类)需要有一个成员变量(m_graphicsBaseItem )负责当前图元的绘画。这个成员变量可以画多种类型的图元。
设计一个基类 GraphicsBaseItem (继承自QGraphicsItem),再扩展两个子类:
- MyPolylineItem (继承自GraphicsBaseItem ): 绘制多边形,自定义paint函数
- MyRectangleItem(继承自GraphicsBaseItem ):绘制长方形,自定义paint函数. (调用update后,会调用paint函数)
需要画矩形时,就把MyRectangleItem 赋值到GraphicsBaseItem ,调用paint函数绘制。需要画多边形时,使用MyRectangleItem
每个图元类自己内部维护一个画图状态(m_drawFinished)。如画图未完成,则可以继续加点,可以更新实时动态等。
画多个图元的逻辑
成员变量(m_graphicsBaseItem )负责当前图元的绘画,画图完成之后,更新画图状态(m_drawFinished),并重新new一个相同的图元,添加当场景中。清空成员变量(m_graphicsBaseItem )的值,等待下一个图元的绘制
GraphicsBaseItem 类
至少需要考虑一下场景:
- 画矩形框:鼠标拖动实时显示矩形的形状。那么就涉及到:
(1)矩形框的起始位置
(2)当前鼠标位置
(3)矩形最终位置
所以鼠标按下时,添加第一个点,拖动时更新鼠标当前位置m_mousePt,并绘图。鼠标松开时,加入最后一个点。所以还需要判断当前是否在绘图(bool m_drawFinished;) - 画多边形:
(1)点是否有重复
(2)需要一个闭合函数:比如最后一个点自动连接到第一个点( int GetNearestVertex(const QPointF& pt);) - 图行点击时高亮:QColor m_color; QColor m_lineHighlightColor;
#ifndef GRAPHICSBASEITEM_H
#define GRAPHICSBASEITEM_H
#includeMyRectangleItem类
主要实现该类的绘图功能 paint
#ifndef MYRECTANGLEITEM_H
#define MYRECTANGLEITEM_H
#include "globaldefine.h"
#include"mygraphicsbaseitem.h"
class MyRectangleItem : public GraphicsBaseItem
{
public:
MyRectangleItem(const QPolygonF& pts,bool drawFinished = false,GraphicsBaseItem *parent = Q_NULLPTR);
virtual ShapeType GetShapeType();
//绘图 在updata后调用 MyPolylineItem
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) override;
virtual bool Contains(const QPointF& pt);
virtual void FinishDrawing();//完成绘制并检查点的位置是否是左上点和右下点,如果不是就更新
};
#endif // MYRECTANGLEITEM_H
具体实现
#include "myrectangleitem.h"
#includeMyPolylineItem 类
多边形类
MyPolylineItem
多边形由一系列点组成,起始点和终止点比较重要
需要设置终止方案。
#ifndef MYPOLYLINEITEM_H
#define MYPOLYLINEITEM_H
#include"mygraphicsbaseitem.h"
class MyPolylineItem : public GraphicsBaseItem
{
public:
MyPolylineItem(const QPolygonF& pts,bool drawFinished = false,GraphicsBaseItem *parent = Q_NULLPTR);
virtual ShapeType GetShapeType();
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) override;
virtual QPainterPath shape() const override;
virtual bool Contains(const QPointF& pt);
};
#endif // MYPOLYLINEITEM_H
绘图的逻辑
思路
纵向是三个鼠标事件
-
virtual void mousePressEvent(QMouseEvent *event) override; virtual
-
void mouseReleaseEvent(QMouseEvent *event) override; virtual void
-
mouseMoveEvent(QMouseEvent *event) override;
横向是两种图元
- 矩形
- 多边形
矩形画法
按下鼠标左键,不放开拖动到目标位置,放开。于是按照时间顺序依次触发
-
mousePressEvent 添加第一个点
-
mouseMoveEvent 界面实时更新鼠标位置 画矩形
-
mouseReleaseEvent 如果释放的点不是第一个点的位置,则认为是一个完整的矩形,添加最后一个点完成绘制。否则清空所有点
多边形画法
问题:
- 什么事件加点?mousePressEvent or mouseReleaseEvent ? 考虑到有人会在按下鼠标时后悔,再拖动鼠标到正确位置释放,所以选择在mouseReleaseEvent 事件中加点
- 什么时候标记第一个点:判断当前没有图形绘制时,也没有其他操作时,且触发了mouseReleaseEvent
- 什么情况完成绘图:最后一个点和第一个点重合时,结束绘画
所以在界面类中,我们需要标记状态
- 绘图
- 移动
- 默认
界面LabelGraphicsView
#include "LabelGraphicsView.h"
#include "myrectangleitem.h"
#include未完待续
参考文献
Qt中QGraphicsView架构下实时鼠标绘制图形
源码
main.cpp
#include "LabelImg.h"
#include ui 界面
LabelImg.h
#pragma once
#include "LabelGraphicsView.h"
#include #include "LabelImg.h"
#includeLabelGraphicsView.h
#pragma once
#include #include "LabelGraphicsView.h"
#include图元
mygraphicsbaseitem.h
#ifndef GRAPHICSBASEITEM_H
#define GRAPHICSBASEITEM_H
#include#include "mygraphicsbaseitem.h"
#include 矩形
myrectangleitem.h
#ifndef MYRECTANGLEITEM_H
#define MYRECTANGLEITEM_H
#include "globaldefine.h"
#include"mygraphicsbaseitem.h"
class MyRectangleItem : public GraphicsBaseItem
{
public:
MyRectangleItem(const QPolygonF& pts,bool drawFinished = false,GraphicsBaseItem *parent = Q_NULLPTR);
virtual ShapeType GetShapeType();
//绘图 在updata后调用 paint
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) override;
virtual bool Contains(const QPointF& pt);
virtual void FinishDrawing();//完成绘制并检查点的位置是否是左上点和右下点,如果不是就更新
};
#endif // MYRECTANGLEITEM_H
#include "myrectangleitem.h"
#include多边形
mypolylineitem.h
#ifndef MYPOLYLINEITEM_H
#define MYPOLYLINEITEM_H
#include"mygraphicsbaseitem.h"
class MyPolylineItem : public GraphicsBaseItem
{
public:
MyPolylineItem(const QPolygonF& pts,bool drawFinished = false,GraphicsBaseItem *parent = Q_NULLPTR);
virtual ShapeType GetShapeType();
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) override;
virtual QPainterPath shape() const override;
virtual bool Contains(const QPointF& pt);
};
#endif // MYPOLYLINEITEM_H
#include "mypolylineitem.h"
#include头文件 globaldefine.h
#ifndef GLOBALDEFINE_H
#define GLOBALDEFINE_H
enum ShapeType
{
UNDEFINED = 0,
CIRCLE, // 圆形
ELLIPSE, // 椭圆形
RECTANGLE, // 矩形
POLYGON //多边形
};
#endif // GLOBALDEFINE_H