前言
在web页面中经常会遇到table表格,特别是后台操作页面比较常见。本篇详细讲解table表格如何定位。
一、认识table
1.首先看下table长什么样,如下图,这种网状表格的都是table。
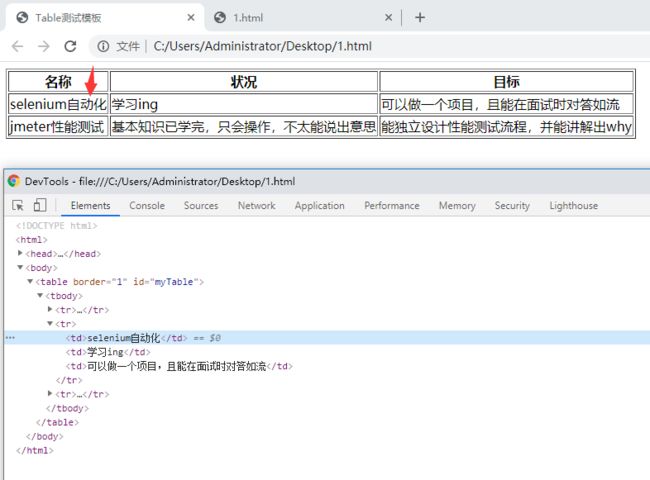
2.源码如下:
Table测试模板
名称
状况
目标
selenium自动化
学习ing
可以做一个项目,且能在面试时对答如流
jmeter性能测试
基本知识已学完,只会操作,不太能说出意思
能独立设计性能测试流程,并能讲解出why
二、table特征
1.table页面查看源码一般有这几个明显的标签:table、tr、th、td
2.
| 标签将建立一个单元格, | 标签必须放在 |