- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- Trae的免费优势真的能胜过Cursor的强大功能吗?
Jobot
AI编程ide
目录TraevsCursor:免费的诱惑还是功能的王道?1.Trae:免费是王牌,中文是护城河2.Cursor:功能硬核,但钱包得跟上3.硬碰硬:功能谁更牛?4.用起来啥感觉?5.选谁?看你钱包和需求6.我的看法TraevsCursor:免费的诱惑还是功能的王道?Trae和Cursor,一个免费,一个收费,一个新兵一个老将,摆在你面前的选择题。别急着拍脑袋决定,咱们把这两货拆开揉碎了看,看看谁才是
- Python遍历pandas数据方法总结
tmapi
包罗万象pythonpandas开发语言
一、使用iterrows()iterrows()是pandas中最常用的遍历DataFrame行的方法之一。它将DataFrame的每一行作为一个Series进行迭代。importpandasaspddefiterrows_example():#创建一个示例DataFramedata={'Name':['Alice','Bob','Charlie'],'Age':[25,30,35],'Score
- 【中国首个AI原生IDE:字节跳动发布AI编程工具Trae,开启智能编程新时代】
Kwan的解忧杂货铺@新空间代码工作室
s2AIGCAI-nativeideAI编程
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- python的循环语句总结
weixin_41454036
Pythonpython
if判断条件:执行语句……else:执行语句……==============================if判断条件1:执行语句1……elif判断条件2:执行语句2……elif判断条件3:执行语句3……else:执行语句4……#!/usr/bin/python#-*-coding:UTF-8-*-#例3:if语句多个条件num=9ifnum>=0andnum10:#判断值是否在小于0或大于10
- 不能白嫖Cursor了?备胎计划:用 Cline + Gemini 2.0 解锁 AI 编程新高度
surfirst
LLM人工智能CursorAgent
Cursor,这款备受欢迎的AI代码编辑器,虽然功能强大,但最近开始通过检测机器码等方式防止免费使用,让许多开发者感到受限。然而,不必担心!我们发现了一款不仅免费,而且体验比Cursor更佳的AI代码编程工具——Cline。本文将详细介绍Cline以及它如何与最新的Gemini2.0模型结合,打造出令人印象深刻的编程体验。1.Cline简介Cline是一个开源的AI助手插件,深度集成在VSCode
- YoLo运用学习7
老农民编程
YoLo学习YOLO学习
目录前言一、C#环境使用YoLo模型进行AI推理检测1.加载图片2.图片预处理3.加载onnx模型并推理4.数据后处理5.图片属性值缩放还原和反归一化6.将解析到的信息的集合绘制成处理后图片总结前言根据YoLo运用学习3所说,实现在C#环境使用YoLo模型进行AI推理检测,最常见有两种:1、python训练好YoLo的模型pt格式,将其转化为onnx格式,通过C#的相关库去加载并推理onnx格式并
- C++17 新增特性总结: 模板编程和标准库方面
arong-xu
ModernC++c++开发语言
上篇链接:C++17新增特性总结:核心语言特性模板编程类模板参数推导ClassTemplateArgumentDeduction(CTAD)允许编译器根据传递给构造函数的参数自动推导模板参数类型,从而简化了模板类的使用.在此之前,必须显式指定所有模板参数类型.CTAD支持多种初始化方式,并且可以用于函数模板,类模板和通用库.容器元素类型的推导:例如,std::vectorv1{1,2,3};自动推
- CMake 入门教程: 从基础到实践
arong-xu
CMakec++cmake
什么是CMake?CMake(全称为“Cross-PlatformMake”)是一种免费并开源的跨平台构建工具,用于生成构建系统文件(如Makefile和VisualStudio工程文件),从而控制软件的编译和链接过程.为什么选择CMake?CMake为项目工程解决了以下问题:跨平台构建:支持为多种平台生成配置文件,如Linux上的Makefile和Windows上的VisualStudio工程.
- 性能测试方案设计思路总结
程序员三藏
数据库测试工具python软件测试自动化测试性能测试职场和发展
一、需求分析1.测试目的为什么测?目的在于测试系统相关性能能否满足业务需求。通常分以下两种情况:1)新项目上线2)老项目优化如果是老项目优化,可考虑是否存有历史测试方案,如果有可以参考,或许可以省事很多。2.测试对象要测啥?测试对象可以归结为“业务功能”。测试前,需要了解我们需要测试的业务功能(不深入细节)有哪些,比如“购买商品”、“寄送快递”。有没有必要测?需求来源哪里?,有没有数据支撑测试这个
- 高可用架构选型指南:MHA、Percona PXC与MySQL MGR对比与实践示例
mysql主从服务器sql
高可用架构选型指南:MHA、PerconaPXC与MySQLMGR对比与实践示例在分布式数据库系统中,高可用性(HighAvailability,HA)是保障业务连续性的核心需求。本文基于MHA、PerconaPXC和MySQLMGR三种主流高可用架构的对比,结合实际场景示例,帮助开发者快速选择适合的技术方案。以下是MHA、PerconaPXC和MySQLMGR三种高可用架构的对比总结及选型建议:
- 【AI爬虫干货】Crawl4AI+DeepSeek:从安装配置到 DeepSeek 集成,掌握 AI 爬虫核心技术「喂饭教程」
blues_C
AI测试:从入门到进阶Python爬虫实战人工智能爬虫deepseekpythonAI爬虫
【AI爬虫干货】Crawl4AI+DeepSeek:从安装配置到DeepSeek集成,掌握AI爬虫核心技术「喂饭教程」Crawl4AI简介一、安装二、异步爬取网页内容三、批量抓取四、保存结果到文件五、与DeepSeek模型结合使用总结Crawl4AI简介Crawl4AI是一个开源的、专为大型语言模型(LLM)设计的网页爬虫与抓取工具;它的设计理念是提供一个高效、灵活且易于使用的解决方案,用于从网页
- 【计算机网络入门】TCP拥塞控制
屁股割了还要学
计算机网络计算机网络tcp/ip网络考研网络协议学习
目录1.TCP拥塞控制和TCP流量控制的区别2.检测到拥塞该怎么办2.1如何判断网络拥塞?3.慢开始算法+拥塞避免算法4.快重传事件->快恢复算法5.总结1.TCP拥塞控制和TCP流量控制的区别TCP流量控制是控制端对端的数据发送量。是局部的概念。TCP拥塞控制是控制整个网络中每台主机的数据发送量。是整体的概念。2.检测到拥塞该怎么办接收窗口代表数据的接收方接收数据的能力;拥塞窗口代表当前网络传输
- Java面试常见问题总结
m0_74824823
面试学习路线阿里巴巴java面试开发语言
每次面试都要有充分的复习准备,每次面试完,一定要学会总结,不会的查缺补漏。总结一下面试经常遇到的问题。1:项目介绍,介绍项目主要业务模块及功能,介绍自己负责的模块,项目中遇到过最大的挑战是什么?怎么解决的?2:重载和重写的区别?3:项目中用到过反射吗?如果用过,结合项目项目具体说说。4:项目中异常怎么处理的?5:集合List、Set、Map三者的区别及联系?6:HashMap的底层原理,如何解决H
- 浏览器发请求不携 cookie (加了跨域失败)
Wdc_12
状态模式javaspringboot
1.发送请求后端产生的唯一的sessionid,服务器会通过HTTP响应头中的Set-Cookie字段将SessionID发送到客户端。客户端(浏览器)收到响应后,会将SessionID存储为cookie。但由于跨域了不自动携带cookie2.加withCredentials所以在前端加上了:myAxios.defaults.withCredentials=true3.出现了跨域的错误,CORS请
- MoeCTF 2023 CRYPTO 部分wp
("cat suan_cai_yu")
网络
MoeCTF2023CRYPTO部分wp前言MoeCTF2023CRYPTO方向的部分赛题0x01、baby_e知识点:低加密指数攻击0x02、bad_E知识点:e和phi不互素0x03:bad_random知识点:线性同余算法生成伪随机数0x04.|p-q|知识点:p和q很接近直接爆破0x05.minipack知识点:背包密码,贪心算法总结前言作者通过写文章记录自己的CTF经历,有不对的地方还请
- 在 Apache Tomcat 中,部署和删除项目
梦醒贰零壹柒
运维apachetomcatjava
在ApacheTomcat中,部署和删除WAR文件是常见的操作。以下是详细步骤:1.删除WAR文件(1)停止应用进入Tomcat的管理界面(默认地址:http://localhost:8080/manager/html)。找到需要删除的应用,点击“停止”按钮停止其运行。(2)删除WAR文件进入Tomcat的webapps目录:cd/path/to/tomcat/webapps删除对应的WAR文件和
- 非GUI模式执行jemter压测
十叶知秋
jmeter性能测试从0到1性能测试jmeter
https://www.cnblogs.com/shaohuang/p/17508011.html准备JMeter脚本-首先,在GUI模式下创建并调试好你的JMeter测试计划。测试计划应包含线程组、取样器(如HTTP请求)、监听器等组件。例如,如果你要对一个Web应用进行压力测试,在HTTP请求取样器中设置好请求的URL、方法(GET/POST等)、请求参数等内容。-将测试计划保存为`.jmx`
- dp 1.4协议_DP接口与HDMI接口的区别?
刘震撼
dp1.4协议
有朋友问到关于DP和HDMI哪个更好?这个在我们实际项目中也经常会遇到,之前我们也曾提到过,本期我们再来详细总结下。一、dp接口DisplayPort缩写DP,与目前主流的HDMI接口均属于数字高清接口,都支持一根信号线同时传输视频和音频信号,DP接口从第一代就达到了10.8Gbps带宽,支持2560x160012bit输出。目前市面最多的DP1.2已经高达21.6Gbit/s超越了HDMI2.0
- 关于shell文本处理
yuwu94
实践代码shell文本处理mac
最近用做了一些处理文本的工作,发现shell真的比较方便,总结了一些小代码。统计子目录下多个文件夹的行数forxin*.txt;docat$x|wc-l;done如果仅需要对单独文本catfilename|wc-l(会少一行,如果文件最后没有换行符)即可删除目录下所有文件的最后一行换行符,生成新的文件forxin*.txt;docat$x|perl-pe'chompifeof'>>../new/$
- 从零开始 CMake 学习笔记 (E)installing
OOOrchid
混合计算c++cmake
从零开始CMake学习笔记(E)installing开始前先默念三遍口诀:DeclareatargetDeclaretarget’straitsIt’sallabouttargets本系列主要根据GitHub上的cmake-examples项目进行翻译总结,同时对于不清晰的概念及函数进行查阅理解记录形成。文章目录从零开始CMake学习笔记(E)installing1介绍1.1文件树1.2文件简介2
- [点点搬家]初试mod_perl+apache 之二
promenade
perlapache
[四年前的博客了,学习apache的纯真年代]学习practicalmod_perl中关于apache的配置,章节连接如下http://www.modperlbook.org/html/4-1-1-Configuration-Files.html1,".htaccess"文件,可以看到httpd.conf中有这样的模块AllowOverrideNoneOptionsNoneOrderallow,d
- 狂赞!海量数据迁移方案,免费送给你
无意摘花
java经验积累mysql数据迁移
一、背景在创业初期,为了快速把项目搭建运行起来,往往不会过多地去考虑系统是否可以支持未来更大的数据吞吐量,所以往往不会分表或分库。可当项目真正运行了一年两年之后,会发现原来的单表已经存储不了更多的数据了,或者查询性能受到影响,此时就要考虑分库或分表了。一般涉及到分库分表,数据迁移是必须要做的一个工作。那么接下来,笔者就以自己亲身实践过的一次数据迁移经验为依据,向大家介绍一下,当数据量过亿时,进行数
- 网络空间安全(13)上传验证绕过
IT 青年
网安知识库网络空间安全
前言上传验证绕过是一种网络安全攻击手段,攻击者利用目标系统或应用程序在文件上传过程中存在的漏洞,绕过文件上传的验证机制,上传恶意文件,从而实现对目标系统的攻击。一、常见类型客户端验证绕过定义:客户端验证通常通过JavaScript在浏览器中执行,用于检查文件类型、大小等。客户端验证绕过是指攻击者通过禁用JavaScript或修改前端代码,绕过这些验证。绕过方法:禁用JavaScript:直接在浏览
- 如何使用BeautifulSoup轻松解析网页内容?
字节王德发
pythonbeautifulsoup
在当今这个信息爆炸的时代,网络上有大量的数据等待我们去挖掘。如何从网页中提取我们需要的信息呢?使用Python的BeautifulSoup库,能够让这一过程变得简单而高效!接下来,我将带你走进BeautifulSoup的世界,教你如何进行网页解析。BeautifulSoup是什么?BeautifulSoup是一个Python库,专门用于从HTML和XML文件中提取数据。它能够将复杂的网页结构转化为
- 深入解析 Umi-OCR:高效的免费开源 OCR 文字识别工具
萧鼎
python基础到进阶教程ocrpythonUmi-OCR
1.Umi-OCR简介1.1什么是Umi-OCR?Umi-OCR是一款开源、免费、支持离线使用的光学字符识别(OCR)工具,基于PaddleOCR和Tesseract-OCR,能够高效识别图片中的文字,尤其适用于批量截图文字提取、PDF文字识别、手写体识别等应用场景。它具备轻量级、易用、支持多种格式等特点,在文字识别任务中表现优异。1.2Umi-OCR的核心特点完全免费开源:Umi-OCR在Git
- 北京大学DeepSeek课程1《DeepSeek与AIGC应用》
daly520
AIGC人工智能aipython深度学习机器学习
北京大学发布的《DeepSeek与AIGC应用》报告及配套教程,系统介绍了DeepSeek技术特性、AIGC应用场景及实践方法,主要包含以下核心内容:PDF完整版下载北京大学DeepSeek课程《DeepSeek与AIGC应用》下载https://ollama.net.cn/deepseek/14.html一、DeepSeek-R1模型的技术解析1.模型特性与优势DeepSeek-R1是一款专注于
- 0基础学前端---品优购项目Day14
学代码的小前端
0基础学前端javascript前端htmlcss
0基础学前端—品优购项目Day14视频参考:B站Pink老师本节重点:all项目链接:完整的项目已放到品优购完整项目大家可以自行下载强调内容这里主要强调两个知识点:(1)网站TDK三个标签SEO优化(2)logoSEO优化网站TDK三个标签SEO优化T:title网站名(产品名)网站的介绍D:网站是做什么的K:关键字6~8个最好logoSEO优化(1)logo里面首先放一个h1标签,目的是为了提权
- PythonWeb框架djiango第二章
_AndyLau
手把手学pythondjangopython
PythonWeb框架djiango第二章文章目录PythonWeb框架djiango第二章模版方式1(推荐)方式2render方法详解模版语法{{contxt中字典的key}}{%%}标签ifelifelseendif条件选择for{##}常用标签过滤器模版结构{%include"xxx.html"%}模版继承静态文件模型模型安装和配置单表crudMetaFieldAPI外键ForeignKey
- Manus:中国AI创新力,开启通用智能体的新时代
YuKeeHgg
Manus人工智能Manus
更多精彩内容可点击「华彬智融知识数据库」免费解锁~2025年3月6日,中国科技领域迎来里程碑式突破——由Monica.im团队研发的全球首款通用AI智能体产品“Manus”正式上线。这款被业界誉为“聪明实习生”的AI助手,凭借其自主执行复杂任务的能力,一夜之间引爆全球科技圈,推动A股AI相关板块大涨,软件ETF单日涨幅超3%。Manus的诞生不仅刷新了AI技术应用的高度,更标志着中国团队在智能体(
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found


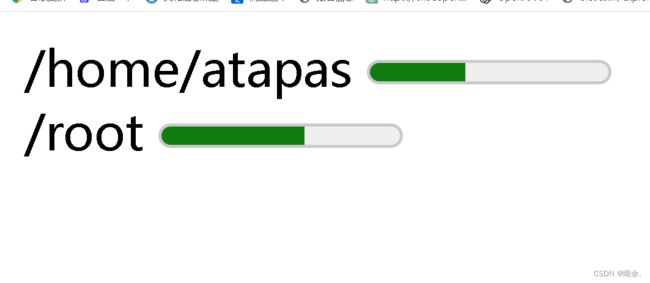
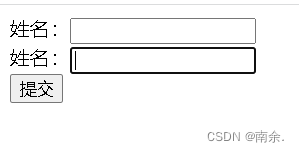
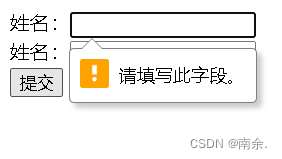
 # 九、正则表达式
# 九、正则表达式