json-server提供json接口服务--示例版本
一、基于以下数据做接口常用功能的查询
1.1启动服务并且创建数据库文件,对外提供文件如下:
{
"posts": [
{
"author": "杰瑞",
"id": 1
},
{
"id": 2,
"title": "json-server",
"author": "杰瑞new9999"
},
{
"id": 3,
"title": "tom",
"author": "tom9999"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}启动方式也可以指定端口
json-server --watch lab.json --port 5656
二、服务器接口的调用
json-server 查询数据需要使用 GET 方法。我们可以直接在浏览器、postman或者自己写JS代码获取数据
http://localhost:3000/profile
http://localhost:3000/profile2.1ID查询
2.1.1
http://localhost:3000/stus/{id}
http://localhost:3000/posts/1
2.1.2条件查询
1.单一条件查询
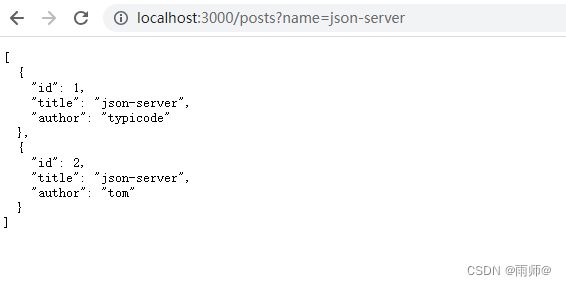
查找 title 为 json-server 的所有数据。
http://localhost:3000/posts?name=json-server
http://localhost:3000/posts?name=json-server2.2多条件查询(且)
这次要筛选的是 name = json-server且 author=tom的数据,符合条件筛选的时候,使用 & 号添加条件。
http://localhost:3000/posts?name=json-server&author=tom
2.3多条件查询(或)
这次要筛选的是 author=tom 和 author=typicode这两条数据出来。重复使用 age ,会把符合条件的都筛查出来。
http://localhost:3000/posts?author=typicode&author=tom
3. 增(post)-增加数据
json-server 新增数据需要使用 POST 方法。
这里使用 post 方法向 /stus 接口传输数据,/posts 原本的数据结构是包含 id、author、title 3个字段,id 默认是自增主键,不传的话会默认增加。
涉及到修改数据需要使用postman工具
json文件中新增文件内容
4.删(delete)
json-server 删除数据需要使用 DELETE 方法。
http://localhost:3000/posts/{id}
http://localhost:3000/posts/3
假如伤处id为3的数据
返回的data此时为一个空对象。
此时打开 db.json 就会发现刚刚删除的那条数据已经没了。
5,改(put 和 patch)
修改数据分为2个方法:
put :覆盖【覆盖原来的所有数据】
patch :更新【更新哪个字段那个字段变化】
http://localhost:5656/stus/{id}
5.1put中数据都是必须填写清楚
把 id 为 01 的数据改成
{
"id":1,
"title": "golang",
"author": "杰瑞"
}
5.2put中数据【填写局部数据】,这里就是缺少title这个字段了
{
"author": "杰瑞"
}
5.3patch数据修改,只需要修改你自己关注的参数,其它不变化
具体看如下内容
http://localhost:3000/posts/2
http://localhost:3000/posts/2
json-server就是个存储json数据的server。json-server主要的作用是搭建一台JSON服务器,测试一些业务逻辑,便于调试调用。前后端分离的开发模式下前端使用 json-server模拟数据接口, 这时候 后端接口还没有开发出来, 前端又需要数据进行开发。这种情况下就需要前端先行模拟数据, 等后端接口写好进行 targetUrl 进行替换。