学习路之Cesium--离线环境下使用 cesium
前言
不知道你在使用 cesium 的时候,有没有离线使用的需求。
也许你会说没有,但是如果你碰到如下情景,你该怎么处理呢?
官方示例没法查看
对于使用 cesium 的人来说,应该都会有一种困惑,明明是从官方网站上下载下来的包,但是没过多久,官方自带的示例都没使用了。
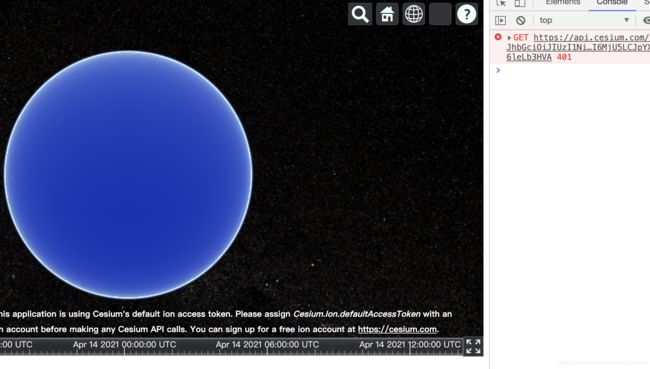
打开以后,会发现三维部分变成黑黑的一片了,三维球并没有被创建出来。
打开控制台,会发现如下这条请求报错了。
从返回的参数,不难看出,之所以出现这个问题,是因为 token 未验证通过。
为什么会出现这种情况呢?
别着急,后面我会奉上自己合理的猜想。
那如果碰到这个情况,该怎么办呢?
重新下载最新的包
最显而易见,解决这个问题的方案是,重新上官网下载一个最新的包。
当你这么做了以后,你会发现,官方的示例又能正常使用了。
这固然是一个可行的方式,但是,由于网络环境的原因,我们很难随时随地畅快的访问 cesium 的官网,更别说,每次都要下载一个几十兆的文件了。
如果每次我们不想重新再下载一份最新的官方提供的包,那么我们该怎么做呢?
注册一个自己的 token
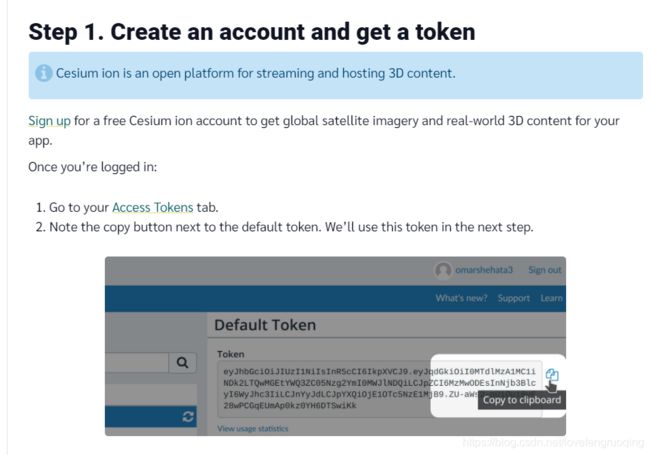
官网的文档,其实告诉我们了我们这个问题解决方案。
申请一个自己的 token,这样就不会出现过期使用不了的问题了。

所以,到这里,我们大概就会明白了,为什么我们明明在官网下载的 cesium 包,过一段时间,示例就没法运行了。
这多半是因为,cesium 官方,在验证 token 的时候,如果发现是低版本试用的 token,就不会让你验证通过。
一劳永逸的解决
以上我们讨论的方案,都是基于可以正常访问互联网的环境。
但是如果我们 cesium 运行的环境,没法正常的访问互联网呢?我们该如何简单的解决这个问题呢?
最核心的点是,我们现在只有从 cesium 官网下载下载的包,没法远程加载 cesium 官网提供给我们的任何资源。
那么我们即使注册了 token,也没法从本质上解决问题。
本质上,token 并不是用来限制我们使用 cesium 这个框架的,因为 cesium 代码是开源的,开源的代码,并没有必要在技术上作这个限制。
token 本质上,是用来限制我们无限制的使用官方提供的资源用的,最主要就是一些切片资源。
那其实,如果我们不访问它提供的切片资源,其实,就能一劳永逸的解决这个问题。
那是否,我们采用官方提供的 SingleTileImageryProvider api,就可以了?
为了验证我们的猜想,我现在写出如下代码:
const viewer = new Viewer(document.querySelector("#root"), {
imageryProvider: new SingleTileImageryProvider({
url: 'data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==',
}),
});
为了方便起见,这里只提供最核心的代码,如果你想跟着我一步步来测试,需要自己先搭建运行环境。
参考官方文档即可:https://cesium.com/docs/tutorials/quick-start/。
当我们运行上面的代码的时候,你会发现,仍旧是会报错的。(当然,请在断网环境下,或者在过期的版本下测试。)
到底是哪里出了问题呢?
别着急,调试一下,就能找出问题所在了。
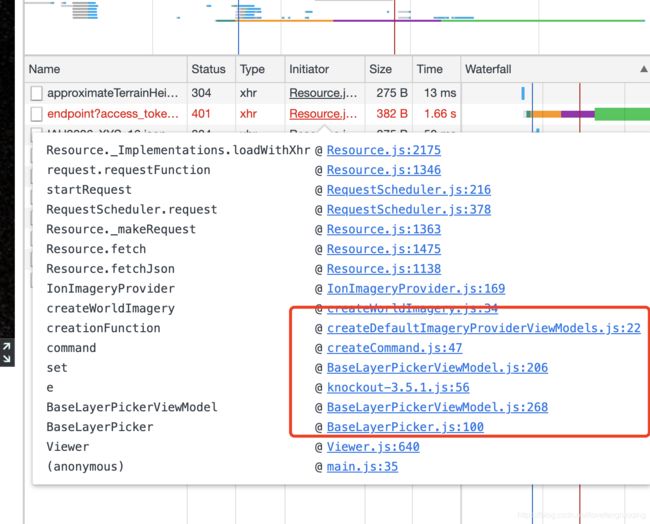
首先看一下,这个请求是怎么发出来的,看下调用的经过,然后一个个依次进去找一找。
追根溯源,你会发现,这个请求,是在创建 baseLayerPicker 对象的时候,发生的。
那么,我们就想办法,不进入这个请求就好了。
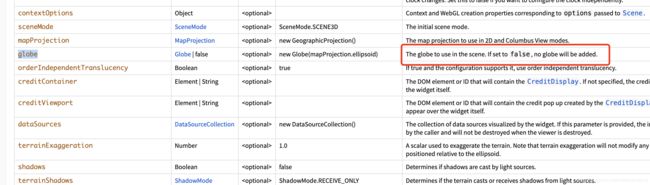
往上找,会发现,定义的位置在这里,它是综合判断了 globe 参数和 baseLayerPicker 两个参数得出来的结果。
那我们分别看看,这两个参数究竟是什么含义。
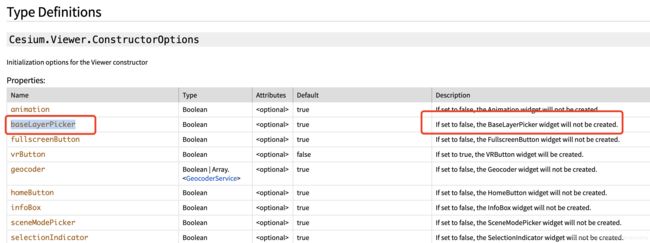
先来看 baseLayerPicker 吧。
不难发现,它是用来创建 BaseLayerPicker 小组件的,这个当然不需要了,直接设置为 false 就好了。
再来看看 globe 参数的含义是什么。

globe 就是三维场景中的球,这个参数如果设置成 false,那么我们的三维球就不会被创建了。
这显然不是我们想要出现的情形。
改一下代码:
const viewer = new Viewer(document.querySelector("#root"), {
imageryProvider: new SingleTileImageryProvider({
url:
"data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==",
}),
baseLayerPicker: false,
});
重新运行我们的代码,果然不会再出现请求错误了。

总结
小小总结一下,如果需要离线访问 cesium,只需要具备两个条件就好了。
将 baseLayerPicker 参数设置为 false
自定义本地化的图层访问源,可以是单张图片,也可以是本地发布的瓦片图。
————————————————
版权声明:本文为CSDN博主「纯爱枫若情」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lovefengruoqing/article/details/115682248