C# Winfrom Chart 图表控件 柱状图、折线图
目录
一、参考
二、柱状图
1.新建项目
2.修改图表样式
3.绑定数据
4.删除Series1图例
1)使用属性窗体删除
2)使用代码删除
5.自定义X轴的刻度值
1)使用List绑定
2)使用LabelStyle.Format绑定
6.自定义Y轴的刻度值
7.X轴刻度值显示不全的解决方法
8.修改X Y刻度值的字体样式
9.X轴刻度值旋转90°
10.禁用Y轴刻度线
11.去掉Y轴刻度值
12.改变柱子的宽度
13.设置网格线的颜色
14.设置网格线的线型
三、折线图
1.图表设置
2.绑定数据
结束
效果:
一、参考
c# Chart设置样式 - wenglabs - 博客园
强大的Winform Chart图表控件使用说明 - 走看看
二、柱状图
1.新建项目
新建一个.NET Framework 类型的 Winfrom 项目,在数据里面找到 Chart 控件,拖入到界面中
如下:
拖入控件时,默认的有一个图表的样式,实际运行其实是一片空白
2.修改图表样式
在Series这里,点击集合后面到三个点
这里可以修改图表的样式,比如柱状图,折线图
3.绑定数据
此时图表还没有任何数据,可以用绑定方式添加数据,如下
private List XList = new List();
private List YList = new List();
private Random randoms = new Random();
private void Form1_Load(object sender, EventArgs e)
{
for (int i = 0; i < 6; i++)
{
XList.Add(i);
YList.Add(randoms.Next(10, 100));
}
chart1.Series["Series1"].Points.DataBindXY(XList, YList);
} 运行后如下
上图有两个问题,
1.柱状图没有显示具体数据,根本看不出来实际数据是多少,
2.背景的网格没有去掉,样式比较难看,
用代码可以解决这两个问题
private List XList = new List();
private List YList = new List();
private Random randoms = new Random();
//private int index = -1;
private void Form1_Load(object sender, EventArgs e)
{
chart1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.NotSet; //设置网格类型为虚线
chart1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash; //设置网格类型为虚线
chart1.Series[0].IsValueShownAsLabel = true;//设置显示示数
for (int i = 0; i < 6; i++)
{
XList.Add(i);
YList.Add(randoms.Next(10, 100));
}
//写法同上面到 chart1.ChartAreas[0] 类似
chart1.Series["Series1"].Points.DataBindXY(XList, YList);
} 效果
此时和我们想要的效果就差不多了
4.删除Series1图例
在图表的右上角有一个方块状的标记,然而我觉得它并没有什么作用,删除的方法有两种
1)使用属性窗体删除
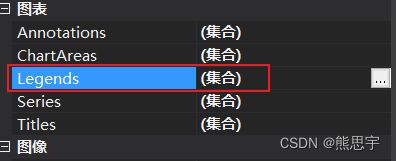
在属性里选择Legends
选中Legend1,点击移除即可。
效果
2)使用代码删除
用代码删除的方式如下
chart1.Legends[0].Enabled = false;//取消图例效果一样
5.自定义X轴的刻度值
1)使用List绑定
在上面的案例中,我们可以看到,x轴显示的都是1,2,3.....按顺序排列的,如果我们想自定义刻度值,要怎么做呢,其实也很简单,绑定一个string类型的值就行了
代码:
using System;
using System.Collections.Generic;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace 统计图
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List XList = new List();
private List YList = new List();
private Random randoms = new Random();
private void Form1_Load(object sender, EventArgs e)
{
chart1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.NotSet; //设置网格类型为虚线
chart1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash; //设置网格类型为虚线
chart1.Series[0].IsValueShownAsLabel = true;//设置显示示数
for (int i = 0; i < 5; i++)
{
YList.Add(randoms.Next(10, 100));
XList.Add(string.Format("第{0}号", i + 1));
}
chart1.Series["Series1"].Points.DataBindXY(XList, YList);
}
}
}
效果:
除此之外,还有另一种方法,那就是使用 LabelStyle.Format 进行自定义
2)使用LabelStyle.Format绑定
先绘制一个如下图所示的图表(在上面的案例中有代码)
此时想将这些数字改为其他值,只需要加上一句代码
chart1.ChartAreas[0].Axes[0].LabelStyle.Format = "#年"; //设置X轴显示样式这里的 Axes[0] 效果同 AxesX 一样
chart1.ChartAreas[0].AxisX.LabelStyle.Format = "#年"; //设置X轴显示样式完整代码:
using System;
using System.Collections.Generic;
using System.Windows.Forms;
namespace 柱状图
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List XList = new List();
private List YList = new List();
private Random randoms = new Random();
private void Form1_Load(object sender, EventArgs e)
{
chart1.ChartAreas[0].Axes[0].LabelStyle.Format = "#年"; //设置X轴显示样式
for (int i = 0; i < 6; i++)
{
XList.Add(i);
YList.Add(randoms.Next(10, 100));
}
chart1.Series["Series1"].Points.DataBindXY(XList, YList);
}
}
}
效果:
6.自定义Y轴的刻度值
操作和上节中的操作 LabelStyle.Format 一样
代码:
chart1.ChartAreas[0].AxisY.LabelStyle.Format = "#年"; 效果:
7.X轴刻度值显示不全的解决方法
当X轴刻度值过于密集的时候,就会出现有部分显示不出来,如图
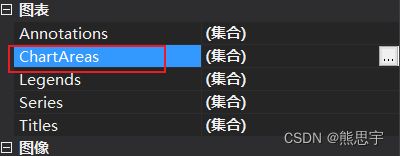
打开图表的 ChartAreas 集合
将间隔中的Interval 设置为1
效果:
8.修改X Y刻度值的字体样式
在成员这里可以选择要修改X,或者Y轴的值,对应的 axis属性里 LabelStyle 里面就有非常多详细的属性了
9.X轴刻度值旋转90°
根据上节操作打开 X axis 中的 LabelStyle,将 Angle 设置为90
效果
完整代码
using System;
using System.Collections.Generic;
using System.Windows.Forms;
namespace 柱状图
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List XList = new List();
private List YList = new List();
private Random randoms = new Random();
private void Form1_Load(object sender, EventArgs e)
{
chart1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.NotSet;//设置网格线型为不显示
chart1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Dash;//设置网格线型为虚线
chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.LightGray;//网格线的颜色
chart1.Series[0].IsValueShownAsLabel = true;//设置显示示数
for (int i = 0; i < 20; i++)
{
YList.Add(randoms.Next(10, 100));
XList.Add(string.Format("第{0}号", i + 1));
}
chart1.Series["Series1"].Points.DataBindXY(XList, YList);
}
}
} 10.禁用Y轴刻度线
Y轴的边框有时候感觉真的有点丑,其实也是可以去掉的
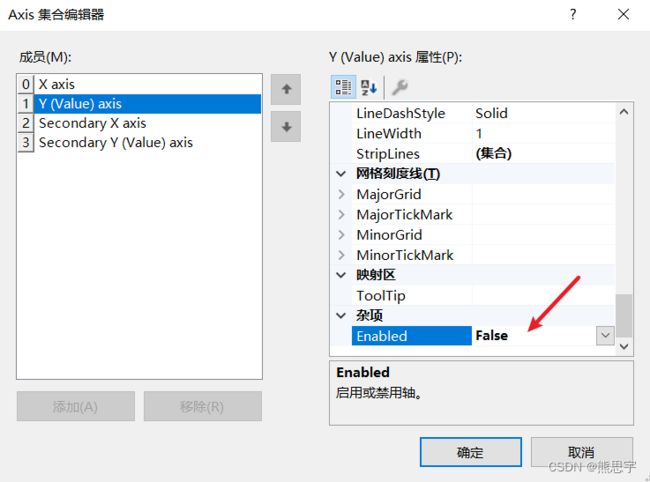
按照上面步骤8打开 Axis 集合编辑器,选择 Y(Value) axis,将 Enabled 设置为 false 即可。
效果:
11.去掉Y轴刻度值
按照上节的步骤禁用了整个Y轴后,发现Y轴的刻度线没了,背景的虚线也没了,如果你还是需要这些样式的话,还是有办法的,就是将刻度值颜色设置成背景颜色一致,那么就看不到了
//chart1.ChartAreas[0].AxisY.LineColor = System.Drawing.Color.White;//Y轴线白色
chart1.ChartAreas[0].AxisY.LabelStyle.ForeColor = System.Drawing.Color.White;//刻度值颜色
chart1.ChartAreas[0].AxisY.MajorTickMark.Enabled = false;//隐藏刻度线效果:
左边这里有点空白,可以将整个图表控件的坐标向左边移动一点。
12.改变柱子的宽度
柱子的宽度是根据柱子的数量和控件的宽度决定的,如果柱子宽度过大要怎么解决呢
加入代码:
chart1.Series[0]["PointWidth"] = "0.5";//宽度
chart1.ChartAreas[0].AxisX.IsMarginVisible = true;//表格开始和末尾添加一个空格效果:
13.设置网格线的颜色
在上节中的图表可以看到灰色的虚线,看起来还行,代码如下
chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.LightGray;//网格线的颜色14.设置网格线的线型
代码如下
//设置网格线型为不显示
chart1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.NotSet;
//设置网格线型为虚线
chart1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Dash; 线型官方枚举的定义
//
// 摘要:
// 指定线型。
public enum ChartDashStyle
{
//
// 摘要:
// 不设置线型。
NotSet = 0,
//
// 摘要:
// 虚线。
Dash = 1,
//
// 摘要:
// 由重复的点划线图案构成的直线。
DashDot = 2,
//
// 摘要:
// 由重复的双点划线图案构成的直线。
DashDotDot = 3,
//
// 摘要:
// 由重复的点图案构成的直线。
Dot = 4,
//
// 摘要:
// 实线。
Solid = 5
}三、折线图
1.图表设置
新建一个.NET Framework 类型的 Winfrom 项目,操作同上面一致,将 ChartType 这里设置成 Line,并且在Form1界面中添加一个按钮
运行以后,图表依然是一片空白
2.绑定数据
添加代码
using System;
using System.Collections.Generic;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace 折线图
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List XList = new List();
private List YList = new List();
private Random randoms = new Random();
private int index = -1;
private void Form1_Load(object sender, EventArgs e)
{
chart1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.NotSet; //设置网格类型为虚线
chart1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash; //设置网格类型为虚线
chart1.Series[0].IsValueShownAsLabel = true;//设置显示示数
}
private void button1_Click(object sender, EventArgs e)
{
index++;
XList.Add(index);
YList.Add(randoms.Next(10, 100));
//chart1.Series[0].Points.AddXY(index, randoms.Next(10, 100));
chart1.Series[0].Points.DataBindXY(XList, YList);
}
}
}
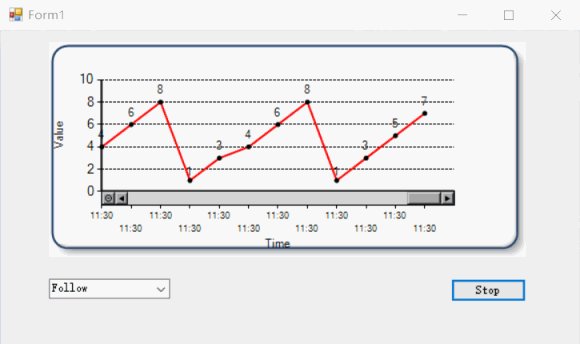
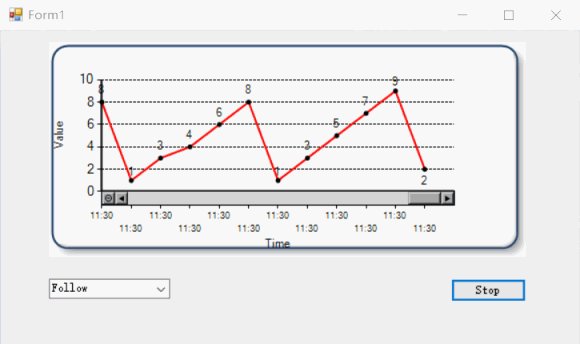
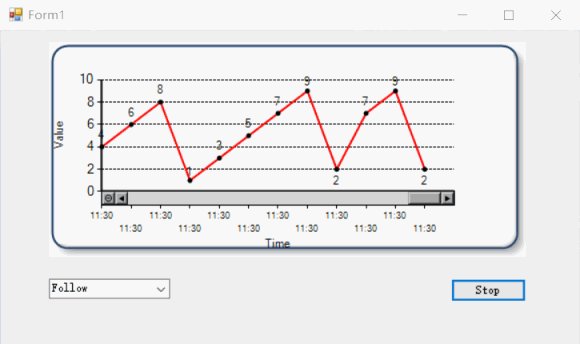
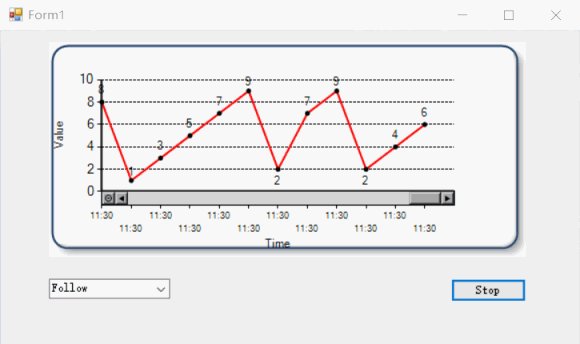
运行后,点击添加按钮,效果如下:
这里你会发现一个问题,图中到93这个点,已经跑到顶部了,字都被挡了一半 ,这里可以用代码设置,比如,遍历整个Y轴的值,然后计算出最大值和最小值,并给chart1的Maximum,Minimum赋值,就可以让折线图居中了
chart1.ChartAreas[0].AxisY.Maximum = 200;如果你想要下面的效果,也可以参考我的帖子,有需要的可以支持一下我了,谢谢。
C# System.Windows.Forms.DataVisualization Demo案例_熊思宇的博客-CSDN博客_c# system.windows.forms
源码下载:点击下载
结束
如果这个帖子对你有用,欢迎 关注 + 点赞 + 留言,谢谢
end