uni-app常用的一些基本视图组件
视图容器:
view组件:
视图容器,类似于HTML中的div。
横向布局演示:
<view class="uni-flex uni-row">
<view class="flex-item uni-bg-red">Aview>
<view class="flex-item uni-bg-green">Bview>
<view class="flex-item uni-bg-blue">Cview>
view>
.flex-item {
width: 33.3%;
height: 200rpx;
text-align: center;
line-height: 200rpx;
}
纵向布局演示:
<view class="uni-flex uni-column">
<view class="flex-item flex-item-V uni-bg-red">Aview>
<view class="flex-item flex-item-V uni-bg-green">Bview>
<view class="flex-item flex-item-V uni-bg-blue">Cview>
view>
.flex-item-V {
width: 100%;
height: 150rpx;
text-align: center;
line-height: 150rpx;
}
scroll-view组件:
可滚动视图区域。用于区域滚动。
需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。
常用属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| scroll-top | Number/String | 设置竖向滚动条位置 | |
| scroll-left | Number/String | 设置横向滚动条位置 | |
| @scrolltoupper | EventHandle | 滚动到顶部/左边,会触发 scrolltoupper 事件 | |
| @scrolltolower | EventHandle | 滚动到底部/右边,会触发 scrolltolower 事件 |
纵向滚动演示:
<view>
<scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower"
@scroll="scroll">
<view id="demo1" class="scroll-view-item uni-bg-red">Aview>
<view id="demo2" class="scroll-view-item uni-bg-green">Bview>
<view id="demo3" class="scroll-view-item uni-bg-blue">Cview>
scroll-view>
view>
横向滚动演示:
<view>
<scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120">
<view id="demo1" class="scroll-view-item_H uni-bg-red">Aview>
<view id="demo2" class="scroll-view-item_H uni-bg-green">Bview>
<view id="demo3" class="scroll-view-item_H uni-bg-blue">Cview>
scroll-view>
view>
swiper组件:
滑块视图容器。
一般用于左右滑动或上下滑动,比如banner轮播图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。
常用属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| autoplay | Boolean | false | 是否自动切换 |
| duration | Number | 500 | 滑动动画时长 |
| circular | Boolean | false | 是否采用衔接滑动,即播放到末尾后重新回到开头 |
| interval | Number | 5000 | 自动切换时间间隔 |
演示:
<view class="uni-margin-wrap">
<swiper class="swiper" circular :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration">
<swiper-item>
<view class="swiper-item uni-bg-red">Aview>
swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">Bview>
swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">Cview>
swiper-item>
swiper>
view>
movable-view组件:
可移动的视图容器,在页面中可以拖拽滑动或双指缩放。
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
常用属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| direction | String | none | movable-view的移动方向,属性值有all、vertical、horizontal、none |
| x | Number / String | 定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 | |
| y | Number / String | 定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 | |
| @change | EventHandle | 拖动过程中触发的事件,event.detail = {x: x, y: y, source: source},其中source表示产生移动的原因,值可为touch(拖动)、touch-out-of-bounds(超出移动范围)、out-of-bounds(超出移动范围后的回弹)、friction(惯性)和空字符串(setData) |
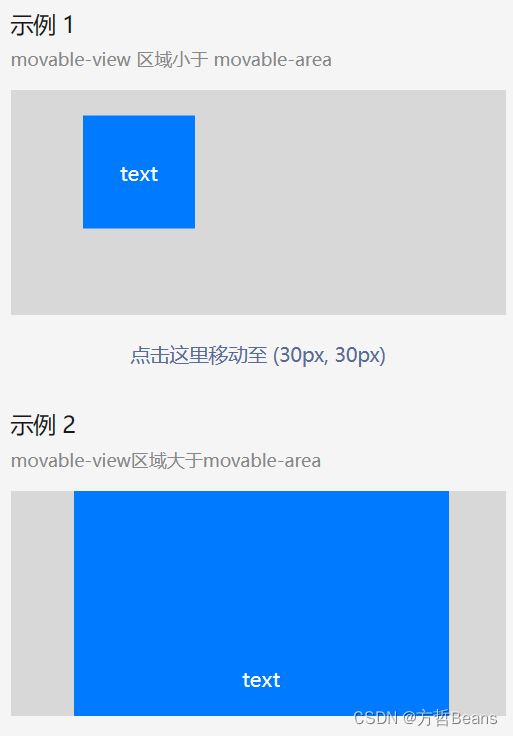
示例:
vue
<template>
<view class="page-body">
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title uni-common-mt">
示例 1
<text>\nmovable-view 区域小于 movable-areatext>
view>
<movable-area>
<movable-view :x="x" :y="y" direction="all" @change="onChange">textmovable-view>
movable-area>
<view @tap="tap" class="uni-link uni-center uni-common-mt">
点击这里移动至 (30px, 30px)
view>
<view class="uni-title uni-common-mt">
示例 2
<text>\nmovable-view区域大于movable-areatext>
view>
<movable-area>
<movable-view class="max" direction="all">textmovable-view>
movable-area>
view>
view>
template>
js
<script>
export default {
data() {
return {
x: 0,
y: 0,
old: {
x: 0,
y: 0
}
}
},
methods: {
tap: function(e) {
this.x = this.old.x
this.y = this.old.y
this.$nextTick(function() {
this.x = 30
this.y = 30
})
},
onChange: function(e) {
this.old.x = e.detail.x
this.old.y = e.detail.y
}
}
}
</script>
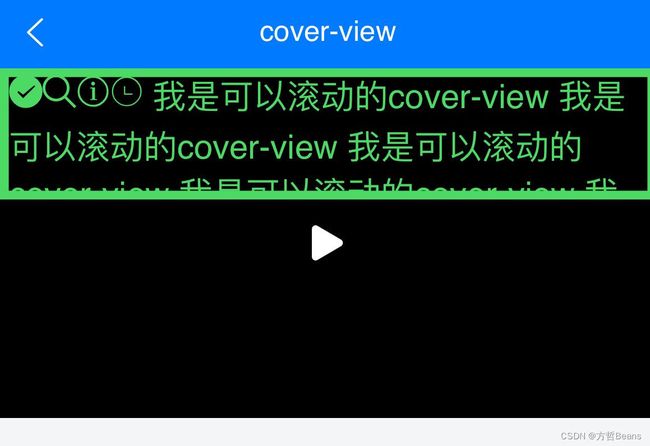
cover-view组件:
覆盖在原生组件上的文本视图。
app-vue和小程序框架,渲染引擎是webview的。但为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件(类似flash层级高于div)。为了能正常覆盖原生组件,设计了cover-view。
nvue演示:
<template>
<view>
<video ref="video" id="myVideo" class="video" :src="src" controls="true">
<cover-view class="coverview" style="overflow-y: scroll;">
<text class="text">{{ '\uEA06\uEA0E\uEA0C\uEA0A 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view 我是可以滚动的cover-view' }}text>
cover-view>
video>
view>
template>
<script>
export default {
data() {
return {
title: 'cover-view',
src: "https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%[email protected]"
}
},
onLoad() {
},
methods: {
}
}
script>
<style>
.content {
text-align: center;
height: 400rpx;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.text {
color: #4CD964;
font-family: unincomponents;
}
.video {
width: 750rpx;
height: 400rpx;
background-color: #808080;
}
.coverview {
position: absolute;
left: 0;
right: 0;
top: 0rpx;
height: 150rpx;
border-width: 10rpx;
border-color: #4CD964;
}
style>
上面展示了部分常用视图组件及其部分代码演示,如果想要更深入的了解uni-app的视图组件或其他组件。可以前往官网查看。