- 数据库第四次作业
dustcell.
数据库
1.将mydb9_stusys数据库下的student、sc和course表,备份到本地主机保存为st_msg_bak.sql文件,然后将数据表恢复到自建的db_test数据库中;--备份mysqldump-uroot-pmydb9_stusysstudentsccourse>st_msg_bak.sql#创建目标数据库mysql-uroot-p-e"CREATEDATABASEdb_test;"
- 数据库第五次作业
要求1.定义触发器实现在产品表(product)中每多一个产品,就在操作表(operate)中记录操作方式和时间以及编号记录。注:操作说明:标记执行delete、insert、update2.定义触发器实现在产品表(product)中每更新一个产品,就在操作表(operate)中记录操作方式和时间以及编号记录。3.定义触发器实现在产品表(product)中每删除一个产品就,在操作表(operate
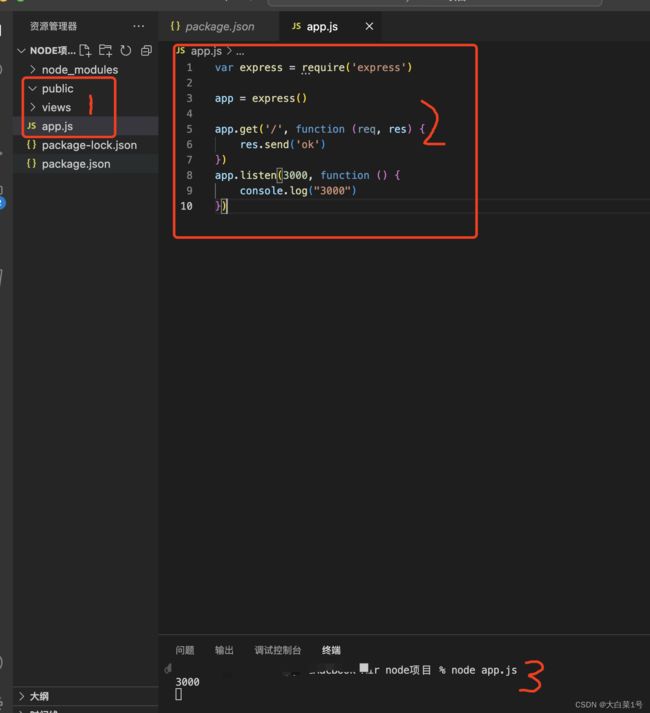
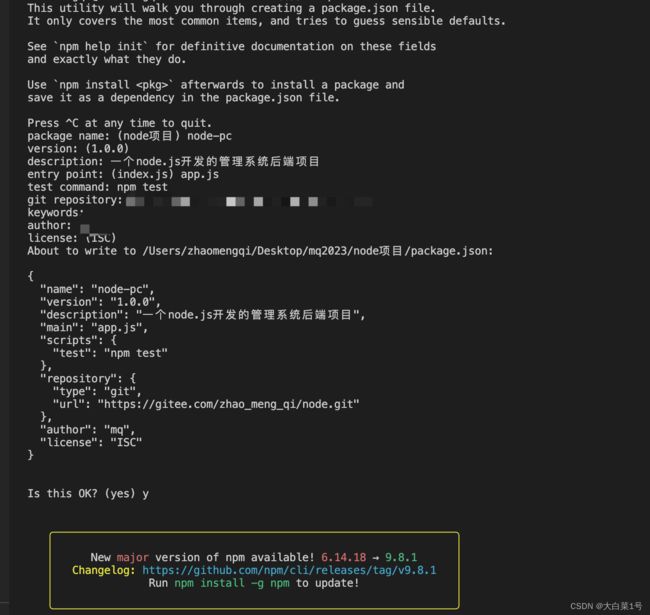
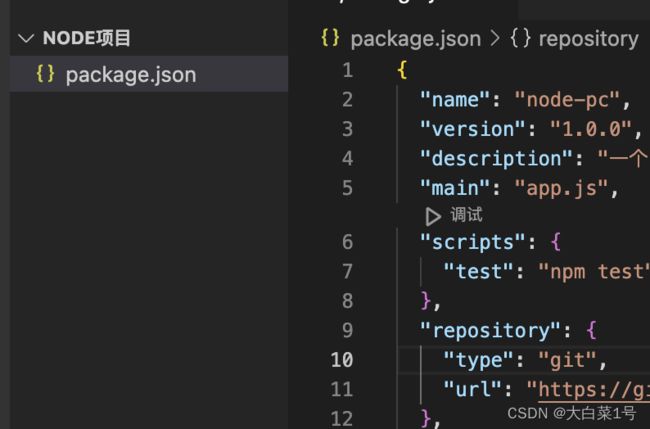
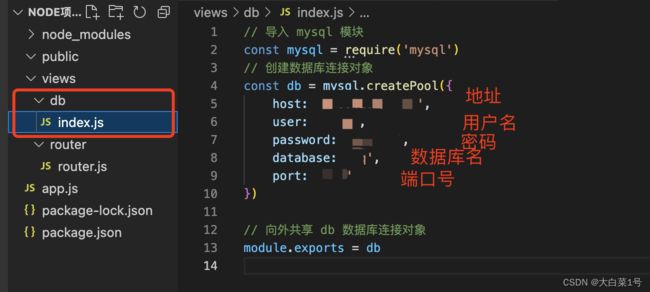
- Node.js:process模块
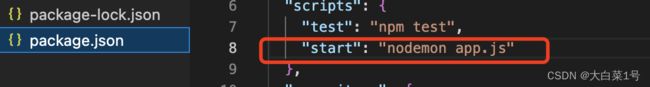
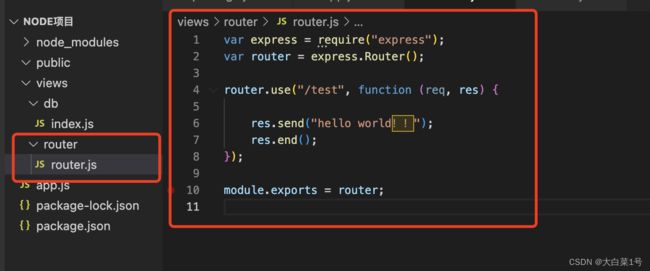
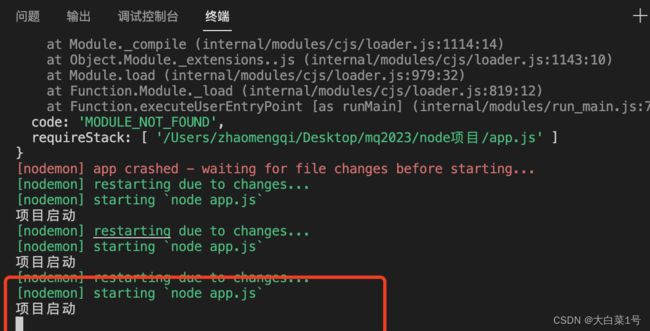
process是Node.js中的一个全局对象,提供了与当前Node.js进程相关的信息和控制能力。它不需要通过require()引入即可使用。一、进程信息1.基础信息属性process.pid;//当前进程的PIDprocess.ppid;//父进程的PID(Node.jsv10+)process.title;//进程名称(可修改)process.arch;//CPU架构,如'x64','arm
- MySQL大表DDL方式对比
三思呐三思
MySQLOnlineDDLgh-ostpt-oscMySQLDDL
文章目录一、原生DDL、OnlineDDL1.1Onlineddl操作原理1.2DDL操作的两个参数1.3OnlineDDL操作空间存储的要求二、pt-online-schema-change2.1pt-osc的大致流程:2.2pt-osc的特点2.3使用pt-osc的约束2.4操作示例三、gh-ost3.1gh-ost的三种模式3.2gh-ost的特点3.3使用gh-ost的约束线上环境的大表D
- Java双重检测锁解决MySQL和Redis数据一致性问题
Java双重检测锁解决MySQL和Redis数据一致性问题双重检测锁(Double-CheckedLocking)是一种在多线程环境下优化性能的设计模式,可以用于解决MySQL和Redis之间的数据一致性问题。下面我将介绍如何实现这一方案。问题背景在MySQL和Redis双存储系统中,常见的一致性问题包括:缓存穿透:查询不存在的数据,导致每次请求都打到数据库缓存击穿:热点key失效瞬间,大量请求直
- SQL学习十二、插入数据
沐左
前面学习记录的都是查询数据,那些也是SQL中最常用的语句,这篇我们来学习和积累一下相数据库中插入数据的SQL。另外,需要注意的是,很多数据库对查询操作要求的权限可能低一些,但是对于插入、修改、删除等操作都需要较高的权限。INSERTINTO语句1、插入完整的行例如我们需要插入一条新的订单记录可以这样写:写法一:无需指定要插入数据的列名,只需提供被插入的值即可。SQL格式INSERTINTOtabl
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- MySQL Online DDL详解:从历史演进到原理及使用
SHENKEM
mysql
本文介绍了MySQLOnlineDDL的发展历史,包括各个版本的改进,重点讲解了Copy和Inplace算法,以及OnlineDDL过程中的锁策略。还分析了DDL操作的需求、MySQL5.7和8.0的功能特点,以及使用限制和注意事项。摘要生成于C知道,由DeepSeek-R1满血版支持,前往体验>❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- SpringBoot架构下智慧物流管理系统设计详解
本文还有配套的精品资源,点击获取简介:本文详细讲解了如何利用SpringBoot框架构建智慧物流管理系统,并涉及关键技术和实现原理。文章首先介绍了SpringBoot的核心组件和工作原理,然后探讨了RESTfulAPI的构建、数据模型与数据库设计、GPS定位服务集成、权限控制和认证、微服务化以及系统测试等关键方面。这一系统结合Java技术优势,提供了一个高效、智能化的物流行业解决方案。1.Spri
- 【设计模式&C#】外观模式(用于解决客户端对系统的许多类进行频繁沟通)
大飞pkz
设计模式设计模式外观模式c#
一种结构性设计模式。特点是将复杂的子系统调用逻辑封装到一个外观类,从而使客户端更容易与系统交互。优点:简化了接口的调用;降低了客户端与子系统的耦合度;封装了子系统的逻辑。缺点:引入了额外的类,可能会增加不必要的复杂性;不适合需要频繁修改的系统。外观类承担的职责过多适合的场景:家庭影院系统;网络服务端的连接;数据库的访问。//Car类,即外观类usingSystem;publicclassCar{/
- 医疗AI与融合数据库的整合:挑战、架构与未来展望(上)
Allen_Lyb
数智化教程(第二期)人工智能数据库架构
引言随着人工智能(AI)在医疗健康领域的广泛应用,数据已成为医疗AI发展的核心驱动力。然而,医疗数据具有极度的异构性(包括结构化电子病历、医学影像向量、基因组JSON/图结构、传感器时序等),传统数据架构难以高效整合。因数据孤岛、复杂ETL流程以及昂贵维护成本,医疗AI平台通常难以充分发挥价值。融合数据库(ConvergedDatabase/多模态一体化数据库)通过支持SQL、JSON、图、向量、
- nodejs值process.kill
在Node.js中,process.kill()是一个核心方法,用于向指定进程发送信号以控制其行为(如终止、暂停或恢复)。它不仅限于终止进程,还能通过不同信号实现精细化的进程管理。以下从功能、参数、信号类型、使用场景、注意事项及示例等方面进行全面解析:一、核心功能process.kill(pid[,signal])的主要作用是向目标进程(通过pid指定)发送信号,从而控制其生命周期或状态。其名称中
- C#使用Quartz.NET详细讲解
diaochejiang2761
c#
C#使用Quartz.NET详细讲解Quartz.NET是一个开源的作业调度框架,是OpenSymphony的QuartzAPI的.NET移植,它用C#写成,可用于winform和asp.net应用中。它提供了巨大的灵活性而不牺牲简单性。你能够用它来为执行一个作业而创建简单的或复杂的调度。它有很多特征,如:数据库支持,集群,插件,支持cron-like表达式等等。你曾经需要应用执行一个任务吗?这个
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
2401_89605681
嗖微miui52086java小程序开发语言微信小程序uni-app
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
源码_V_saaskw
嗖微miui52086java小程序开发语言uni-app微信小程序微信公众平台
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- 从架构到API,你真的掌握了Electron的全貌吗?
露露在前端
javascript前端前端框架vue.js面试架构
前言Electron的原理是每个开发Electron应用的开发者都需要了解的知识内容,因为知道整个原理全貌后你才能在设计一个应用的时候更加的合理,遇到问题才知道从哪个方面去分析。这篇文章将主要从架构层面,协作方式,底层支持,源码层面,API设计等方面来剖析Electron的原理。架构层面两个组件Electron的核心架构是基于Chromium和Node.js两个主要组件,各自扮演不同的角色。Chr
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
狂团商城小师妹
嗖微miui52086java小程序开发语言微信小程序javascript
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- MySql学习(二)日志系统 一条SQL更新语句是如何执行的?
lconcise
目录:更新语句执行流程重要日志模块:redolog重要日志模块:binlog两阶段提交小结更新语句执行流程一条更新语句的执行流程是怎样的呢?我们还是从一个表的一条更新语句说起,下面是这个表的创建语句,这个表有一个主键ID和一个整型字段c:mysql>createtableT(IDintprimarykey,cint);如果要将ID=2这一行的值加1,SQL语句就会这么写:mysql>updateT
- 本地开发用ASP.NET Core Web API项目创建及测试
way_hj
web开发asp.net后端
1.服务端代码(C#)1.1创建ASP.NETCoreWebAPI项目打开VisualStudio2022。选择“创建新项目”。选择“ASP.NETCoreWebAPI”模板,点击“下一步”。输入项目名称(如OracleApi),选择项目位置,点击“创建”。1.2安装Oracle数据库依赖使用NuGet管理包工具在项目中安装Oracle数据库的EFCore依赖:Oracle.EntityFrame
- 【数据库】触发器 Trigger
有事请出门右转
触发器Trigger概念:数据库中的一个对象,相当于JS中的监听器触发器可以监听增删改三个动作比如说我想监听一张表,只要我增删改了这张表中的数据,我就可以触发这个触发器,去往另外一张表中记录一下日志语法:DELIMITER$$CREATETRIGGER`数据库名`.`触发器名`BEFORE/AFTERINSERT/UPDATE/DELETEON`数据库名`.`要监听的表名`FOREACHROW--
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- ASP.NET Core Web API 内存缓存(IMemoryCache)入门指南
王维志
asp.netwebapiasp.net缓存后端c#.net
在WebAPI开发中,频繁访问数据库或第三方服务可能会带来性能瓶颈。为了提升接口响应速度并减轻后端压力,使用缓存是非常有效的优化手段。本文将带你快速上手ASP.NETCore提供的内存缓存(IMemoryCache),无需安装额外库,轻量、简单、适合中小项目什么是IMemoryCache?IMemoryCache是ASP.NETCore自带的缓存机制,使用服务器内存来存储数据对象,单机部署即可使用
- Elasticsearch数据库的数据同步机制
数据库管理艺术
elasticsearch数据库jenkinsai
Elasticsearch数据库的数据同步机制关键词:Elasticsearch、数据同步、近实时搜索、倒排索引、translog、refresh、flush、副本同步摘要:本文深入探讨Elasticsearch数据库的数据同步机制,从底层原理到实际应用进行全面解析。文章首先介绍Elasticsearch的基本架构和数据模型,然后详细分析其近实时搜索的实现原理,包括索引刷新(Refresh)、事务
- Golang 数据库缓存策略:减少 SQL 查询次数
Golang数据库缓存策略:减少SQL查询次数关键词:Golang、数据库缓存、SQL查询次数、缓存策略、性能优化摘要:本文主要探讨了在Golang中使用数据库缓存策略来减少SQL查询次数的相关技术。通过深入讲解缓存的核心概念、算法原理、实际应用场景等内容,帮助读者理解如何利用缓存优化数据库性能。同时,结合具体的代码案例,详细展示了在Golang中实现缓存策略的方法,最后分析了未来的发展趋势与面临
- 剖析数据库领域 ODBC 的工作原理
剖析数据库领域ODBC的工作原理关键词:ODBC、数据库、工作原理、驱动程序、应用程序摘要:本文深入剖析了数据库领域中ODBC(开放数据库互连)的工作原理。首先介绍了ODBC产生的背景和重要性,明确目标读者为数据库开发者和技术爱好者。接着对ODBC的核心概念进行解析,用生活化的比喻让读者轻松理解其关键概念和概念间的关系。然后详细阐述了ODBC的技术原理与实现,包括工作流程、代码示例以及数学模型解释
- Electron实现“仅首次运行时创建SQLite数据库”
几道之旅
数据库electronsqlite
在桌面应用中,SQLite因其轻量、嵌入式特性成为本地存储的热门选择。但若重复初始化数据库,会导致数据覆盖或冗余。本文将详解如何让Electron应用仅在首次启动时创建SQLite数据库,后续启动直接连接现有库。一、核心逻辑与实现原理核心思路:通过检测数据库文件是否存在,决定是否执行建表操作。关键技术点:路径管理:使用Electron的app.getPath('userData')获取用户数据目录
- [特殊字符] Electron 中的 `global` 变量
几道之旅
electronjavascript前端
在Electron的多进程架构(主进程+渲染进程)中,global对象是主进程内全局变量的核心载体,用于存储跨窗口或模块共享的数据或服务。其设计类似于Node.js的全局对象,但在Electron中需特别注意进程边界和安全性限制。⚙️一、global的核心作用与使用场景主进程中的全局存储global仅在主进程中可用,用于保存需跨多个渲染进程访问的数据或服务。示例:存储全局缓存、数据库连接实例或配置
- 橙武低代码平台:视频操作说明发布啦
橙武低代码平台:为制造业、零售、政企、CRM打造的高效数字化引擎在数字化浪潮席卷全球的今天,企业对高效、灵活、可扩展的数字化工具的需求愈发强烈。面对多变的市场环境,如何在最短的时间、以最少的成本构建出满足业务需求的系统,成为众多企业数字化转型的痛点。为此,我们基于Amis6.12.0+LogicFlow2.0.13+Pebble3.2.4+MySQL8技术栈,倾力打造了一款面向企业级场景的低代码开
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR