- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- windows下python opencv ffmpeg读取摄像头实现rtsp推流 拉流
图像处理大大大大大牛啊
opencv实战代码讲解视觉图像项目windowspythonopencv
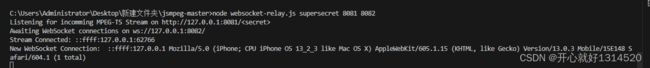
windows下pythonopencvffmpeg读取摄像头实现rtsp推流拉流整体流程1.下载所需文件1.1下载rtsp推流服务器1.2下载ffmpeg2.开启RTSP服务器3.opencv读取摄像头并调用ffmpeg进行推流4.opencv进行拉流5.opencv异步拉流整体流程1.下载所需文件1.1下载rtsp推流服务器下载RTSP服务器下载页面https://github.com/blu
- pyhon+ffmpeg 常用音视频处理命令
不再游移
ffmpeg音视频python
FFmpeg是多媒体领域的万能工具。只要涉及音视频领域的处理,基本上没有它做不了的事情!通俗点讲,从视频录制、视频编辑再到播放,它都能做!前段时间做了个短视频自动化脚本项目,需要自动处理音视频(包括一些合成、拼接、转场、调色等等),当时做的时候找各种命令还是很痛苦的,因此对用到的所有处理命令做了个汇总,方便以后使用。目录一、获取音频时长二、获取视频信息三、获取视频时长四、多个视频合并五、视频提取视
- bat+ffmpeg批处理图片,图片批量转码
张雨zy
音视频ffmpeg
直接在cmd中输入//批量转码文件for%ain("*.png")doffmpeg-i"%a"-fs1024k"%~na.webp"//删除所有pngdel*.png@echooff表示执行了这条命令后关闭所有命令(包括本身这条命令)的回显。而echooff命令则表示关闭其他所有命令(不包括本身这条命令)的回显,@的作用就是关闭紧跟其后的一条命令的回显脚本完整代码写入脚本中后,需要多加一个%,例如
- ffmpeg批量将tif文件转成jpeg格式
winfredzhang
图像工具ffmpegtifjpeg转换
1、cmd2、切换到安装ffmpeg的路径。3、输入命令:ffmpeg-start_number001-i"D:\ocr\%03d.tif"-start_number001-pix_fmtyuv420p-qscale:v1"D:\ocr\%03d.jpg"结果。
- 使用ffmpeg将pcm格式音频转化为mp3格式音频
布丁小站
ffmpegpcm音视频
voidAudioCode::ENcode(AVCodecContext*cdc_ctx,AVFrame*frame,AVPacket*pkt){intret=0;/*sendtheframeforencoding*/ret=avcodec_send_frame(cdc_ctx,frame);if(ret=0){ret=avcodec_receive_packet(cdc_ctx,pkt);if(
- FFmpeg安装与使用教程
vvvae1234
ffmpeg
FFmpeg是一个强大且灵活的命令行工具,用于处理音频和视频文件。无论是视频格式转换、音频提取还是视频编辑,FFmpeg都能够轻松完成。掌握FFmpeg,将为你的视频处理工作提供极大的便利。在本教程中,我们将详细介绍FFmpeg的安装和使用,包括一些实用的操作案例,帮助你更好地理解如何使用这个强大的工具。2.FFmpeg简介2.1什么是FFmpegFFmpeg是一个开源的音视频处理库,提供了丰富的
- Ubuntu+Qt+SDL2+FFmpeg
DarcyZhou
此文档用于Ubuntu系统中搭建FFmpeg的开发环境。Qt作为开发软件,SDL2是一套开放源代码的跨平台多媒体开发库。1.安装Qt(1)下载版本:qt-opensource-linux-x64-5.9.8.runimage.png(2)安装给文件添加可执行权限:sudochmod-R777qt-opensource-linux-x64-5.9.8.run开始安装:安装过程中选择全部安装即可。(需
- 在CentOS7中通过yum安装ffmpeg
为技术疯狂
1、升级系统sudoyuminstallepel-release-ysudoyumupdate-ysudoshutdown-rnow2、安装NuxDextopYum源由于CentOS没有官方FFmpegrpm软件包。但是,我们可以使用第三方YUM源(NuxDextop)完成此工作。1)CentOS7sudorpm--importhttp://li.nux.ro/download/nux/RPM-G
- 音视频入门基础:WAV专题(11)——FFmpeg源码中计算WAV音频文件每个packet的pts_time、dts_time的实现
cuijiecheng2018
FFmpeg源码分析音视频技术音视频ffmpeg
=================================================================音视频入门基础:WAV专题系列文章:音视频入门基础:WAV专题(1)——使用FFmpeg命令生成WAV音频文件音视频入门基础:WAV专题(2)——WAV格式简介音视频入门基础:WAV专题(3)——FFmpeg源码中,判断某文件是否为WAV音频文件的实现音视频入门基础:W
- FFmpeg编码03——参数设定
ACALJJ32
视频图像处理ffmpeg
编码参数设定//预设编码器参数c->max_b_frames=10;//B帧最大参数intre=av_opt_set(c->priv_data,"preset","ultrafast",0);//设置速度最快编码if(re!=0){qDebug()priv_data,"tune","zerolatency",0);//0延时if(re!=0){qDebug()bit_rate=400000;CQP
- 音视频入门基础:WAV专题(5)——FFmpeg源码中解码WAV Header的实现
cuijiecheng2018
FFmpeg源码分析音视频技术音视频ffmpeg
=================================================================音视频入门基础:WAV专题系列文章:音视频入门基础:WAV专题(1)——使用FFmpeg命令生成WAV音频文件音视频入门基础:WAV专题(2)——WAV格式简介音视频入门基础:WAV专题(3)——FFmpeg源码中,判断某文件是否为WAV音频文件的实现音视频入门基础:W
- java mp3转m4a_轻松在你的Android App中转换音频文件,支持格式:WAV, AAC, MP3, M4A, WMA 和FLAC....
Kada Liao
javamp3转m4a
AndroidAudioConverterConvertaudiofilesinsideyourAndroidappeasily.ThisisawrapperofFFmpeg-Android-Javalib.Supportedformats:AACMP3M4AWMAWAVFLACLibsize:~9mbHowToUse1-AddthispermissionintoyourAndroidManife
- 前端引入ffmepg 对视频画矩形贴图
全赣州最老实的男人guoy
前端音视频ffmpegvue
业务场景:和后端联调中视频监控需要把人员位置框出,返回的后端只给视频和框选位置先上效果图成功给视频添加了两个框demo技术框架vue3+vite+typeScript引入ffmepgnpmi@ffmpeg/ffmpeg2.项目中引入import{createFFmpeg,fetchFile}from'@ffmpeg/ffmpeg/dist/ffmpeg.min.js'3.可能会出现的报错Share
- FFmpeg DASH部分指令参数参考
D_R_M
window_size默认值:int:0—取值范围:[0,int_max]--清单中保留的最大段数extra_window_size默认值:int:5—取值范围:[0,int_max]--从磁盘中删除之前保留在清单外部的最大段数min_seg_duration默认值:int64:5000000取值范围:[0,int_max]--最小段持续时间(以微秒为单位)--默认值:5sremove_at_ex
- ffmpeg一些基本用法
980205
ffmpeg流媒体
来源:ffmpeg一些基本用法|王石头的博客(iwangsen.com)音视频操作,几乎绕不开ffmpeg,因为市面上绝大多数音视频播放软件、转码软件,内核都是它。它非常的强大,轻松几条命令就可以顺利完成你想做的工作我来汇总一些经常使用的命令首先在cmd窗口进入到ffmpeg目录里面最简单的视频格式转换ffmpeg-iD:\Media\IMG_0873.MOV-ccopyD:\Media\outp
- ffmpeg 命令转vp9
980205
ffmpeg
mp4转vp9./ffmpeg-itest.mp4-pix_fmtyuv420p10le-c:vlibvpx-vp9-b:v0-crf31-speed1-qualitygood-static-thresh4 -lag-in-frames25 -fwebmout.webmyuv转vp9,需要指定yuv的高宽//转vp9./ffmpeg-pix_fmtyuv420p-s704*576 -i out.y
- FFMepg av_lockmgr_register
980205
ffmpeg
FFMpeg多路h.264视频用多线程播放有关问题怎么解决FFMpeg多路h.264视频用多线程播放问题如何解决本帖最后由x6wang于2014-10-1014:50:37编辑panfeng_87网友曾经发布过下列问题:“我用类接口的方式封装了ffmpeg,想的是每一个类的实例解码一路视频。类的其他部分没有对公共变量/全局变量的使用,但目前就是不知道ffmpeg中是否使用了一些全局资源或是相关的东
- HPlayer 开源项目安装与使用教程
虞熠蝶
HPlayer开源项目安装与使用教程hplayerAmulti-screenplayerusingQt+FFmpeg.项目地址:https://gitcode.com/gh_mirrors/hp/hplayer项目概述HPlayer是一个由GitHub用户ithewei开发的开源媒体播放器项目。本文档旨在提供详细的指南,帮助开发者和用户理解其内部结构、启动流程以及配置方法,从而更有效地使用或贡献于
- FFmpeg任意文件读取漏洞分析
音视频开发老马
ffmpeg
背景介绍FFmpeg是一套目前非常流行的可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。它提供了录制、转换以及流化音视频的完整解决方案。目前有非常多的视音频软件或是视频网站、手机APP都采用了这个库,但是这个库历史上曝出的漏洞也非常之多。这次的漏洞是利用了ffmpeg可以处理HLS播放列表的功能,在AVI文件中的GAB2字幕块中嵌入了一个HLS文件,然后提供给ffmpeg进行转
- FFmpeg源码:compute_frame_duration函数分析
cuijiecheng2018
FFmpeg源码分析ffmpeg
一、compute_frame_duration函数的定义compute_frame_duration函数定义在FFmpeg源码(本文演示用的FFmpeg源码版本为7.0.1)的源文件libavformat/demux.c中:/***Returntheframedurationinseconds.Return0ifnotavailable.*/staticvoidcompute_frame_dur
- 使用ffmpeg的c++库读取视频流和其中的SEI数据
simple_whu
c++vcpkgffmpegc++开发语言
使用ffmpeg读取视频流和其中的SEI数据(未完待续)FFmpeg是一个多媒体软件框架,支持多种新旧视频编码格式,提供解码、编码、转码、多路复用、解复用、流式传输、过滤和播放等功能。其包含:C++库libavcodec、libavutil、libavformat、libavfilter、libavdevice、libswscale和libswresample基于库构建的命令行工具ffmpeg\f
- FFmpeg的日志系统(ubuntu 环境)
小猪佩qier
FFmpegffmpegubuntulinux
1.新建.c文件vimffmpeg_log.c2.输入文本#include#includeintmain(){av_log_set_level(AV_LOG_DEBUG);av_log(NULL,AV_LOG_INFO,"helloworld");return0;}当loglevel=0){tint=level&0xff00;level&=0xff;}if(level>av_log_level)r
- ffmpeg读取文件速度的控制
PETER327447
音视频:ffmpeg
两种方法:(1)根据采样率算出每帧播放时间t,然后sleep(t);笨办法(2)根据读取的AVpacket的pts控制速度,核心思想:将ffmpeg的pts转换成系统时间,然后比较当前时间和读取的pts时间,差值即为控制的因素1、获取启动时间,start_time=av_gettime();2、转换avpacket的ptsAVRationaltime_base=m_pFormatContext->
- rk3588音视频硬件编解码介绍
三十度角阳光的问候
音视频
目录ffmpegrk3588系列芯片编程方法最终的输出结果ffmpeg示例程序ffmpeg音视频处理中通常是用ffmpeg进行软件音视频编解码aac/h264编码,但其运行速度过慢消耗cpu占用率。因此需要寻找音视频硬件编解码方法。rk3588系列芯片自带音视频硬件编解码框架ffmedia或者mpp,其内部原理是配合内部硬件rga内存,把音视频数据读入内部rga内存中进行Mpp硬件编解码计算,包括
- 【FFMPEG】Install FFmpeg CUDA gltransition in Ubuntu
RockWang.
环境配置ffmpegubuntulinux
因为比较复杂,记录一下自己安装过程,方便后续查找,所有都是在docker环境安装cuda11.7的**ffmpeg4.2.2nv-codec-headers-9.1.23.3**手动下载安装吧https://github.com/aperim/docker-nvidia-cuda-ffmpeg/blob/v0.1.10/ffmpeg/Dockerfile最好手动一个一个安装,错误跳过,后面报错再说
- ffmpeg的安装和使用教程
不会代码的小林
ffmpeg
FFmpeg是一款功能强大的开源多媒体处理工具,支持几乎所有视频和音频格式的转换、压缩、合并、裁剪等功能。以下是FFmpeg在Windows系统上的安装步骤:下载FFmpeg安装包访问FFmpeg的官方网站(https://ffmpeg.org/download.html)下载最新版本的安装包。在官网页面中选择适合Windows的版本(通常是zip格式的releasebuilds)。解压安装包将下
- ffmpeg+nvidia 编码错误
嵌入梦想
工具视频编解码
ffmpegversiongit-2021-12-31-6b7e4deCopyright(c)2000-2021theFFmpegdevelopersbuiltwithgcc7(Ubuntu7.5.0-3ubuntu1~18.04)configuration:--pkg-config-flags=--static--extra-libs='-lpthread-lm'--ld=g++--enable
- OpenglEs之EGL环境搭建
FlyerGo
Opengl音视频c++opengl
前言前面我们发布了一系列的入门教程,例如C++系列的指针扫盲、多线程的使用等,JNI入门系列,ffmpeg入门系列等,有感兴趣的童鞋们可以关注往回自行查阅。今天我们的主题依然是音视频开发的范畴,做过音视频开发的都知道Opengl也是音视频开发中的一项重要技能,特别是涉及到视频录制、特效处理、画质渲染细分功能。因此后续笔者打算再出一系列的OpenglES的学习笔记,希望能与大家共同温故知新。因为前面
- FFmpeg 7.0 版本 “Dijkstra”的特点概述
Codec Conductor
FFmpegffmpegFFmpeg音视频
FFmpeg7.0FFmpeg官网:https://ffmpeg.org/FFmpeg官网更新日志,2024.4.5号发布代号"Dijkstra"的7.0版本的FFmpeg,如下截图:为什么叫Dijkstra“Dijkstra”指的是艾兹格·戴克斯特拉(EdsgerWybeDijkstra),他是一位荷兰计算机科学家,对计算机科学领域做出了巨大贡献。戴克斯特拉最著名的成就之一是发明了最短路径算法,
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio