qs库的使用
前言
qs是一个流行的查询参数序列化和解析库。可以将一个普通的object序列化成一个查询字符串,或者反过来可以将一个查询字符串解析成一个object,而且支持复杂的嵌套。在工作中,最经常使用qs的地方就是请求参数格式转换的时候,但是有次偶然发现,qs其实是一个很好用的库。在对一些数据的处理上,使用原生js可能会比较麻烦,但是在qs中已经封装了很多好用的方法。接着往下看吧~让我们在数据处理上,游刃有余~
常用的查询字符串和对象之间的转换
//将url参数转成object对象
var str="page=1&&pageSize=10"
let obj=qs.parse(str)
console.log(obj)//{page: '1', pageSize: '10'}
// 将对象转成url参数格式
let str1=qs.stringify(obj)
console.log(str1)//page=1&pageSize=10
// json字符串转成对象
let str2='{"name":"zs","age":18}'
let obj1=JSON.parse(str2)
console.log(obj1)//{name: 'zs', age: '18'}常用参数
1.ignoreQueryPrefix
ignoreQueryPrefix这个参数可以自动帮我们过滤掉location.search前面的?,然后再进行解析。
2.addQueryPrefix
addQueryPrefix设置为true可以在序列化的时候给我吗加上?
// 解析
console.log(qs.parse('?x=1&y=2'))//{?x: '1', y: '2'}
console.log(qs.parse('?x=1&y=2', { ignoreQueryPrefix: true }))//{x: '1', y: '2'}
// 序列化
console.log(qs.stringify({ x: 1, y: 2 }))//x=1&y=2
console.log(qs.stringify({ x: 1, y: [2, 3] }))//x=1&y=2&y=3
console.log(qs.parse({x:1},{addQueryPrefix:true}))//?x=13.delimiter
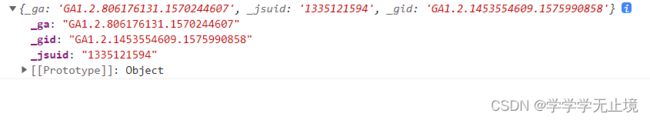
delimiter可以控制将哪种字符作为分隔符,由于cookie的格式是使用;来分隔。以下是解析cookie的例子:
document.cookie //
let str="_ga=GA1.2.806176131.1570244607; _jsuid=1335121594; _gid=GA1.2.1453554609.1575990858"
console.log(qs.parse(str, {delimiter:'; '}))数组解析和序列化
数组序列化有几种方式:induices、brackets、repeat、comma,用来控制字符串的生成格式。来看下面的例子:
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })//a[0]=b&a[1]=c
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })//a[]=b&a[]=c
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })//a=b&a=c
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' })//a=b,c上面的四种方式,序列化得到的结果越来越精简,但是当面对嵌套数组时,却会导致不同程度的数据丢失,而且丢失的越来越严重。
数字类型的解析
把一个数字序列化再还原,得到的并不是一个数字,而是一个字符串
console.log(qs.parse(qs.stringify({ a: 1 })))//{a: '1'}如果希望解析出来的依旧是数字,可以参考这个issue,写一个自动以的decoder:
Qs.parse('x[0]=1', {
decoder(str, defaultEncoder, charset, type) {
if (/^(\d+|\d*\.\d+)$/.test(str)) {
return parseFloat(str)
}
return str
}
})
若需要解析中文,则可以进行如下操作
if (/^%[A-Za-z0-9+/]/.test(str)) {
return decodeURIComponent(str)
}