【HTML CSS】笔记10日 移动WEB开发之flex布局
1. flex布局体验
1.1 传统布局于flex布局
传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好地布局
flex弹性布局
- 操作方便,布局极为简单,移动端应用很广泛。
- PC端浏览器支持情况较差。
- IE 11或更低版本,不支持或仅部分支持。
建议:
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
1.2 初体验
2. flex布局原理
2.1 布局原理
flex 是 flexible Box 的缩写,意为 “弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
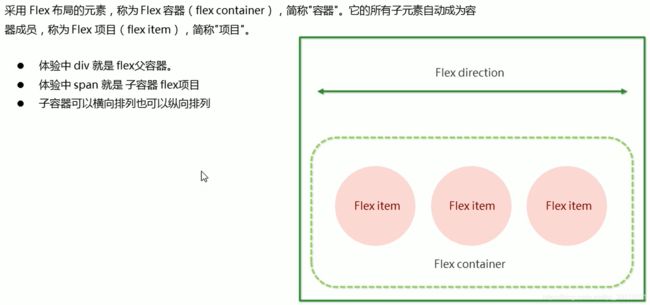
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
 总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
3. flex 布局父项常见属性
3.1 常见父项属性
以下有6个属性是对父元素设置的。
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.2 flex-direction 设置主轴的方向
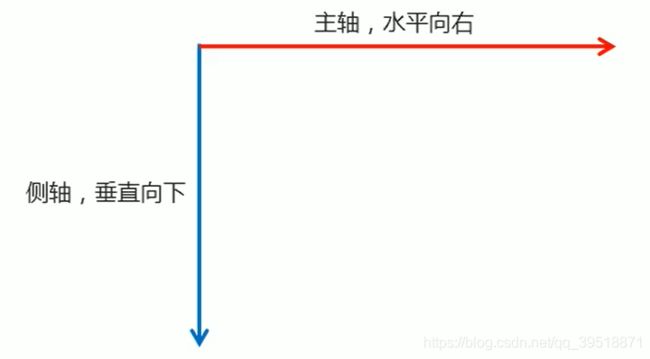
3.2.1 主轴与侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、X 轴 和 Y 轴。
3.2.2 属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)。
注意:主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
div {
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */
/* 我们的元素是跟着主轴来排列的 */
/* flex-direction: row; */
/* 简单了解 翻转 */
/* flex-direction: row-reverse; */
/* 我们可以把我们的主轴设置为 y轴 那么 x 轴就成了侧轴 */
flex-direction: column;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
3.3 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对其方式。
注意:使用这个属性之前一定要确定好主轴是哪个。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从头部开始,如果主轴是 X 轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是 X 轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间 |
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: row;
/* justify-content: 是设置主轴上子元素的排列方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 让我们子元素居中对齐 */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边, 在分配剩余的空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称 “ 轴线 ” )上。flex-wrap 属性定义,flex 布局中默认是不换行的。
| 属性值 | 说明 |
|---|---|
| no-wrap | 默认值,不换行 |
| wrap | 换行 |
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 */
/* flex-wrap: nowrap; */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
body>
html>
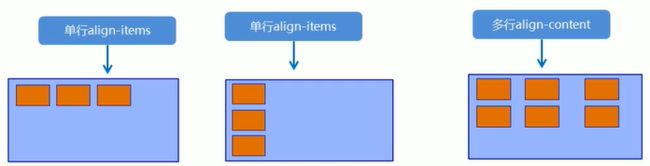
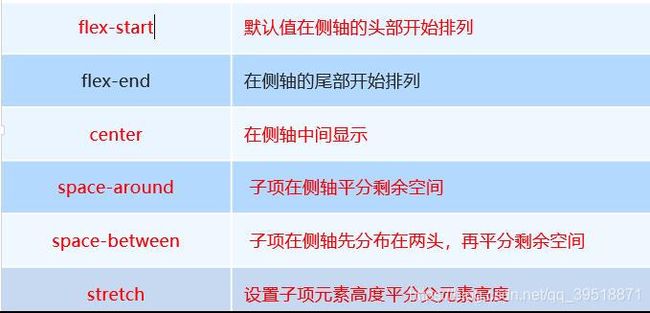
3.5 aligh-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项再侧轴(默认是 Y 轴)上的排列方式,在子项为单项的时候使用。
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值,使用该值时,子盒子不要设置高度) |
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: column;
justify-content: center;
/* 我们需要一个侧轴居中 */
/* 拉伸,但是子盒子不要给高度 */
/* align-items: stretch; */
align-items: center;
/* align-content: center; */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
3.6 aligh-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content */
/* align-content: flex-start; */
/* align-content: center; */
/* align-content: space-between; */
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
3.7. aligh-content 和 aligh-items 区别
align-items适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸。align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。- 总结就是单行找
align-items多行找align-content。
3.7 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow: row wrap;
4. flex 布局子项常见属性
- flex 子项目占的份数。
- align-self 控制子项自己在侧轴的排列方式。
- order 属性定义子项的排列顺序(前后顺序)。
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少 份数。
父盒子里面的子盒子可以写百分比,百分比是相对父级来说的。
.item {
flex: ; /* 默认值 0 */
}
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
section {
display: flex;
width: 100%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
/* 盒子宽度 = (senction宽度 - 第1个div盒子宽度 - 第2个div盒子宽度) * flex */
flex: 1;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}
p span:nth-child(2) {
flex: 2;
background-color: purple;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
4.2 align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对其方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch 。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为 0 。
注意: 和 z-index不一样。
.item {
order: ;
}
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 让三个子盒子沿着侧轴底侧对齐 */
/* align-items: flex-end; */
/* 我们想只让3号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
div span:nth-child(2) {
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3) {
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
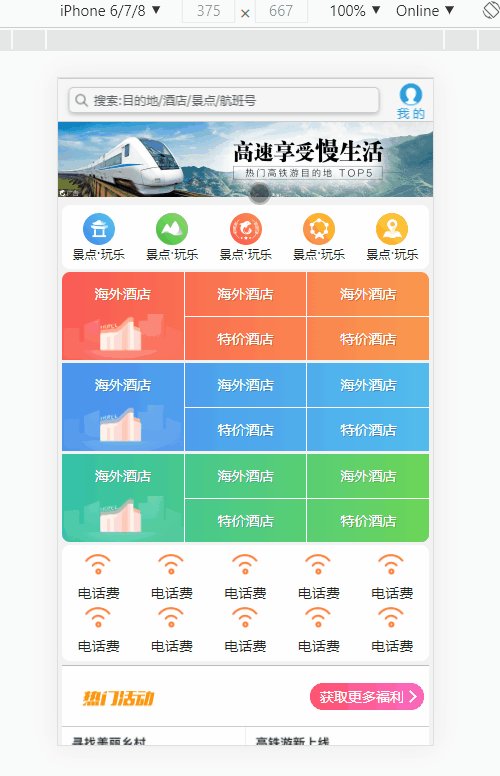
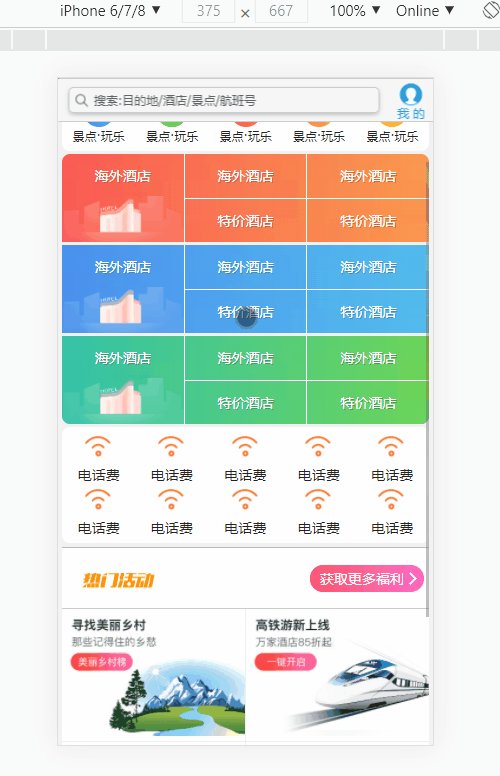
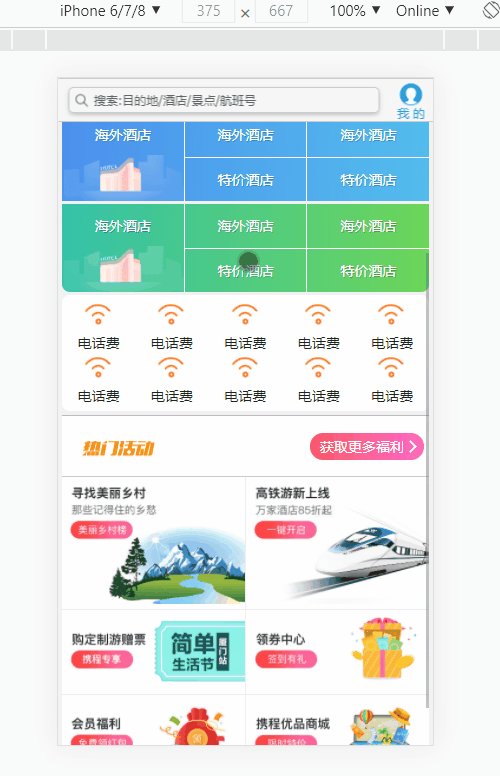
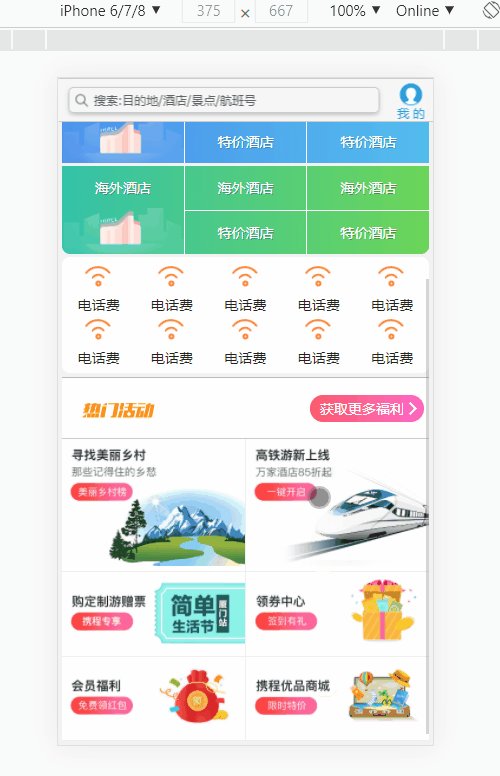
5. 携程网首页案例制作
5.1 技术选型
方案:我们采取单独制作移动页面方案。
技术:布局采取 flex 布局。
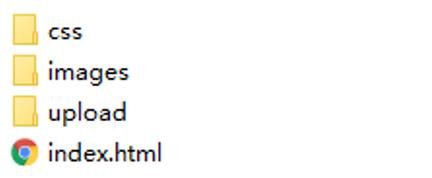
5.2 搭建相关文件夹结构
5.3 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程在手,说走就走title>
5.4 常用初始化样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
/* 防止出现水平滚动条 */
overflow-x: hidden;
/* 防止元素点击之后背景出现高亮 */
-webkit-tap-highlight-color: transparent;
}