医院智慧导诊系统(源码):让你告别不知道挂什么科的烦恼!
智慧导诊系统源码,智慧导诊小程序源码,通过智能导诊,进行自助问询及挂号服务,减轻导诊台护士压力,挂号更加方便快捷。
去医院看病该挂什么科?
不知道该挂什么科我该问谁?
看到茫茫的排队就诊人群,心里绝望怎么办?
医院内部结构复杂,我要去的科室在哪里?
所有人都去咨询前台,前台压力大,患者也只能干着急,怎么办?
种种不方便,种种浪费时间,该怎么办?
人们经常去医院以不知道挂什么科而烦恼,有些病人不方便问又不好意思问。在互联网医院中挂号且又不知该挂什么科,找什么类型的医生,这些不足,给患者带来了极大的不便,甚至可能严重耽误病情。
智慧导诊系统:根据患者症状匹配挂号科室,匹配上科室后可直接预约挂号,从源头上解决以上问题。
一、什么是智慧导诊系统?
智慧导诊系统是一种医院使用的引导患者自助就诊挂号、精准推荐科室、引导患者挂号就诊的系统。该系统结合医院挂号及就诊的HIS系统,为患者带来全流程的信息指引提醒和实时导航,可以在全院区构建一个精细化、移动化、自主化、智能化的医院智能导航导诊服务系统。智慧导诊系统的特点包括采用B/S架构,拥有独立的管理平台,方便及时更新管理和维护;可与HIS数据库做无缝数据对接,实现数据同步功能;支持输入疾病症状和选择部位进行导诊挂号;提供就医各个流程的指示引导;降低就医者在候诊、治疗的等候时间,调节患者情绪,营造良好的就诊氛围;进行疾病和保健知识宣传,让患者对疾病的预防和护理了解更细;协助医护人员分流,引导大厅人流;减少就诊人员问询次数,减轻医护人员工作量;对医护人员进行信息提示,提高办事效率。
二、智慧导诊系统(源码)概述
根据患者症状描述推荐挂号科室,并可展示相应的医疗信息,针对具体医院业务场景可接入科室介绍,专家介绍,门诊安排,就诊需知,科室位置等,患者选择科室后可直接完成挂号。
系统可应用于微信线上挂号、互联网医院、区域平台等场景中,解决了患者因医学知识缺乏,院内咨询不便所导致的医患资源错配的痛点,还能无缝集成挂号与在线问诊等业务,节省各种资源,同时满足医院智慧服务评级的诉求。
三、智慧导诊系统开发框架
技术架构:springboot+redis+mybatis plus+mysql+RocketMQ
开发语言:java
开发工具:IDEA
前端框架:Uniapp
后端框架:springboot
数 据 库:mysql
移 动 端:微信小程序、H5
源码交付:完全源码授权交付,可二次开发
四、智慧导诊系统(源码)使用介绍:
1、选择年龄和性别,确认孩童、成人和老人,女性和男性。
2、选择人体正面或者反面,点击不舒适的部位,提交即可。
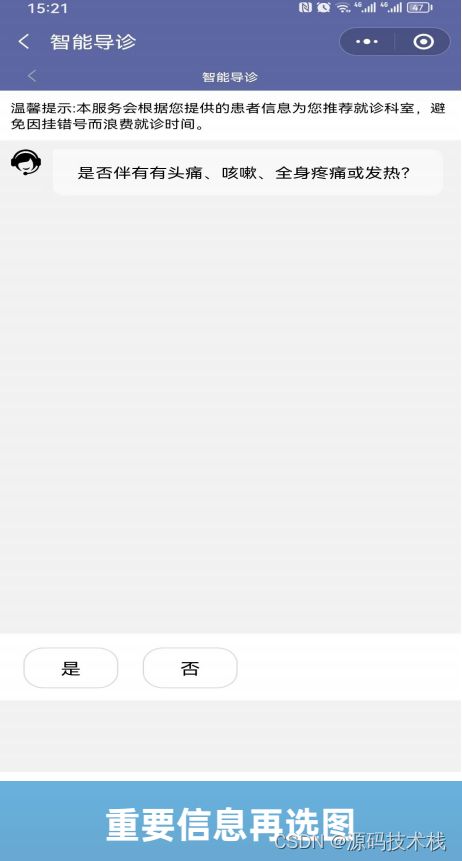
3、某些疾病若有再确定的地方,会让患者选择相对应的选项。
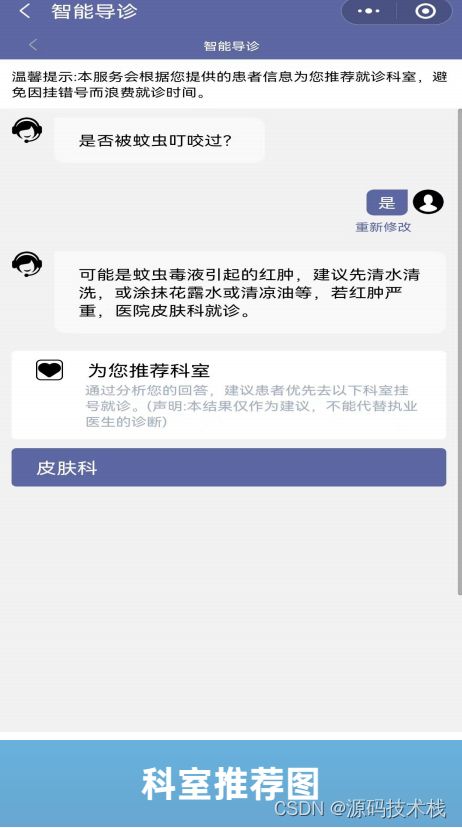
4、根据患者提供的信息,会根据情况提供相关建议,并最终推荐就诊的科室。
五、智慧导诊系统(源码)特点
相比于智能自诊,交互轮数更少,用户体验更流畅,同时保证科室精准命中率。
应用场景广泛,并不仅仅局限于医院,大部分需要对患者进行分流的场景都能满足。
以系统性疾病为主体,告知患者应该挂号就诊的科室(例如胃炎、肠炎都应该挂号消化内科)。
六、智慧导诊系统(源码)功能
1. 在医疗中使用的引导患者自助就诊挂号。
2.通过智慧导诊系统,可输入自身疾病的症状表现,或选择身体部位,在经由智慧导诊系统多维度计算,精准推荐科室。
3.引导患者挂号就诊,实现科学就诊,减少挂号错误,提高挂号效率。
4.在导诊页面显示成年或儿童的男性或女性身体结构图,可切换正面和背面,或者以列表的形式列出身体部位。
5.患者点击身体不适的部位,系统会列出该部位的症状,患者选择与自己相同的症状。
6.系统会根据患者选择的症状推荐就诊科室以及科室的医生排班表。
import com.有条有理.已有.ElementUI;
import com.有条有理.已有.uniapp.core.init;
import com.有条有理.已有.uniapp.bridge.message;
import com.有条有理.已有.uniapp.common.http;
public class IndexController {
public void init() {
// 初始化uniapp应用
init.init();
// 引入ElementUI组件库
uniapp.loadClass("index.vue");
}
public void showWaitingList() {
// 调用后台接口获取候诊信息列表
http.request({
url: "https://api.example.com/waitingList",
method: "GET",
}).then(res => {
// 显示候诊信息列表
message.showMessage("获取候诊信息成功");
// TODO: 在此处编写代码来显示候诊信息列表
}).catch(err => {
// 处理错误情况
message.showMessage("获取候诊信息失败");
console.log(err);
});
}
}