Vue3项目打包时开启 Gzip 压缩和移动端调试时开启 vConsole 调试
基于Vue3的项目在打包时开启 Gzip 压缩和移动端调试时开启 vConsole 调试。
1、首先导入相关依赖
# 压缩插件
npm install compression-webpack-plugin --save-dev
# 移动端调试插件
npm install vconsole-webpack-plugin --save-dev
# 打包分析工具
npm install webpack-bundle-analyzer --save-dev2、修改 vue.config.js 文件
修改前
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
outputDir: 'dist',
publicPath: '/', // Nginx静态资源的地址,如部署到 Nginx 的项目所在的目录为 nginx-1.17.8/xxx ,则这个 publicPath 的值就是 xxx
devServer: {
// host: '0.0.0.0',
// port: '8888',
https: false,
proxy: {
// 项目 A 的服务端接口地址
'/aaa/api': {
target: 'http://127.0.0.1:9091/',
changeOrigin: true,
secure: false,
ws: true
},
// 项目 B 的服务端接口地址
'/bbb/api': {
target: 'http://127.0.0.1:9092/',
changeOrigin: true,
secure: false,
ws: true
},
// 项目 C 的服务端接口地址
'/ccc/api': {
target: 'http://127.0.0.1:9093/',
changeOrigin: true,
secure: false,
ws: true
},
// 默认服务端接口地址
'/': {
target: 'http://127.0.0.1:9090/',
changeOrigin: true,
secure: false,
ws: true
}
}
}
})
修改后
const { defineConfig } = require('@vue/cli-service')
const CompressionPlugin = require('compression-webpack-plugin')
const vConsolePlugin = require('vconsole-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports = defineConfig({
transpileDependencies: true,
outputDir: 'dist',
publicPath: '/', // Nginx静态资源的地址,如部署到 Nginx 的项目所在的目录为 nginx-1.17.8/xxx ,则这个 publicPath 的值就是 xxx
lintOnSave: true,
productionSourceMap: false,
configureWebpack: (config) => {
/**
* 生产环境的压缩插件
*/
const prodPlugins = [
new CompressionPlugin({
filename: '[path][base].gz', // 压缩后的文件名(保持原文件名,后缀加上.gz)
algorithm: 'gzip', // 开启 Gzip 压缩
test: new RegExp('\\.(' + ['js', 'css'].join('|') + ')$'),
threshold: 10240,// 对超过10k的数据压缩
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
}),
new BundleAnalyzerPlugin()
];
/**
* 移动端的调试插件
*/
const devPlugins = [
new vConsolePlugin({
filter: [], // 需要过滤的入口文件
enable: false // 发布代码前记得改回 false
})
];
/**
* process.env.NODE_ENV => ['development', 'production']
*/
if (process.env.NODE_ENV === 'production') {
config.plugins = [...config.plugins, ...prodPlugins]
} else {
config.plugins = [...config.plugins, ...devPlugins]
}
},
devServer: {
// host: '0.0.0.0',
// port: 8080,
hot: true, // 启用热更新
https: false, // 是否开启 HTTPS 模式访问
open: false, // 当项目启动后是否立即在浏览器打开
proxy: {
// 项目 A 的服务端接口地址
'/aaa/api': {
target: 'http://127.0.0.1:9091/', // Apache Tomcat 服务器
changeOrigin: true,
secure: false,
ws: true
},
// // 项目 B 的服务端接口地址
// '/bbb/api': {
// target: 'http://127.0.0.1:9092/',
// changeOrigin: true,
// secure: false,
// ws: true
// },
// // 项目 C 的服务端接口地址
// '/ccc/api': {
// target: 'http://127.0.0.1:9093/',
// changeOrigin: true,
// secure: false,
// ws: true
// },
// // 默认服务端接口地址
// '/': {
// target: 'http://127.0.0.1:9090/',
// changeOrigin: true,
// secure: false,
// ws: true
// }
}
}
})
3、效果如下~
(1)未使用 Gzip 压缩时进行项目打包
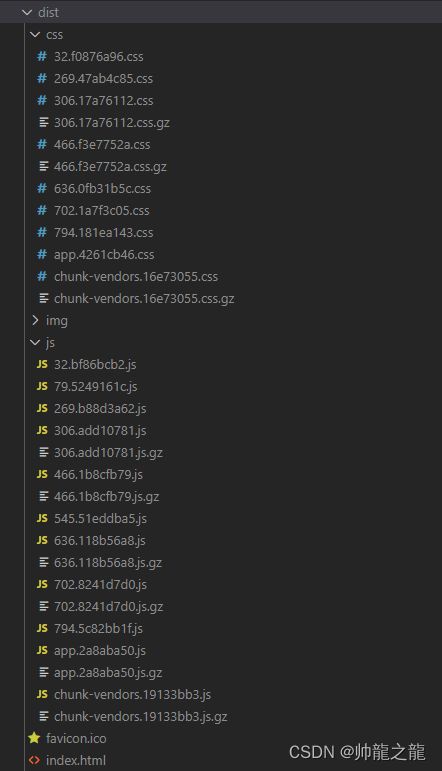
(2)已使用 Gzip 压缩时进行项目打包
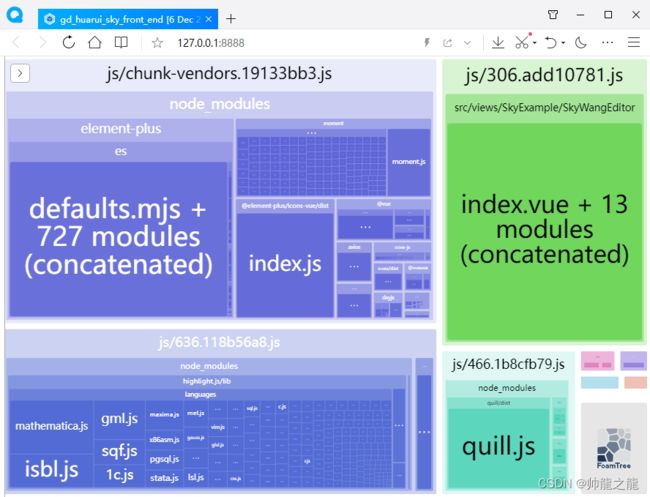
(3)引入打包分析插件,打包项目时会自动打开该页面