前端随笔 1:HTML、JavaScript和Vue
最近因为工作需要,需要接触一些前端的东西。之前虽然大体上了解过HTML、CSS和JavaScript,也知道HTML定义了内容、CSS定义了样式、JavaScript定义了行为,但是却没有详细的学习过前端三件套的细节。而最近的工作中需要使用Vue,并且想到未来的工作中使用Vue能够更好地展示成功,所以认真的学习了一些前端的知识。
因此特地准备写一些文章,将自己的一些心得和感悟记录下来,作为学习的见证和方便未来使用。
一、HTML
1. HTML语言
HTML全称是HyperText Markup Language,即超文本标记语言,一种用来结构化 Web 网页及其内容的标记语言
需要注意的是,HTML不是一门编程语言,只是一种用于定义内容和结构的标记语言 。之所以称为标记语言,是因为HTML由一系列的标签 (Tag)组成,这些标签可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
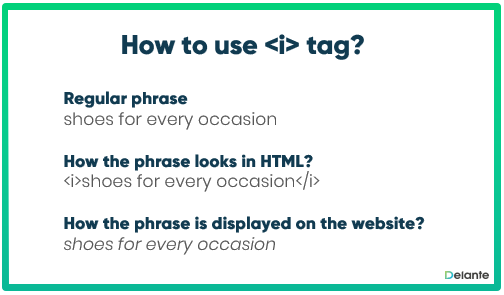
例如将一段文字设置为斜体:
需要注意的是,HTML的设计初衷是为了能够在不同的计算机系统和浏览器之间共享文档,并以一种易于阅读和编写的方式呈现信息。因此,需要经过浏览器解析,才能看到具体效果。
2. HTML标签
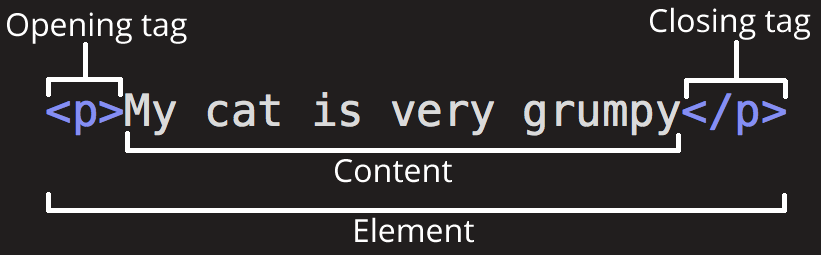
HTML标签是用于定义网页结构和内容的元素。它们由尖括号包围,并以标签名开始和结束,例如content
不同的标签有不同的功能,例如:
被不同的标签包裹的文字将会产生不同的效果,例如超链接、粗体、斜体、……。而且,HTML标签可以嵌套在彼此之内,形成层次结构,从而为一段文字设置多个属性,例如加粗斜体,以构建复杂的网页布局和内容。
此外,HTML标签还可以具有属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式(即元素的外观,例如字号、字体、……)或进行其他操作时使用。
最后,除了开始和结束标签,有些标签也可以是自闭合的,即在开始标签中就结束。直观的理解就是标签只有一个 。例如:
……
需要注意的是,HTML标签的属性和(被包裹的)内容是两种截然不同的文本。稍后再Vue中我们还会强调这一点。
3. HTML文档
使用HTML语言编写的文档称为HTML文档,后缀名一般保存为.html、.htm、……
前面介绍过,HTML的设计初衷是为了能够在不同的计算机系统和浏览器之间共享文档,并以一种易于阅读和编写的方式呈现信息。因此,需要经过浏览器解析,才能看到具体效果。因此HTML自然需要通过浏览器打开。
通过文本编辑器打开的HTML文档只能看到其中的字符:
一般来说:
编写HTML文档的时候,我们一般是通过文本编辑器打开HTML文档,以方便我们编写HTML源代码
调试HTML文档的时候则是通过浏览器打开,以方便我们查看HTML文档的内容是否正确显示
最后在编写完HTML文档之后,我们将HTML文档发布给用户的时候,即需要阅读内容的时候,则是通过浏览器打开,从而能够浏览到具有丰富格式的网页。
最后,这里只是对HTML进行简单的介绍,还有很多内容没有介绍,例如:
因为这只是随笔,我觉得这些内容应该是在编程教学书、教学视频中的,并不是我这个随笔该讲解的。所以就直接略过了。
二、JavaScript
JavaScript 堪称世界上被人误解最深的编程语言。虽然常被嘲为“玩具语言”,但在它看似简洁的外衣下,还隐藏着强大的语言特性。JavaScript 目前广泛应用于众多知名应用中,对于网页和移动开发者来说,深入理解 JavaScript 就尤为必要。
1. 历史
我们有必要先从这门语言的历史谈起。在 1995 年 Netscape 一位名为 Brendan Eich 的工程师创造了 JavaScript,随后在 1996 年初,JavaScript 首先被应用于 Netscape 2 浏览器上。
最初的 JavaScript 名为 LiveScript,但是当时社交媒体在铺天盖地的宣传 Sun Microsystem 公司所开发的 Java 语言,所以为了蹭热度, NetScape 公司将它的名字从最初的 LiveScript 更改为 JavaScript——尽管两者之间并没有什么共同点。这便是之后人们对 Java 和 JavaScript混淆产生的根源。
但是事实上,JavaScript原先的名字,LiveScript更能显示这门语言的能力:JavaScript让网页具有动态特性(Live)
具体来说,HTML编写的网页是静态的,用户只能看到一个页面 。可是很多时候,我们试图和网页进行交互,例如,我们会在输入账号和密码之后点击一个登录按钮,而后我们就能在网页上浏览淘宝、将商品加入购物车。
点击登录按钮、添加购物车等等这些功能是动态地,意味着需要一定的动作的执行,但是HTML只定义了网页看起来是什么样的,正是JavaScript让静态的网页动了起来。
几个月后,Microsoft 随 IE 3 发布推出了一个与之基本兼容的语言 JScript。又过了几个月,Netscape 将 JavaScript 提交至 Ecma International(一个欧洲标准化组织),ECMAScript 标准第一版便在 1997 年诞生了。ECMAScript标准中定义了一个脚本语言应该具有的语言特性和能力,而JavaScript则是这个标准的具体实现。
我们可以简单的理解为:ECMAScript中规定了JavaScript这门语言的语法。
随后在 1999 年以 ECMAScript 第三版的形式进行了更新,从那之后这个标准没有发生过大的改动。由于委员会在语言特性的讨论上发生分歧,ECMAScript 第四版尚未推出便被废除,但随后于 2009 年 12 月发布的 ECMAScript 第五版引入了第四版草案加入的许多特性。第六版标准已经于 2015 年 6 月发布。
2. 运行时环境/宿主环境
一般来说,各种语言编写的程序需要一个运行时环境,或者说宿主环境。只有在宿主环境下,程序才能够正确运行并且产生功能。例如:
C/C++的运行时环境/宿主环境就是操作系统,在嵌入式开发的基础下,C/C++的运行时环境也可以是没有操作系统的裸机Python的运行时环境就是Python解释器Java的运行时环境是Java虚拟机……
和Python类似,JavaScript是一个在宿主环境(host environment)下运行的脚本语言。
但是和其他语言都具备输入输出能力不同,JavaScript中没有输入或输出的概念。在任何与外界沟通的机制都是由宿主环境提供的。例如JavaScript读写文件是通过浏览器的File API来读取和写入文件的。
JavaScript有多种宿主环境JavaScript 解释器,如 Adobe Acrobat、Adobe Photoshop、SVG 图像、Yahoo!的 Widget 引擎,Node.js 之类的服务器端环境,NoSQL 数据库(如开源的 Apache CouchDB)、嵌入式计算机,以及包括 GNOME(注:GNU/Linux 上最流行的 GUI 之一)在内的桌面环境等等。
这些宿主环境都能够解析JavaScript语言编写程序,而后执行指定的功能。
3. JavaScript的语法特性
JavaScript 是一种多范式的动态语言Java 和 C,所以这两种语言的许多语法特性同样适用于 JavaScript。
JavaScript是一个支持面向对象编程的语言JavaScript通过原型链而不是类来支持面向对象编程(有关 ES6 类的内容参考这里Classes,有关对象原型参考见此继承与原型链)。
在其他语言中,一般会有类和对象两种概念。类是创建对象的模板,创建对象的时候根据类的定义来创建,而在类中我们定义了类的继承关系,从而实现对象之间的继承等关系。所以,其他语言是根据最终依据类中的定义来决定对象之间的关系,而在运行阶段,对象与对象的关系是确定的,是无法修改的
但是在JavaScript中只有对象。每个对象(object)都有一个私有属性指向另一个名为原型 (prototype)的对象。原型对象也有一个自己的原型,层层向上直到一个对象的原型为 null。根据定义,null 没有原型,并作为这个原型链 (prototype chain)中的最后一个环节。可以改变原型链中的任何成员,甚至可以在运行时修改原型链。即在运行阶段对象与对象间的关系是可以修改的
JavaScript 同样支持函数式编程——因为它们也是对象,函数也可以被保存在变量中,并且像其他对象一样被传递。
4. JavaScript与事件
浏览器、Node.js这类宿主环境一般运行在操作系统中。因此这就意味着宿主环境能够和操作系统交互,从而得知用户是否按下鼠标、是否敲击键盘、……
前面介绍了,JavaScript是运行在一个宿主环境中的,因此当用户按下键盘之后,JavaScript能够通过其宿主环境得知用户按下了键盘。而后采取特定的行动来处理用户按下键盘这一行为。例如读取用户按键是否为回车,如果是则提交账号和密码,如果是一般字符则视为账号的一部分在输入框中显示……
类似的,将鼠标点击这样的事实称为事件 。事件是发生在你正在编程的系统中的事情——当事件发生时,系统产生(或“触发”)某种信号,并提供一种机制,当事件发生时,可以自动采取某种行动(即运行一些代码) 。
事件的概念不仅仅是在JavaScript中,在其他很多编程场景都存在这一概念。例如:
使用C++编写的电脑应用,例如QT框架编写的播放器,当用户点击空格就需要暂停播放,再次点击空格就继续播放
……
此时,对于事件的捕捉就是由语言自己去完成的,一般是通过框架(例如QT)。而后框架提供了执行处理对应的事件的函数的机制。对于JavaScript,事件是由宿主环境负责捕捉的,JavaScript负责处理这些事件。
有不同类型的事件可以发生,例如:
用户选择、点击或将光标悬停在某一元素上。
用户在键盘中按下某个按键。
用户调整浏览器窗口的大小或者关闭浏览器窗口。
网页结束加载。
表单提交。
视频播放、暂停或结束。
发生错误。
为了对一个事件做出反应,你要给它附加一个事件处理器 。这是一个代码块(通常是你作为程序员创建的一个 JavaScript 函数),在事件发生时运行。当这样一个代码块被定义为响应一个事件而运行时,我们说我们在注册一个事件处理器 。注意,事件处理器有时候被叫做事件监听器 ——从我们的用意来看这两个名字是相同的,尽管严格地来说这块代码既监听也处理事件。监听器留意事件是否发生,处理器对事件发生做出回应。
例如下面的代码:
< pid = " myParagraph" > p > < buttonid = " myButton" > button >
const button = document. getElementById ( 'myButton' ) ;
const paragraph = document. getElementById ( 'myParagraph' ) ;
function random ( number ) {
return Math. floor ( Math. random ( ) * ( number + 1 ) ) ;
}
button. addEventListener ( 'click' , function ( ) {
const rndCol = ` rgb( ${ random ( 255 ) } , ${ random ( 255 ) } , ${ random ( 255 ) } ) ` ;
paragraph. style. backgroundColor = rndCol;
} ) ;
在上面这段代码中,我们在HTML定义的网页中定义了一个按钮和一段文字,而后在JavaScript中我们为这个按钮的点击事件绑定了一个函数,这个函数随机产生一个颜色,而后将HTML中这段文字的背景颜色设置为这个随机颜色。
具体运行的效果访问链接去试一试
正如我们在上面的例子中所看到的,能够触发事件的对象有一个 addEventListener() 方法,这就是通过这个函数,我们能够为HTML中指定的标签所触发的事件添加事件处理器。
但是一个网页中,需要处理的时间很多很多,一个个手动添加很难顶。因此JavaScript中就出现了类似于Vue这样的框架,通过框架我们能够快速的添加事件处理器。不过在介绍Vue之前,我们还需要介绍JavaScript的和HTML文档的交互。
5. JavaScript与HTML文档
网页所有的内容的显示都是由HTML决定的,JavaScript只是决定了一个事件是如何被处理的。
然后在上面的例子中,我们看到了当按钮被点击之后,网页的部分的颜色直接改变了。这就意味着决定网页内容(包括背景颜色)的HTML改变了。可是在点击按钮之后,只有JavaScript的函数被运行了,我们没有重新加载网页(即刷新)网页的颜色就变了。这就意味着,JavaScript具有动态修改HTML的能力。
事实上,这就是JavaScript让网页从静态变成动态的核心:我们可以在JavaScript中动态修改HTML的元素 。例如:
点击按钮之后添加一个
标签,从而添加一段文字。点击链接查看效果
点击按钮之后修改
标签的内容,从而修改原先的文字。点击链接查看效果
……
正是因为JavaScript可以动态修改HTML的内容,才使得网页具有了各种各样丰富多彩的功能,才使得网页从一个单纯的文章变成了应用 。
6. DOM对象
关于JavaScript修改HTML我们还需要多讲一点,就是DOM对象。其实修改HTML非常简单,无非就是增加、删除或者修改标签即可。
然而,前面在介绍HTML标签的时候介绍过,标签是可以嵌套的,例如:
< div> < p> p > div > < div> < div> div > div > 此外一个网页中一个标签完全可以出现多次,例如可以出现多个
标签:
< p> p > < p> p > < p> < p> p > p > 可是JavaScript在进行修改的时候,到底要修改哪个
标签?由此引发的,是对HTML中的标签定位问题。
类似于操作系统的文件系统使用树状的路径来确定一个个文件、区分同名文件,HTML也可以使用树状的结构来区分所有的
标签:
将最外层的
将嵌套的标签表示为父子节点
将并列的标签表示为兄弟节点
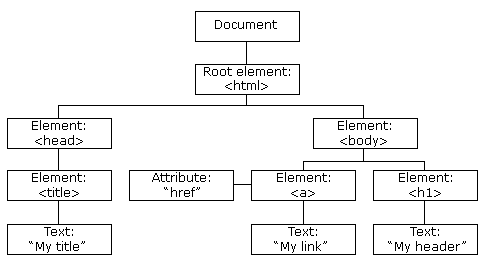
从而构建出来一个表示了HTML中所有标签的树:
通过这个树,我们就能够去定位到具体我们需要去修改的标签,然后进行修改即可。
我们发现,HTML是一个既可以在浏览器窗口中显示的文档,也可以作为 HTML 源代码的文档被文件编辑器编辑。使用浏览器查看和使用文本编辑器编辑提供了HTML文档两种不同的访问方式。
**这里我们通过这种树形的方式去访问、修改其信息的方式,提供了第三种访问方式:通过编程语言访问。**由此,我们将此时被抽象为树的HTML称为文档对象模型(DOM),以表示此时的HTML文件是内部具有结构的对象的集合。而上面的树则称为DOM树。
通过的DOM表示方式使得HTML可以被操作。作为一个面向对象的网页表示,其中的每一个对象(即标签),可以用编程语言(如 JavaScript、Python)进行修改。
我们再来看看上面那个改变背景颜色的JavaScript代码:
const button = document. getElementById ( 'myButton' ) ;
const paragraph = document. getElementById ( 'myParagraph' ) ;
function random ( number ) {
return Math. floor ( Math. random ( ) * ( number + 1 ) ) ;
}
button. addEventListener ( 'click' , function ( ) {
const rndCol = ` rgb( ${ random ( 255 ) } , ${ random ( 255 ) } , ${ random ( 255 ) } ) ` ;
paragraph. style. backgroundColor = rndCol;
} ) ;
我们发现其实这个JavaScript代码的功能就是:
首先在DOM树中找到按钮标签和
标签,即:
const button = document. getElementById ( 'myButton' ) ;
const paragraph = document. getElementById ( 'myParagraph' ) ;
然后为按钮这个标签的点击事件添加事件处理函数,即:
btn. addEventListener ( "click" , ( ) => {
const rndCol = ` rgb( ${ random ( 255 ) } , ${ random ( 255 ) } , ${ random ( 255 ) } ) ` ;
paragraph. style. backgroundColor = rndCol;
} ) ;
事件处理函数中:
首先产生随机颜色,即:
const rndCol = ` rgb( ${ random ( 255 ) } , ${ random ( 255 ) } , ${ random ( 255 ) } ) ` ;
然后修改
的属性值,这里是修改背景颜色,即:
paragraph. style. backgroundColor = rndCol;
我们会发现,JavaScript中这样通过原生的方式去修改HTML实在是太繁琐了。这里只是修改背景颜色而已,还别说别的功能了。例如我们要实现美团外卖的添加购物车功能,那么JavaScript代码里面要写死我们。
正是因为这样,目前JavaScript会借助框架来快捷的帮我们处理这些事情,我们只需要关注具体得事件处理函数的编写即可,而接下来要介绍的Vue就是这样的一个框架。
三、Vue
我们上面在介绍JavaScript和HTML的交互的时候,讲到了标准的JavaScript修改HTML以实现动态网页的方式比较繁琐,代码写起来烦得要死。为此,就出现了很多的框架(例如:React、Angular,他们帮助我们快捷的绑定函数到指定标签的事件上去。
实际上,框架能干的事情、为我们干的事情远不止如此,不过在目前阶段,我们这样理解框架就行了。Vue就是诸多JavaScript框架中最成功的那一个。所以接下来就介绍介绍Vue
1. 简介
Vue (发音为 /vjuː/,类似 view ) 是一款用于构建用户界面的 JavaScript 框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。
最初Vue是一个个人项目,时至今日,已成为全世界三大前端框架之一,Github上拥有3.8万Star。 领先于另外两个前端框架:React和Angular,在国内更是首选。
2. 发展历史
2013年,在 Google 工作的尤雨溪,受到 Angular 的启发,开发出了一款轻量级框架,最初命名为 Seed 。
2013年12月,更名为 Vue,图标颜色是代表勃勃生机的绿色,版本号是 0.6.0。
2014.01.24,Vue 正式对外发布,版本号是 0.8.0。
2014.02.25,0.9.0 发布,有了自己的代号:Animatrix,此后,重要的版本都会有自己的代号。
2015.06.13,0.12.0,代号Dragon Ball,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue,Vue 在 JS 社区也打响了知名度。
2015.10.26,1.0.0 Evangelion 是 Vue 历史上的第一个里程碑。同年,vue-router、vuex、vue-cli 相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。
2016.10.01,2.0.0 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染。自从Vue 2.0 发布之后,Vue 就成了前端领域的热门话题。
2019.02.05,Vue 发布了 2.6.0 ,这是一个承前启后的版本,在它之后,推出了 3.0.0。
2019.12.05,在万众期待中,尤雨溪公布了 Vue 3 源代码,此时的 Vue 3仍 处于 Alpha 版本。
2020年09月18日,Vue.js 3.0 正式发布。
前两年国内大厂的网页前端基本都是用Vue 2.0写的,可是截止本文发布时间2023年,不少大厂已经切换到了Vue 3.0了。
作为一个计算机科学家,理应了解计算机的方方面面。
3. Vue文件
Vue是JavaScript的框架,Vue通过组件的形式来组织网页,即将一个页面分为不同的组件,每个组件以单独的文件形式保存,称为Vue文件,后缀一般为.vue。
一个典型的Vue文件一般分为三个部分:
部分:定义了这个组件的HTML代码,即该组件的结构
你可能感兴趣的:(前端,javascript,html,vue.js,vue)
【Qt】Qt Widgets和QML(Qt Quick)开发界面的区别
£އއ昔年
qt 开发语言
Qt提供了两种主要的UI技术:QtWidgets和QML(QtQuick)。它们的核心区别主要体现在使用方式、架构、性能、开发难度和适用场景等方面。1.QtWidgetsvs.QML总体对比对比项QtWidgetsQML(QtQuick)语言C++(带QtUI库)QML+JavaScript(底层C++)渲染方式传统窗口系统控件(原生或模拟)基于OpenGL,使用GPU加速UI风格经典桌面UI(W
前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端 react.js javascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
React 基础教程
阿贾克斯的黎明
前端 react.js 前端 前端框架
目录React基础教程一、React简介二、安装和设置三、创建第一个React组件(一)函数式组件(二)类组件四、渲染组件五、组件的属性和状态(一)属性(Props)(二)状态(State)六、组件的生命周期方法七、事件处理八、总结React是一个用于构建用户界面的JavaScript库。它以高效、灵活和可维护性而受到广泛的欢迎。本教程将介绍React的基础知识,帮助你快速上手React开发。一、
归纳webpack
捻tua馔...
webpack 前端
常用配置项constHtmlWebpackPlugin=require('html-webpack-plugin');//通常用于生成HTMLconstMiniCssExtractPlugin=require('mini-css-extract-plugin');//用于分离CSSconstcssMinimizerWebpackPlugin=require("css-minimizer-webpa
React基础教程(06):条件渲染
叁拾舞
React教程 react.js 前端 前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
在VSCode中遇到Vetur插件与其他插件冲突时,
安琪CiCi
网络协议
1.检查冲突插件-常见冲突场景:-Vetur与VueLanguageFeatures(Volar):两者功能重叠,建议禁用Vetur,改用官方推荐的Volar。-格式化工具冲突(如Prettier、ESLint):多个格式化插件可能导致代码保存时行为异常。-操作步骤:1.打开VSCode扩展面板(Ctrl+Shift+X)。2.搜索已安装的插件,尝试禁用可疑插件(如Volar或其他Vue相关插件)
【无标题】Hollo world.Javascript
一一代码
python javascript
HelloWorld最简单JavaScript代码console.log("Hello,World!");变量和数据类型JavaScript中的变量声明和基本数据类型。```javascriptletname="Alice";//字符串constage=25;//数字letisStudent=true;//布尔值console.log(name,age,isStudent);```函数定义一个简单
Vue2中使用全局事件总线
Aricanv
vue.js javascript 前端
个人理解通过一个参数去实现任意组件间通信的一个方法这个参数需要被所有VueComponents看见仅仅可以在Vue2中使用,因Vue3中已经废弃了prototype第一步:实现全局事件总线在main.js中//创建vm的实例对象newVue({//将App组件放入容器中render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this//安装全局总线},
HTML+CSS+javascript 轮播图
Paula-柒月拾
javascript html css 前端 html5
HTML,CSS和JavaScript可以用来创建轮播图。HTML用于构建网页的结构,所以您可以使用HTML来定义轮播图的各个部分,如图像和文本。CSS用于设计网页的外观,所以您可以使用CSS来设置轮播图的布局和样式。JavaScript用于控制网页的行为,所以您可以使用JavaScript来控制轮播图的功能,如自动播放和用户交互。下面是一个简单的HTMLCSSJavaScript轮播图的例子:H
全局事件总线(GlobalEventBus)
一只小林
前端 javascript vue.js 前端
全局事件总线(GlobalEventBus)使用步骤:1.main.js定义“全局事件总线”2.在A组件想接收数据3.在B组件想发送数据1.main.js定义“全局事件总线”//创建vmnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this}})2.在A组件想接收数据,定义this.$bus.$on和th
【2024年华为OD机试】 (C卷,100分)- 分配土地(JavaScript&Java & Python&C/C++)
妄北y
算法汇集笔记总结(保姆级) 华为od c语言 javascript python java
一、问题描述题目描述从前有个村庄,村民们喜欢在各种田地上插上小旗子,旗子上标识了各种不同的数字。某天,集体村民决定将覆盖相同数字的最小矩阵形的土地分配给村里做出巨大贡献的村民。请问此次分配土地,做出贡献的村民最大会分配多大面积?输入描述第一行输入m和n:m代表村子的土地的长。n代表土地的宽。第二行开始输入地图上的具体标识:旗子上的数字为1~500,未插旗子的土地用0标识。输出描述输出此次分配土地,
电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战 人工智能 NER NLU 自然语言 AI AGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
前端本地储存的方式汇总
懒羊羊我小弟
前端框架 javascript js 浏览器 web app 小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
前端基础之全局事件总线
青红光硫化黑
前端 vue.js javascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
java vue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
vue3的福音框架arco.design
丁爸
web前端 arco design
1.简介1.1.概述Vue3框架Arco.design是一个基于Vue3的开源设计系统,它提供了一系列的UI组件和工具,可以帮助开发者快速构建高质量的Web应用。Arco.design是一个功能丰富、易于定制、性能优化的Vue3框架,非常适合用于构建高质量的Web应用。1.2.学习资源关于Vue3框架Arco.design的学习资源,以下是一些官方和社区提供的学习链接:Arco.design官网:
【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【模拟】2024E-最大相连男生数【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题 # 模拟 # 状态压缩 算法 java c++ c语言 华为od javascript python
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出解题思路代码代码一:分类写法pythonjavacppCNodejavaScriptGo代码二:合并写法pythonjavacppCNodejavaScriptGo*代码三:状态压缩写法pythonjavacppCNod
【Py/Java/C++/JS/Go五种语言【OD独家2024E卷真题】20天拿下华为OD笔试之【哈希表】2024E-猜字谜【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题 # 哈希表 java c++ 华为od python 算法 leetcode
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述备注示例一输入输出示例二输入输出解题思路谜面和谜底如何匹配暴力匹配所有谜底谜底库哈希表的构建代码解法一:哈希表预处理谜底pythonjavacppNodejavaScriptgo时空复杂度解法二:暴力匹配解(会超时)pythonja
利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang 前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
vue3与react、 react hooks
caihuayuan5
面试题汇总与解析 spring boot java 后端 大数据 课程设计
一、Vue3新特性:setup、ref、reactive、computed、watch、watchEffect函数、生命周期钩子、自定义hooks函数、toRef和toRefs、shallowReactive与shallowRef、readonly与shallowReadonly、toRaw与markRaw、customRef、provide与inject、Fragment、Teleport、Su
Visual Studio Code (VSCode) 安装与使用教程
w(゚Д゚)w吓洗宝宝了
vscode ide 编辑器
一、VisualStudioCode简介VisualStudioCode(简称VSCode)是一款由微软开发的轻量级源代码编辑器,支持多种编程语言,如C/C++、Python、JavaScript等。它具有丰富的功能,如代码高亮、智能感知、调试支持等,非常适合各种开发者使用。二、系统要求操作系统:Windows、macOS、Linux处理器:至少1GHz内存:至少512MBRAM硬盘空间:至少20
arco design vue 表格Table自定义筛选
全栈小董
vue.js arco design 前端
arcodesignvue表格Table筛选,默认是这样的{title:'审核状态',dataIndex:'applicationStatus',slotName:'applicationStatus',filterable:{//定义筛选选项filters:[{text:'全部',value:''},{text:'审核中',value:'1'},{text:'已通过',value:'2'},{t
vue3封装一个快速查询表格数据的hook,高亮搜索关键字,减少重复代码,提高产出速度
旅行中的伊蕾娜
javascript 前端 vue.js typescript
因为项目中需要很多查询页面,重复写查询逻辑费时费力,每个查询页面的基本逻辑都是:定义查询参数=>调用接口发送参数=>拿到参数赋值给表格或其他组件回显=>配置分页组件实现分页这么一个过程,所以就封装了一个hook只需要传进来查询参数(无需传分页参数),接口就可以完成上方所有逻辑,还能高亮搜索匹配关键字,如果hook的处理数据逻辑不适用接口返回参数,还可以传递一个自定义处理参数的函数我使用的antdV
【工作·学习记录】html页面转为pdf
沉默不多话
前端页面转为pdf
html页面转为pdf实现步骤将页面转为图片形式并传输在后台将图片写入pdf实现步骤将页面转为图片形式并传输首先引入html2canvas.jshtml2canvas(document.body,{//截图对象//此处可配置详细参数onrendered:function(canvas){//渲染完成回调canvascanvas.id="mycanvas";//生成base64图片数据vardata
pythonvue自动化_Vue项目的自动化测试
weixin_39617669
pythonvue自动化
Vue项目的自动化测试说到自动化测试,许多开发团队都是听说过、尝试过,但最后都止步于尝试,不能将TDD(测试驱动开发)、BDD(行为驱动开发)的完整流程贯彻到项目中。思考其中的原因:终究还是成本抵不上收益。很多后端开发人员可能写过很多自动化的单元测试代码,但是对前端测试一头雾水。这是因为相对于后端开发人员的自动化单元测试,前端的自动化测试成本更高。自动化测试就是通过自动化脚本将一个又一个测试用例串
HTML5新特性深度解析
longdong7889
前端学习 html5 前端 html
HTML5新特性深度解析HTML5作为现代Web开发的基石,其LivingStandard模式持续为开发者带来创新工具。本文将深入剖析2023年值得关注的最新特性,通过技术解析与实战示例展现其应用场景。一、革新性API赋能Web应用1.1PopoverAPI:原生交互革命显示详情悬浮内容支持自动关闭和层级管理浏览器原生实现弹窗系统支持auto/manual状态控制无需JavaScript实现显隐逻
Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3 css spring jquery html
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
Hugging Face Agents Course (Dummy Agent)
ZHOU_CAMP
Hugging Face Agents Course 人工智能
参考链接:https://qwen.readthedocs.io/en/latest/getting_started/concepts.htmlhttps://huggingface.co/agents-course/notebooks原notebook中用到的是llama模型,但是需要认证,下面改成了Qwen模型DummyAgentLibrary在这个简单的示例中,我们将从零开始编写一个Agen
TypeScript 和 JavaScript 的区别
前端与小赵
理念 javascript typescript 前端
1.类型系统JavaScript:动态类型:变量可以在运行时改变其类型。没有内置的类型检查机制,在编译时不会进行类型检查。类型错误通常在运行时才会被发现。TypeScript:静态类型:变量在声明时需要指定类型,并且在编译时会进行类型检查。提供了丰富的类型系统,包括基本类型、接口、类、泛型等。类型错误可以在编译时被捕获,提高了代码的可靠性和可维护性。2.语法和特性JavaScript:基本语法包括
框架基本知识总结 Day15
小斌的Debug日记
框架学习日记 java 数据库 RBAC
前后端大整合1.新建一个文件夹,在终端中打开输入vuecreate项目名(前提是安装了vue脚手架)2.安装路由npmaddvue-router,新建一个router文件夹,router相关都会在这里配置,创建一个router实例,然后在mian.js引入并且挂载3.安装vuex,命令npmaddvuex,新建文件夹store,这是vuex的实例,同样引入挂载4.新建api文件夹,这里用来存放和后
二分查找排序算法
周凡杨
java 二分查找 排序 算法 折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
java中的BigDecimal
bijian1013
java BigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
Shell echo命令详解
daizj
echo shell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
多线程监听器事件模式(一个简单的例子)
百合不是茶
线程 监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
spring InitializingBean接口
bijian1013
java spring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle 数据库 权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
Spring源码学习-JdbcTemplate queryForObject
bylijinnan
java spring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
[冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
js 获取浏览器型号
cuityang
js 浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
C# socks5详解 转
dalan_123
socket C#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
Yii防注入攻击笔记
dcj3sjt126com
sql WEB安全 yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
MongoDB简介[一]
eksliang
mongodb MongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
zookeeper windows 入门安装和测试
greemranqq
zookeeper 安装 分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
jdk与jre的区别(_)
macroli
java jvm jdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境 每天进步一点点 众观千象 git
$ git push joe prod-2295-1
To
[email protected] :joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected] [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hive hive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。