Node.js安装及环境配置
目录
下载node.js
第一步:到node官网下载node.js
第二步:根据需要选择自己需要的版本
第二步骤:安装node.js
第一步:开始安装。
配置环境变量
第一种:直接添加 node 安装目录环境变量
第二种
自带npm
改变nodejs的下载依赖包路径
检查环境变量是否成功
改变nodejs的下载依赖包路径的环境变量配置值
配置后测试
npm WARN config global `--global`, `--local` are instead
解决方案
安装 cnpm 以及测试
安装cnpm
安装wepy
启动项目
cnpm安装失败之一解决方案
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
下载node.js
第一步:到node官网下载node.js
1、下载官网推荐的版本
网址:Node.js
大致翻译:
第二步:根据需要选择自己需要的版本
1、网址:Download | Node.js
2、下载需要的版本(本次安装版本16.16.0)
第二步骤:安装node.js
第一步:开始安装。
1、下载完成后,双击“node-v11.5.0-x64.msi”,开始安装Node.js
下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在 C:\Program Files 下,也可以自定义修改
我安装在 c 盘
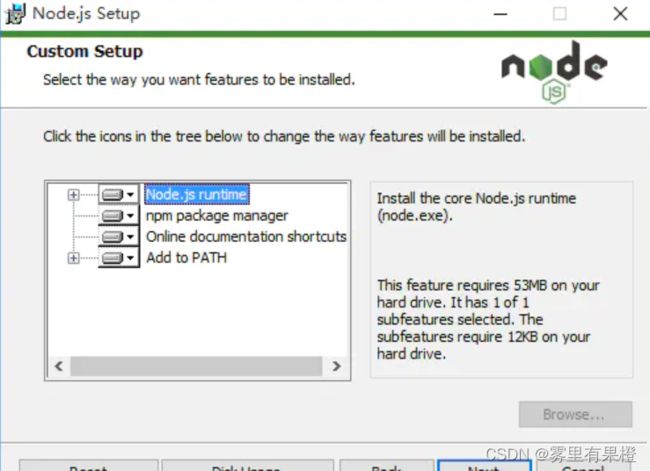
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量
这里我直接点击 next
安装完成如图所示,这里我修改了node的安装路径 C:\node
配置环境变量
安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,查看系统变量验证
第一种:直接添加 node 安装目录环境变量
第二种
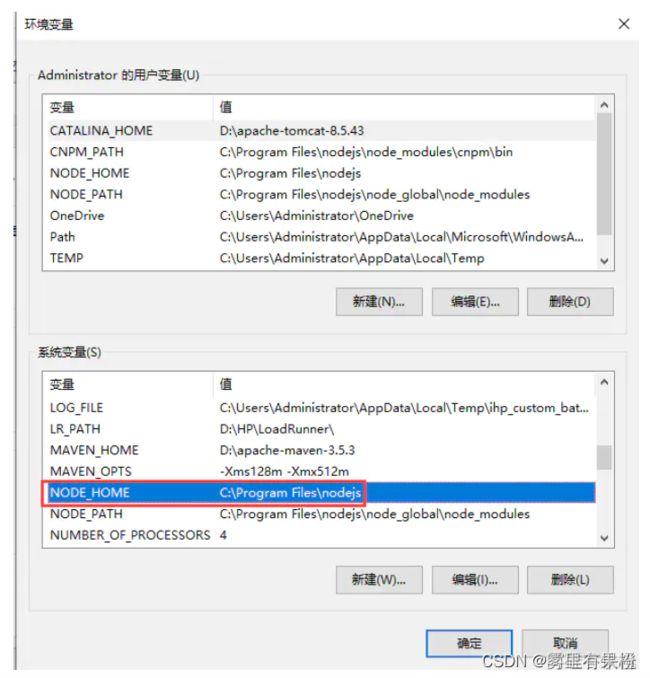
以下是默认安装路径的环境变量,如果自己更改了默认路径就按照自己更改的路径
1、配置系统环境变量 NODE_HOME C:\Program Files\nodejs
2、配置系统环境变量NODE_PATH C:\Program Files\nodejs\node_global\node_modules
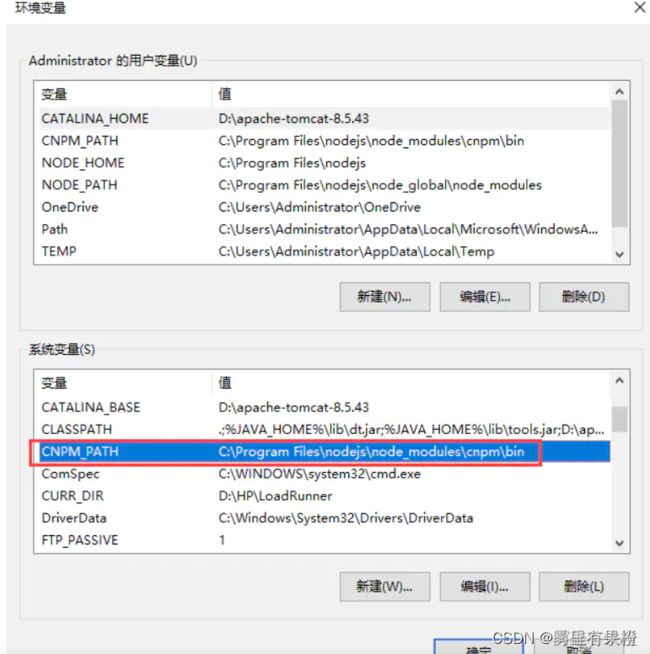
3、配置系统环境变量 CNPM_PATH
C:\Program Files\nodejs\node_modules\cnpm\bin
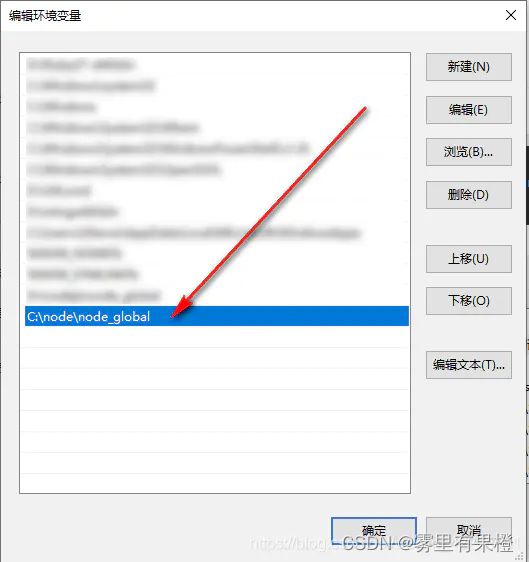
4、在系统变量path中新建%NODE_PATH%、%NODE_HOME%、%NODE_HOME%\node_global、%CNPM_PATH%
自带npm
打开安装nodejs的路径目录你会发现里面自带了npm,直接用npm安装相环境既可
改变nodejs的下载依赖包路径
安装完nodejs后,也同时安装了npm,npm是nodejs中下载依赖包的命令,管理nodejs中的依赖包,下载依赖包时默认下载的路径是C:\Users\Administrator\AppData\Roaming\npm\node_modules,可以通过npm root -g查看。
C:\Users\Li\AppData\Roaming\npm\node_modules我们也可以把包的路径放到nodejs安装的路径下面,先在安装路径下创建两个文件夹
node_global 、node_cache
然后在cmd中输入以下命令:
根据自己安装的nodejs目录更改命令中路径
-
npm config set prefix "C:\Program Files\nodejs\node_global" -
npm config set cache "C:\Program Files\nodejs\node_cache"
以上操作表示,修改全局包下载目录为C:\node\node_global,缓存目录为C:\node\node_cache,并会自动创建node_global目录,而node_cache目录是缓存目录,会在你下载全局包时自动创建
检查环境变量是否成功
cmd 窗口中输入
node -vcmd 窗口中输入
npm -v改变nodejs的下载依赖包路径的环境变量配置值
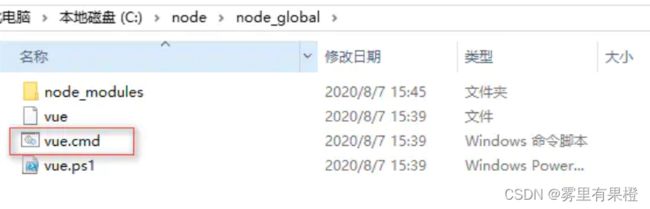
因为我们修改了全局包的下载路径,那么自然而然,我们下载的全局包就会存放在c:\node\node_global\node_modules,而其对应的cmd指令会存放在c:\node\node_global
我全局安装一个vue-cli脚手架
npm install @vue/cli -g安装完成后:
我使用CMD命令vue create myproject指令创建一个项目,显示如下
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
这是因为我们在执行指令时,它会默认在node安装根目录下查找指令文件,在这里就是vue.cmd,然后还会在node安装根目录下的node_modules下查找依赖包文件夹,在这里就是@vue文件夹,因为我们修改了全局包的存放路径,所以自然找不到了,所以我们需要把我们指定的全局包存放路径添加到系统环境变量,这样就可以找到了
C:\Users\Li>vue create myproject
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n)
配置后测试
1、配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
2、输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
npm WARN config global `--global`, `--local` are instead
解决方案
安装npm npm -v 查看版本号的时候,报错大致如下:
npm WARN config global --global, --local are deprecated. Use --location
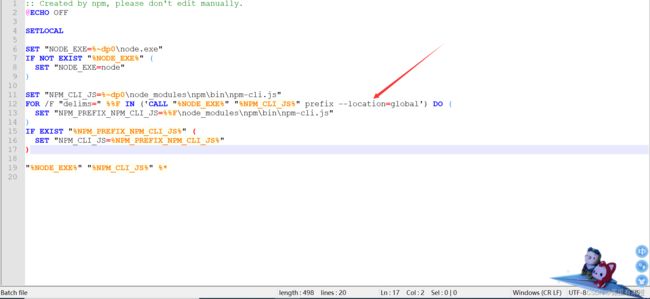
打开nodejs安装位置的文件夹。并打开两个文件 npm.cmd 和 npm
找到那2个文件里面的prefix -g替换为prefix --location=global
安装 cnpm 以及测试
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
设置淘宝镜像仓库,这样下载依赖包会很快。
安装wepy
cnpm install -g wepy-cli看到版本号代表安装成功。
启动项目
cnpm run qa启动vue项目的测试环境。输入cnpm run dev启动开发环境。
cnpm安装失败之一解决方案
C:\Users\Li>npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN logfile could not be created: Error: EPERM: operation not permitted, open 'D:\DeveloperTools\Nodejs\node_cache\_logs\2022-07-30T06_20_08_848Z-debug-0.log'
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN logfile could not be created: Error: EPERM: operation not permitted, open 'D:\DeveloperTools\Nodejs\node_cache\_logs\2022-07-30T06_20_09_602Z-debug-0.log'
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\DeveloperTools\Nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\DeveloperTools\Nodejs\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\DeveloperTools\Nodejs\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\DeveloperTools\\Nodejs\\node_cache\\_cacache',
npm ERR! requiredBy: '.'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\DeveloperTools\Nodejs\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
1.可能是安装的node.js版本太高,换个版本低的。9.几的就可以
2.安装node.js的文件夹权限太高//管理员权限,需要对其文件夹进行更高权限的赋予。
找到nodejs文件夹,右键点击属性,勾选完全控制