- 部分标签数据集生成与过滤特定标签方法
阳光明媚大男孩
机器学习人工智能
完整代码总结这段代码的目的是通过构建一个部分标签学习(PartialLabelLearning,PLL)框架来生成一个包含部分标签的数据集,并且支持根据给定的标签列表对数据集进行筛选和过滤。代码包含了多个类和函数,主要分为以下几部分:数据预处理与加载:使用PyTorch和torchvision来加载CIFAR-10数据集,并对其进行标准化处理。部分标签数据集的生成:为每个样本生成多个候选标签,并模
- 使用spring data MongoDB对MongoDB进行简单CURD操作示例
其实我就是个萌新
springmongodbjava
本文章为作者个人学习笔记,仅作参考。1.application.properties配置spring.data.mongodb.database=[数据库名]spring.data.mongodb.host=localhost[主机名,本机:localhost]spring.data.mongodb.port=[数据库端口,默认:27017]2.根据数据库文档定义实体类:@RequiredArgs
- 暗光增强技术研究进展与产品落地综合分析(2023-2025)
AndrewHZ
深度学习新浪潮图像处理算法动态范围计算机视觉深度学习transformer暗光增强
一、引言暗光增强技术作为计算机视觉与移动影像领域的核心研究方向之一,近年来在算法创新、硬件适配及产品落地方面取得了显著进展。本文从技术研究与产业应用两个维度,系统梳理近三年(2023-2025)该领域的关键突破,并对比分析主流手机厂商的影像技术优劣势。二、暗光增强技术研究进展1.算法创新:从传统模型到深度学习(1)Retinex理论的深度结合清华与ETH联合提出的Retinexformer(202
- C++基础匿名对象,友元和常成员(const)
没有百宝袋的哆啦A梦
c++javajvm
目录学习内容:1.匿名对象2.友元2.1友元的引入2.2友元函数2.3友元类2.4友元的总结3.常成员(const)3.1常成员的引入3.2常成员函数3.3常对象3.4mutable关键字3.5常函数3.6关于C/C++中const的使用(面试题)学习内容:1.匿名对象1>所谓匿名对象,就是没有名字的对象,生命周期只在当前语句内,所以可以理解成时一个将亡值2>定义格式:直接调用类的构造函数3>使用
- 金融风控算法透明度与可解释性优化
智能计算研究中心
其他
内容概要金融风控算法的透明化研究面临模型复杂性提升与监管合规要求的双重挑战。随着深度学习框架在特征提取环节的广泛应用,算法可解释性与预测精度之间的平衡成为核心议题。本文从联邦学习架构下的数据协作机制出发,结合特征工程优化与超参数调整技术,系统性分析逻辑回归、随机森林等传统算法在召回率、F1值等关键指标上的表现差异。研究同时探讨数据预处理流程对风控决策鲁棒性的影响,并提出基于注意力机制的特征权重可视
- 联邦学习算法安全优化与可解释性研究
智能计算研究中心
其他
内容概要本研究围绕联邦学习算法的安全性优化与模型可解释性增强展开系统性探索。首先,针对联邦学习中数据隐私泄露与模型性能损耗的固有矛盾,提出一种融合差分隐私与动态权重聚合的协同优化框架,通过分层加密机制降低敏感信息暴露风险。其次,引入可解释性算法(如LIME与SHAP)构建透明化决策路径,结合注意力机制实现特征贡献度的可视化映射,有效提升模型在医疗影像异常检测与金融欺诈识别场景中的可信度。此外,研究
- 下一代模型技术演进与场景应用突破
智能计算研究中心
其他
内容概要当前模型技术正经历多维度的范式跃迁,可解释性模型与自动化机器学习(AutoML)成为突破传统黑箱困境的核心路径。在底层架构层面,边缘计算与量子计算的融合重构了算力分配模式,联邦学习技术则为跨域数据协作提供了安全可信的解决方案。主流框架如TensorFlow和PyTorch持续迭代优化能力,通过动态参数压缩与自适应超参数调优策略,显著提升模型部署效率。应用层创新呈现垂直化特征,医疗诊断模型通
- H800核心性能优化技术
智能计算研究中心
其他
内容概要作为新一代AI加速卡的核心创新载体,H800通过异构计算架构与动态能效管理技术的协同设计,实现了从硬件底层到应用层的系统性优化。其技术突破聚焦于张量核心重构带来的计算密度提升、混合精度运算对资源利用率的增强,以及智能散热方案在复杂负载场景下的稳定性保障。这些创新不仅显著提升了30%以上的能效比,更通过精细化任务调度机制,解决了深度学习训练中高并发数据处理与模型参数同步的效率瓶颈。值得关注的
- TikTokenizer 项目常见问题解决方案
齐飞锴Timothea
TikTokenizer项目常见问题解决方案tiktokenizerOnlineplaygroundforOpenAPItokenizers项目地址:https://gitcode.com/gh_mirrors/ti/tiktokenizer项目基础介绍TikTokenizer是一个开源项目,主要用于文本处理,特别是将文本转化为可用于深度学习的格式。该项目是基于TensorFlow和Keras开发
- TypeScript语言的计算机视觉
苏墨瀚
包罗万象golang开发语言后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
- 日常学习日记——从练习代码中学习
梦想成为大牛呀
学习c语言笔记
日常学习日记——从练习代码中学习一、题目展示二、代码展示三、问题剖析四、冒泡排序4.1阐述4.2优缺点4.3逻辑阐述初学者记录不易,还请多多哦点赞支持呀!!也请各位大佬慷慨对我的问题提出指正如果对我的阐述有些疑问或者觉得博主写的不对,评论下来。主播觉得有道理一定会一一改正!!一、题目展示二、代码展示#include#defineMAX1000intmain(){intn,m=0;scanf("%d
- MyBatis 学习经验分享
吱屋猪_
mybatis学习经验分享
MyBatis是一个广泛使用的Java持久层框架,它为开发者提供了灵活、易用的数据库操作方式。与Hibernate等全自动化ORM(对象关系映射)框架不同,MyBatis采用了更精细的控制,允许开发者在SQL语句和Java对象之间进行映射。通过它,开发者可以直接编写SQL查询,灵活处理数据库操作,并且仍然享受到框架提供的简化工作流程。以下是我在学习MyBatis过程中的一些经验分享。1.理解MyB
- DeepSeek混合专家架构赋能智能创作
智能计算研究中心
其他
内容概要在人工智能技术加速迭代的当下,DeepSeek混合专家架构(MixtureofExperts)通过670亿参数的动态路由机制,实现了多模态处理的范式突破。该架构将视觉语言理解、多语言语义解析与深度学习算法深度融合,构建出覆盖文本生成、代码编写、学术研究等场景的立体化能力矩阵。其核心优势体现在三个维度:精准化内容生产——通过智能选题、文献综述自动生成等功能,将学术论文写作效率提升40%以上;
- 怎样用Java实现快速排序与找到数组中第k小的值?
上官美丽
java算法排序算法
大家好,今天我们来聊聊在Java中如何实现快速排序算法,以及如何利用这个排序算法来找到一个数组中的第k小的值。这两个主题在算法和数据结构的学习中都非常重要,理解这些内容对编写高效程序有很大的帮助!快速排序(QuickSort)是一种非常流行的排序算法,因为它在平均情况下表现得非常迅速。它的基本思路是通过一个“基准”值将数组分为两部分,然后递归对这两部分进行排序。听起来简单吧!接下来,我们深入了解一
- Qt 多线程设计:死循环与信号槽的权衡
吃面不喝汤66
qt开发语言
在开发音视频播放器时,多线程设计是不可避免的挑战。音频和视频的解码、播放需要高效运行,同时还要与主线程或其他线程同步,例如通过信号通知播放进度。本文基于一个实际案例,分析了两种线程设计在死循环和信号槽使用中的表现,探讨其原因,并给出选择建议。问题表现我在实现音频播放线程时,遇到了一个问题:主线程通过QMetaObject::invokeMethod调用terminateDecode无法终止音频线程
- 解决 开发FFMPEG视频播放器右侧白色线问题
吃面不喝汤66
OBS二次开发ffmpeg音视频
在开发基于Qt和FFmpeg的视频播放器时,我遇到一个常见但令人困惑的问题:在使用VideoWidget(继承自QOpenGLWidget)播放某些视频时,窗口右侧会出现一条白色线。这不仅影响视觉效果,还可能暴露潜在的渲染或缓冲区问题。本文将详细分析这一现象的成因,并提供经过验证的解决方案。问题现象在使用自定义的VideoDecoder和VideoWidget类播放视频时,大多数视频都能正常显示,
- SvelteKit 最新中文文档教程(7)—— 构建和部署
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
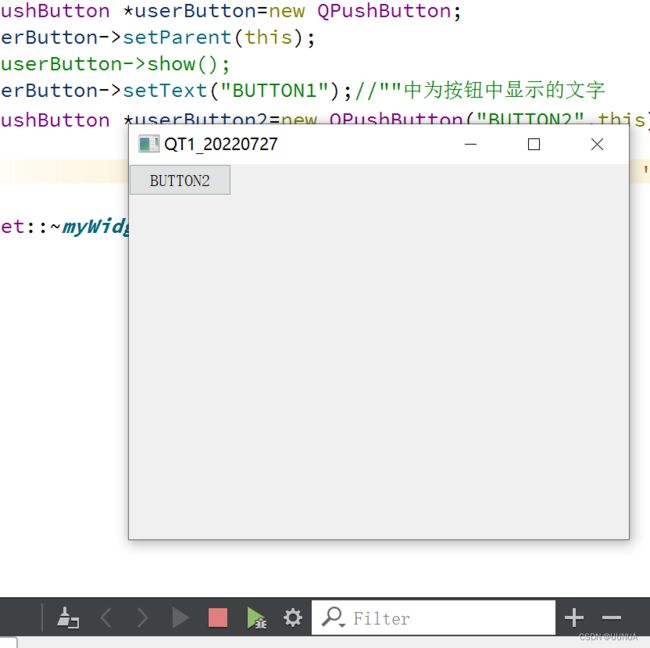
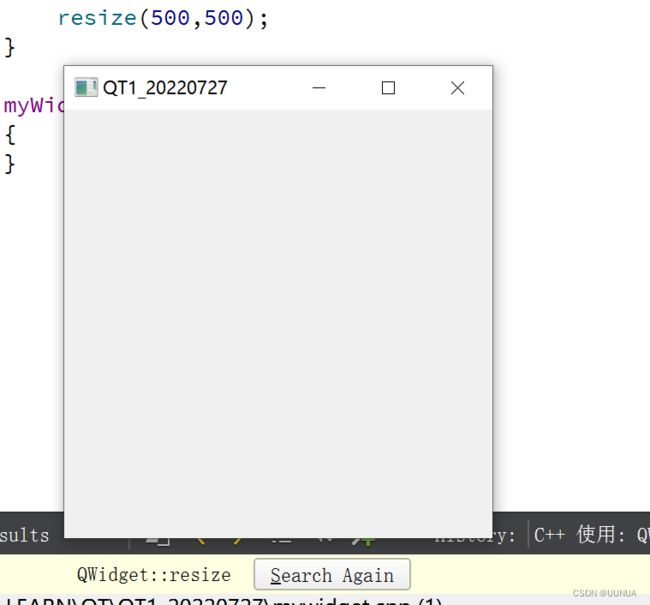
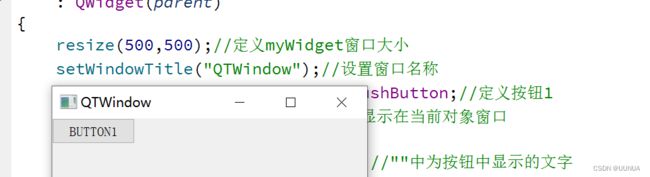
- QT中日志的使用案例 || 自动创建、管理、保存QT日志数据
长安第一美人
qt开发语言c++嵌入式硬件
目录1.quiwidget.cpp2.widget.cpp3.widget.h4.在需要记录日志的地方直接将信息插入即可1.释放`m_fileLog`和`m_textStream`1.1为什么要关闭和删除`m_fileLog`和`m_textStream`?1.2如果不这样做会有什么坏处?3.总结4.参考文章需求分析:想实现在qt代码中对软件运行过程中容易出现的问题进行记录,将电量异常分析日志与平
- 人工智能之数学基础:数学对人工智能技术发展的作用
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能深度学习机器学习神经网络自然语言处理数学
本文重点数学是人工智能技术发展的基础,它提供了人工智能技术所需的数学理论和算法,包括概率论、统计学、线性代数、微积分、图论等等。本文将从以下几个方面探讨数学对人工智能技术发展的作用。概率论和统计学概率论和统计学是人工智能技术中最为重要的数学分支之一。概率论和统计学的应用范围非常广泛,包括机器学习、数据挖掘、自然语言处理、计算机视觉等领域。在人工智能技术中,概率论和统计学主要用于处理不确定性的问题,
- 人工智能之数学基础:线性子空间
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能深度学习线性代数线性子空间线性空间
本文重点在前面的课程中,我们学习了线性空间,本文我们我们在此基础上学习线性子空间。在应用中,线性子空间的概念被广泛应用于信号处理、机器学习、图像处理等领域。子空间的性质子空间是线性空间的一部分,它需要满足下面的性质:设V是数域F上的线性空间,W是V的一个非空子集。如果W对于V中的加法运算和数乘运算也构成F上的一个线性空间,则称W为V的线性子空间(或称向量子空间)。具体来说,设V是一个线性空间,W是
- 详解离线安装Python库
爱编程的喵喵
Python基础课程python离线安装requirements
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了详解离线安装Python库,希望能对
- YOLO11改进-模块-引入频率谱动态聚合模块FSDA 去除噪声
一勺汤
YOLOv11模型改进系列目标检测魔改模块YOLOYOLOv11YOLOv11改进改进
在图像去雾领域,深度学习在白天图像去雾方面成果显著,但夜间雾图研究较少。夜间雾图面临诸多挑战,其中包括雾、辉光和噪声因多个低强度有源彩色光源而具有复杂特性,以及模拟与真实数据的域差异导致的亮度问题。为解决这些,我们使用FSDA模块,处理频率不一致特性。FSDA先对频谱信息聚合,再计算通道权重并应用,最后映射回空间域,以此优化频谱信息,使模型更好处理复杂干扰。本文将其与YOLOv11相结合,增强YO
- java--(StringBuilder)
qq_44766305
java开发语言
上一节我们讲解了String,这一节我们来讲解StringBuilder。同样让我们带着疑问来学习:1.什么是StringBuilder?2.为什么要有StringBuilder?一、什么是StringBuilder?StringBuilder可以看成是一个容器,创建之后里面的内容是可变的。二、为什么要有StringBuilder?回答这个问题之前,让我们先看一个例子:publicclassdem
- Kotlin学习4.3:构造函数
CNwanku
Kotlin入门学习Kotlin移动开发
Kotlin学习4.3:构造函数主构函数this关键字次构函数主构函数在Kotlin中,构造函数用constructor关键字进行修饰,一个类可以有一个主构造函数和多个次构造函数。主构函数位于类头跟在类名之后,如果主构造函数没有任何注解或可见性修饰符(如public),constructor关键字可省略。主构函数定义的语法格式如下:class类名constructor([形参1,形参2,形参3])
- 基于多头注意机制的多尺度特征融合的GCN的序列数据(功率预测、故障诊断)模型及代码详解
清风AI
深度学习算法详解及代码复现人工智能神经网络深度学习pythoncondapippandas
GCN基础在深度学习领域中,图卷积网络(GCN)是一种强大的图数据处理工具。它将卷积操作扩展到图结构上,能够有效捕捉图中节点之间的关系信息。GCN的核心思想是通过聚合邻居节点的特征来更新目标节点的表示,这种局部聚合机制使得GCN能够学习到图的拓扑结构和节点属性。GCN的主要构成要素包括节点特征矩阵、邻接矩阵和卷积核。通过多次迭代,GCN可以逐步学习到图中节点的高阶表示,为后续的分类、预测等任务提供
- Kotlin学习-构造函数
liujun3512159
kotlinkotlin
Kotlin的构造函数分为主构造函数(primaryconstructor)和次级构造函数(secondaryconstructor);主构造函数1、在Kotlin中一个类可以有一个主构造函数和一个或多个次构造函数;如果不写构造函数会有一个默认空的构造函数//关键字类名类头(参数、主构造函数){类体}classMyTest{}vartest=MyTest()//使用默认的构造函数创建对象//空的类
- 【第9章】“基础工作流”怎么用?(图生图/局部重绘/VAE/更多基础工作流)ComfyUI基础入门教程
聚梦小课堂
ComfyUI基础入门课comfyui基础教程工作流教程AI绘画教程AI作画人工智能stablediffusion
引言学到这里,大家是不是会比较纠结,好像还在持续学习新的东西,未来还有多少基础的东西要学习,才能正常使用ComfyUI呢?这其实需要转变一个心态。AI绘画还处于一个快速迭代的过程,隔三岔五的就会有很多新技术、新模型出现,ComfyUI目前同样处于一个快速更新的阶段,从更新记录上也可以看到,几乎每一两天都会更新新版本。同样,生态的各种自定义节点也在持续更新。所以,不可能有个教程把所有未来会用到的知识
- YOLO魔改之频率分割模块(FDM)
清风AI
YOLO算法魔改系列YOLO人工智能计算机视觉目标检测python深度学习
目标检测原理目标检测是一种将目标分割和识别相结合的图像处理技术,旨在从图像中定位并识别特定目标。深度学习方法,如FasterR-CNN和YOLO系列,已成为主流解决方案。这些方法通常采用两阶段或单阶段策略,通过卷积神经网络(CNN)提取特征并进行分类和定位。在小目标检测中,为克服分辨率低和特征不明显的问题,模型设计中会特别注重特征融合和多尺度处理,以增强对小目标的感知能力。YOLOv8基础YOLO
- ev录屏损坏修复
qq_39541626
个人开发
ev录屏应该不正常关闭,录屏损坏淘宝买了一个软件,修复成功,需找一个当时时间段的正常录屏学习,然后高级修复。整体花费5毛钱
- PyTorch模型训练实战指南:掌握动态图特性与工业级部署技巧
lmtealily
pytorch人工智能python
前言在深度学习领域,PyTorch凭借其动态计算图、高效的自动微分系统及高度Pythonic的设计哲学,已成为学术界与工业界的主流框架。其即时执行模式大幅简化了模型调试流程,而灵活的模块化设计则为复杂模型的构建提供了坚实基础。然而,从实验原型到工业级部署的全链路实践中,开发者仍需系统性掌握框架核心特性与工程化技巧。本文以实战为导向,深入剖析PyTorch动态图机制与自动微分原理,详解从数据预处理、
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,