10.函数
10.1为什么需要函数
●函数:
function,是被设计为 执行特定任务的代码块
●作用:
精简代码方便复用(实现代码复用,提高开发效率)
比如我们前面使用的alert()、prompt() 和console.log()都是一些js函数,只不过已经封装好了,可直接使用
10.2函数使用
●函数的声明语法
function函数名() {
函数体
}
●函数名命名规范
➢和变量命名基本一致
➢尽量小驼峰式命名法
➢前缀应该为动词
➢命名建议:常用动词约定
●函数的调用语法
函数名()
10.3函数传参
●声明语法
function 函数名(参数列表) {
函数体
}
◆参数列表
➢传入数据列表
➢声明这个函数需要传入几个数据
➢多个数据用逗号隔开
●调用语法
函数名(传递的参数列表)
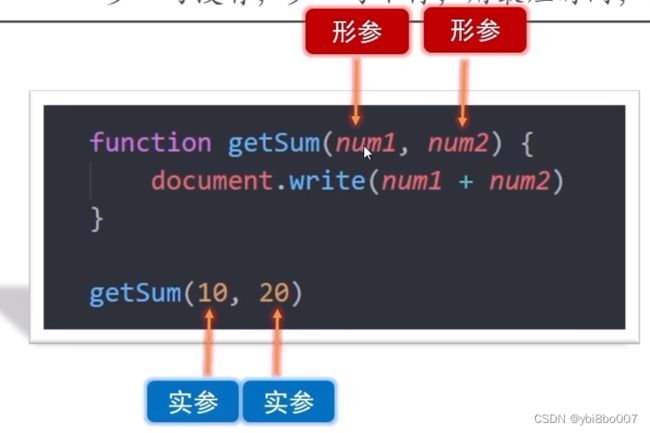
●实参和形参
形参可以理解为是在这个函数内声明的变量,实参可以理解为是给这个变量赋值

2.函数传参-参数默认值
形参:可以看做变量,如果一个变量不给值,默认是undefined
如果做用户不输入实参,出现undefined + undefined结果是什么?
➢NaN
我们可以改进下,用户不输入实参,可以给形参默认值,可以默认为0,这样程序更严谨,如下:
function getSum(x = 0, y = 0) {
document .write(x + y)
}
getSum() // 结果是0,而不是NaN
getSum(1, 2) //结果是3
3.案例-数组求和:
【示例代码】
function getSum(arr = []) { //给形参默认值
let sum = 0
for (let i = 0; i < arr.length; i++) {
sum += arr[i]
}
document.write(sum)
}
getSum([1, 2, 3, 4]) //结果是 10
getSum() //结果是 0
10.4函数返回值
●有返回值函数的概念:
当调用某个函数,这个函数会返回一个结果出来
●语法
return 数据
●使用
function getSum(x, y) {
return x + y
}
let num = getSum(10, 30)
document.write( num )
●细节:
➢在函数体中使用return关键字能将内部的执行结果交给函数外部使用
➢return 后面代码不会再被执行,会立即结束当前函数,所以return后面的数据不要换行写
➢return函数可以没有return, 这种情况函数默认返回值为undefined
●如何返回多个值?
可以返回数组 return [num, min]
10.5函数细节补充
●两个相同的函数后面的会覆盖前面的函数
●断点调试:进入函数内部看执行过程——F11
●在Javascript中 实参的个数和形参的个数可以不一致
➢如果形参过多会自动填上undefined (了解即可)
➢如果实参过多那么多余的实参会被忽略(函数内部有一个arguments,里面装着所有的实参)
●函数一旦碰到return就不会在往下执行了 函数的结束用return
10.6作用域
1.通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。

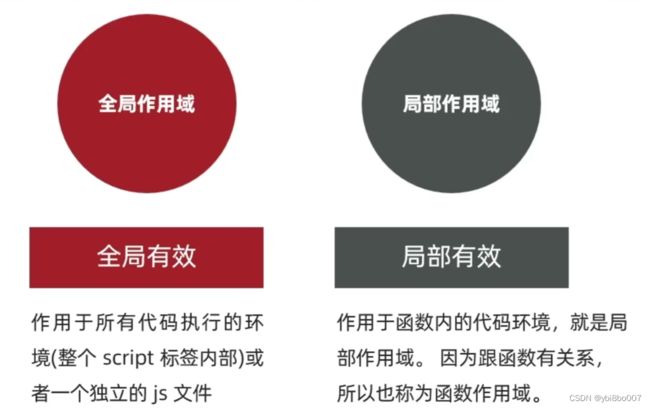
在JS中,根据作用域不同,变量可分为:

2.变量的访问原则
●只要是代码,就至少有一个作用域
●写在函数内部的是局部作用域
●如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
●访问原则:在能够访问到的情况下先局部,局部没有在找全局
●采取就近原则的方式来查找变量最终的值
两个特殊情况:
●如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
function fn() {
num = 10
}
fn()
console.log(num) //10
●函数内部的形参可以看做是局部变量。
10.7匿名函数
1.函数可以分为:
●具名函数
声明: function fn() {}
调用: fn()
●匿名函数
function() {}
●具名函数和函数表达式的不同
(1)具名函数的调用可以写到任何位置
(2)函数表达式,必须先声明函数表达式,后调用
2.匿名函数
没有名字的函数,无法直接使用。
匿名函数使用方式:
➢函数表达式
➢立即执行函数
(1)函数表达式
将匿名函数赋值给一个变量, 并且通过变量名称进行调用 我们将这个称为函数表达式
语法:
let fn = function () {
// 函数体
}
调用:
fn() //函数名()
使用场景:
●后期web API会使用:
<body>
< button>点击我button>
<script>
let btn = document . querySelector( ' button')
btn.onclick = function() {
alert( '我是匿名函数')
}
script>
body>
(2)立即执行函数
不需要调用,立即执行
场景介绍:避免全局变量之间的污染
语法:
//方式1
(function (x, y) {
console.log(x + y)
})(1, 2); //这个小括号相当于调用函数
// 方式2
(function (x, y) {
console.log(x + y)
}(1, 2)); //立即执行函数后面必须加 ;
即
1. (function () { })()
2. (function () { }())
10.8转换时间案例
需求:用户输入秒数,可以自动转换为时分秒
分析:
①:用户输入总秒数(注意默认值)
②:计算时分秒(封装函数) 里面包含数字补0
③:打印输出
计算公式:计算时分秒
小时:h= parselnt(总秒数/ 60/ 60 % 24)
分钟:m= parselnt(总秒数/ 60 % 60 )
秒数:s = parselnt(总秒数% 60)
【示例代码】
<script>
let second = +prompt('输入总的秒数:')
function getTime(t) {
let h = parseInt(t / 60 / 60 % 24)
let m = parseInt(t / 60 % 60)
let s = parseInt(t % 60)
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
return `${h}小时${m}分钟${s}秒`
}
let str = getTime(second)
document.write(str)
script>
10.9逻辑中断
开发中,还会见到以下的写法:
function getSum(x, y) {
x = x || 0
y = y || 0
console.log(x + y)
}
getSum(1, 2) //3
类似参数的默认值写法
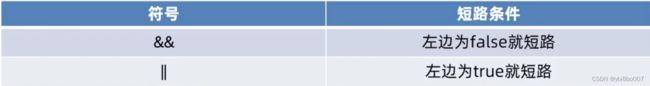
1.逻辑运算符里的短路
●短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行

&& 和 || 的区别:
console.log(11 && 22) // 都是真,结果返回最后一个真值 22
console.log(11 | | 22) // 输出第一个真值 11
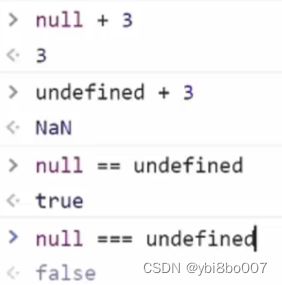
2.转换为Boolean型
●显示转换:
记: "、0、undefined、null、false、NaN转换为布尔值后都是false,其余则为true
注意:空数组和空对象是真
●隐式转换:
(1) 有字符串的加法 ”” + 1 , 结果是 “1”
(2) 减法 - (像大多数数学运算一样)只能用于数字,它会使空字符串 “” 转换为0
(3) null经过数字转换之后会变为0
(4) undefined 经过数字转换之后会变为NaN