ASP.NET MVC 音乐商店 - 5. 通过支架创建编辑表单
转载自思胜.net培训高级讲师郝冠军博客http://www.cnblogs.com/haogj/archive/2011/11/08/2241710.html
在上一章,我们已经从数据库获取数据,然后显示出来,这一章,我们将允许编辑数据。
创建 StoreManagerController 控制器
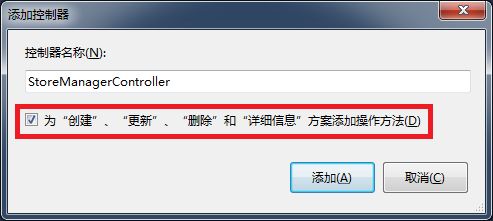
我们将要创建称为 StoreManager 的控制器,对于这个控制器,我们将通过使用 ASP.NET MVC3 中提供的脚手架功能来实现。在添加控制器的窗口中,注意需要选中 为”创建”、”更新”、”删除”和”详细信息” 方案添加操作方法。
在我们点击添加按钮之后,你将会看到 ASP.NET MVC3 的支架机制已经为你在 Controllers文件夹中添加了一个名为 StoreManagerController 的控制器。
原文中说:创建了一个带有本地实体框架变量的 StoreManagerController 控制器
但是,在我的 VS2010 中实际并没有创建实体框架变量,在前面的数据访问部分,我机器上的实体框架也是手工下载,并安装的。
原文还说,创建了 Create.cshtml,Delete.cshtml,Details.cshtml,Edit.cshtml,以及 Index.cshtml 视图。 这些视图使用了强类型的 Album 类型。
但是,在对话框中并没有选择实体类型的选项,所以,在我这里,实际上也没有创建相应的视图,更没有强类型一说了,不过,这些其实都是小问题。
新的 StoreManager 控制器包含了 CRUD (创建,读取,更新,删除)控制器 Action ,原文中说:这些控制器知道如何使用 Album 模型和实体框架的上下文对象来访问数据。
由于并没有创建实体上下文对象,所以,我这里也没有实际的数据访问代码存在,在下面的说明中,我们将手工创建这一部分。
所以,我们手工在控制器中增加数据访问的实体上下文对象。
namespace MvcMusicStore.Controllers
{
public class StoreManagerController : Controller
{
MvcMusicStore.Models.MusicStoreEntities storeDB
= new MvcMusicStore.Models.MusicStoreEntities();
修改视图
这里我们先手工生成视图,然后再进行修改。
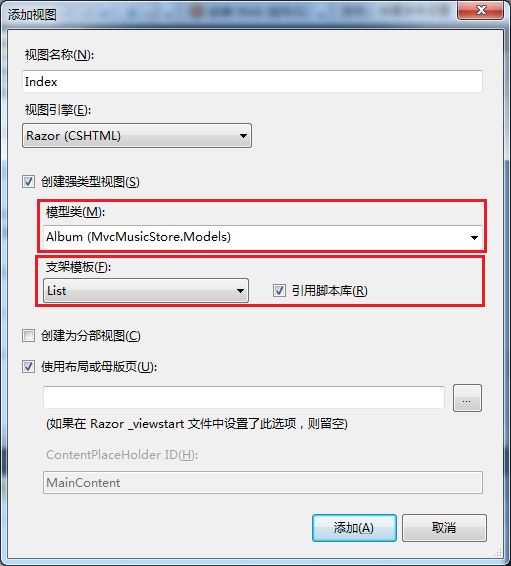
首先为 Index 增加强类型的视图。需要在对话框中选中 创建强类型视图,然后,选中模型类,在支架模板中选择 List,这是因为我们需要在 Index 视图中处理专辑的列表。
使用 List 支架之后,创建的视图中,模型的类型将会生成为如下的实现。
@model IEnumerable<MvcMusicStore.Models.Album>
记住,虽然脚手架可以为我们自动生成代码,但只是标准的 ASP.NET MVC 代码,就像我们的这个教程可以节省你的学习时间一样,支架可以节省你手工创建控制器,以及强类型视图的时间,但是,具体的细节内容还是需要自己来处理。
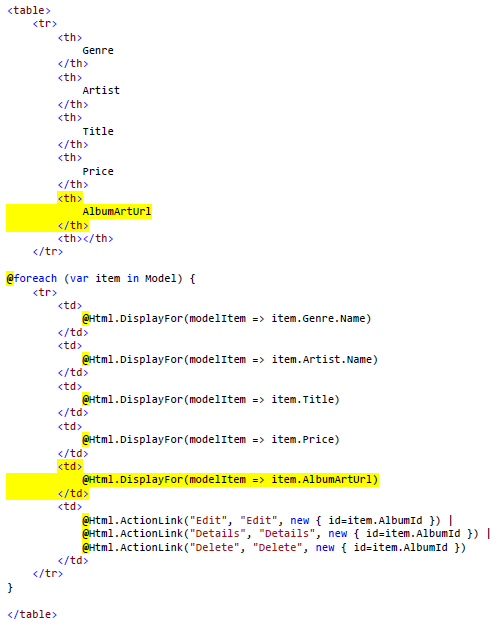
所以,让我们来快速编辑一下 StoreManager 的 Index 视图(/Views/StoreManager/Index.cshtml)。这个视图通过一个 table 表格显示专辑的列表,包含专辑的公共属性,还带有进行编辑/详细内容/删除的链接。我们要删除专辑艺术家的链接,我们不需要显示这个值,在视图中的 <table> 部分,删除 AlbumArtUrl 相关的 <th> 和 <td> 元素,下面的代码中高亮显示的部分。
这样, Index 视图的代码应该如下所示:
@model IEnumerable<MvcMusicStore.Models.Album>
@{
ViewBag.Title = "Index";
}
<h2>
Index</h2><p>
@Html.ActionLink("Create New", "Create")
</p><table><tr><th>
Genre
</th><th>
Artist
</th><th>
Title
</th><th>
Price
</th><th></th></tr>
@foreach (var item in Model)
{
<tr><td>
@Html.DisplayFor(modelItem => item.Genre.Name)
</td><td>
@Truncate(item.Artist.Name, 25)
</td><td>
@Truncate(item.Title, 25)
</td><td>
@Html.DisplayFor(modelItem => item.Price)
</td><td>
@Html.ActionLink("Edit", "Edit", new { id = item.AlbumI }
@Html.ActionLink("Details", "Details", new { id = item.AlbumId }) |
@Html.ActionLink("Delete", "Delete", new { id = item.AlbumId })
</td></tr>
}
</table>
Store Manager 的第一印象
视图虽然修改完成了,但是 Index 方法中还没有向视图提供数据的代码,修改 Index 方法,增加从数据库中获取数据的处理逻辑。
public ActionResult Index()
{
var albums = storeDB.Albums.Include("Genre").Include("Artist");
return View(albums.ToList());
}
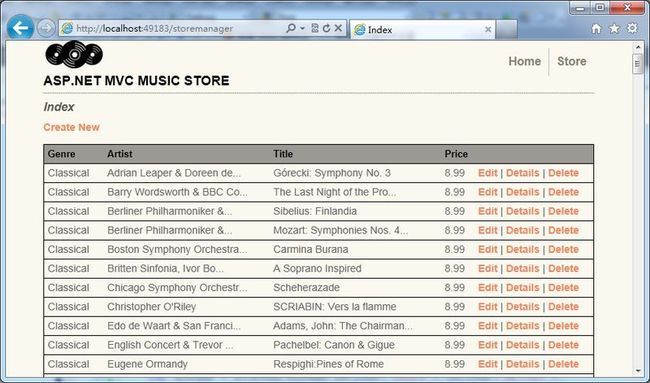
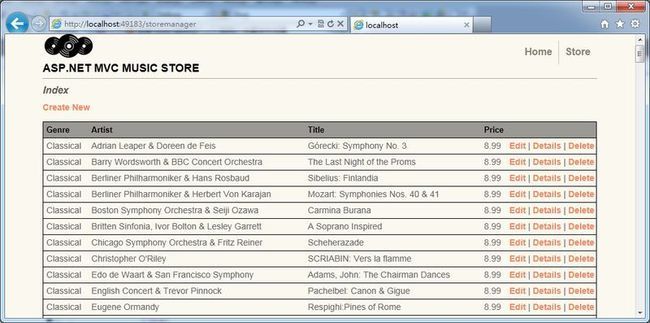
现在,运行程序,浏览 /StoreManager,注意,在路由的配置中,默认的 Action 将会使用 Index,修改之后的视图显示了带有编辑,详细内容和删除链接的专辑列表。
需要注意的是,编辑、详细内容和删除链接的视图需要我们手工创建之后才能使用。
我们依次创建这些视图。将光标放置在 Edit 的 Action 方法内,单击鼠标右键,在弹出菜单中选择添加视图。
创建编辑视图的对话框,注意使用的支架为 Edit。
同样,修改 Edit 的 Action 方法。
需要注意的是,你会看到在 Controller 中存在两个同名的 Edit 方法,第二个方法前面使用了 [HttpPost] 标签,这个标签标识当请求类型为 Post 方式的时候,将会由这个方法进行请求的处理,否则,使用第一个 Edit 方法进行处理。
在 ASP.NET MVC 中,已经不再使用视图状态了,在需要用户编辑数据的时候,我们首先提供一个编辑表单,用户得到这个编辑表单的方式一般是通过某个超级链接,这样的请求方式将是 GET 请求,当这样的请求到达服务器的时候,我们向客户端返回编辑页面,允许用户编辑数据。
在编辑数据的窗体中,我们提供一个 form 表单,这个表单的提交方式设置为 Post 方式,用户在提交表单的时候,将填写的数据提交到服务器。由于此时的提交方式成为 Post 方式,这就允许我们在服务器上通过请求的提交方式区分出来请求的类型。
这样,我们就可以在 Controlller 中提供同名的 Action 来处理用户的编辑操作,Get 方式的 Action 用来提供编辑表单,而 Post 方式的 Action 用来获取用户提交的数据。这种方式在 ASP.NET MVC 中使用很多。
修改后的 Edit 方法如下所示:
public ActionResult Edit(int id)
{
MvcMusicStore.Models.Album album = storeDB.Albums.Find(id);
return View(album);
}
//
// POST: /StoreManager/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
MvcMusicStore.Models.Album album = storeDB.Albums.Find(id);
if (this.TryUpdateModel<MvcMusicStore.Models.Album>(album))
{
return RedirectToAction("Index");
}
return View();
}
catch
{
return View();
}
}
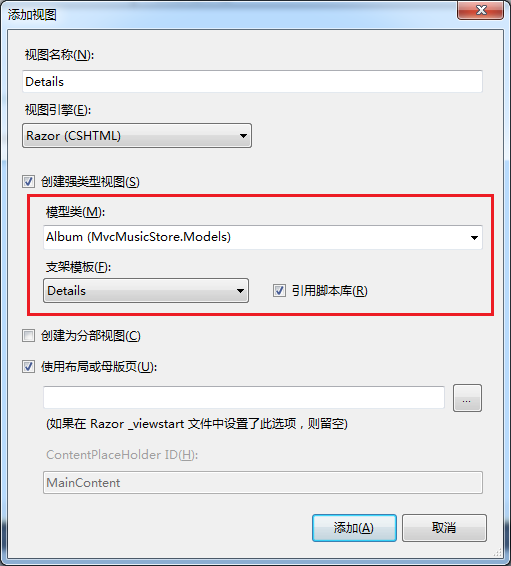
创建详细内容视图。注意使用的支架。
相应修改 Details 方法的处理逻辑。
//
// GET: /StoreManager/Details/5
public ViewResult Details(int id)
{
MvcMusicStore.Models.Album album = storeDB.Albums.Find(id);
return View(album);
}
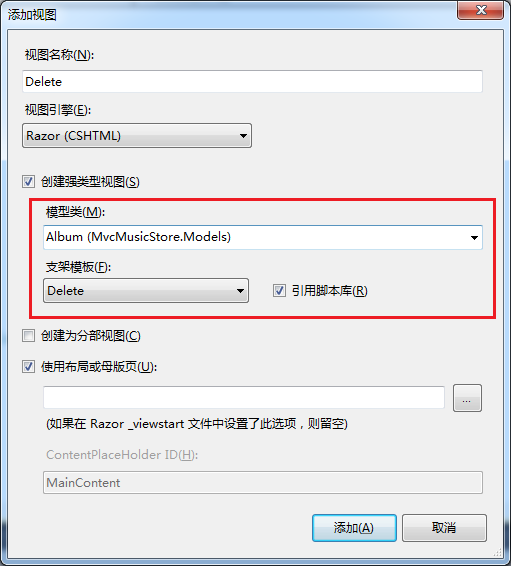
创建删除视图的对话框,注意使用的支架模板。
同样, Delete 方法也有两个,一个用来处理 Get 方式的请求,一个用来处理点击确认删除之后的请求。
public ActionResult Delete(int id)
{
MvcMusicStore.Models.Album album = storeDB.Albums.Find(id);
return View(album);
}
//
// POST: /StoreManager/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add deletelogic here
MvcMusicStore.Models.Album album = storeDB.Albums.Find(id);
storeDB.Albums.Remove(album);
return RedirectToAction("Index");
}
catch
{
return View();
}
}
现在,可以运行一下了,访问 /StoreManager 可以得到如下的结果。
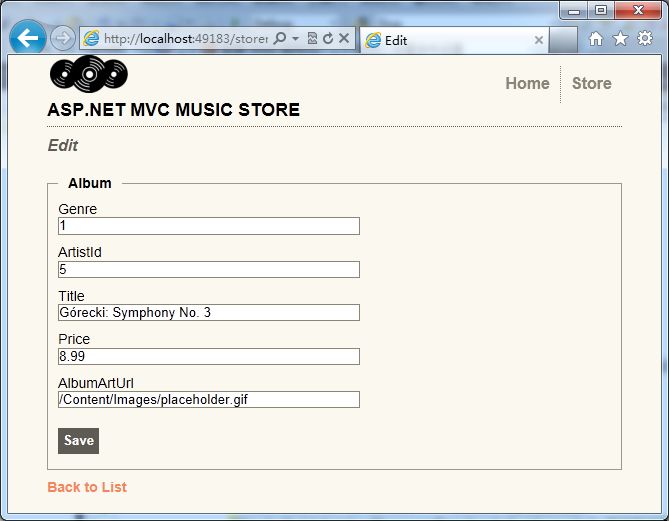
点击编辑链接,将会显示一个带有专辑字段的编辑表单。
点击位于底部的返回列表链接,然后,点击详细内容链接, 将会显示单个专辑的详细信息。
再来一次,回到列表,点击删除链接,现在将会看到一个确认对话框,显示了专辑的详细内容,请你确认是否真的需要删除。
点击底部的删除按钮,将会删除这个专辑,然后返回 Index 列表视图,专辑已经被删除了。
我们的工作还没有完成,我们要开始对控制器和视图的 CRUD 操作进行处理了。
签名:我的网站,免费电影网站、我爱看99网:http://www.wak99.com.