HTML常见标签用法
目录
1.HTML基本结构
2.常见标签
1.HTML基本结构
HTML 代码是由 "标签" 构成的.
形如:
hello
1.标签名 (body) 放到 < > 中
2.大部分标签成对出现,
为开始标签,为结束标签
3.少数标签只有开始标签,称为“单标签”
4.开始标签和结束标签之间填写标签内容
5.开始标签中可能带有“属性”
标签层次结构
1.父子关系
2.兄弟关系
第一个页面
hello world
其中:
1.head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
2.title 是 head 的子标签.
3.head 是 title 的父标签. head 和 body 之间是兄弟关系.
2.常见标签
2.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
ctrl + / 快捷键可以快速进行注释/取消注释.
2.2 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
hello
hello
hello
hello
hello
hello
效果如下
hello
hello
hello
hello
hello
hello
2.3 段落标签
HTML文档中,默认模式下,空格(空格、制表键(\t)、回车)。无论多少个,统一视为一个。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的
定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,
也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在
些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
效果如下
如果不使用p标签 ,html 中直接输入换行不会真的换行, 而是相当于一个空格
2.4 换行标签
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成
在css中我们一般使用px作为单位,
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不
同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我
们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,
如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随
着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,
分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,
这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素
密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相
当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
效果如下
2.5 格式化标签
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线
 2.6 图片标签
2.6 图片标签
img 标签必须带有 src 属性. 表示图片的路径

img 标签的其他属性:
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失
衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
2.7 超链接标签 :a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
搜狗
关于目录结构:
1.相对路径: 以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./) 下一级路径: image/1.jpg 上一级路径: ../image/1.jpg
2.绝对路径: 一个完整的磁盘路径, 或者网络路径.
例如 磁盘路径 D:\rose.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
2.8 表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.我们之后会讲到
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
姓名
性别
年龄
张三
男
18
李四
男
23
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
张三
男
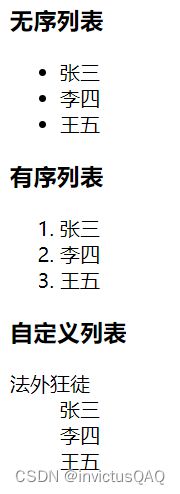
2.9 列表标签
无序列表[重要] ul li
有序列表[用的不多] ol li
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕 着标题来展开的.
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
无序列表
- 张三
- 李四
- 王五
有序列表
- 张三
- 李四
- 王五
自定义列表
- 法外狂徒
- 张三
- 李四
- 王五
2.10 无语义标签: div & span
就是两个盒子.
用于网页布局
div 是独占一行的, 是一个大盒子. span 不独占一行, 是一个小盒子.
这两个无语意标签适用于大部分场景,大家可以用这两个标签灵活替换其他标签
咬人猫
咬人猫
咬人猫
兔总裁
兔总裁
兔总裁
阿叶君
阿叶君
阿叶君
2.11 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
男
女
吃饭 睡觉
打游戏
其实关于input标签还有很多其他用法,大家可以课下自行学习,这里就不一一列举了