vue的ESLint-使用及各种设置的配置
ESLint-基本介绍
目标
了解eslint的作用;
能判断eslint的错误;
什么是eslint
ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范(例如: = 的前后必须有一个空格)。
-
规范
-
行业推荐的规范; 在创建项目时,我们使用的是 JavaScript Standard Style 代码风格的规则
-
自定义的规范。你和你的团队可以自行约定一套规范
-
-
使用ESLint的好处在于:多人协作时代码风格统一
eslint是法官,Standard 是法律
vue-cli工具在创建项目时提供选项,我们前面在创建项目时选中了它,所以它在本项目中是直接生效的 。
JavaScript Standard Style 规范说明
在项目创建之初我们就选中了这个规范,也就是说,我们后续所有的代码都必须要遵守这个要求,否则ESLint就会报错。
下面是这份规则中的一小部分:
-
字符串使用单引号 – 需要转义的地方除外
-
关键字后加空格
if (condition) { ... } -
函数名后加空格
function name (arg) { ... } -
坚持使用全等
===摒弃==一但在需要检查null || undefined时可以使用obj == null -
......
建议把https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md 看一遍,然后在写的时候遇到错误就可查询解决。如果找不到的规则 再看看这里: 规则 | Rules_Eslint_参考手册_非常教程
代码规范错误
如果你的代码不符合standard的要求,eslint会跳出来刀子嘴,豆腐心地提示你。下面我们在main.js中随意做一些改动:添加一行let a= 10;
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
let a = 10 // 这行代码是新添加的
new Vue({
router,
render: h => h(App)
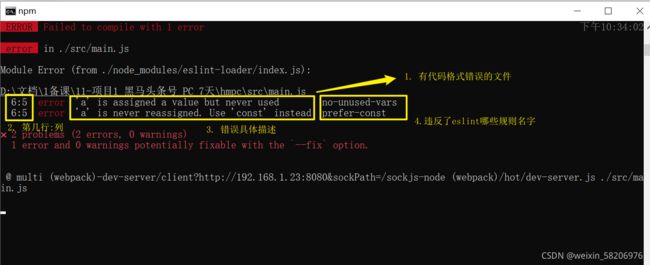
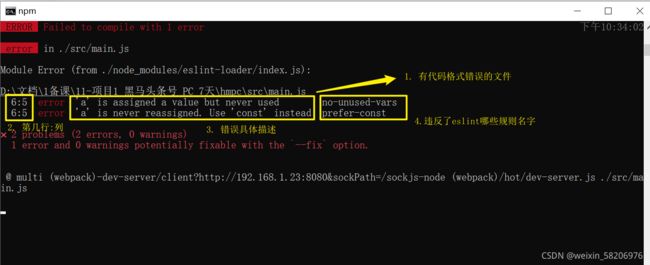
}).$mount('#app')按下保存代码之后:将会看在控制台中输出如下错误:
才写了一行代码,就报了两行错误: eslint 是来帮助你的,心态要好,有错,就改!
去 https://standardjs.com/rules-zhcn.html(或者上面2个网址里) 搜索上图第4步中的规则名字就知道错误原因了 (用前面网址多用ctrl F 搜索哦)
小结
ESLint是法官,它用我们约定的法律来检验我们的代码是否合法;
它可以帮助我们养成良好的编码习惯;
ESLint-错误修正
目标
能看懂eslint的错误,并改正
错误提示
出现了错误不要怕,其实提示已经很全面了,大家按提示来就行。
改正错误的四种方式
有四种方法来修正错误:
-
手动修正: 人肉修改
-
命令修正:npm run lint
-
修改规则:让代码符合修改之后的规则,当然也就不报错了
-
插件修正: 配合vscode 中的eslint插件
手动修正
根据错误提示来一项一项手动修正。
如果你不认识命令行中的语法报错是什么意思,你可以根据错误规则名字(func-call-spacing, space-in-parens,.....)去 ESLint 规则列表网站中查找其具体含义。
建议大家手动去修改错误,帮助养成良好的编码习惯,更加专业
命令修正
vuecli创建项目时 提供了自动修复功能(有些复杂的错误还是要手动来改正),具体做法是运行:
npm run lint小结
eslint错误修正有四种方式: 我们这里介绍了前面两种,后面两种再来分别介绍。
ESLint-自定义规则
目标
了解eslint的自定义规则,能看懂.eslintrc.js的配置
自定义校验
在项目根目录下面,有一个.eslintrc.js文件,它是对eslint进行配置的,其中有一个属性是专门用来设置自定义代码规则的:rules
module.exports = {
root: true, // 当前项目使用这个配置文件, 不会往父级目录找.eslintrc.js文件
env: { // 指定eslint启动环境(vuecli底层是node支持), browser: true也可以在浏览器设置
node: true
},
extends: [ // 扩展配置
'plugin:vue/essential', // vue里必须的规则
'@vue/standard' // 使eslint继承@vue/cli脚手架里的 - standard标准
],
parserOptions: { // 对新语法使用eslint
parser: 'babel-eslint' // 使用babel-eslint 来解析新语法ES6
},
// 这里可以进行自定义规则配置
// key:规则代号
// value:具体的限定方式
// "off" or 0 - 关闭规则
// "warn" or 1 - 将规则视为一个警告(不会影响退出码),只警告,不会退出程序
// "error" or 2 - 将规则视为一个错误 (退出码为1),报错并退出程序
rules: { // 自定义规则 - 其实上面集成后有很多内置的规则, 这里可以进行规则的一些修改
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 上线环境用打印就报警告, 开发环境关闭此规则
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // debugger可以终止代码执行
'no-multiple-empty-lines': 'off' // 不允许有连续多行空行(关闭规则)
}
}rules是一个对象,以键值对的格式来约定规则:
-
键名是规则名(可在报错信息和eslint官网查看)
-
值是这条规则的具体说明, 最常见的有off,warn,error。
示例 - 关闭多行空格
在配置文件中补充一条配置:
rules: { // 自定义规则 - 其实上面集成后有很多内置的规则, 这里可以进行规则的一些修改
// 省略其他
+ 'no-multiple-empty-lines': 'off' // 不允许有连续多行空行(关闭规则)
}修改了配置文件,一定要重启项目,验收效果
ESLint-在vscode中使用插件
目标
掌握配合vscode中的eslint插件一起工作的方法:
-
有错误立即提示(显示波浪线)
-
ctrl+s保存时立即自动修正错误
改正错误的方式
有三种方法来修正错误:
-
手动修正: 人肉修改
-
命令修正:npm run lint
-
插件修正: 配合vscode 中的eslint插件
安装eslint插件
我们还可以安装eslint插件, 让vscode实时告诉我, 我哪里错了
非常非常非常重要: 用vscode打开项目时,将脚手架工程作为vscode根目录, 因为eslint要使用配置文件.eslintrc
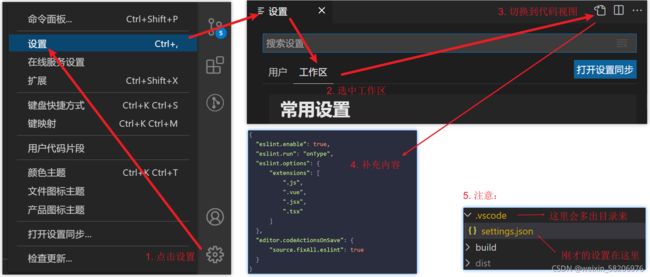
eslint自动格式化修正代码
{
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}eslint.run - 运行eslint检验的时刻 (onSave保存) (onType输入时)
editor.codeActionsOnSave - 控制在保存时运行代码操作时修复哪些问题
-
source.fixAll.eslint - 自所有插件的所有可自动修复的ESLint错误都将在保存时修复
更多的规则可以看这里
备注:可能遇到的问题
ctrl+s保存不自动格式化
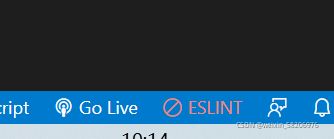
打开一个代码文件, 右下角有个ESLint, 如果是图示这样, 点击一下然后弹出来的对话框选择AnyWhere 在任意处生效(启动vscode中的eslint)
变成v就代表启动着呢
自动缩进1
试着把Beautify插件卸载 - eslint也能美化代码哦
可能还有JS/CSS Format插件/其他美化插件
不想卸载可以禁用
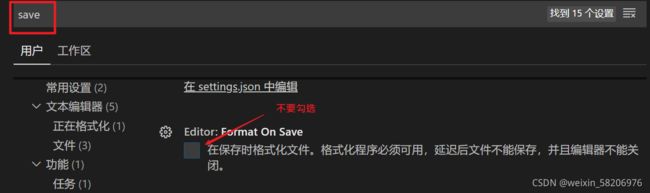
如果你的vscode中用其它扩展 启用 自动格式化功能,则有可能与eslint的规则冲突!
解决方案:关闭vscode中的自动格式化
自动缩进2
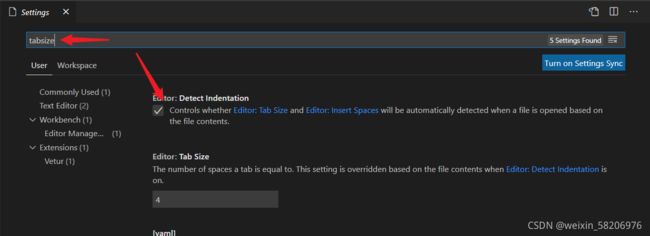
如果上面不行, 就修改vscode的配置
一保存, 单引变双引
原因:vetur插件和eslint冲突, 修改eslint插件配置, 把这里代码覆盖进去
{
"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vetur.validation.template": false, // 把 vetur 扩展的 template 格式化去掉
"editor.formatOnSave": false, // 去掉 vscode 自带的自动保存 ,vscode 默认也是 false的,如果要用 eslint 格式化,默认的格式化就不能开启
"eslint.enable": true, // eslint 格式化的配置
"eslint.autoFixOnSave": true, // eslint保存时候自动解决语法错误
"eslint.options": { // eslint选项-格式化js和vue文件
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true,
},
"html",
"vue"
],
}