【Unity 实用插件篇】| 可视化图表插件XCharts (折线图、柱状图、饼图等)详细教学
![]()
-
-
- 前言
-
- 【Unity 实用插件篇】| 可视化图表插件XCharts (折线图、柱状图、饼图等)详细教学
-
- 一、XCharts介绍
-
- 1.1 特性
- 1.2 相关网站链接
- 1.3 效果展示
- 二、XCharts导入
- 三、XCharts快速使用
-
- 3.1 添加一个简单图表
- 3.2 添加多个Seire
- 3.3 给图表添加其他组件
- 3.4 添加Serie组件,如给折线图区域填充颜色
- 3.5 个性化定制每个数据项的配置
- 3.6 更多组件和配置参数
- 3.7 快速调整参数
- 四、代码操作
-
- 4.1 用代码添加柱状图
- 4.2 使用代码修改图表参数
- 4.4 常用 API 调用方法
- 五、实战案例
-
- 5.1 从Excel中导入数据并更新图表案例
- 5.2 偷袭XChartsDemo中的案例
- 总结
前言
XCharts是一款基于Unity3D的UGUI系统用于可视化图表制作的插件。- 可以使用该插件很轻松的绘制折线图、柱状图、饼图、雷达图、散点图、热力图、环形图、K线图、极坐标、平行坐标等图表。
- 由于该插件功能强大、简单易用且非常轻量化使其受到很多用户的喜爱。本文就来介绍一下
XCharts的简单使用方法!
【Unity 实用插件篇】| 可视化图表插件XCharts (折线图、柱状图、饼图等)详细教学
一、XCharts介绍
一款基于UGUI的功能强大、简单易用的数据可视化图表插件。支持折线图、柱状图、饼图、雷达图、散点图、热力图、环形图、K线图、极坐标、平行坐标等十多种内置图表,以及3D饼图、3D柱图、3D金字塔、漏斗图、仪表盘、水位图、象形柱图、甘特图、矩形树图等扩展图表。
1.1 特性
- 参数可视化配置,效果实时预览,纯代码绘制,无需额外资源。
- 支持折线图、柱状图、饼图、雷达图、散点图、热力图、环形图、K线图、极坐标、平行坐标等十种内置图表。
- 支持3D柱图、漏斗图、金字塔、仪表盘、水位图、象形柱图、甘特图、矩形树图等多种扩展图表。
- 支持直线图、曲线图、面积图、阶梯线图等折线图。
- 支持并列柱图、堆叠柱图、堆积百分比柱图、斑马柱图等柱状图。
- 支持环形图、玫瑰图等饼图。
- 支持内置图表的任意组合,同一图中可同时显示多个相同或不同类型的图表。
- 支持实线、曲线、阶梯线、虚线、点线、点划线、双点划线等线条。
- 支持主题定制、导入和导出,内置明暗两种默认主题。
- 支持自定义图表内容绘制,提供绘制点、线、面等其他图形的强大的绘图API。
- 支持PC端和手机端上的数据筛选、视图缩放、细节展示等交互操作。
- 支持万级大数据量绘制,支持采样绘制。
- 支持TexMeshPro。
- 支持所有5.6以上的Unity版本。
- 支持 Input System (如何从 Input Manager 转 Input System)。
1.2 相关网站链接
XCharts 官方地址:XCharts
XCharts 官方使用文档:Documentation
XCharts API手册:API手册
XCharts源码 GitHub下载:github下载地址
XCharts源码 GitCode下载地址:GitCode下载地址
XCharts .unitypackage下载地址:.unitypackage下载
XCharts Demo:Demo下载地址
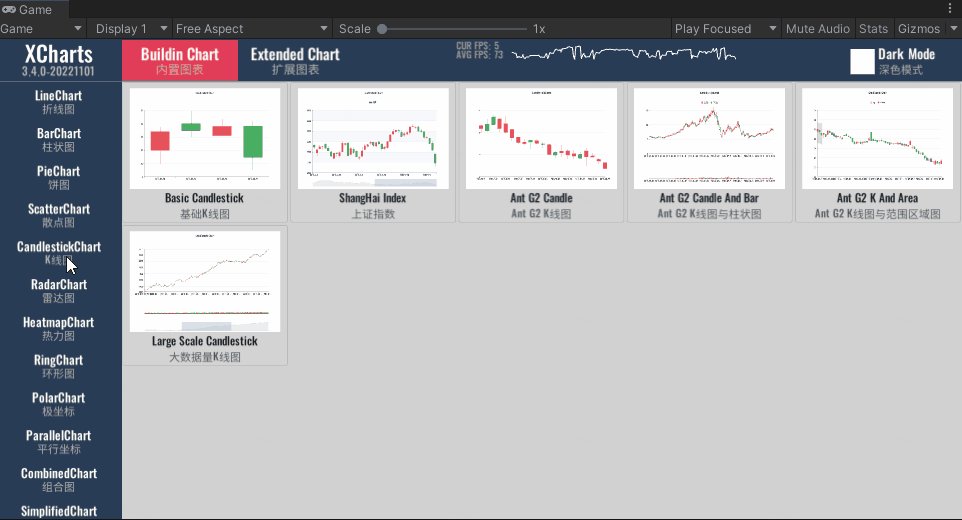
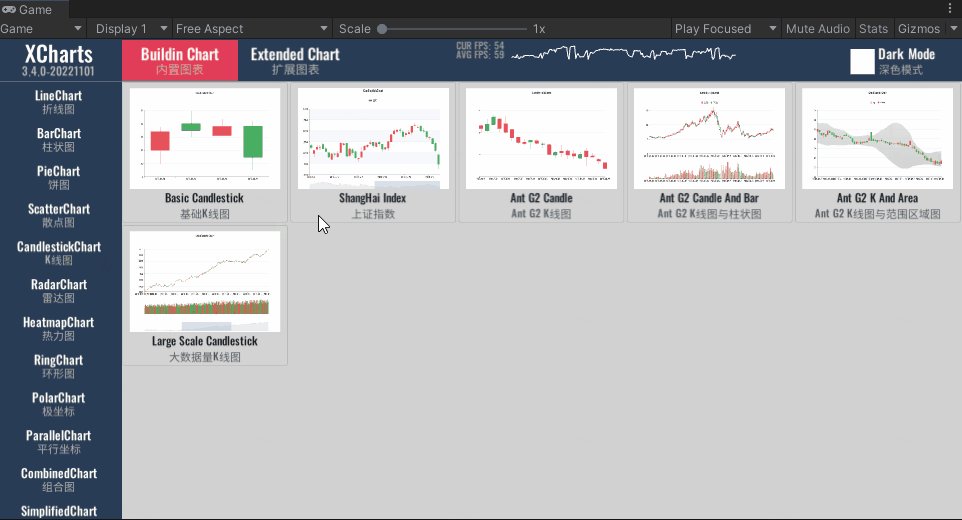
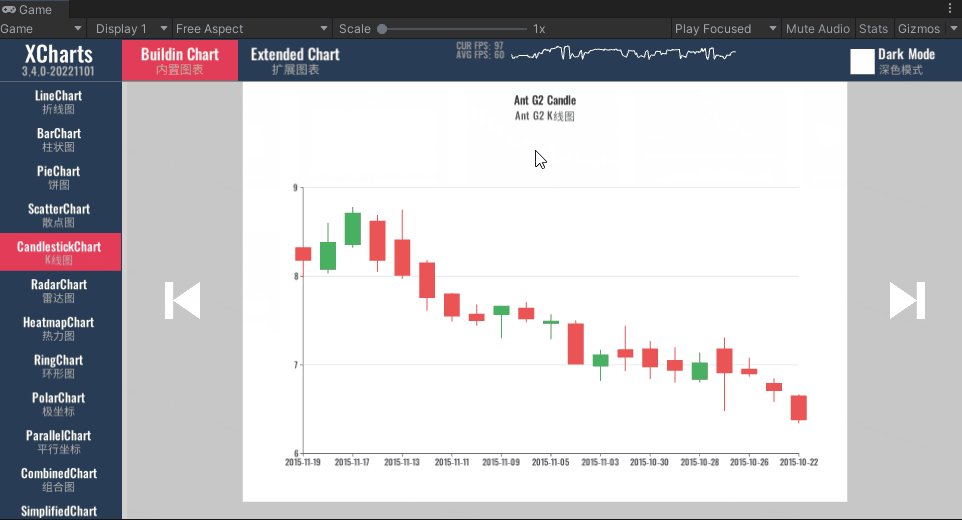
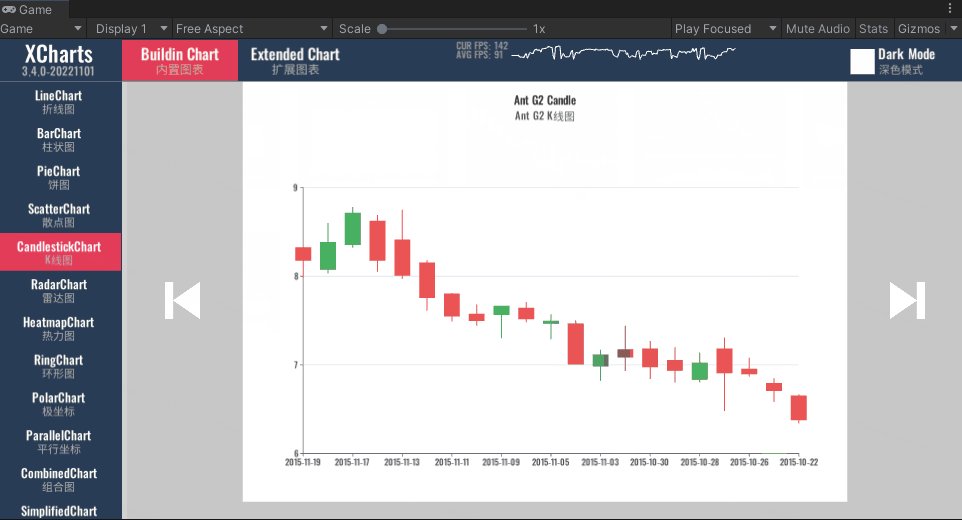
1.3 效果展示
| 图表 | 效果展示 |
|---|---|
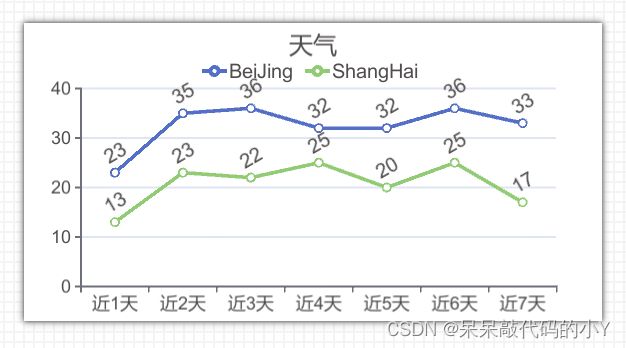
| 折线图 |  |
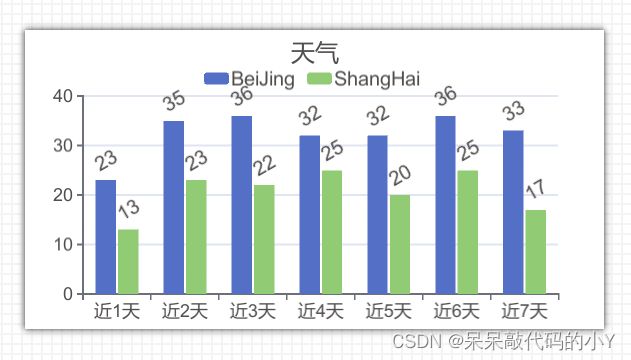
| 柱状图 |  |
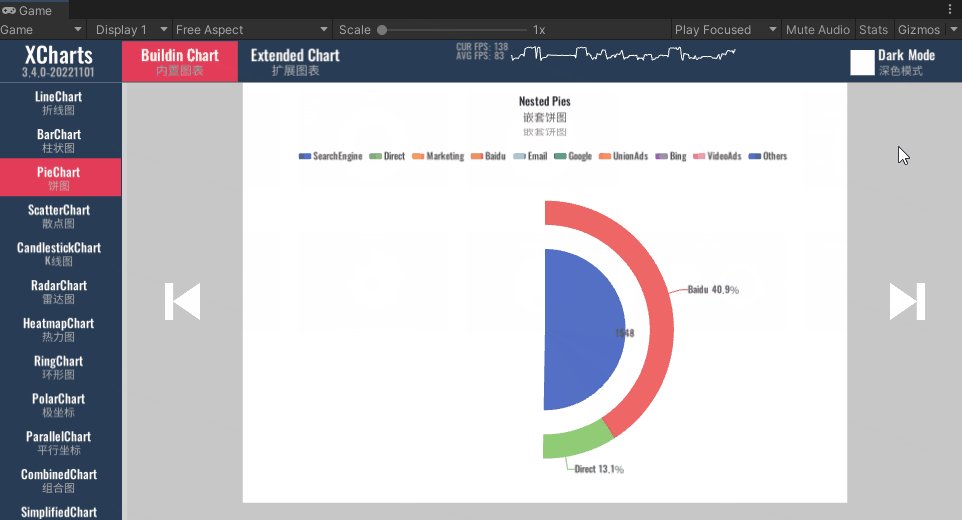
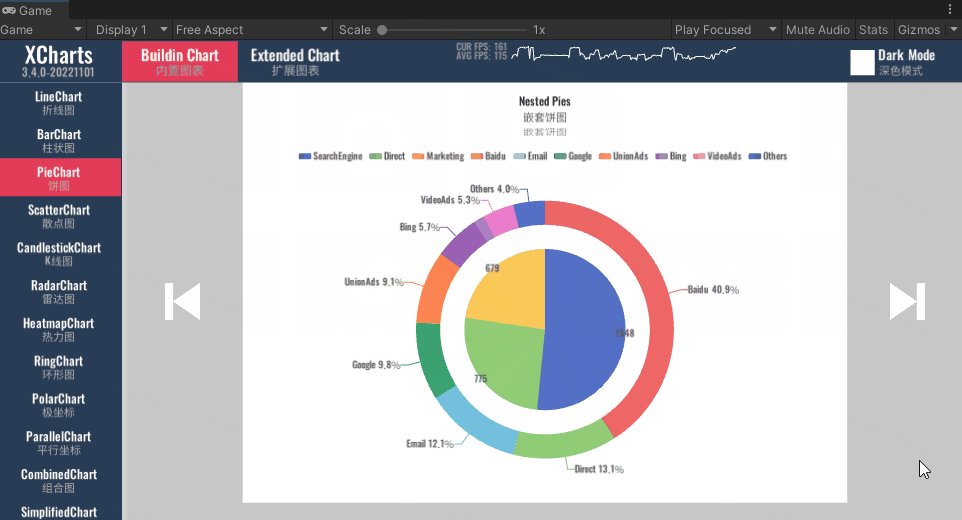
| 饼图 |  |
| 散点图 |  |
| K线图 |  |
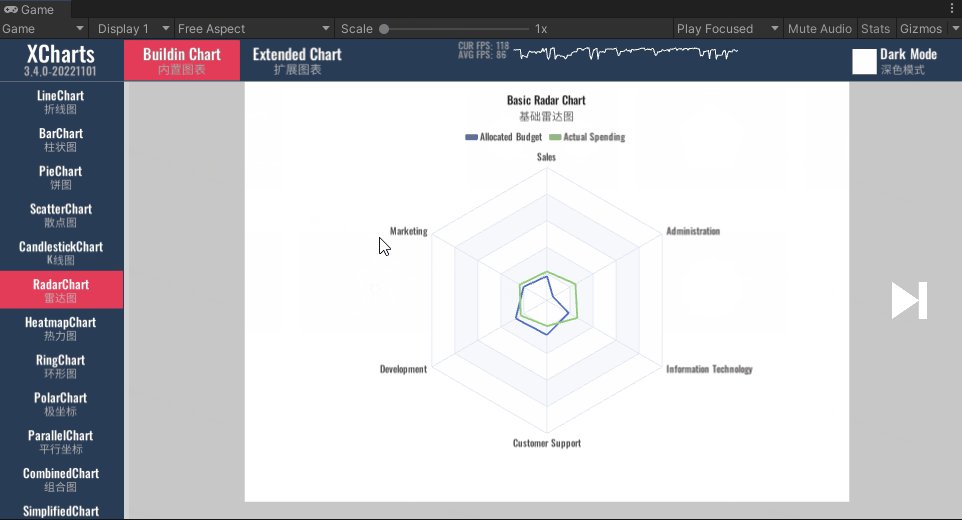
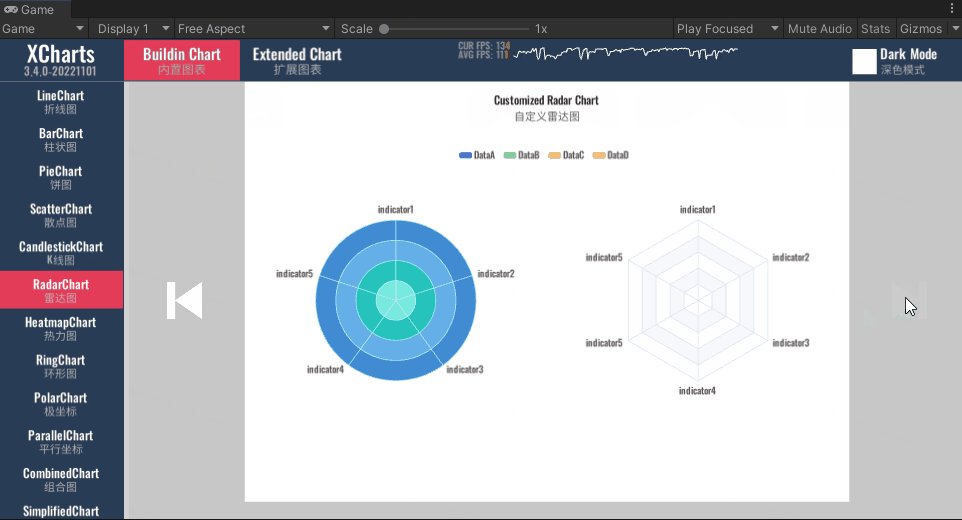
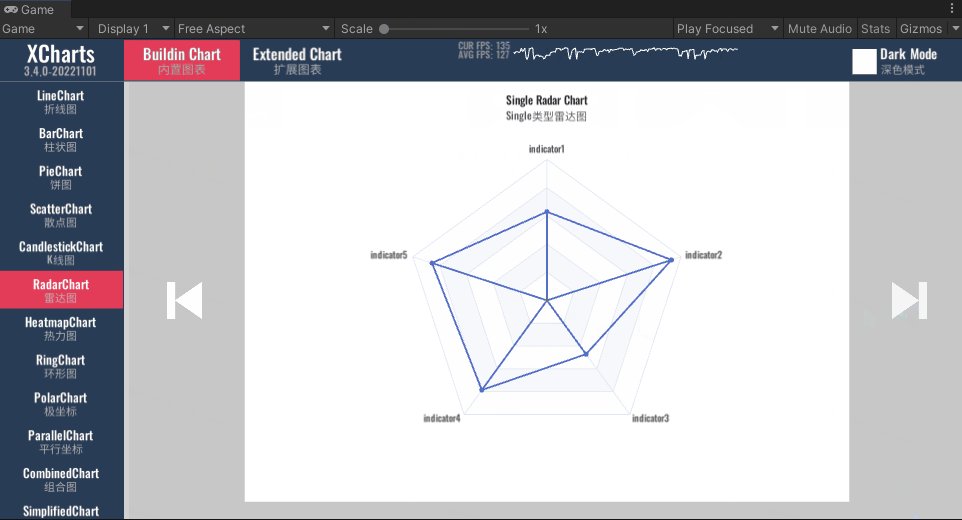
| 雷达图 |  |
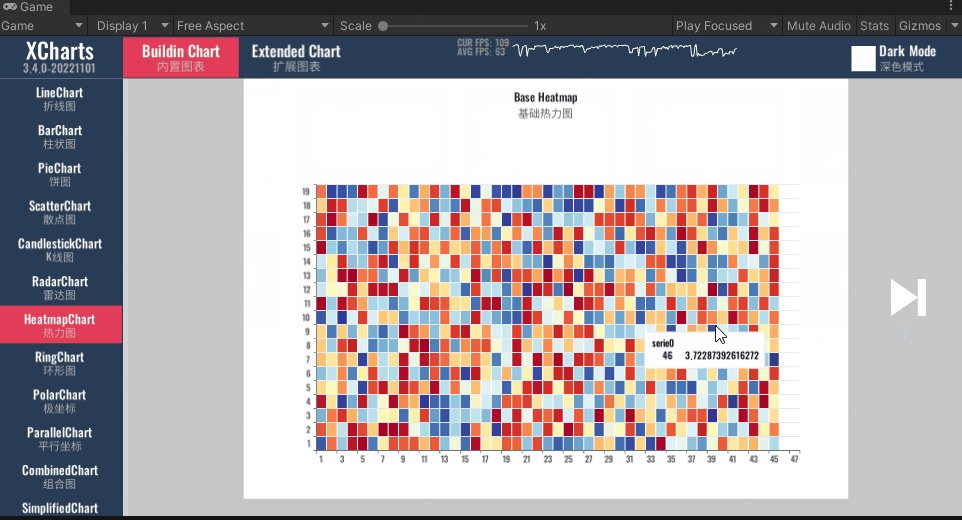
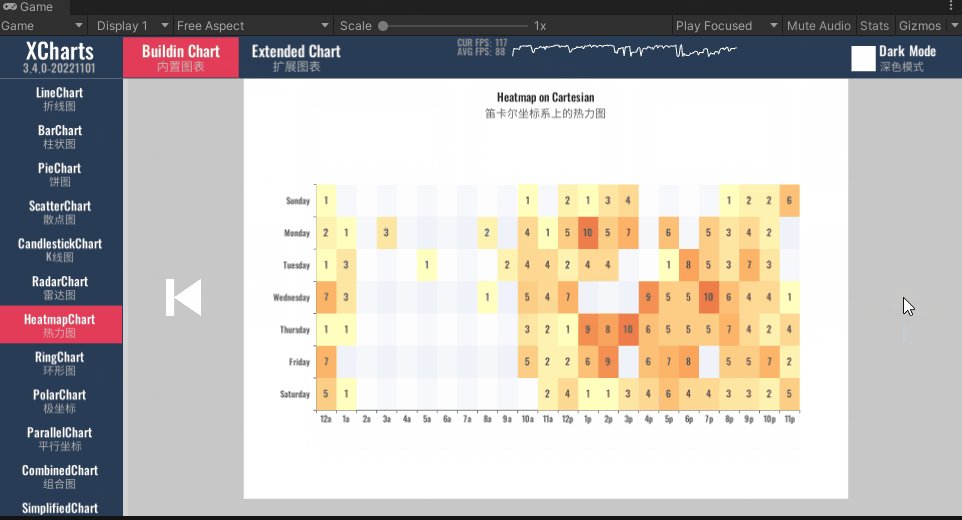
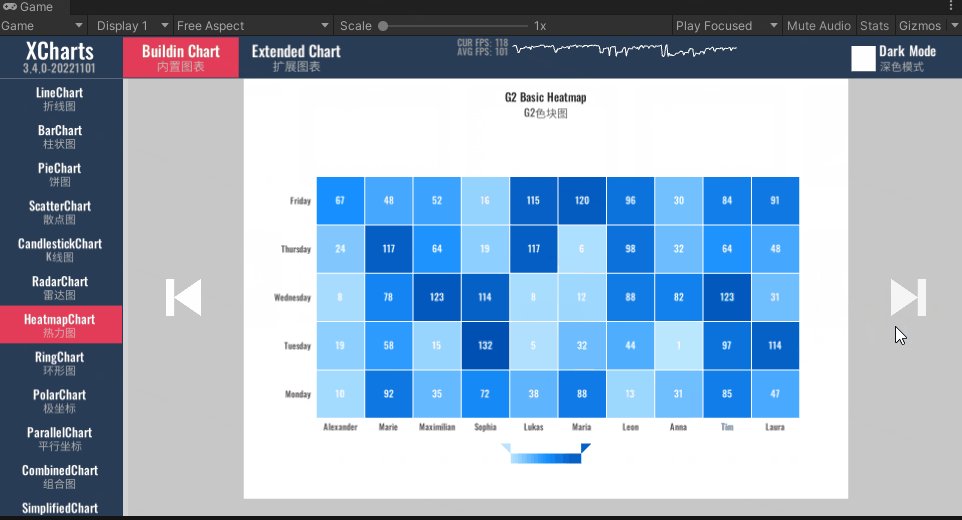
| 热力图 |  |
| 其他 |  |
上述各类图表的展示都是在XCharts Demo工程中看的,有需要的也可以去下载该案例进行测试学习,链接在前面也放过了。
二、XCharts导入
导入方式有三种,可以通过任一种方式导入的项目中:
1.直接将XCharts源码导入项目中
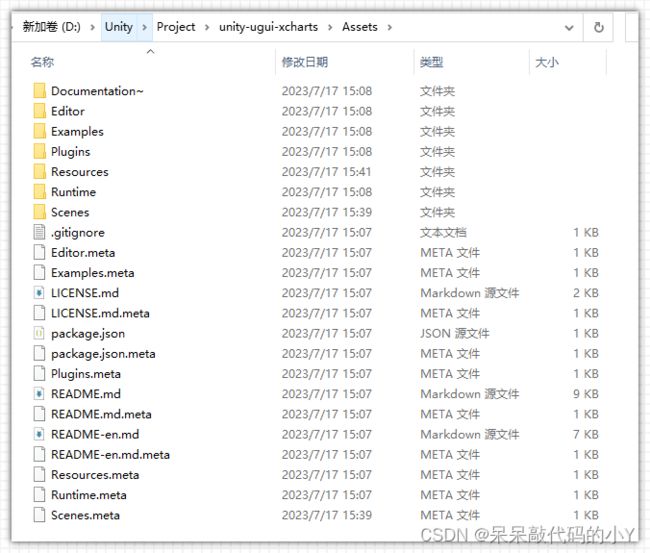
下载好XCharts源码后,直接将XCharts目录拷贝到Unity项目工程的Assets目录下。

2.通过Assets/Import Package导入XCharts
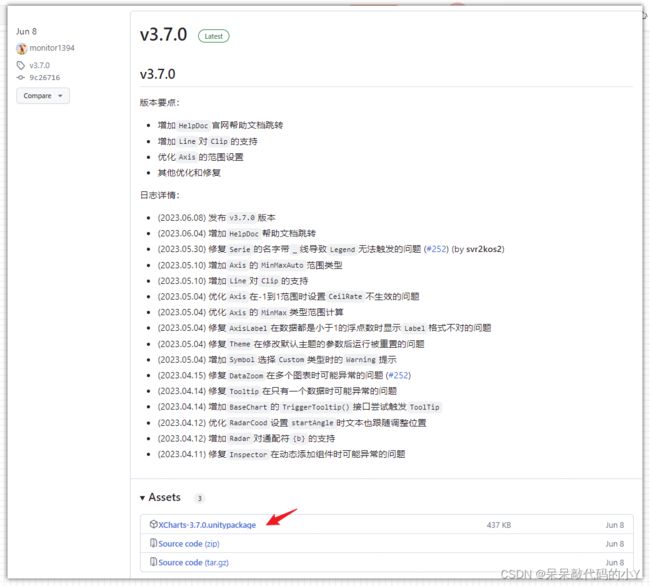
下载好XCharts的.unitypackage文件后,打开Unity,菜单栏 Assets–>Import Package–>选中.unitypackage导入即可开始使用XCharts。


3.通过Package Manager导入XCharts
对于Unity 2018.3以上版本,可通过 Package Manager来导入XCharts,打开Package Manager后,通过 Add package form git URL...,输入XCharts3.0的GitHub URL: https://github.com/XCharts-Team/XCharts.git#3.0 稍等片刻后即可使用XCharts。
也可以直接将package加入到manifest.json文件:打开Packages目录下的manifest.json文件,在dependencies下加入
"com.monitor1394.xcharts": "https://github.com/XCharts-Team/XCharts.git#3.0",
这里推荐使用第一种方式,通过上面的链接下载XCharts源码直接复制到我们自己的工程Assets文件夹下即可。
三、XCharts快速使用
3.1 添加一个简单图表
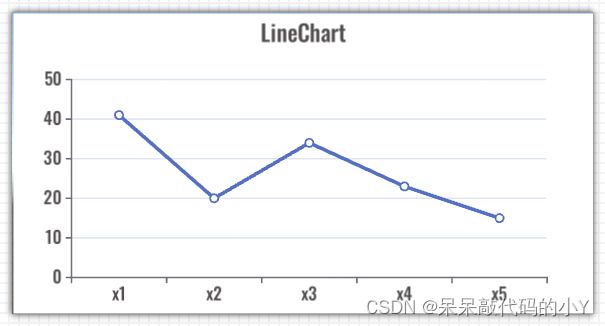
在Hierarchy窗口右键Create -> XCharts -> LineChart,或菜单栏XCharts下拉:XCharts->LineChart,即可快速创建一个简单的折线图。


3.2 添加多个Seire
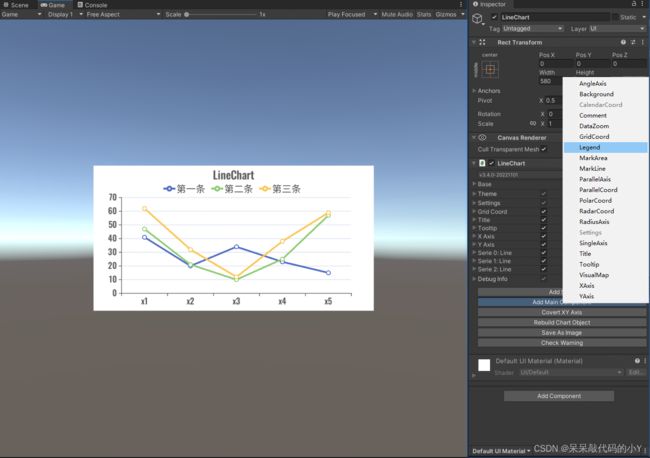
在Inspector视图,找到LineChart的面板,通过Add Serie按钮,可以添加第二条、第三条Line折线:

3.3 给图表添加其他组件
默认图表没有Legend,需要Legend组件可通过Add Component按钮添加

3.4 添加Serie组件,如给折线图区域填充颜色
Serie只自带了几个常见的组件,其他组件按需额外添加。比如,需要给折线图区域填充颜色,可单独给Serie添加AreaStyle组件:

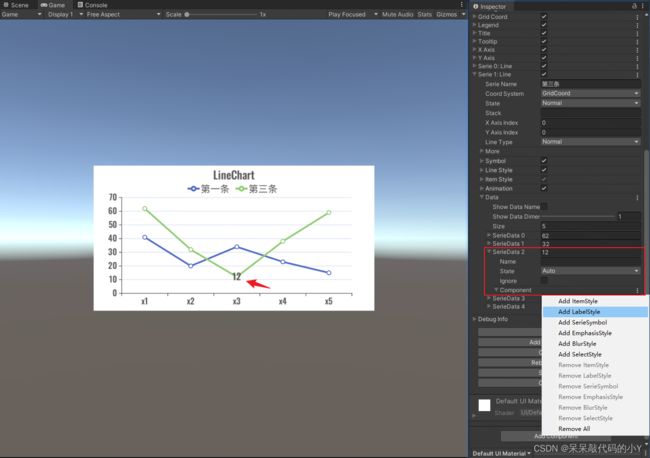
3.5 个性化定制每个数据项的配置
如果需要个性化定制每个数据项的配置,可以单独给每个SerieData添加Component。
比如我们给第二个折线图的第三个数据单独显示Label:

3.6 更多组件和配置参数
XCharts经过不断的迭代优化,目前已有多达几十种的主组件和子组件,每个组件有几个至几十个不等的可配置参数,以支持各种灵活而复杂的功能。
首次使用XCharts,可在 Inspector 视图添加各种图表,给图表添加或调整里面组件,Game 视图会实时反馈调整后的效果,以熟悉各种组件的使用。各个组件的详细参数说明可查阅XCharts配置项手册。
3.7 快速调整参数
XCharts 是配置和数据来驱动的。想要什么效果,只需要去调整对应组件下的配置参数就可以,不需要去改Hierarchy视图下的节点,因为那些节点是由XCharts内部根据配置和数据生成的,即使改了也会在刷新时还原回来。
如何快速定位想要改的效果所对应的组件,这就需要对组件有一定的了解。比如想要让X轴的轴线末端显示箭头,如何定位?
第一步,X轴定位到XAxis0;
第二步,轴线定位到AxisLine;
最后,再去看AxisLine组件下有没有这样的参数可以实现这个效果,对于不太确定的参数可以查阅XCharts配置项手册。
XCharts提供从全局Theme、系列Serie、单个数据项SerieData三方面全方位的参数配置。
优先级从大到小为:SerieData->Serie->Theme。以ItemStyle的颜色为例:
- 如果SerieData的ItemStyle配置有非0000颜色值,则优先用这个颜色值。
- 如果Serie的ItemStyle配置有非0000颜色值,则优先用这个颜色值。
- 否则颜色值取自主题Theme的Color Palette。
通常颜色值为0000时表示用主题默认颜色,配置为0或null时表示用主题默认配置。
四、代码操作
4.1 用代码添加柱状图
在场景的Canvas下新建一个GameObject对象,并创建一个脚本XChartsTest将其挂载到GameObject对象上。
脚本代码如下:
using UnityEngine;
using XCharts.Runtime;
public class XChartsTest : MonoBehaviour
{
void Start()
{
CreateCharts();
}
void CreateCharts()
{
//1.添加柱状图
var chart = gameObject.GetComponent<BarChart>();
if (chart == null)
{
chart = gameObject.AddComponent<BarChart>();
chart.Init();
}
//2.调整大小。代码动态设置尺寸,或直接操作chart.rectTransform,或直接在Inspector上改
chart.SetSize(580, 300);
//3.设置标题
var title = chart.EnsureChartComponent<Title>();
title.text = "简单柱状图";
//4.设置提示框和图例是否显示
var tooltip = chart.EnsureChartComponent<Tooltip>();
tooltip.show = false;
var legend = chart.EnsureChartComponent<Legend>();
legend.show = false;
//5.设置坐标轴
var xAxis = chart.EnsureChartComponent<XAxis>();
xAxis.splitNumber = 10;
xAxis.boundaryGap = true;
xAxis.type = Axis.AxisType.Category;
var yAxis = chart.EnsureChartComponent<YAxis>();
yAxis.type = Axis.AxisType.Value;
//6.清空默认数据,添加Bar类型的Serie用于接收数据
chart.RemoveData();
chart.AddSerie<Bar>("bar");
//7.添加10个数据
for (int i = 0; i < 10; i++)
{
chart.AddXAxisData("x" + i);
chart.AddData(0, Random.Range(10, 200));
}
}
}
4.2 使用代码修改图表参数
使用代码修改图表参数的方法与正常在Unity中使用代码修改其它组件的参数一致,都是要先找到想要修改的图表组件或serie,然后使用代码调用相关参数进行修改。
void UpdateDataCharts()
{
//1.修改主组件上的参数
var title = chart.EnsureChartComponent<Title>();
title.text = "天气预报";
//title.subText = "normal line";
var xAxis = chart.EnsureChartComponent<XAxis>();
xAxis.splitNumber = 10;
xAxis.boundaryGap = true;
xAxis.type = Axis.AxisType.Category;
//2.给主组件添加额外组件
var legend = chart.EnsureChartComponent<Legend>();
//3.修改serie的参数
var serie = chart.GetSerie<Line>();//通过类型获取serie
//var serie = chart.GetSerie(0);//通过索引获取serie
serie.serieName = "上海";
serie.state = SerieState.Normal;
serie.animation.dataChangeEnable = true;
serie.large = true;
//4.给Serie添加额外组件:
var label = serie.EnsureComponent<LabelStyle>();
label.offset = new Vector3(0, 20, 0);
label.rotate = 30;
//5.修改数据项SerieData上的参数
chart.ClearData();
var serieData1 = chart.AddData(0, 20);//添加新的数据
var serieData2 = chart.AddData(0, 50);
var serieData3 = chart.AddData(0, 40);
var serieData4 = chart.AddData(0, 25);
var serieData5 = chart.AddData(0, 35);
var serieData6 = chart.AddData(0, 5);
for (int i = 0; i < 6; i++)
{
xAxis.AddData((i + 1).ToString());
}
var serieData = serie.GetSerieData(1); //从已有数据中获取
var itemStyle = serieData.EnsureComponent<LabelStyle>(); //启用SerieData的Component
itemStyle.offset = new Vector3(0, 20, 0);
itemStyle.background.show = false;
itemStyle.textStyle.color = Color.green;
//6.更新指定系列中的指定索引数据。
var dataCount = serie.dataCount;
chart.UpdateData(0, Random.Range(0, dataCount), Random.Range(0, 50));
chart.RefreshChart();//刷新图表绘制
}
除了上面介绍的方法之外还可以用代码控制更多的参数,Examples下还有更多的其他例子,凡是Inspector上看到的可配置的参数,都可以通过代码来设置。XCharts配置项手册里面的所有参数都是可以通过代码控制的。
4.4 常用 API 调用方法
- chart.ClearData():清空图表数据(不移除Series)
- chart.RemoveData():清除图表数据(会移除所有Serie)
- chart.AddSerie():添加Serie
- chart.AddXAxisData():添加X轴数据
- chart.AddData():添加Serie数据
- chart.UpdateData():更新Serie数据
- chart.UpdateXAxisData():更新X轴数据
- chart.UpdateDataName():更新Serie数据的名字
XCharts内部有自动刷新机制,但也是在一定条件才会触发。如果自己调用了内部组件的接口,碰到组件没有刷新,确实找不到原因的话,可以用以下两个接口强制刷新:
- chart.RefreshAllComponent():刷新图表组件,会重新初始化所有组件,不建议频繁待用。
- chart.RefreshChart():刷新图表绘制,只刷新绘制部分,不会刷新组件文本,位置等部分。
- 各个组件也可以通过SetAllDirty()只刷新自己。
五、实战案例
5.1 从Excel中导入数据并更新图表案例
下面演示的是从Excel表格中获取不同城市的天气温度,然后使用XCharts导入数据生成对应的图表。
脚本代码如下:
void ImportExcelTest()
{
//这里设置需要读取的文件的路径
string FilePath = Application.streamingAssetsPath + "/weather.xlsx";
//读取该文件
FileStream stream = File.Open(FilePath, FileMode.Open, FileAccess.Read);
//读取Excel文件
IExcelDataReader excelReader = ExcelReaderFactory.CreateOpenXmlReader(stream);
DataSet result = excelReader.AsDataSet();
int columns = result.Tables[0].Columns.Count;
int rows = result.Tables[0].Rows.Count;
Debug.Log($"列数:{columns},行数:{rows}");
//1.添加折线图
var chart = gameObject.GetComponent<LineChart>();
if (chart == null)
{
chart = gameObject.AddComponent<LineChart>();
chart.Init();
}
//2.设置折线图的标题和图例
var title = chart.EnsureChartComponent<Title>();
title.text = "天气";
var legend = chart.EnsureChartComponent<Legend>();
legend.show = true;
//4.清空默认数据
chart.RemoveData();
//5.设置坐标轴,从Excel表中获取数据
var xAxis = chart.EnsureChartComponent<XAxis>();
xAxis.splitNumber = 10;
xAxis.boundaryGap = true;
xAxis.type = Axis.AxisType.Category;
var yAxis = chart.EnsureChartComponent<YAxis>();
yAxis.type = Axis.AxisType.Value;
for (int i = 0; i < columns - 1; i++)
{
chart.AddXAxisData(result.Tables[0].Rows[0][i + 1].ToString());
}
//7.添加Line类型的Serie用于接收数据,从Excel表中获取数据
for (int i = 0; i < rows - 1; i++)
{
//根据表中城市数创建serie
var citySerie = chart.AddSerie<Line>("line" + i);
citySerie.serieName = result.Tables[0].Rows[i+1][0].ToString();
//给每个点显示数值
var label = citySerie.EnsureComponent<LabelStyle>();
label.offset = new Vector3(0, 20, 0);
label.rotate = 30;
for (int j = 0; j < columns - 1; j++)
{
//获取表中的数值
string value = result.Tables[0].Rows[i+1][j+1].ToString();
chart.AddData(i, int.Parse(value));//添加Serie数据
//chart.UpdateData(citySerie.serieName,i, int.Parse(value)); //更新Serie数据
}
}
}
此处的案例是通过读取一个Excel表格然后在Unity中赋值给图表,然后绘制对应的图标图形。
从其他地方读取数据也是同样的操作,只要能拿到数据,然后就可以调用对应的代码调参数进行赋值绘制即可。
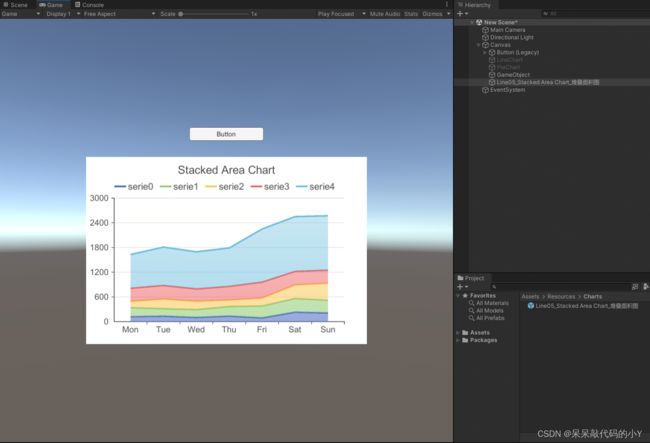
5.2 偷袭XChartsDemo中的案例
前面讲过XCharts有一个用于演示Demo工程,里面有各种类型的演示图表。
那若如果有觉得里面哪个图表特别好看或满足自己的需求的,就可以直接去Demo工程里将对应的预制体复制出来放到我们自己的工程中使用啦!

总结
- 关于
XCharts的使用操作还有很多,本文只是介绍了一些比较常用的功能。 - 通过图标面板属性就可以看出,有超级多的参数可以配置,可以用于显示自己个性化的图表需求。
- 更多的使用方法及参数可以通过查看官方的文档及API按需学习就好啦!
博客主页:https://xiaoy.blog.csdn.net
本文由 呆呆敲代码的小Y 原创,首发于 CSDN
学习专栏推荐:Unity系统学习专栏
游戏制作专栏推荐:游戏制作
Unity实战100例专栏推荐:Unity 实战100例 教程
欢迎点赞 收藏 ⭐留言 如有错误敬请指正!
未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------
![]()
![]()
![]()
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| Unity系统学习专栏 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| Unity实战类项目 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 游戏爱好者万人社区 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| Unity100个实用技能 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |
![]()