Vue - 可视化用户角色、菜单权限、按钮权限配置(动态获取菜单路由)
GitHub Demo 地址
在线预览
前言
关于动态获取路由已在这里给出方案 Vue - vue-admin-template模板项目改造:动态获取菜单路由
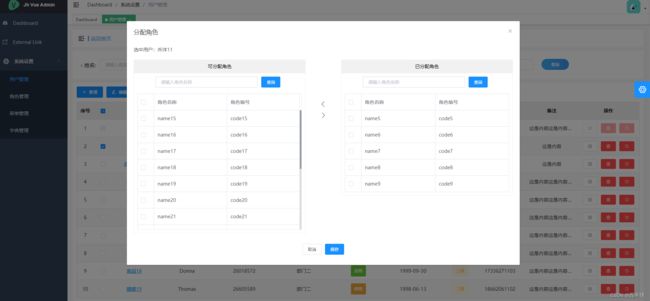
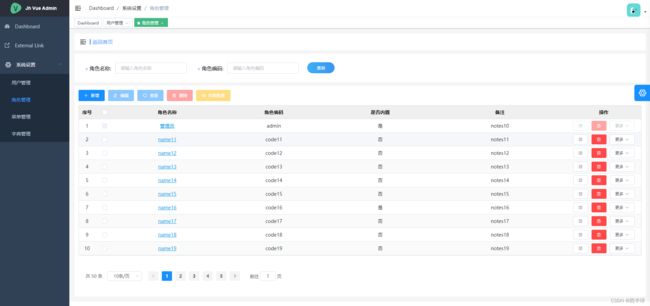
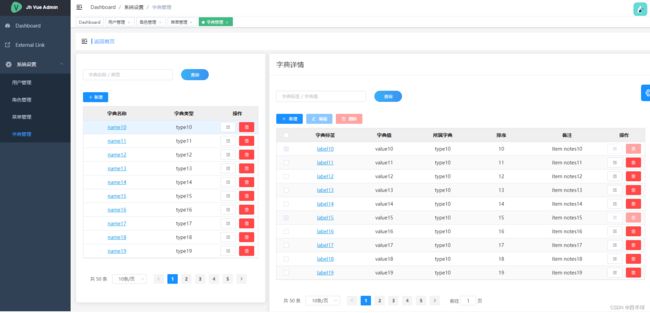
这里是在此基础上添加了系统管理模块,包含用户管理,角色管理,菜单管理,字典管理,其中包含按钮权限配置,数据和网络请求是通过mock实现的
具体代码请看demo!!!
本地权限控制,具体是通过查询用户信息获取用户角色,在路由守卫中通过角色过滤本地配置的路由,把符合角色权限的路由生成一个路由数组
动态获取菜单路由其实思路是一样的,只不过路由数组变成从服务器获取,通过查询某个角色的菜单列表,然后在路由守卫中把获取到的菜单数组转成路由数组
动态路由实现是参考vue-element-admin的issues写的,相关issues:
vue-element-admin/issues/167
vue-element-admin/issues/293
vue-element-admin/issues/3326#issuecomment-832852647
关键点
主要在接口菜单列表中把父
component的Layout改为字符串 ‘Layout’,
children的component: () => import(‘@/views/table/index’), 改成 字符串’table/index’,然后在获取到数据后再转回来
!!!!!!!!!!!! 接口格式可以根据项目需要自定义,不一定非得按照这里的来
实际路由:
{
path: '/system',
name: 'system',
// component: Layout,
component: 'Layout',
meta: { title: 'System Settings', icon: 'table', roles: ['admin'] },
children: [
{
path: 'user',
name: 'user',
// component: () => import('@/views/system/user'),
component: 'system/user',
meta: {
title: 'User Management',
roles: ['admin'],
buttons: ['user-add', 'user-edit', 'user-look', 'user-export', 'user-delete', 'user-assign', 'user-resetPwd']
}
}
]
},
接口返回的路由格式:
{
id: '22',
code: '/system',
title: '系统设置',
parentId: '',
parentTitle: '',
menuType: 'catalog', // catalog | menu | button
component: 'Layout', // "Layout" | "system/menu" (文件路径: src/views/) | ""
// component: Layout,
icon: 'el-icon-setting',
sort: 1,
hidden: false,
level: 1,
children: [
{
id: '22-1',
code: 'user',
title: '用户管理',
parentId: '22',
parentTitle: '系统设置',
menuType: 'menu',
component: 'system/user',
// component: () => import('@/views/system/user'),
icon: '',
sort: 2,
hidden: false,
level: 2,
children: [],
buttons: ['user-add', 'user-edit', 'user-look', 'user-export', 'user-delete', 'user-assign', 'user-resetPwd']
},
{
id: '22-2',
code: 'role',
title: '角色管理',
parentId: '22',
parentTitle: '系统设置',
menuType: 'menu',
component: 'system/role',
icon: '',
sort: 3,
hidden: false,
level: 2,
children: [],
buttons: ['role-add', 'role-edit', 'role-look', 'role-delete', 'role-setting']
},
{
id: '22-3',
code: 'menu',
title: '菜单管理',
parentId: '22',
parentTitle: '系统设置',
menuType: 'menu',
component: 'system/menu',
icon: '',
sort: 4,
hidden: false,
level: 2,
children: [],
buttons: ['menu-add', 'menu-edit', 'menu-look', 'menu-delete']
},
{
id: '22-4',
code: 'dict',
title: '字典管理',
parentId: '22',
parentTitle: '系统设置',
menuType: 'menu',
component: 'system/dict',
icon: '',
sort: 5,
hidden: false,
level: 2,
children: [],
buttons: ['dict-type-add', 'dict-type-edit', 'dict-type-delete', 'dict-item-add', 'dict-item-edit', 'dict-item-delete']
}
]
}
2、关于按钮权限
// Use action
// v-permission="{action:'menu-add'}"
Vue.directive('permission', {
inserted: function(el, binding) {
const action = binding.value.action
const currentRight = router.currentRoute.meta.buttons
if (currentRight) {
if (currentRight.indexOf(action) === -1) {
// no permission
const type = binding.value.effect
if (type === 'disabled') {
el.disabled = true
el.classList.add('is-disabled')
} else {
el.parentNode.removeChild(el)
}
}
}
}
})
使用
<el-button v-permission="{action:'menu-add'}" size="small" type="primary" @click="onAdd"><i class="el-icon-plus" />新增 </el-button>