使用vant+video.js实现轮播图图片和视频轮播播放
1. 安装
npm install video.js
2. 在需要用到的页面引入
import Video from "video.js";
import "video.js/dist/video-js.css";
3. 具体页面使用
<template>
<div class="tabPicture">
<van-swipe style="height: 490px;">
<van-swipe-item v-for="(item, index) in renderSwiper" :key="index">
<video
v-if="item.type == 'mp4'"
:poster="item.posterImg"
id="myVideo"
class="video-js vjs-default-skin vjs-big-play-centered "
style="width:100%;height:100%;object-fit: fill"
>
<source :src="item.img" type="video/mp4" />
</video>
<van-image v-if="item.type == 'jpg'" :src="item.img" class="goodsSwiperImg" fit="cover">
<template v-slot:loading>
<van-loading type="spinner" size="30" />
</template>
</van-image>
</van-swipe-item>
</van-swipe>
</div>
</template>
<script>
import { Swipe, SwipeItem, Image, Loading, Icon } from "vant";
import Video from "video.js";
import "video.js/dist/video-js.css";
export default {
props: {
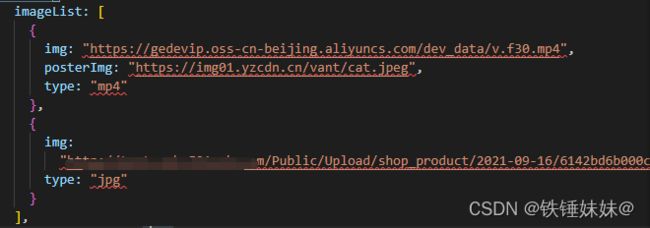
renderSwiper: {
type: Array,
default() {
return [];
}
}
},
data() {
return {
myPlayer: null
};
},
mounted() {
this.myPlayer = Video(
"myVideo",
{
// options
controls: true, //显示底部控件
muted: true, // 静音播放
autoplay: false, // 如果true,浏览器准备好时开始回放。
playsinline: true,
preload: "auto" // 建议浏览器是否应在
},
function() {
// 事件
}
);
},
beforeDestroy() {
if (this.myPlayer) {
this.myPlayer.dispose();
}
},
methods: {},
components: {
VanSwipe: Swipe,
VanSwipeItem: SwipeItem,
VanImage: Image,
VanLoading: Loading,
VanIcon: Icon
}
};
</script>
<style lang="scss" scoped>
//设置全局css
* {
touch-action: pan-y;
}
/* 去掉进度条边框 */
::v-deep :focus {
outline: none;
}
//播放按钮设置圆形
::v-deep .video-js .vjs-big-play-button {
font-size: 15px;
line-height: 26px;
height: 60px;
width: 60px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
background-color: #73859f;
background-color: rgba(115, 133, 159, 0.5);
border-width: 2px;
margin-top: -40px;
margin-left: -28px;
}
/* 中间的播放箭头 */
::v-deep .vjs-big-play-button .vjs-icon-placeholder {
font-size: 40px;
line-height: 55px;
}
/* 加载圆圈 */
::v-deep .vjs-loading-spinner {
font-size: 2em;
width: 2em;
height: 2em;
border-radius: 1em;
margin-top: -1em;
margin-left: -1.5em;
}
/* 点击屏幕播放/暂停 */
::v-deep .video-js .vjs-playing .vjs-tech {
pointer-events: auto;
}
/* 视频暂停时显示播放按钮 */
::v-deep .video-js.vjs-paused .vjs-big-play-button {
display: block;
}
::v-deep .van-loading__spinner {
margin-top: 150px;
}
::v-deep .van-swipe__indicators {
height: 2px;
background: rgba($color: #fff, $alpha: 0.5);
bottom: 25px;
}
::v-deep .van-swipe__indicator {
width: 16px;
height: 2px;
background: transparent;
}
::v-deep .van-swipe__indicator--active {
background: #fff;
border-radius: 1px;
}
.tabPicture {
// height: 395px;
background: #fff;
position: relative;
}
.goodsSwiperImg {
width: 100%;
height: 100%;
}
</style>
按照步骤来使用,其他地方视频播放情况都还好,至少安卓是好的,只是点击播放和暂停时候,ios需要点击多下才能触发点击事件;
然后以为是video.js插件可能没更新,ios版本迭代超过了video.js的更新速度,产生了冲突;
就用了另一个音频插件vue-video-player,按照文档操作了一通后发现效果样式跟video.js几乎是一样的,看到有人说vue-video-player是依据videoJs封装的,崩溃,看来vue-video-player也是不行了;
然后就去请教大佬,大佬看了之后说怀疑是引入的fastClick导致的,因为之前项目也会出现ios上需要点击两下才能触发点击事件,尝试着注释掉main.js中引入的fastClick,果然好了;
大bug: 播放按钮与fastclick冲突
冲突是这样的:播放器在手机浏览器或者chrome开发者工具(手机尺寸)内,点击播放按钮,播放与暂停事件需要触发多次才有效果
一般出现这样的问题是与扩展fastclick有关。fastclick主要是用于优化移动端点击延迟300ms的问题。
关于为什么要使用FastClick??
移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击。
为了能够立即响应用户的点击事件,才有了FastClick。
4. 如何解决ios点击事件需要触发多次?
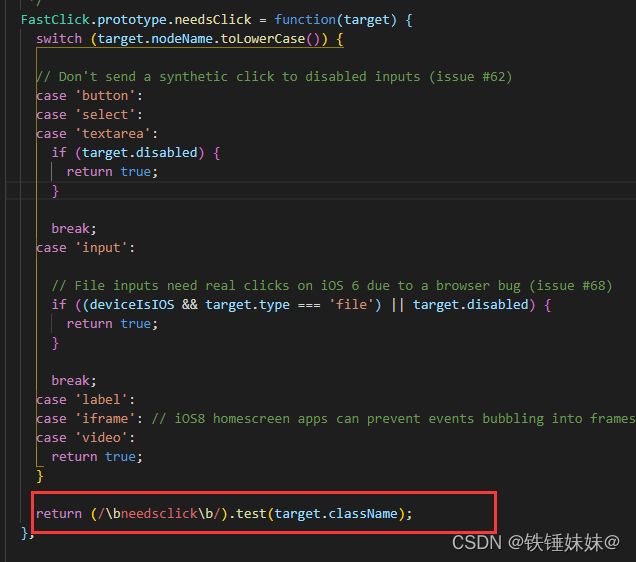
1)打开node_module /fastclick/lib/fastclick.js查看fastclick源码;打开代码,猜想为什么needsclick没有起到作用,所以就直接检索了一下这个单词,在 FastClick.prototype.needsClick方法的最后,有一个验证:

这里借用有个博主说的
首先FastClick.prototype.needsClick方法是判断元素是否要保留穿透功能,而最后一行肯定是验证触发的元素的class是不是含有needsclick。所以先猜测是不是我触发的元素没有加上class,所以console了target.className:
果然没有,并且发现一个规律,我需要控制的按钮都是以vjs开头的,所以,在验证上再增加一个验证。
复制代码 代码如下:
return (/\bneedsclick\b/).test(target.className) || /\bvjs/.test(target.className)
2)有了解决方法,为了代码优雅先封装一个fastClick.js文件,再export出去,在main.js中引入并使用
import FastClick from 'fastclick'
const fastData = () => {
fastFunc()
FastClick.attach(document.body)
}
// 重写FastClick的needsClick方法
function fastFunc () {
var deviceIsWindowsPhone = navigator.userAgent.indexOf('Windows Phone') >= 0
var deviceIsIOS = /iP(ad|hone|od)/.test(navigator.userAgent) && !deviceIsWindowsPhone
FastClick.prototype.needsClick = function (target) {
switch (target.nodeName.toLowerCase()) {
// Don't send a synthetic click to disabled inputs (issue #62)
case 'button':
case 'select':
case 'textarea':
if (target.disabled) {
return true
}
break
case 'input':
// File inputs need real clicks on iOS 6 due to a browser bug (issue #68)
if ((deviceIsIOS && target.type === 'file') || target.disabled) {
return true
}
break
case 'label':
case 'iframe': // iOS8 homescreen apps can prevent events bubbling into frames
case 'video':
return true
}
return (/\bneedsclick\b/).test(target.className) || /\bvjs/.test(target.className)
}
}
export default fastData
3)在main.js中引入
import FastClick from './utils/fastClick'
FastClick()
遇到问题百度到比较好的文章,一起学习下
video.js使用技巧
详解vue2.0+vue-video-player实现hls播放全过程
点击暂停/播放时,会触发多次的问题
如何在Vue->main.js中引入其他Js文件