element的el-table合并,处理合并产生的hover样式问题
项目场景:
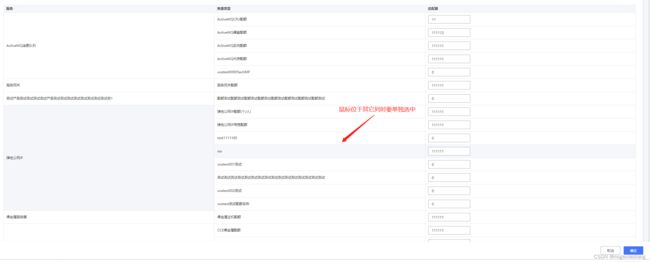
有时候列表页需要合并单元格展示,这时候element自带的hover效果没有全选中,如下图所示:

但是最终的实现效果是:点击单元格显示合并后的所有行。
需要的效果图:
解决方案:
将合并在一起的行(row)添加相同的currentIndex,为后续根据currentIndex动态设置类名做准备。
currentIndex: '',
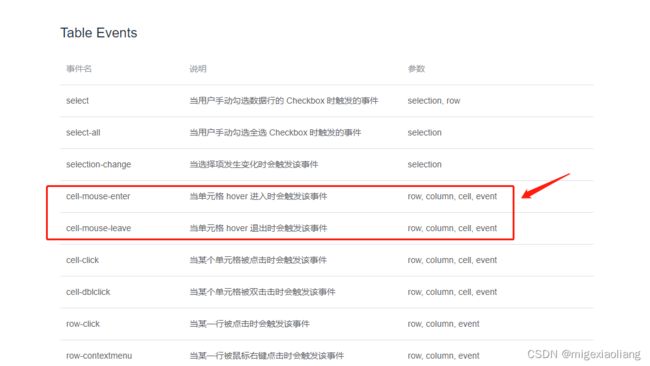
通过看element官网可以知道,table单元格 hover 进入/退出时会触发该事件
<el-table
:row-class-name="tableRowClassName"
:cell-style="cellStyle"
@cell-mouse-enter="handleCellMouseEnter"
@cell-mouse-leave="handleCellMouseLeave">
将鼠标所在行的的myRowIndex保存到动态响应变量currentIndex中
handleCellMouseEnter(row, column, cell, event) { //鼠标移入后赋值
this.currentIndex = row.productCode; //row.productCode是行相同的标志
this.currentColumnIndex = column.label; //获取列的标题名
},
handleCellMouseLeave() { //鼠标移走后置空
this.currentIndex = '';
this.currentColumnIndex = '';
},
行的颜色变化,row.productCode == this.currentIndex实现鼠标在某行后全部选中。this.currentColumnIndex == '服务'实现只有鼠标在第一列才会有这样的效果,鼠标在其它列不会有全选的效果,我的第一列标题是【服务】,所以我匹配的【服务】,根据自己的项目来写。
// 行的颜色设置
tableRowClassName({ row }) {
let flag =
row.productCode == this.currentIndex &&
this.currentColumnIndex == '服务';
return flag ? 'quotatemplate-my-hover-row' : '';
},
样式,是写在不加scoped的style里面写的。
<style>
.el-table .quotatemplate-my-hover-row {
background: #f4f6fa !important;
}
</style>
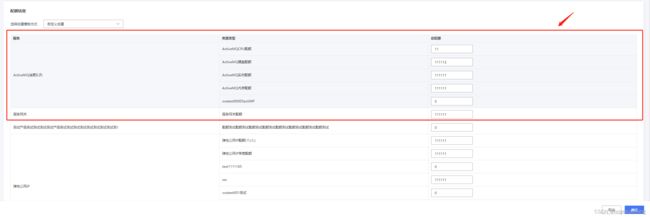
如下图所示,我鼠标在第一行,会选中合并后的全部。
接下来需要实现鼠标移入除合并单元格的其它单元格,这时候需要单独一行展示。
row.productCode == this.currentIndex找到鼠标移入的行,this.currentColumnIndex && this.currentColumnIndex != '服务'本列不是【服务】这个第一列,也就是说此时鼠标移入其它的列,这时候应该设置第一列columnIndex == 0为选中状态
cellStyle({ row, column, rowIndex, columnIndex }) {
let flag =
row.productCode == this.currentIndex &&
(this.currentColumnIndex && this.currentColumnIndex != '服务') &&
columnIndex == 0;
return flag ? 'background: #f4f6fa' : '';
},
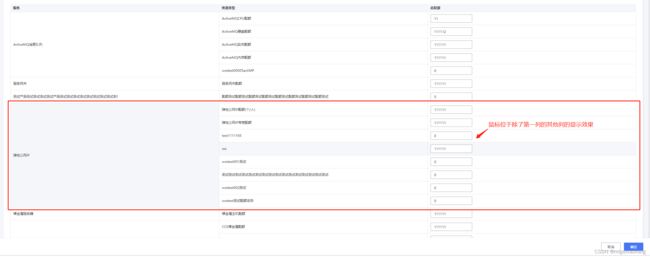
效果如下图:
附:完整实现代码
<el-table
:data="listTemplateData"
border
:span-method="objectSpanMethod"
:row-class-name="tableRowClassName"
:cell-style="cellStyle"
@cell-mouse-enter="handleCellMouseEnter"
@cell-mouse-leave="handleCellMouseLeave">
currentIndex: '',
currentColumnIndex: '',
methods: {
// 合并列表【服务】项
// 通过给table传入span-method方法可以实现合并行或列,
// 方法的参数是一个对象,
// 里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。
// 该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。
// 也可以返回一个键名为rowspan和colspan的对象。
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (row && column && columnIndex === 0) {
// this.tableData 修改
const _row = this.flitterData(this.listTemplateData).one[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}
},
flitterData(arr) {
let spanOneArr = [];
let concatOne = 0;
arr.forEach((item, index) => {
if (index === 0) {
spanOneArr.push(1);
} else {
//name 修改
if (item.productName === arr[index - 1].productName) {
//第一列需合并相同内容的判断条件
spanOneArr[concatOne] += 1;
spanOneArr.push(0);
} else {
spanOneArr.push(1);
concatOne = index;
}
}
});
return {
one: spanOneArr,
};
},
handleCellMouseEnter(row, column, cell, event) {
this.currentIndex = row.productCode;
this.currentColumnIndex = column.label;
},
handleCellMouseLeave() {
this.currentIndex = '';
this.currentColumnIndex = '';
},
// 行的颜色设置
tableRowClassName({ row }) {
let flag =
row.productCode == this.currentIndex &&
this.currentColumnIndex == '服务';
return flag ? 'quotatemplate-my-hover-row' : '';
},
cellStyle({ row, column, rowIndex, columnIndex }) {
let flag =
row.productCode == this.currentIndex &&
(this.currentColumnIndex && this.currentColumnIndex != '服务') &&
columnIndex == 0;
return flag ? 'background: #f4f6fa' : '';
},
<style>
.el-table .quotatemplate-my-hover-row {
background: #f4f6fa !important;
}
</style>
参考文章:el-table span-method合并行后hover样式异常问题解决方案