合并表格一
实现效果

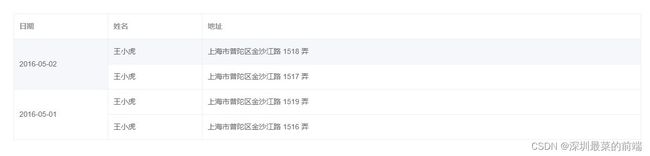
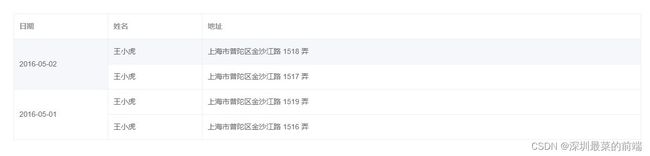
- 如图所示,当前的表格
hover效果的时候,变成了选中2行
- 重点代码
:span-method="changeRow"
<template>
<div class="table">
<el-table
:data="tableData"
style="width: 100%"
border
:span-method="changeRow"
>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "",
components: {},
props: {},
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {
changeRow({ row, column, rowIndex, columnIndex }) {
console.log(row);
console.log(column);
if (columnIndex === 0) {
if (rowIndex % 2 === 0) return { rowspan: 2, colspan: 1 };
return { rowspan: 0, colspan: 0 };
}
},
},
};
</script>
<style scoped lang="scss">
.table {
width: 900px;
margin: 90px;
}
</style>
合并表格二
实现的效果

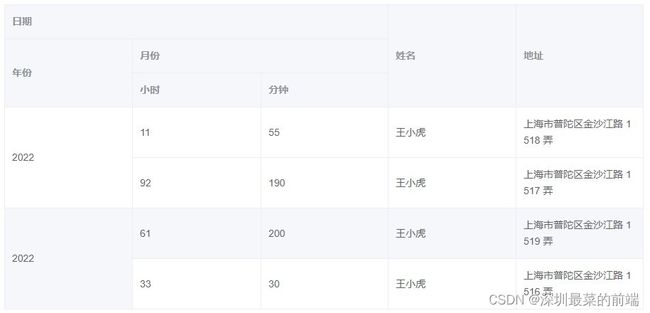
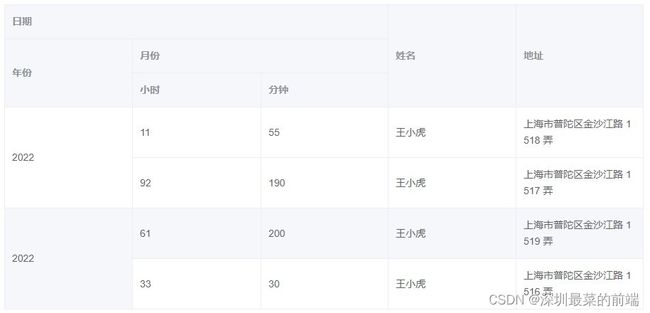
- 如图所示,现在是合并的表头
- 并且
hover的时候,依然会有合并单元格效果
- 重点代码:
<el-table
:data="tableData"
style="width: 100%"
border
:span-method="changeTableTitle"
>
<el-table-column prop="date" label="日期" width="180">
<el-table-column prop="year" label="年份" width="180">
</el-table-column>
<el-table-column prop="name" label="月份" width="180">
<el-table-column prop="hour" label="小时"> </el-table-column>
<el-table-column prop="min" label="分钟"> </el-table-column>
</el-table-column>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
合并表格三
实现效果

- 如图所示,现在是在原有的表格下方追加表格,
90,80字样的就是后面追加的
- 重点代码
slot="append",用于在表格里面插入其他表格
- 重点代码
:show-header="false",用于将插入的表格头部隐藏
<el-table :data="tableData" style="width: 100%" border>
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<div slot="append">
<el-table :data="tableDataOne" style="width: 100%" :show-header="false">
<el-table-column
prop="value"
label="成绩"
width="180"
></el-table-column>
</el-table>
</div>
</el-table>