CSS3新增选择器(属性选择器、结构伪类选择器、伪元素选择器)
1 属性选择器
属性选择器([属性])可以根据元素的属性和属性值来对符合要求的元素进行选择。
属性选择器的基础语法如下表:
| 语法 | 说明 |
| 标签[属性] {} | 选择有目标属性的标签 |
| 标签[属性="value"] {} | 选择有目标属性且属性值为"value"的标签 |
| 标签[属性^="x"] {} | 选择有目标属性且属性值以"x"开头的标签 |
| 标签[属性$="x"] {} | 选择有目标属性且属性值以"x"结尾的标签 |
| 标签[属性*="x"] {} | 选择有目标属性且属性值包含"x"的标签 |
举两个实例:
① input[value] {} :选择具有value属性的input标签
② input[value="123"] {} :选择value属性值为"123"的input标签
注意事项:
(1)属性选择器(即[属性])的权重是0,0,1,0;
(2)标签[属性] 的权重是标签权重+属性选择器权重。
2 结构伪类选择器(上)
首先是第一类常用的结构伪类选择器,这类选择器常用于根据父级选择器来选择里面的子元素。
基础语法如下表:
| 语法 | 说明 |
| E:first-child | 选择父元素中的第一个子元素,若该元素为E,则选中,否则选择器不生效 |
| E:last-child | 选择父元素中的最后一个子元素,若该元素为E,则选中,否则选择器不生效 |
| E:nth-child(n) | 根据n来选择父元素中的子元素,若选中的子元素为E,则选中,否则选择器不生效 |
注意,这类选择器的选择步骤如下:
(1)先给所有子元素从1开始进行编号;
(2)根据选择器来进行选择。如:E:first-child就选择第一个子元素,如果这个子元素是E的话,那么就选中了;但如果第一个子元素不是E的话,那么这类选择器就不会生效。
总之,这类选择器是“先编号,再选择,选择的元素为E,则选中”。
可能语法太模糊?上实例:
① ul li:first-child :选择 ul 下的第1个子元素,若该元素为li,则选中该元素,否则不生效;
② ul li:nth-child(6) :选择 ul 下的第6个子元素,若该元素为li,则选中该元素,否则不生效;
③ ul li:nth-child(2n) :选择 ul 下的所有第偶数个子元素(2n即为偶数),若其为 li 则选中。
接着,这里还要对E:nth-child(n)这一基本语法按照 n 的分类进行详细的说明:
| E:nth-child(n)中 n 的类型 | 说明(选中的子元素为E则生效) |
| 数字 | 选择第n个子元素 |
| 关键字"even" | 选择所有第偶数个子元素 |
| 关键字"odd" | 选择所有第奇数个子元素 |
| 公式 | 根据公式进行选择。注意:公式中的 n 从0开始计算,但子元素是从1开始计数的,因此第0个子元素是不存在的 |
当E:nth-child(n)中 n 的类型为“公式”时,提供以下实例供理解(n 从0开始计算):
| 选择器 | 说明(选中的子元素为E则生效) |
| E:nth-child(n) | 选择从第0个开始的所有子元素 |
| E:nth-child(n+3) | 选择从第3个开始的所有子元素 |
| E:nth-child(2n) | 选择所有第偶数个子元素 |
| E:nth-child(2n+1) | 选择所有第奇数个子元素 |
| E:nth-child(-n+3) | 选择前3个子元素 |
实际上,在日常使用中,由于nth-child(n)会给所有子元素进行编号(不管是不是E),因此E:nth-child(n) 中 n 的值和 E 作为子元素的位置往往是对应的(这样选择器才会生效)。
3 结构伪类选择器(下)
接着是第二类常用的结构伪类选择器,这类选择器也用于根据父级选择器来选择里面的子元素,但和第一类有些差别。
基础语法如下表:
| 语法 | 说明 |
| E:first-of-type | 选择父元素中的第一个子元素E |
| E:last-of-type | 选择父元素中的最后一个子元素E |
| E:nth-of-type(n) | 根据n来选择父元素中的子元素E |
注意,这类选择器的选择步骤如下:
(1)先给所有子元素E从1开始进行编号;
(2)根据选择器来进行选择。如:E:first-of-type就选择第一个子元素E。
直接上实例:
① div p:first-of-type :选择 div 下的第1个子元素p;
② div p:nth-of-type(2) :选择 div 下的第2个子元素p。
4 结构伪类选择器的比较
| 结构伪类选择器 | 说明 | |
| 不同点 | :first-child、:last-child、:nth-child(n) | 先给所有子元素编号,再选择,选中若是E则选择器有效,否则无效 |
| :first-of-type、:last-of-type、:nth-of-type(n) | 先给所有子元素E编号,再选择,选中一定是E | |
| 共同点 | 结构伪类选择器(如: first-child)的权重是0,0,1,0 | E:first-child的权重是 E 的权重 + 0,0,1,0 |
5 伪元素选择器
伪元素选择器可以利用css创建新标签,简化HTML结构。
伪元素选择器的基础语法如下表:
| 语法 | 说明 |
| E::before | 在元素E内部的前面插入内容 |
| E::after | 在元素E内部的后面插入内容 |
需要注意的地方如下:
(1)创建的标签属于行内元素;
(2)新创建的元素在文档树中找不到;
(3)before和after必须有content属性;
(4)伪元素选择器(::before 和 ::after)权重为0,0,0,1。
提供一个实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Documenttitle>
<style>
div::before{
content: "前面的";
}
div::after{
content: "后面的";
}
style>
head>
<body>
<div>
选择器
div>
body>
html>
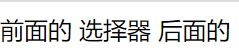
页面效果如下:
可见,通过伪元素选择器,div元素中的文字“选择器”前后分别添加了文字“前面的”和“后面的”,这就是::before和::after的基础用法。