微信小程序入门代码简介
文件功能简介
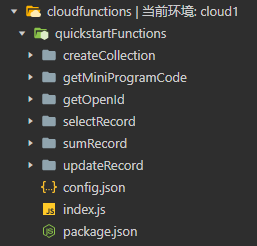
新建一个云开发的小程序项目后,在资源管理器可以看到以下一些文件:


文件夹cloudfunctions里面是云函数。
文件夹miniprogram/images里面是小程序中需要插入的图片。
文件夹miniprogram/pages里面是小程序的各个界面。
app.js/app.json/app.wxss是对微信小程序进行全局配置。
子文件简介
全局配置文件
在文件app.json中,设置小程序的各个界面的路径,在这里输入路径后,保存,会自动生成对应的文件。切记不要删除最后面的逗号,每输入一行,代码结束,在后面输入逗号。
"pages": [
"pages/index/index",
"pages/getOpenId/index",
"pages/getMiniProgramCode/index",
"pages/deployService/index",
"pages/createCollection/index",
"pages/uploadFile/index",
"pages/selectRecord/index",
"pages/updateRecord/index",
"pages/updateRecordResult/index",
"pages/updateRecordSuccess/index",
"pages/sumRecord/index",
"pages/sumRecordResult/index"
],
全局界面标题,标题的背景颜色,标题字体颜色等在下面代码中设置。
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
底部导航栏的设置:tabBar控件,直接输入tab会有提示,然后选择tabBar,enter会自动补全代码。
导航栏最低设置2项,最多5项。
color:导航栏未选中字体颜色。#ccc是灰色,如下图中的“购物车”。
selectedcolor:导航栏中选中字体颜色。如下图中红色字体“首页”。
pagePath:选择该选项时需要展示的界面。
text:导航栏文本。
iconPath:未选中该导航栏时需要展示的图片。
selectedIconPath:选中该导航栏时需要展示的图片。
在添加tabBar控件时注意添加逗号。
"tabBar": {
"color": "#ccc",
"selectedColor": "#FF0000",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}, {
"pagePath": "pages/shopcart/shopcart",
"text": "购物车",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}]
},
页面文件
展示界面的文件在pages文件夹下,如pages/index文件夹。该文件夹下有四个文件,各个文件的用途
- index.js:设置界面的响应函数,设置动态效果。
- index.json
- index.wxml:界面需要展示的内容写在这个文件里。
- index.wxss:设置页面的样式,如颜色字体大小、空间大小等。
下面介绍一些常用的功能:
显示输入文本:
Hello world!
插入图片:
if-elif-else语句:
NameA
请登录
For循环:这里需要加两个花括号表示变量的取值。{{[1,2]}}表示包含元素1和2的列表,item为循环的元素,需要加两个花括号显示。
{{item}}
画Box,如下图。
- 在.wxml文件中通过view中的class属性对该控件设置样式,bindtap和catchtap属性可以设置点击该控件时的响应,bindtap控件不会阻止冒泡事件向上冒泡,catchtap控件可以阻止冒泡事件向上冒泡。点击灰色Box执行函数onTapBoxhandler,点击黄色Box执行函数onTapChildhandler。
- 在.wxss文件中可以通过引用class对控件设置样式。
- 在.js文件中,设置相应的响应,这里的console.log(“child”)为在控制台输出child。
/* pages/index/index.wxml 中的代码*/
/* pages/index/index.wxss 中的代码*/
.box{
width: 200rpx;
height: 200rpx;
background: #ccc;
}
.child{
width: 50rpx;
height: 50rpx;
background: rgb(230, 230, 20);
}
/* pages/index/index.js 中的代码*/
onTapBoxhandler: function(){
console.log("Box");
},
onTapChildhandler: function(){
console.log("child");
},

