- 浏览器页面操作——实时监控网页变化,读取网页内容
集简云-软件连接神器
人工智能大数据chatgpt
浏览器页面操作功能介绍浏览器页面操作是集简云的一款免费内置应用,它可以定时监控网页变化,精准捕捉所需信息。一键设置指定网页与元素,全自动监测并即时推送通知,助您在第一时间了解网页最新情况,让您更高效便捷地获取与同步信息。您还可以使用浏览器页面操作读取网页内容,结合集简云集成的ChatGPT应用,让ChatGPT可以结合网页实时内容进行智能问答对话或文本生成。集简云平台,赞1▲新功能讲解视频浏览器页
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- C# 关于进程回收管理的一款工具设计与分享
初九之潜龙勿用
c#开发语言
目录设计初衷开发运行环境CraneofficeProcessGC运行主界面管理任务与策略其它设置移动存储设备管理核心代码-计时器监控小结设计初衷在使用COM模式操作OFFICE组件的开发过程中,当操作完相关文档后,在某些情况下仍然无法释放掉Word或EXCEL等应用进程,因此根据进程活动情况或时间点范围开发了一个强制杀掉指定进程名称的WinForm程序,做为一种辅助工具运行在云服务器上,命名为Cr
- 高校物品捐赠管理系统(11291)
codercode2022
java后端springboottypescriptspringjavascriptactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 融云IM干货丨uni-app 生命周期有哪些?
融云即时通讯imuni-app
uni-app的生命周期分为应用生命周期、页面生命周期和组件生命周期三类:应用生命周期应用生命周期函数需要在App.vue中声明,主要包含以下函数:onLaunch:当uni-app初始化完成时触发(全局只触发一次)。onShow:当uni-app启动,或从后台进入前台显示时触发。onHide:当uni-app从前台进入后台时触发。onError:当uni-app报错时触发。onPageNotFo
- 使用python做出一只懒羊羊
大G哥
python开发语言
今天使用Python的Turtle库做出一只懒羊羊PythonTurtle库功能与用途一、绘图基础功能Turtle库提供了一种简单易用的方式来进行图形绘制。通过控制屏幕上的海龟指针移动来完成线条和形状的创建。可以设置画笔的颜色、大小以及方向等属性,从而实现多样化的视觉效果。importturtlet=turtle.Turtle()t.forward(100)#向前走100像素距离t.right(9
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍
杰九
vue.jsjavascript前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue3项目创建及目录介绍往期的文章都在这里啦,大家有兴趣可以看一下【全栈】SprintBoot+vue3迷你商城(1)【全栈】SprintBoot+vue3迷你商城(2)【全栈】SprintBoot+vue3迷你商城-扩展:利用python爬虫爬取商品数据【全栈】SprintBoot+vue3迷你商城(3)【全栈】SprintBoot+vue
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- 通过Python为PDF添加图片水印
nini!
pdfpythonvscode安全
前言之前介绍了如何通过Python向PDF添加文本水印。事实上,添加图片水印也同样实用。例如将公司或产品logo添加到文档中,从而提升品牌效应或防止他人随意盗用。或者将图片插入到文档中以注明文档用处或状态。与文本水印类似,添加图片水印时,也可以设置添加单个图片水印或者多个重复水印。下面是以Python平台为例,为PDF添加图片水印的方法介绍。所需工具VisualStudioCodeSpire.PD
- linux开启samba共享文件夹
linux运维samba
一:安装samba#检查是否安装sambarpm-qisamba #如未安装,使用命令安装yuminstallsamba二:系统用户配置#添加系统用户useraddyouboshare#设置系统用户登陆密码passwdyouboshare#添加共享文件夹的用户(youboshare为要共享的用户)smbpasswd-ayouboshare三:配置共享文件夹1:添加共享文件夹并设置权限#创建共享文件
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- linux系统软件怎么设置自启动,Linux系统如何设置开机程序自启动
Passion-Ysh
在Linux系统如何让程序开机时自动启动核心提示:系统的服务在开机时一般都可以自动启动,那在linux系统下如果想要程序在开机时自动启动怎么办?我们知道在windows系统“开始”-->“所有程序”-->“启动”里面放个快捷方式就行,那Linux系统下呢?...系统的服务在开机时一般都可以自动启动,那在linux系统下如果想要程序在开机时自动启动怎么办?我们知道在windows系统“开始”-->“
- Linux 系统如何设置开机程序自启动
云满笔记
#linux自启动启动startupstart
这里写目录标题1.Linux系统如何设置开机程序自启动1.1./etc/rc.local1.2.crontab(类似于Windows的任务计划服务)1.3.注册系统服务1.Linux系统如何设置开机程序自启动核心提示:系统的服务在开机时一般都可以自动启动,那在Linux系统下如果想要程序在开机时自动启动怎么办?我们知道在Windows系统"开始"–>“所有程序”–>"启动"里面放个快捷方式就行,那
- error Parsing error: invalid-first-character-of-tag-name vue/no-parsing-error
小丁学Java
vue2和element-uivue.js前端javascript
标签的第一个字符不符合HTML或Vue的语法要求[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/components/identify-list.vue[0]87:78error
- this.form = { ...this.form, relatedIds: [] } 更新 Vue 组件中 form 对象的状态,并且将 relatedIds 属性的值重置为空数组
小丁学Java
vue2和element-uivue.js前端javascript
this.form={...this.form,relatedIds:[]}这行代码是JavaScript中一种常用的对象操作方式,主要用于更新Vue组件中form对象的状态,并且将relatedIds属性的值重置为空数组。让我们分解一下这行代码:this.form:在Vue组件中,this通常指向当前组件实例。this.form表示组件的数据属性form,它通常是一个对象,用于存储表单的数据。{
- 从提供的 package.json 文件可以看出,项目已经集成了 vue-cli-service lint --fix,并且配置了相关的工具和脚本
小丁学Java
vue2和element-uijsonvue.js前端
文章目录1.确认`vue-cli-servicelint`已集成2.确认`lintOnSave`是否启用示例:`vue.config.js`3.确认ESLint配置4.确认Git钩子配置5.如何实现保存时自动修复(1)启用`lintOnSave`(2)配置编辑器的ESLint插件(3)测试自动修复6.总结从你提供的package.json文件来看,项目已经集成了vue-cli-servicelin
- ADMIN logger 的 additivity=“false“ 配置,以及 root logger 没有配置 ADMIN appender
小丁学Java
SpringDataJPAjava前端服务器
文章目录详细说明:总结:1、第一个Logback配置文件2、第二个Logback配置文件以下是两个Logback配置文件的主要区别,用表格形式列出:区别点文件1文件2ADMINLogger的additivity属性additivity="false"(日志不会传递给父Logger)未设置additivity属性(默认值为true,日志会传递给父Logger)rootLogger的appender-
- 【git】idea和git默认换行符号设置
lisacumt
git
IDEAFile|Settings|Editor|CodeStylegitLFwillbereplacedbyCRLFthenexttimeGittouchesit#win也使用使用默认的LF作为换行符#ture的话会自动转换gitconfig--globalcore.autocrlffalse
- 介绍图片的三种格式:GIF、JPEG、PNG
水银嘻嘻
基础知识
如今的网络缺少不了图片,但是我们应该把我们的图片设置为哪种格式最为合适呢?下面就简单介绍我们应该知道的图片格式知识:GIF格式GIF格式LZW压缩,是以压缩相同颜色的色块来减少图像大小的。由于LZW压缩不会造成任何品质上的损失,且压缩效率高,再加上GIF在各种平台上都可使用,所以很适合在互联网上使用,所以很适合在互联网上使用,但GIF只能处理256色。JPEG格式对于照片之类的全彩的图像,通常都以
- memcached的内存分配器是如何工作的?为什么不适用malloc/free!?为何要使用slabs?思维导图 代码示例(java 架构)
用心去追梦
memcachedjava架构
Memcached内存分配器工作原理Memcached使用了一种称为SlabAllocator的内存分配机制,它与传统的malloc/free不同。以下是关于为什么Memcached选择使用SlabAllocator而不是标准的内存分配方式的原因,以及其工作原理的关键点:1.SlabAllocator的优点减少碎片化:SlabAllocator通过预先分配固定大小的内存块(称为slabs),并将相
- Linux 系统服务开机自启动指导手册
我科绝伦(Huanhuan Zhou)
linuxlinux服务器java
一、引言在Linux系统中,设置服务开机自启动是常见的系统配置任务。本文档详细介绍了多种实现服务开机自启动的方法,包括systemctl方式、通用脚本方式、crontab方案等,并提供了生产环境下的方案建议和开机启动脚本示例。二、systemctl方式2.1适用范围适用于已安装为系统服务且服务文件(.service)存储在/usr/lib/systemd/system的组件。2.2设置开机启动使用
- SpringBoot3+Vue3+NaiveUI博客后台管理系统源码 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、NaiveUI、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用Naiv
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- tensorlow中tensorboard可视化展示训练过程
张登杰踩
tensorflowtensorboardtensorflowmnist神经网络
importtensorflowastffromtensorflow.examples.tutorials.mnistimportinput_datamax_steps=1000#训练步数learning_rate=0.001#设置学习率dropout=0.9#神经元保留比例data_dir='./MNIST_data'#数据存放路径#minist数据集下载链接:https://pan.baidu
- MKV视频转换软件 MakeMKV v1.17.8 注册码
userteam
音视频电脑windows
MakeMKV是一款专为光盘视频转换设计的实用工具,能够将DVD和蓝光光盘内容快速转换为MKV格式。MKV格式支持字幕封装,不需要额外设置,非常便捷。不管你是否熟悉技术操作,这款软件都能让你轻松实现视频转换。该版本已注册,可以使用全部功能。使用说明:1、将压缩文件解压到固定位置,不要随意移动。2、解压后,双击start_makeMKV.bat来运行软件3、不要更新,更新后注册效果会失效下载地址(链
- WPF拖拽交互全攻略及实现自定义拖拽控件及数据交换技巧解析
Nita.
WPFWPF自定义控件.NETwpf.NETc#1024程序员节
目录1.基本概念2.实现拖拽功能概述需要要实现基本的拖放,完成以下任务:其他操作示例3.1设置拖拽源,拖拽开始3.2设置拖拽效果DragDropEffects3.3设置放置目标,处理拖拽数据拖拽输入DragEnter事件DragOver事件拖拽离开DragLeave事件拖拽结束Drop事件3.其他实际使用中遇到的问题实现拖拽交换数据的自定义控件效果思路解析具体实现参考1.基本概念拖拽(Dragan
- ubuntu如何测试网络性能
hunter206206
网络ubuntu网络linux
在Ubuntu中,有多种工具可以测试网络性能,包括带宽、延迟、丢包率等。以下是常用的工具和方法:1.使用ping测试网络延迟和连通性ping是最基本的网络测试工具,用于测试目标主机的连通性和延迟。命令:ping例如:pinggoogle.com参数:-c:指定发送的ICMP包数量。例如ping-c5google.com。-i:设置发送包的时间间隔(单位:秒)。例如ping-i0.5google.c
- SpringBoot + Vue 前后端分离开发项目源码
左李滢Just
SpringBoot+Vue前后端分离开发项目源码SpringBootVue前后端分离开发项目源码本仓库提供了一个完整的SpringBoot+Vue前后端分离开发项目的源码。该项目展示了如何使用SpringBoot作为后端框架,Vue作为前端框架,实现前后端分离的开发模式。通过本项目,您可以学习到如何搭建一个高效、可扩展的Web应用架构项目地址:https://gitcode.com/open-s
- CTF学习法则——寒假篇 新手赶快收藏吧!
网络安全技术分享
学习网络安全web安全CTF
CTF(CapturetheFlag)是网络安全领域中的一种比赛形式,涵盖了漏洞利用、逆向工程、加密解密、编码解码等多方面的技术,参与者通过解决难题(称为“Flag”)获得积分。对于想要在寒假期间提升CTF技能的同学们,以下是一些有效的学习法则,可以帮助你高效地进行学习和提升:1.合理规划学习时间寒假时间有限,建议制定合理的学习计划:每天固定时间学习:保持稳定的学习节奏,避免临时抱佛脚。分阶段学习
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR
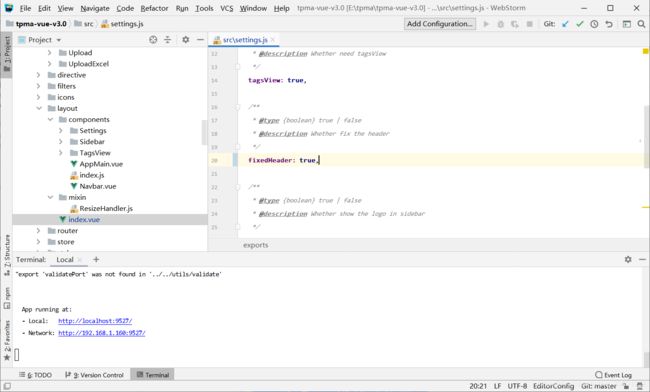
 下面再看到文件定义了 mutations 和 actions,通过他们配置改变全局状态。
下面再看到文件定义了 mutations 和 actions,通过他们配置改变全局状态。
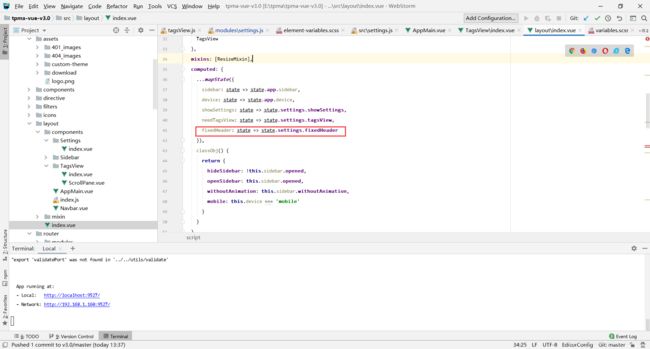
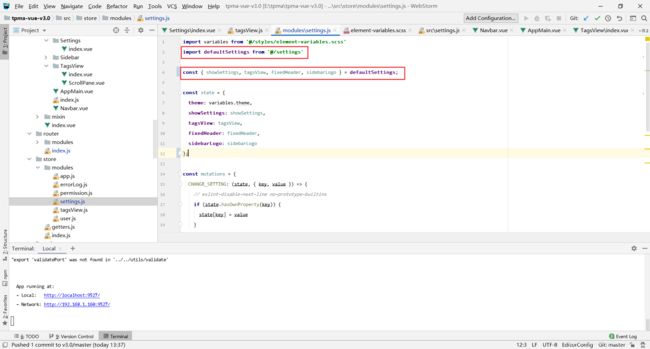
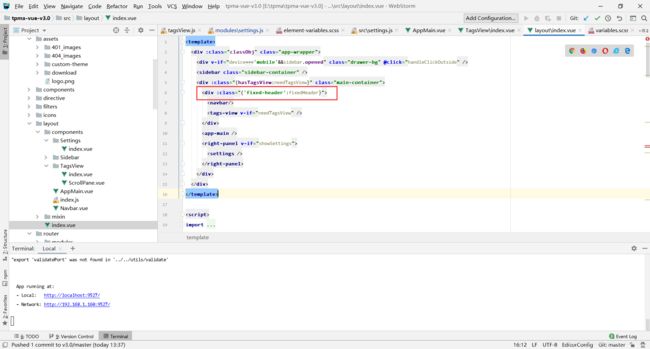
 fixedHeader 是一个 Boolean 属性,从 store 中获取
fixedHeader 是一个 Boolean 属性,从 store 中获取